问题:
循环出select内的数据以后,发现原本默认显示第一条的select框变成了空白,想要设置一个默认的option,我今天遇到了这个问题,然后总结了两条。
解决思路:
html代码如下,通过v-model可以获取到选中的值,如果option中存在value属性,优先获取value值即option.name,如果不存在,则获取option的文本内容。
一.静态的select与option
也就是说不用vue动态渲染
这种情况下就很简单:一般默认是第一个是默认选项,如果想别的默认,加个selected就好
< select id ="sel">< option value ="1">1</ option >< option value ="2" selected ="selected">2</ option >< option value ="3">3</ option ></ select >
二.vue动态渲染的option
这里我以使用elementUI搭建的为例:
默认值的话是需要在select标签里定好,用v-model绑定,默认值的话我们可以在渲染的数组外定,只要和option的value保持一致就好了。
<template><div><el-select v-model="value" placeholder="请选择" @change="handleSelect"><el-option
v-for="item in options":key="item.id":value="item.name":label="item.name"></el-option></el-select></div></template><script>exportdefault{name:'ceShi',data(){return{options:[{id:1,name:'老王'},{id:2,name:'李四'}],value:''}},created(){this.value =this.options[0].name
},methods:{handleSelect(){
console.log(this.value)}}}</script><style></style>
隐藏属性就是
当我们把v-model中的value,也就是data里的value的值赋值为循环的option中的value后,那这个option就会被默认选中
我本来的想法是以为给option的selected属性搞个三元表达式,结果不行:
:selected="item.id == 1 ? selected : ''"
吸取教训吧
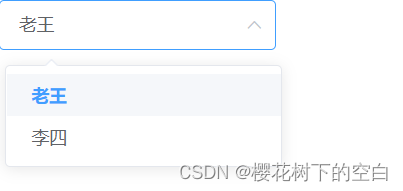
实际效果:
版权归原作者 樱花树下的空白 所有, 如有侵权,请联系我们删除。