【前端目录贴】
参考视频:LayUI
参考笔记:https://blog.csdn.net/qq_61313896/category_12432291.html
1.介绍
官网:http://layui.apixx.net/index.html
国人16年开发的框架,拿来即用,门槛低
…
2. LayUi的安装及使用
Layui 是一套开源的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。其风格简约轻盈,而内在雅致丰盈,甚至包括文档在内的每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,却并非逆道而行,而是信奉返璞归真之道。确切地说,它更多是面向于追求简单的务实主义者,即无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来,常用来当做后台管理系统的框架
2.1 LayUi的特点
- 原生态开发
- 轻量级模块化
- 外简内丰
- 开箱即用
2.2 安装和使用
官网下载,本地引入
核心css和
核心js测试html如下
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1"><title>开始使用 layui</title><linkrel="stylesheet"href="./layui-v2.6.8/layui/css/layui.css"><scriptsrc="./layui-v2.6.8/layui/layui.js"></script></head><body><!-- 你的 HTML 代码 --><script>
layui.use(['layer','form'],function(){var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');});</script></body></html>
3. 页面元素
3.1 布局
3.1.1 布局容器
3.1.1.1 固定宽度
<!--固定宽度(两侧有留白效果)--><divclass="layui-container"style="background-color:navajowhite;height: 300px">
固定宽度
</div>
3.1.1.2 完整宽度
<!--完整宽度(占据屏幕的100%)--><divclass="layui-fluid"style="background-color:yellow;height: 300px">
完整宽度
</div>
3.1.2 栅格系统
为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,layui 在 2.0 的版本中引进了自己的一套具备响应式能力的栅格系统。我们将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
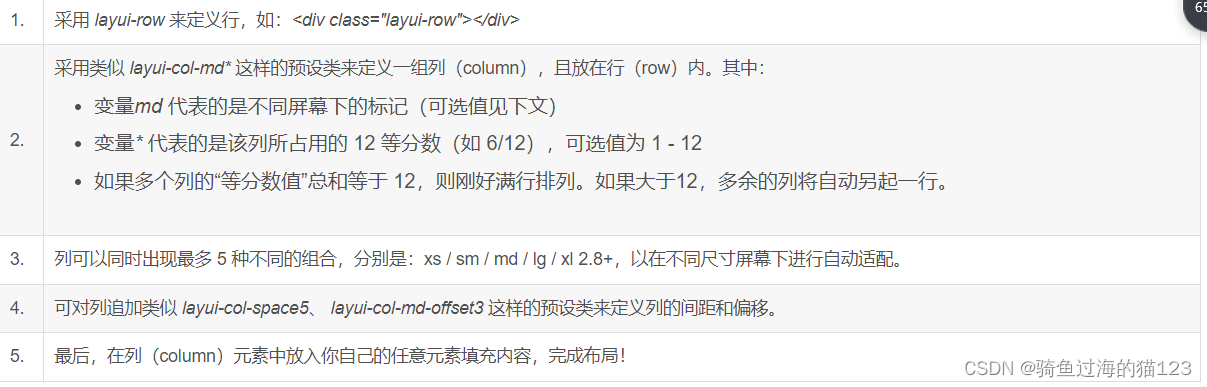
3.1.2.1 栅格布局规则:

3.1.2.2 响应式规则
栅格会根据屏幕的分辨率选择对应的样式效果

3.1.2.3 列间距
通过“列间距”的预设类,来设定列之间的间距。且一行中
最左的列不会出现左边距,
最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。我们结合网页常用的边距,预设了 12 种不同尺寸的边距,分别是:
layui-col-space1
layui-col-space2
layui-col-space4
layui-col-space5
layui-col-space6
layui-col-space8
layui-col-space10
layui-col-space12
layui-col-space14
layui-col-space15
layui-col-space16
layui-col-space18
layui-col-space20
layui-col-space22
layui-col-space24
layui-col-space25
layui-col-space26
layui-col-space28
layui-col-space30
layui-col-space32
<p>即:支持列之间为 1px-32px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔</p>
·如果需要的间距高于30px(一般不常见),请采用偏移,下文继续讲解·
3.1.2.4 列偏移
对列追加 类似 layui-col-md-offset* 的预设类,从而让列向右偏移。其中 * 号代表的是偏移占据的列数,可选中为 1 - 12。
3.1.2.5 列嵌套
理论上,你可以对栅格进行无穷层次的嵌套,这更加增强了栅格的表现能力。而嵌套的使用非常简单。在列元素(layui-col-md*)中插入一个行元素(layui-row),即可完成嵌套。下面是一个简单的例子
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>布局容器</title><!--引入核心css文件--><linkrel="stylesheet"href="./layui/css/layui.css"></head><body><!--布局容器--><divclass="layui-container"><!--
栅格系统
1.定义行.layui-row
2.定义列 .layui-col-md*
md:表示不同屏幕的表示(xs,sm,md,lg)
* 表示列的数量
3.每一行被均分为12列,列的总数不能超过12,否则会自动换行
4.响应式规则,栅格会根据屏幕的分辨率选择对应的样式效果
5.列边距 . layui-col-space*
* 表示px值(1-30)
6.列偏移 . layui-col-md-offset*
* 代表的是右偏移占据的列数
7.列嵌套
列中可以无限嵌套列
--><!--定义行--><divclass="layui-row"><!--定义列--><divclass="layui-col-md5"style="background-color: yellow">
内容5/12
</div><divclass="layui-col-md7"style="background-color: #00f7de">
内容7/12
</div></div><!--定义行--><divclass="layui-row"><!--定义列--><divclass="layui-col-md4"style="background-color:rebeccapurple">
内容4/12
</div><divclass="layui-col-md4"style="background-color: red">
内容4/12
</div><divclass="layui-col-md5"style="background-color: blue">
内容5/12
