uniapp获取位置信息,获取到的信息为经纬度,再通过转换成地址信息
1.使用uni.getLocation()获取位置信息
2.下载qqmap-wx-jssdk.js插件插件下载地址
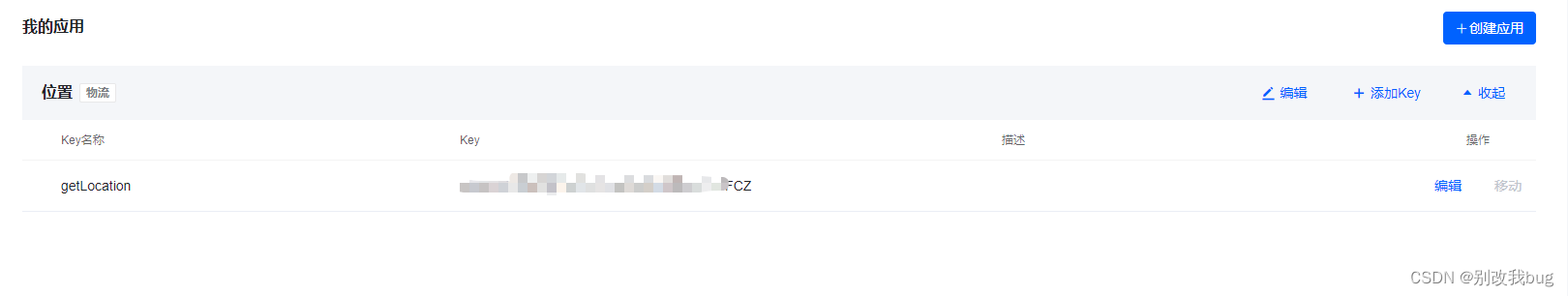
3.使用腾讯位置服务器对经纬度进行一个地址信息转换(自己创建一个应用即可)
全都勾选上
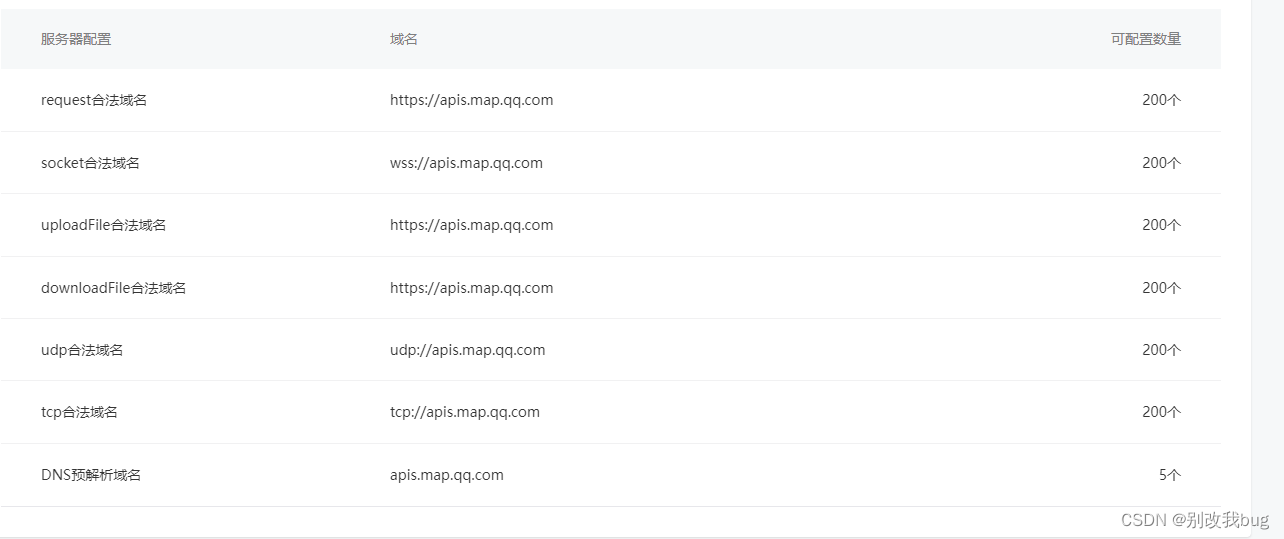
4.注意!!关键之处!! 一定要在微信公众号平台上 服务器配置 apis.map.qq.com

上代码
template
<view><button @click="getLocation">获取位置</button></view>
js
methods:{// 获取当前位置getLocation(){const that =this;// 获取位置信息
uni.getLocation({type:'wgs84',success(res){// 经纬度转化地址信息const qqmap =require('@/pages/qqmap-wx-jssdk.min.js');const showmap =newqqmap({key:'NWSBZ-ZUME4-LLTU6-XSQGB-YBKAT-U4FCZ'});// 逆地址解析reverseGeocoder
showmap.reverseGeocoder({location:{latitude: res.latitude,longitude: res.longitude
},success(result){// 地址信息const adres = result.result.address;
that.address = adres;
console.log(adres);// 此处使用的this不是指向vc// 所在在头部先获取到this复制给that}});},fail(e){let errMsgTit ='';if(e.errMsg ==='getLocation:fail auth deny'){
errMsgTit ='你已拒绝授权,是否跳转至设置页面开启权限';}else{
errMsgTit ='操作频繁提示,建议搭配onLocationChange()使用';}
uni.showModal({title:'提示',content:`${errMsgTit}`,success(res){if(res.confirm){// 获取设置页面权限信息
uni.getSetting({success(res){
console.log(res.authSetting);// 判断是否开启获取位置权限if(!res.authSetting['scope.userLocation']){// 如果没有开启,点击确认后打开设置页面
uni.openSetting({});}}});
console.log('用户点击确定');}elseif(res.cancel){
console.log('用户点击取消');}}});}});}}
效果图

完结~
不当之处望指点
版权归原作者 别改我bug 所有, 如有侵权,请联系我们删除。