文章目录
知识点
- 什么是 Axios
- Axios 基本用法
- Axios 与 Vue 的钩子函数的结合使用
Axios 简介
什么是 Axios
Axios 是一个基于 Promise 语法的、用于浏览器和 Node.js 的 HTTP 库。简单的理解就是对 Ajax 的封装,且具有易用、简洁、高效等特点。
Axios 的特点
它本身具备以下作用:
- 可以从浏览器中创建 XMLHttpRequest。
- 能从 Node.js 创建 HTTP 请求。
- 支持 Promise API。
- 能够拦截请求和响应。
- 可以转换请求和响应数据。
- 也可取消请求。
- 可以自动转换 JSON 数据。
- 在客户端支持防止 CSRF/XSRF 攻击。Axios 的安装方式
Axios 的安装与其他框架或插件类似,也是分为以下两种:
- npm 安装
npm install axios
- 使用
<scriptsrc="https://unpkg.com/axios/dist/axios.min.js"></script>
Axios 基本用法
使用以下命令获取 axios 文件:
wget https://labfile.oss.aliyuncs.com/courses/10532/axios.min.js
首先,打开我们的线上环境,创建一个名为 demo1.html 的文件,并引入 axios.js。代码如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>Document</title><!-- 引入 Axios 的 CDN --><scriptsrc="axios.min.js"></script></head><body></body></html>
然后,创建一个名为 test.json 的文件,作为接下来使用 Axios 请求的数据文件,并写入以下数据:
{
"msg": "Hello Axios!"
}
最后,在 demo1.html 中使用 Axios 发送一个简单的 Ajax 请求,用于获取 test.json 中的数据,并输出在控制台:
<scripttype="text/javascript">
axios.get("./test.json").then((res)=>{
console.log(res);});</script>

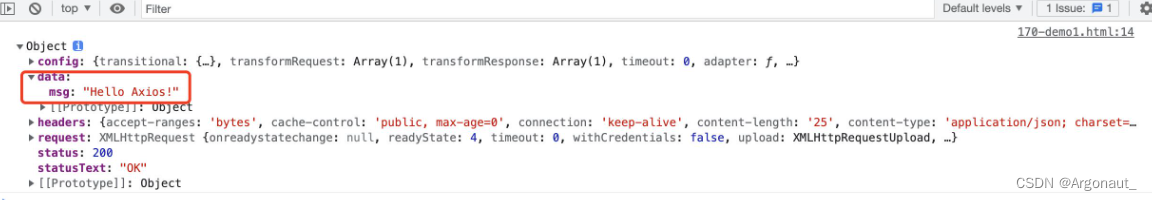
我们会发现,通过 Axios 获取到的数据实际上就是一个 Ajax 对象,真正需要我们请求的数据是该 Ajax 对象的 data 属性值。
上面这个例子只是 Axios 众多使用方式中的一种,它主要是用于执行 get 请求。
下面我们看几个它比较常用的使用方式。
- 执行 get 数据请求。
axios.get('url',{
params:{
id:'接口配置参数(相当于url?id=xxxx)',
},
}).then(function(res){
console.log(res); // 处理成功的函数 相当于 success
}).catch(function(error){
console.log(error) // 错误处理 相当于 error
})
- 执行 post 数据请求并发送数据给后端。
axios
.post(
"url",
{ data: {} },
{
headers: "xxxx", // 头部配置
}
)
.then(function (res) {
console.log(res); // 处理成功的函数 相当于 success
})
.catch(function (error) {
console.log(error); // 错误处理 相当于 error
});
- 通用方式(适用于任何请求方式)。
//-------------------get-----------------------//
axios({
method: "get",
url: "xxx",
cache: false,
params: {
id: 123,
},
headers: "xxx",
});
//-------------------post-----------------------//
axios({
method: "post",
url: "xxx",
data: {
firstName: "Tom",
lastName: "Sun",
},
});
其中需要注意的是,get 和 post 请求中向后端传递参数的配置项名字不同:get 请求的需要使用 params,post 请求用于发送数据的为 data。
关于 Axios 的基本使用方式就为大家演示到这里,作为一个独立的强大的 HTTP 库,它的功能远不止这些,大家可以通过 Axios 的官网学习。后续的实验中,我们也会结合实际案例,为大家展示它的更多功能,这里就不再一一展开讲解。
接下来,让我们一起看看它是如何与 Vue 的钩子函数结合使用的。
Axios 与 Vue 的钩子函数的结合使用
假设有这样一个需求:”当页面加载后我们就要展示一组数据到页面中“。
这个需求对于我们前端开发者来说稀松平常,因为对于大部分网页,我们需要保证的第一个需求基本上就是——这个页面加载后有数据展示。
那么,如果当前页面在使用 Vue 框架之后应该如何实现呢?🤔