</div></div><hr/><!-- 响应式规则--><divclass="layui-row"><divclass="layui-col-xs6 layui-col-sm6 layui-col-md4"><divclass="grid-demo grid-demo-bg1">xs:6/12 | sm:6/12 | md:4/12</div></div><divclass="layui-col-xs6 layui-col-sm6 layui-col-md4"><divclass="grid-demo layui-bg-red">xs:6/12 | sm:6/12 | md:4/12</div></div><divclass="layui-col-xs4 layui-col-sm12 layui-col-md4"><divclass="grid-demo layui-bg-blue">xs:4/12 | sm:12/12 | md:4/12</div></div><divclass="layui-col-xs4 layui-col-sm7 layui-col-md8"><divclass="grid-demo layui-bg-green">xs:4/12 | sm:7/12 | md:8/12</div></div><divclass="layui-col-xs4 layui-col-sm5 layui-col-md4"><divclass="grid-demo layui-bg-black">xs:4/12 | sm:5/12 | md:4/12</div></div></div><hr><h3>列间距</h3><divclass="layui-row layui-col-space30"><divclass="layui-col-md4"><divstyle="background-color: blue">1/3</div></div><divclass="layui-col-md4"><divstyle="background-color: blue">1/3</div></div><divclass="layui-col-md4"><divstyle="background-color: purple">1/3</div></div></div><h3>列偏移</h3><divclass="layui-row"><divclass="layui-col-md4"><divstyle="background-color: blue">4/12</div></div><divclass="layui-col-md4 layui-col-md-offset3"><divstyle="background-color: red">4/12</div></div></div><hr><h3>列嵌套</h3><divclass="layui-row"><divclass="layui-col-md6"style="background-color: red"><divclass="layui-row"><!--定义列--><divclass="layui-col-md4"style="background-color:rebeccapurple">
内容4/12
</div><divclass="layui-col-md4"style="background-color: red">
内容4/12
</div><divclass="layui-col-md4"style="background-color: blue">
内容5/12
</div></div></div></div></div></body></html>
3.2 基本元素
3.2.1 按钮
向任意HTML元素设定
class="layui-btn",建立一个基础按钮。通过追加格式为
layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
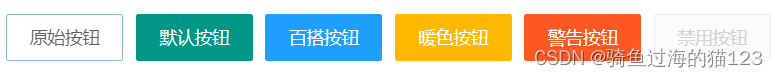
3.2.1.1 主题

名称组合原始class=“layui-btn layui-btn-primary”默认class=“layui-btn”百搭class=“layui-btn layui-btn-normal”暖色class=“layui-btn layui-btn-warm”警告class=“layui-btn layui-btn-danger”禁用class=“layui-btn layui-btn-disabled”
3.2.1.2 尺寸

尺寸组合大型class=“layui-btn layui-btn-lg”默认class=“layui-btn”小型class=“layui-btn layui-btn-sm”迷你class=“layui-btn layui-btn-xs”
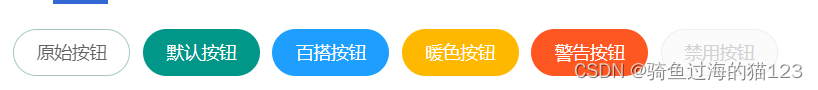
3.2.1.3 圆角

主题组合原始class=“layui-btn layui-btn-radius layui-btn-primary”默认class=“layui-btn layui-btn-radius”百搭class=“layui-btn layui-btn-radius layui-btn-normal”暖色class=“layui-btn layui-btn-radius layui-btn-warm”警告class=“layui-btn layui-btn-radius layui-btn-danger”禁用class=“layui-btn layui-btn-radius layui-btn-disabled”
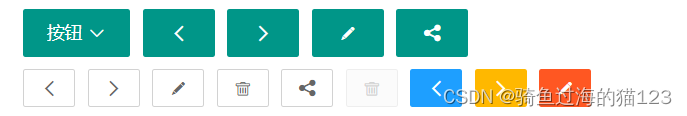
3.2.1.4 图标

温馨提示:各种图标字体请移步(**官网**)文档左侧【页面元素 - 图标】阅览
<button type="button"class="layui-btn"><i class="layui-icon layui-icon-down layui-font-12"></i> 按钮
</button>
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>布局容器</title><!--引入核心css文件--><linkrel="stylesheet"href="./layui/css/layui.css"></head><body><!--基础按钮--><buttontype="button"class="layui-btn">一个标准的按钮</button><ahref="http://baidu.com"class="layui-btn">一个可跳转的按钮</a><divclass="layui-btn">一个按钮</div><hr/><!-- 不同主题按钮--><div><buttontype="button"class="layui-btn layui-btn-primary">原始按钮</button><buttontype="button"class="layui-btn">默认按钮</button><buttontype="button"class="layui-btn layui-btn-normal">百搭按钮</button><buttontype="button"class="layui-btn layui-btn-warm">暖色按钮</button><buttontype="button"class="layui-btn layui-btn-danger">警告按钮</button><buttontype="button"class="layui-btn layui-btn-disabled">禁用按钮</button></div><hr/><!