文章目录
一、页面跳转
把a标签的href属性设置为#xxx时,点击这个a标签里面立刻就会跳转到id值为XXX的元素位置。
<ul>
<li><a href="#box1">第一块</a></li>
<li><a href="#box2">第二块</a></li>
<li><a href="#box3">第三块</a></li>
<li><a href="#box4">第四块</a></li>
<li><a href="#box5">第五块</a></li>
</ul>
<div id="box1" class="box">第一块</div>
<div id="box2" class="box">第二块</div>
<div id="box3" class="box">第三块</div>
<div id="box4" class="box">第四块</div>
<div id="box5" class="box">第五块</div>
二、表单
form表单
action:当表单提交的时候,将数据发往何处。
1、input:定义输入框,按钮等,单标签。
type:定义input的类型(值不同对应的input的功能或样式都会发生改变。)
值:
text:定义文本输入框。
<label for="account">账号</label>
<input
type="text"
name=""
id="account"
placeholder="请输入账号"
maxlength="10"
size="50"
/>
password:定义密码输入框。输入的内容会被掩盖
<label for="password">密码:</label>
<input type="password" name="password" id="password" />
button:定义可点击的按钮。 value:按钮的标题。
<input type="button" value="登录">
submit:提交按钮,会把表单内的数据提交给服务器。
<input type="submit">
reset:重置按钮,清除表单内所有的数据。
<input type="reset">
file:文件选择按钮,供文件上传。 accept:规定了文件上传的类型,text/*(文档),image/*(图片)
<input type="file" accept="image/*">
image:定义图片形式的提交按钮,必须把src属性和image结合使用。
<input type="image" src="../img/晚霞.webp" alt="提交按钮">
checkbox:定义复选框。
<label for="checkbox1">复选框1</label>
<input type="checkbox" id="checkbox1">
<label for="checkbox2">复选框2</label>
<input type="checkbox" id="checkbox2">
radio:定义单选框。
<input type="radio" name="fruit1" value="苹果1" id="fruit1" />
<label for="fruit1">苹果1</label>
<input type="radio" name="fruit1" value="苹果2" id="fruit2" />
<label for="fruit2">苹果2</label>
<input type="radio" name="fruit1" value="苹果3" id="fruit3" />
<label for="fruit3">苹果3</label>
<input type="radio" name="fruit1" value="苹果4" id="fruit4" />
<label for="fruit4">苹果4</label>
value:定义input的初始值。
required:输入内容是必须的,不能为空。
readonly:定义input为只读模式。
disabled:禁用input元素。
placeholder:定义文本输入框的提示音。
name:定义文本输入框的名字,唯一。
maxlength:最多可以输入多少字符。
size:定义我都快的宽度。
2、label:给input添加的标注。
for:为了让input和label进行绑定。
for的值要跟input的值相同,当点击label时,可以让input自动获得输入焦点。
3、textarea:定义多行文本输入框。
name:规定文本区的名称。
cols:number,规定文本区内的可见宽度。
rows:number,规定文本区内的可见行度。
required:输入内容是必须的,不能为空。
readonly:定义input为只读模式。
disabled:禁用input元素。
maxlength:最多可以输入多少字符。
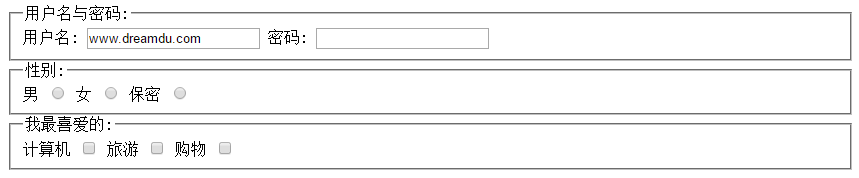
4、fieldset:分组标题
fieldset:将表单内容进行分组,会产生一个边框(默认为2px边框,内边距(10px,12px),左右外边距为2px);
legend:legend是fieldest元素定义的标题(默认在分组边框的上边框内,可以左右移动位置)
<fieldset>
<legend>分组标题</legend>
</fieldset>

5、下拉菜单
select:定义下拉菜单。
optgroup:定义选项组
option:定义列表中的一个选项内容
<select name="" id="">
<optgroup label="上午">
<option value="1">上课1</option>
<option value="2">上课2</option>
<option value="3">上课3</option>
</optgroup>
<optgroup label="下午">
<option value="1">上课1</option>
<option value="2">上课2</option>
<option value="3">上课3</option>
</optgroup>
</select>
select name="" id="">
<option value="1">百度</option>
<option value="1">百度</option>
<option value="1">百度</option>
<option value="1">百度</option>
<option value="1">百度</option>
<option value="1">百度</option>
</select>
版权归原作者 yeager.chen 所有, 如有侵权,请联系我们删除。