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><metahttp-equiv="X-UA-Compatible"content="ie=edge"/><title>syl-vue-test</title><!-- 引入 vue.js --><scriptsrc="vue.min.js"></script></head><body><divid="app"><ul><liv-for="item in dataList">{{item}}</li></ul></div><script>var app =newVue({el:"#app",data:{dataList:["HTML","CSS","JavaScript","Vue.js","Axios"],},});</script></body></html>

上面代码虽然看似满足了我们的需求,但是仔细想一下,又有些不对。到底哪里出问题了呢?🤔
对了,现实中页面的这些数据并不是写死在代码中的,而是需要动态的发送异步请求从后台接口中读取的。就像下图展示的那样:
由上图我们可以知道前后端的交互原理如下:
- 前台接收用户的信息,发送到后台。
- 后台获得信息后进行数据处理,到数据库取一些数据。
- 后台拿到数据库数据返回给前台页面进行显示。
回过头来看我们的代码,并没有与后台交互的行为,而是直接将数据 dataList 初始化在了 data 中。
如何改进呢?🤔
先把数据存储在 JSON 文件中,然后使用 Ajax 将它读出来就行了。
于是就有了下面的代码。
- Vue 与 Axios 结合使用
首先,创建 dataList.json 文件,将 demo2.html 中 dataList 的初始值存入其中:
["HTML", "CSS", "JavaScript", "Vue.js", "Axios"]
然后,对 demo2.html 进行了如下改写:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><metahttp-equiv="X-UA-Compatible"content="ie=edge"/><title>syl-vue-test</title><scriptsrc="vue.min.js"></script><scriptsrc="axios.min.js"></script></head><body><divid="app"><ul><liv-for="item in dataList">{{item}}</li></ul></div><script>var app =newVue({el:"#app",data:{dataList:[],},});
axios.get("dataList.json").then((res)=>{
console.log(res.data);
app.dataList = res.data;});</script></body></html>
结果一运行,居然成功了~ 😂
不过…这代码怎么感觉很奇怪?🤔
有没有觉得 axios() 方法有种“超脱三界之外”的错觉。😏
这样做虽然也实现了我们的需求,但是对于数据请求的方法我们没办法在 Vue 实例中进行管理,代码量多了之后就很难控制了。😓
如何改进呢?🤔
“将 axios() 方法的使用封装到 Vue 实例的 methods 中,并在适当时机调用!”
没错,这个思路是对的,我们一起来实现下。
先将使用 axios() 方法异步请求数据的步骤封装在 methods 中:
methods:{
getData(){
axios.get('dataList.json')
.then(res=>{
this.dataList = res.data;
})
}
}
然后再选择适当的时机,让程序自动调用上面封装好的 getData 方法。
那么问题来了,那个可以“自动调用 methods 中方法”的适当时机在哪?😳
这个时候就有需要钩子函数了~ 😊
但是,这么多钩子函数那个具备呢?
我们回想一下可以发现,从 created 开始,我们就可以更新 data 中的数据了;beforeUpdate 和 update 中又不能执行对 data 的更新操作(因为会死循环);beforeUnmount 和 unmounted 也不太合适(因为组件实例都要销毁了);这么看来,合适的也只有 created、beforeMount 和 mounted 了。
事实证明这三个函数都可以,不过我们一般会在 created 和 mounted 中做数据更新的操作,因为这两个函数分别是“实例初始化完成”和“组件挂载完成”的最佳时机。
那到底要用哪个呢?🤔
这里我们直接用 created 即可,因为这个时候组件还未挂载到 DOM 树上,并不会因为 data 中数据的更新而触发组件重新渲染一遍。😊
话不多说,直接上代码:
created(){
this.getData();
},
实验总结
本实验先为大家介绍了什么是 Axios,以及它的基本用法。再结合 Vue 组件实例的钩子函数,为大家讲解了如何在 Vue 中,合理使用 Axios 发送异步数据请求,并在适当时机更新页面响应式数据的操作。
版权归原作者 Argonaut_ 所有, 如有侵权,请联系我们删除。