-- 不同尺寸按钮--><div><divclass="layui-btn-container"><buttontype="button"class="layui-btn layui-btn-primary layui-btn-lg">大型按钮</button><buttontype="button"class="layui-btn layui-btn-primary">默认按钮</button><buttontype="button"class="layui-btn layui-btn-primary layui-btn-sm">小型按钮</button><buttontype="button"class="layui-btn layui-btn-primary layui-btn-xs">迷你按钮</button></div></div><hr/><!-- 圆角--><divclass="layui-btn-container"><buttontype="button"class="layui-btn layui-btn-primary layui-btn-radius">原始按钮</button><buttontype="button"class="layui-btn layui-btn-radius">默认按钮</button><buttontype="button"class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮</button><buttontype="button"class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮</button><buttontype="button"class="layui-btn layui-btn-danger layui-btn-radius">警告按钮</button><buttontype="button"class="layui-btn layui-btn-disabled layui-btn-radius">禁用按钮</button></div><hr/><!--图标--><!--从 layui 2.3.0 开始,支持 font-class 的形式定义图标:--><iclass="layui-icon layui-icon-face-smile"></i><!--注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标--><iclass="layui-icon"></i><buttontype="button"class="layui-btn"><iclass="layui-icon layui-icon-face-smile"></i>按钮
</button></body></html>
3.2.2 导航
导航一般指页面引导性频道集合,多以菜单的形式呈现,可用于头部和侧边,面包屑结构简单,支持自定义分隔符
依赖加载模块:
element
- 实现步骤
- 引入资源
<link rel="stylesheet" href="layui/css/layui.css"><script src="layui/layui.js"></script>
- 依赖加载模块
<script>//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element',function(){var element = layui.element;//…});</script>
3.2.2.1 水平导航
水平导航:
layui-nav当前被选中项:
layui-this二级菜单:
layui-nav-child
3.2.2.2 垂直/侧边导航
垂直导航:
layui-nav layui-nav-tree侧边导航:
layui-nav layui-nav-tree layui-nav-side
3.2.2.3 导航主题
颜色:
layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)徽章:
3.2.2.4 面包屑
面包屑导航:
layui-breadcrumb自定义分隔符:
lay-separator="-"
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>布局容器</title><!--引入核心css文件--><linkrel="stylesheet"href="./layui/css/layui.css"><scriptsrc="layui/layui.js"></script></head><body><script>//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element',function(){var element = layui.element;//…});</script><!--<hr/>--><!--<h3>水平导航</h3>--><!--<ul class="layui-nav">--><!-- <li class="layui-nav-item"><a href="">最新活动</a></li>--><!-- <li class="layui-nav-item layui-this"><a href="">产品</a></li>--><!-- <li class="layui-nav-item"><a href="">大数据</a></li>--><!-- <li class="layui-nav-item">--><!-- <a href="javascript:;">解决方案</a>--><!-- <dl class="layui-nav-child"> <!– 二级菜单 –>--><!-- <dd><a href="">移动模块</a></dd>--><!-- <dd><a href="">后台模版</a></dd>--><!-- <dd><a href="">电商平台</a></dd>--><!-- </dl>--><!-- </li>--><!-- <li class="layui-nav-item"><a href="">社区</a></li>--><!--</ul>--><!--<hr/>--><!--<h3>垂直导航</h3>--><!--<ul class="layui-nav layui-nav-tree">--><!-- <li class="layui-nav-item"><a href="">最新活动</a></li>--><!-- <li class="layui-nav-item layui-this"><a href="">产品</a></li>--><!-- <li class="layui-nav-item"><a href="">大数据</a></li>--><!-- <li class="layui-nav-item">--><!-- <a href="javascript:;">解决方案</a>--><!-- <dl class="layui-nav-child"> <!– 二级菜单 –>--><!-- <dd><a href="">移动模块</a></dd>--><!-- <dd><a href="">后台模版</a></dd>--><!