搭建思路:
1.选用一个框架进行搭建:hexo、WordPress、typecho……;或自己手写网站
2.使用GitHub page或Gitee Pages进行静态网站托管;或购买云服务器部署;让大家能通过URL访问你的个网站
1、不想手写网站,那就尝试使用博客框架搭建:
Typecho:已多年不更新了
WordPress:WordPress 一个动态网站构建工具,通常需要运行在支持 PHP 和 MySQL 的服务器上,GitHub Pages 主要用于托管静态网站,不直接支持运行 PHP 等服务器端脚本语言。可将其托管在官方提供的托管服务上。此外,由于功能强大,需要服务器的内存比较高
hexo:比较适合新手在不买服务器的情况下,搭建博客。使用 的人也比较多,主题,插件等也比较丰富。
2、不想购买服务器,可选用GitHub page或Gitee Pages进行静态网站托管
使用GitHub page托管,在国内访问可能会有些困难,可结合Vercel 或 Netlify:
Vercel 或 Netlify可对接GitHub仓库,当代码push上去时,可自动构建,同时利用** CDN 来加速**全球范围内的静态资源加载
3、综上,我选用的技术如下:
- hexo+GitHub page+vercel
- hexo+Gitee
基于 hexo + gitHub/gitee + vercel 上线个人博客
一、使用hexo框架搭建博客
1、环境配置
安装node.js和git
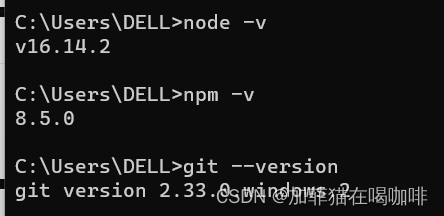
通过一下命令查看是否安装
node -v
npm -v
git --version没有安装,则进行安装node.js和git
下载Hexo
npm install -g hexo-cli hexo -v
2、搭建博客
1、新建文件夹
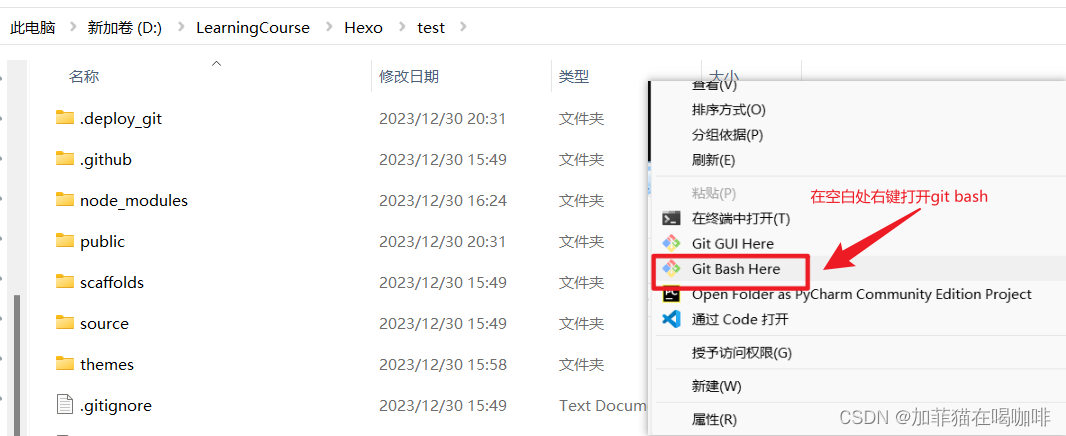
2、进入git bash 或终端输入命令 初始化项目
hexo init3、运行项目
npm i # 其实不知道这个是安装什么依赖 npm install hexo-deployer-git --save # 安装插件 hexo server # 启动服务器。默认情况下,访问网址为: http://localhost:4000/。
3、选择主题美化博客
hexo提供了大量主题Themes | Hexo
这里选用shoka进行美化博客
主题主页:https://shoka.lostyu.me/
文档说明:https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/
基本配置: https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/config/
页面配置: https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/display/
依赖插件: https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/dependents/
1、在 Hexo 构建目录下执行 Git bash下载主题。
git clone https://github.com/amehime/hexo-theme-shoka.git ./themes/shoka
2、让这个主题生效,需要修改全局配置文件 /_config.yml ,把主题改为 shoka 。
theme: shoka
3、安装依赖并参考文档进行相关配置
npm un hexo-renderer-marked --save #安装前,记得务必卸载掉默认的 hexo-renderer-marked ,以及别的 markdown 文件渲染器。
npm i hexo-renderer-multi-markdown-it --save
npm i hexo-autoprefixer --save
npm i hexo-algolia --save
npm i hexo-algoliasearch --save
npm i hexo-symbols-count-time --save
npm i hexo-feed --save
4、编辑文章

hexo clean、hexo g 、 hexo s启动项目
二、 部署到GitHub
1、新建GitHub仓库
GitHub 主页右上角加号 -> New repository:

2、修改 _config.yml 文件
deploy:
type: git
repository: [email protected]:用户名/用户名.github.io.git
branch: master
3、 上传到GitHub仓库
hexo clean
hexo g # 生成页面
hexo d # 上传
hexo s # 启动预览
创建后默认自动启用 HTTPS,博客地址为:
https://用户名.github.io
三、部署到vercel
vercel
到官网注册

在关联的 **github **账户中,找到刚才的博客仓库,选择 import

这里是我的博客https://yiyamimimi.github.io/
版权归原作者 加菲猫在喝咖啡 所有, 如有侵权,请联系我们删除。