-- <dd><a href="">电商平台</a></dd>--><!-- </dl>--><!-- </li>--><!-- <li class="layui-nav-item"><a href="">社区</a></li>--><!--</ul>--><!--<h3>侧边导航</h3>--><!--<ul class="layui-nav layui-nav-tree layui-nav-side">--><!-- <li class="layui-nav-item"><a href="">最新活动</a></li>--><!-- <li class="layui-nav-item layui-this"><a href="">产品</a></li>--><!-- <li class="layui-nav-item"><a href="">大数据</a></li>--><!-- <li class="layui-nav-item">--><!-- <a href="javascript:;">解决方案</a>--><!-- <dl class="layui-nav-child"> <!– 二级菜单 –>--><!-- <dd><a href="">移动模块</a></dd>--><!-- <dd><a href="">后台模版</a></dd>--><!-- <dd><a href="">电商平台</a></dd>--><!-- </dl>--><!-- </li>--><!-- <li class="layui-nav-item"><a href="">社区</a></li>--><!--</ul>--><!--<h3>主题:颜色,徽章</h3>--><!--<ul class="layui-nav layui-nav-tree layui-nav-side layui-bg-red">--><!-- <li class="layui-nav-item"><a href="">最新活动</a></li>--><!-- <li class="layui-nav-item layui-this"><a href="">产品<span class="layui-badge">6</span></a></li>--><!-- <li class="layui-nav-item"><a href="">大数据</a></li>--><!-- <li class="layui-nav-item">--><!-- <a href="javascript:;">解决方案</a>--><!-- <dl class="layui-nav-child"> <!– 二级菜单 –>--><!-- <dd><a href="">移动模块</a></dd>--><!-- <dd><a href="">后台模版</a></dd>--><!-- <dd><a href="">电商平台</a></dd>--><!-- </dl>--><!-- </li>--><!-- <li class="layui-nav-item"><a href="">社区</a></li>--><!--</ul>--><!--lay-separator 自定义分隔符--><h3>面包屑导航</h3><spanclass="layui-breadcrumb"lay-separator="-"><ahref="">首页</a><ahref="">国际新闻</a><ahref="">亚太地区</a><a><cite>正文</cite></a></ul></span></body></html>
3.2.3 选项卡
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。
依赖加载组件:element(请注意:必须加载element模块,相关功能才能正常使用,详见:内置组件 - 常用元素操作)
- 实现步骤
- 引入资源
<link rel="stylesheet" href="layui/css/layui.css"><script src="layui/layui.js"></script>
- 依赖加载模块
<script>//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element',function(){var element = layui.element;//…});</script>
3.2.3.1 默认Tab选项卡
默认Tab选项卡:
layui-tab选项卡内容:
layui-tab-content
3.2.3.2 Tab简洁风格
Tab简洁风格:
layui-tab layui-tab-brief
3.2.3.3 Tab卡片风格
Tab卡片风格:
layui-tab layui-tab-card
3.2.3.4 带删除的Tab
以对父层容器设置属性
lay-allowClose="true"来允许Tab选项卡被删除
3.2.4 表格
3.2.4.1 静态表格
layui-table
3.2.4.2 基础属性

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>布局容器</title><!--引入核心css文件--><linkrel="stylesheet"href="./layui/css/layui.css"></head><body><!--基本样例--><tableclass="layui-table"><colgroup><colwidth="150"><colwidth="200"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr></tbody></table><!--基础属性--><tableclass="layui-table"lay-evenlay-skin="line"lay-size="sm"><!--<table class="layui-table" lay-even lay-skin="row">--><!--<table class="layui-table" lay-even lay-skin="nob">--><colgroup><colwidth="150"><colwidth="200"><col></colgroup><thead><tr><th>昵称</th><th>加入时间</th><th>签名</th></tr></thead><tbody><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr><tr><td>贤心</td><td>2016-11-29</td><td>人生就像是一场修行</td></tr><tr><td>许闲心</td><td>2016-11-28</td><td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td></tr></tbody></table></body></html>
3.2.5 表单
在一个容器中设定 class=“
layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form(请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
layui-form
3.2.5.1 基本结构
<divclass="layui-form-item"><labelclass="layui-form-label">标签区域</label><divclass="layui-input-block">
原始表单元素区域
</div></div>
常用属性
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
layui-input-block 占据整行宽度
layui-input-inline 不会占据部分宽度
3.2.5.2 文本框
<inputtype="text"name="title"requiredlay-verify="required"placeholder="请输入标题"autocomplete="off"class="layui-input">
autocomplete是否自动填充(当浏览器缓存中存在相同的name属性时,会填充)
placeholder为空时,默认显示的文本信息
class="layui-input":layui.css提供的通用CSS类
3.2.5.3 下拉选择框
optgroup标签给select分组
通过selected属性设置默认选中项
disabled禁用该选择:可可以设置select和option标签(禁用下拉框和禁用下拉选项)
lay-search来开启搜索匹配功能
<!--下拉选择框--><!--第一项主要是占个坑,让form模块预留“请选择”的提示空间,否则将会把第一项(存在value值)作为默认选中项。你可以在option的空值项中自定义文本,如:请选择分类。--><divclass="layui-form-item"><labelclass="layui-form-label">我是下拉选择框</label><divclass="layui-input-inline"><!--通过selected属性设置默认选中项--><!--disabled禁用该选择:可以针对所有选择,也可以针对单个item--><!--<select name="city" lay-verify="required" disabled>--><selectname="city"lay-verify="required"><optionvalue="">请选择一个城市</option><optionvalue="010"selected>北京</option><optionvalue="021">上海</option><optionvalue="0571"disabled>杭州</option></select><selectname="quiz"lay-verify="required"><optionvalue="">请选择</option><optgrouplabel="城市记忆"><optionvalue="你工作的第一个城市"selected>你工作的第一个城市?</option></optgroup><optgrouplabel="学生时代"><optionvalue="你的工号">你的工号?</option><optionvalue="你最喜欢的老师">你最喜欢的老师?</option></optgroup></select><selectname="city"lay-search><optionvalue="">请选择一个城市</option><optionvalue="010">你好啊北京,hello</option><optionvalue="021"selected>上海</option><optionvalue="0571"disabled>杭州</option></select></div></div>

3.2.5.3 复选框
属性
title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on+
<divclass="layui-form-item"><labelclass="layui-form-label">标签区域22</label><divclass="layui-input-block"><!--默认风格:--><inputtype="checkbox"name="hobby"title="写作"checked><inputtype="checkbox"name="hobby"title="发呆"><inputtype="checkbox"name="hobby"title="禁用"disabled><!--原始风格:--><hr/><inputtype="checkbox"name="hobby"title="写作"lay-skin="primary"checked><inputtype="checkbox"name="hobby"title="发呆"lay-skin="primary"><inputtype="checkbox"name="hobby"title="禁用"lay-skin="primary"disabled></div></div>
3.2.5.5 开关
其实就是checkbox复选框的“变种”,通过设定
lay-skin="switch"形成了开关风格
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on
<!--开关--><divclass="layui-form-item"><labelclass="layui-form-label">标签区域22</label><divclass="layui-input-block"><!--默认风格:--><inputtype="checkbox"name="xxx"lay-skin="switch"lay-text="开/关闭"><inputtype="checkbox"name="yyy"lay-skin="switch"checkeddisabled><inputtype="checkbox"name="zzz"lay-skin="switch"value="1"></div></div>
3.2.5.6 单选框
属性
title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on
<!--单选框--><divclass="layui-form-item"><labelclass="layui-form-label">标签区域22</label><divclass="layui-input-block"><inputtype="radio"name="sex"value="nan"title="男"><inputtype="radio"name="sex"value="nv"title="女"checked><inputtype="radio"name="sex"value=""title="中性"disabled></div></div>
3.2.5.7 文本域
class="layui-textarea":layui.css提供的通用CSS类
<!--文本域--><divclass="layui-form-item"><labelclass="layui-form-label">标签区域22</label><divclass="layui-input-block"><textareaname="aaa"requiredlay-verify="required"placeholder="请输入"class="layui-textarea"></textarea></div></div>
3.2.5.8 组装行内表单
class=“layui-inline”:定义外层行内
class=“layui-input-inline”:定义内层行内
<!--组装行内表单--><divclass="layui-form-item"><divclass="layui-inline"><labelclass="layui-form-label">范围</label><divclass="layui-input-inline"style="width: 100px;"><inputtype="text"name="price_min"placeholder="¥"autocomplete="off"class="layui-input"></div><divclass="layui-form-mid">-</div><divclass="layui-input-inline"style="width: 100px;"><inputtype="text"name="price_max"placeholder="¥"autocomplete="off"class="layui-input"></div></div><divclass="layui-inline"><labelclass="layui-form-label">密码</label><divclass="layui-input-inline"style="width: 100px;"><inputtype="password"name=""autocomplete="off"class="layui-input"></div></div></div>
3.2.5.9 忽略美化渲染
对表单元素增加属性 lay-ignore 设置后,将不会对该标签进行美化渲染,即保留系统风格
<!--忽略美化渲染--><divclass="layui-form-item"><labelclass="layui-form-label">密码</label><divclass="layui-input-block"><selectname="city"lay-searchlay-ignore><optionvalue="">请选择一个城市</option><optionvalue="010">你好啊北京,hello</option><optionvalue="021"selected>上海</option><optionvalue="0571"disabled>杭州</option></select></div></div>
3.2.5.10 表单方框风格
追加 layui-form-pane 的class,来设定表单的方框风格
<formclass="layui-form layui-form-pane"action="">
内部结构都一样,值得注意的是 复选框/开关/单选框 这些组合在该风格下需要额外添加 pane属性(否则会看起来比较别扭),如:
<divclass="layui-form-item"pane><labelclass="layui-form-label">单选框</label><divclass="layui-input-block"><inputtype="radio"name="sex"value="男"title="男"><inputtype="radio"name="sex"value="女"title="女"checked></div></div></form>
3.3 组件示例
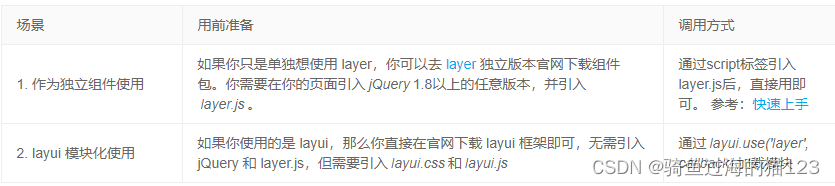
3.3.1 弹层组

3.3.1.1 作为独立组件使用(未下载到独立版本)
引入jQuery1.8以上的任意版本,
引入layer.js
引入layer.css
<script>
layer.msg('hello');</script>
3.3.1.2 layui 模块化使用
引入layui.css
引入layui.js
layui.use('form', function () {
var layer = layui.layer;
layer.msg('hello');
});
3.3.1.3 内置方法
layer.openlayer.msg
3.3.1.4 type-基本层类型
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
3.3.1.5 title-标题
类型:String/Array/Boolean,默认:‘信息’
title支持三种类型的值,若你传入的是普通的字符串,如title :‘我是标题’,那么只会改变标题文本;若你还需要自定义标题区域样式,那么你可以title: ['文本', 'font-size:18px;'],数组第二项可以写任意css样式;如果你不想显示标题栏,你可以
title: false总结:
title :'我是标题'title: ['文本', 'font-size:18px;']title: false
3.3.1.6 content-内容
类型:String/DOM/Array,默认:‘’
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
/!*
如果是页面层
*/
layer.open({type:1,content:'传入任意的文本或html'//这里content是一个普通的String});
layer.open({type:1,content:$('#id')//这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响});//Ajax获取
$.post('url',{},function(str){
layer.open({type:1,content: str //注意,如果str是object,那么需要字符拼接。});});/!*
如果是iframe层
*/
layer.open({type:2,content:'http://sentsin.com'//这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']});/!*
如果是用layer.open执行tips层
*/
layer.open({type:4,content:['内容','#id']//数组第二项即吸附元素选择器或者DOM});
3.3.1.7 area - 宽高
类型:String/Array,默认:‘auto’
在默认状态下,layer是宽高都自适应的,但当你只想定义宽度时,你可以area: ‘500px’,高度仍然是自适应的。当你宽高都要定义时,你可以area: [‘500px’, ‘300px’]
3.3.1.8 icon - 图标
信息框和加载层的私有参数类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6如果是加载层,可以传入0-2
3.3.2 日期与时间选择
3.3.2.1 作为独立组件使用(未下载到独立版本)
3.3.2.2 在 layui 模块中使用
layui.use('form',function(){var laydate = layui.laydate;});
3.3.1.4 基础参数选项
通过核心方法:
laydate.render(options)来设置基础参数,也可以通过方法:
laydate.set(options)来设定全局基础参数.
laydate.render({elem:'#test1'//指定元素});
3.3.1.5 elem - 绑定元素
类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
laydate.render({elem:'#test'//或 elem: document.getElementById('test')、elem: lay('#test') 等});
3.3.1.6 type - 控件选择类型
类型:String,默认值:date
用于单独提供不同的选择器类型
type可选值名称用途year年选择器只提供年列表选month年月选择器只提供年、月选择date日期选择器可选择:年、月、日。type默认值,一般可不填time时间选择器只提供时、分、秒选择datetime日期时间选择器可选择:年、月、日、时、分、秒
//日期范围选择
laydate.render({elem:'#test',range:true//或 range: '~' 来自定义分割字符});//日期时间范围选择
laydate.render({elem:'#test',type:'datetime',range:true});//时间范围选择
laydate.render({elem:'#test',type:'time',range:true});//年范围选择
laydate.render({elem:'#test',type:'year',range:true});//年月范围选择
laydate.render({elem:'#test',type:'month',range:true});
3.3.1.7 format - 自定义格式
类型:String,默认值:
yyyy-MM-dd通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下
格式符说明yyyy年份,至少四位数。如果不足四位,则前面补零y年份,不限制位数,即不管年份多少位,前面均不补零MM月份,至少两位数。如果不足两位,则前面补零。M月份,允许一位数。dd日期,至少两位数。如果不足两位,则前面补零。d日期,允许一位数。HH小时,至少两位数。如果不足两位,则前面补零。H小时,允许一位数。mm分钟,至少两位数。如果不足两位,则前面补零。m秒数,至少两位数。如果不足两位,则前面补零。s秒数,允许一位数。
laydate.render({elem:'#test6',format:'yyyy年MM月dd日'//可任意组合});
3.3.1.8 value - 初始值
类型:String,默认值:new Date()
支持传入符合format参数设定的日期格式字符,或者 new Date()
//传入符合format格式的字符给初始值
laydate.render({elem:'#test',value:'2018-08-18'//必须遵循format参数设定的格式});//传入Date对象给初始值
laydate.render({elem:'#test',value:newDate(1534766888000)//参数即为:2018-08-20 20:08:08 的时间戳});
3.3.3 分页
模块加载名称:laypage
3.3.3.1 基础参数选项
通过核心方法:
laypage.render(options)来设置基础参数。由于使用非常简单,本篇直接罗列核心接口的参数选项

<div id="test1"></div><script>//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('form',function(){var laypage = layui.laypage;//执行一个laypage实例
laypage.render({elem:'test1'//注意,这里的 test1 是 ID,不用加 # 号,count:60//数据总数,从服务端得到,limit:5//dize大小 默认一页10条,limits:[10,20,30,40,50]//每页条数的选择项,和layout中的limit搭配使用// ,layout:['prev', 'page', 'next','limit'],layout:['prev','page','next','limit','count']//自定义排版,groups:6,jump:function(obj, first){//obj包含了当前分页的所有参数,比如:
console.log(obj.curr);//得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit);//得到每页显示的条数//首次不执行if(!first){
console.log('首次不执行执行')}}});});</script>
3.3.3.2 jump - 切换分页的回调
当分页被切换时触发,函数返回两个参数:obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)
laypage.render({elem:'test1',count:70//数据总数,从服务端得到,jump:function(obj, first){//obj包含了当前分页的所有参数,比如:
console.log(obj.curr);//得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit);//得到每页显示的条数//首次不执行if(!first){//do something}}});
3.3.4 数据表格
模块加载名称:table
3.3.4.1 快速使用
<table id="demo" lay-filter="test"></table><script>
layui.use('form',function(){var table = layui.table;//第一个实例
table.render({elem:'#demo',height:312,url:'singers.json'//数据接口,page:true//开启分页,cols:[[//表头{field:'id',title:'ID',width:80,sort:true,fixed:'left'},{field:'singer_name',title:'歌手名称',width:150},{field:'singer_pic',title:'歌手图片',width:80,sort:true},{field:'other_name',title:'别称',width:80},{field:'singer_id',title:'歌手id',width:177,sort:true}]]});});</script>
js数据格式
{"code":0,"msg":"","count":50,"data":[{"singer_name":"周杰伦","singer_pic":"http://y.gtimg.cn/music/photo_new/T001R150x150M0000025NhlN2yWrP4.webp","other_name":"Jay Chou","singer_id":4558,"id":1},{"singer_name":"林俊杰","singer_pic":"http://y.gtimg.cn/music/photo_new/T001R150x150M000001BLpXF2DyJe2.webp","other_name":"JJ Lin","singer_id":4286,"id":2}]}
3.3.4.2 三种初始化渲染方式
默认方式是
方法渲染
3.3.4.3 方法渲染
<tableid="demo2"></table>
// 方法渲染
table.render({elem:'#demo2',height:312,url:'singers.json'//数据接口,page:true//开启分页,cols:[[//表头{field:'id',title:'ID',width:80,sort:true,fixed:'left'},{field:'singer_name',title:'歌手名称',width:150},{field:'singer_pic',title:'歌手图片',width:80,sort:true},{field:'other_name',title:'别称',width:80},{field:'singer_id',title:'歌手id',width:177,sort:true}]]});
3.3.4.4 自动渲染
所谓的自动渲染,即:在一段 table 容器中配置好相应的参数,由 table 模块内部自动对其完成渲染,而无需你写初始的渲染方法。其特点在上文也有阐述。你需要关注的是以下三点:
- 带有 class=“layui-table” 的
<table>标签。- 对标签设置属性 lay-data=“” 用于配置一些基础参数
- 在
<th>标签中设置属性lay-data=""用于配置表头信息
<tableid="demo3"class="layui-table"lay-data="{height:315, url:'singers.json' ,page:true}"><thead><tr><thlay-data="{field:'id', width:80, sort: true}">ID</th><thlay-data="{field:'singer_name', width:80, sort: true}">歌手名称</th><thlay-data="{field:'singer_pic', width:80, sort: true}">歌手图片</th><thlay-data="{field:'other_name', width:80, sort: true}">别称</th><thlay-data="{field:'singer_id', width:80, sort: true}">歌手id</th></tr></thead></table>
3.3.4.5 转换静态表格
页面已经存在了一段有内容的表格,它由原始的table标签组成,这时你需要赋予它一些动态元素
<tablelay-filter="demo4"><thead><tr><thlay-data="{field:'username', width:100}">昵称</th><thlay-data="{field:'experience', width:80, sort:true}">积分</th><thlay-data="{field:'sign'}">签名</th></tr></thead><tbody><tr><td>贤心1</td><td>66</td><td>人生就像是一场修行a</td></tr><tr><td>贤心2</td><td>88</td><td>人生就像是一场修行b</td></tr><tr><td>贤心3</td><td>33</td><td>人生就像是一场修行c</td></tr></tbody></table>
//转换静态表格
table.init('demo4',{height:315//设置高度,limit:10//注意:请务必确保 limit 参数(默认:10)是与你服务端限定的数据条数一致//支持所有基础参数});
3.3.4.6 基础参数使用的场景
基础参数使用场景
场景一:下述方法中的键值即为基础参数项
table.render({height:300,url:'/api/data'});
场景二:下述 lay-data 里面的内容即为基础参数项,切记:值要用单引号
<table lay-data="{height:300, url:'/api/data'}" lay-filter="demo"> …… </table>
更多场景:下述 options 即为含有基础参数项的对象
> table.init('filter', options);//转化静态表格>var tableObj = table.render({});
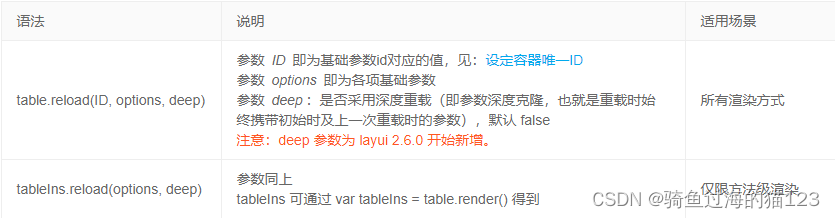
tableObj.reload(options);//重载表格
参考:http://layui.apixx.net/doc/modules/table.html#option
3.3.4.7 开启分页
page: true //开启分页
3.3.4.8 开启头部工具栏&行工具栏
<!--表格工具栏--><script type="text/html" id="toolbarDemo"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="addAll">添加</button><button class="layui-btn layui-btn-sm" lay-event="deleteAll">删除</button><button class="layui-btn layui-btn-sm" lay-event="updateAll">编辑</button></div></script><!--表头工具栏--><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-xs" lay-even="edit">编辑</a><a class="layui-btn layui-btn-xs" lay-even="delete">删除</a></script>
绑定表格工具栏:
toolbar:'#toolbarDemo'绑定表头工具栏:
{toolbar: '#barDemo'}
3.3.4.9 事件监听
- 头工具事件
//test 为容器的lay-filter=""属性值
table.on('toolbar(test)',function(obj){var checkStatus = table.checkStatus(obj.config.id);switch(obj.event){case'add':
layer.msg('添加');break;case'delete':
layer.msg('删除');break;case'update':
layer.msg('编辑');break;};});
- 行工具事件
table.on('tool(test)',function(obj){
console.log(1)// var checkStatus = table.checkStatus(obj.config.id);//获取当前事件名var tr = obj.data;//当前行数据var event = obj.event;
console.log(event)switch(obj.event){case'delete':
layer.confirm('确认要删除吗?',function(index){//删除指定tr
obj.del();删除对应行(tr)的DOM结构,并更新缓存
console.log('删除了')//关闭弹出层,(index是当前弹出层的下标)
layer.close(index);//...//向服务端发送删除指令});break;case'edit':
layer.prompt({//表单元素的类型 0=文本框, 1=密码框, 2=文本域formType:0,value: tr.singer_name //设置输入框的值},function(value, index){//修改指定单元格的值//value表示修改后输入的值
obj.update({singer_name:value
})
layer.close(index);});break;}});
3.3.4.10 开启单元格编辑
单元格编辑类型(默认不开启)目前只支持:text(输入框)
{field: 'singer_name', title: '歌手名称', width: 150,edit:'text'}
- 监听单元格编辑事件
//监听单元格编辑事件
table.on('edit(test)',function(obj){
console.log(obj)//修改后得值var value=obj.value;//得到当前修改的tr对象var data=obj.data;//得到修改后的字段var field = obj.field;
layer.alert('id:'+data.id+'的'+field+'字段值修改为:'+value);});
3.3.4.11 数据表格的重载

3.3.5 LayUIMini
基于Layui编写的一套最简洁、易用的后台框架模板
官网地址:http://layuimini.99php.cn/
3.3.5.1 LayUIMini使用
…
版权归原作者 骑鱼过海的猫123 所有, 如有侵权,请联系我们删除。
