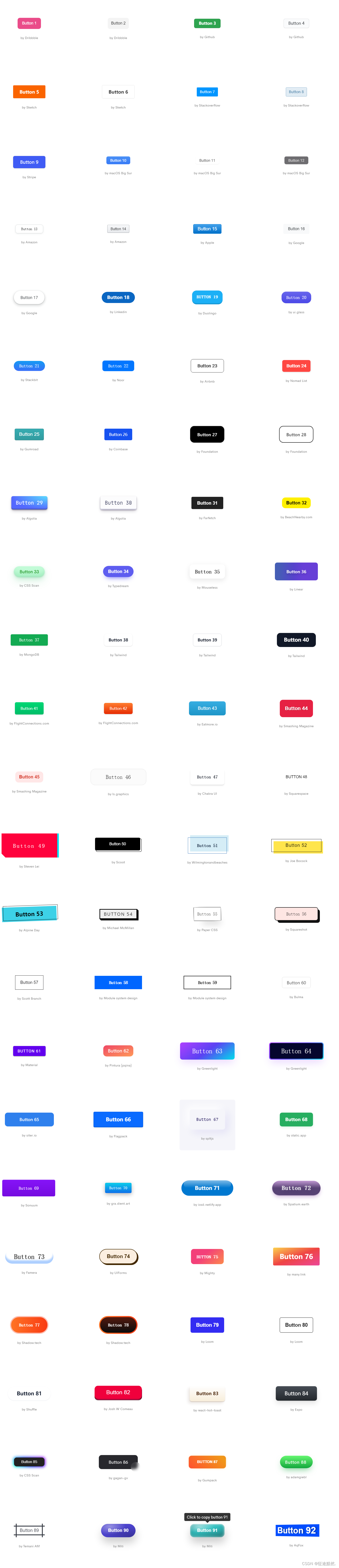
样式如图,代码已在结尾,按照序号复制粘贴便可直接用了:
代码:
<ul><li><div class="button-wrapper" data-tippy-content="Click to copy button 1"><button class="button-1" role="button">Button 1</button></div><style>.button-1{
background-color: #EA4C89;
border-radius: 8px;
border-style: none;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family:"Haas Grot Text R Web","Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
font-weight:500;height: 40px;
line-height: 20px;
list-style: none;margin:0;outline: none;padding: 10px 16px;position: relative;
text-align: center;
text-decoration: none;transition: color 100ms;
vertical-align: baseline;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-1:hover,.button-1:focus {
background-color: #F082AC;}</style><span class="credits">
by Dribbble
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 2"><button class="button-2" role="button">Button 2</button></div><style>.button-2{
background-color:rgba(51,51,51,0.05);
border-radius: 8px;
border-width:0;color: #333333;cursor: pointer;display: inline-block;
font-family:"Haas Grot Text R Web","Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
font-weight:500;
line-height: 20px;
list-style: none;margin:0;padding: 10px 12px;
text-align: center;transition: all 200ms;
vertical-align: baseline;
white-space: nowrap;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}</style><span class="credits">
by Dribbble
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 3"><button class="button-3" role="button">Button 3</button></div><style>.button-3{appearance: none;
background-color: #2ea44f;border: 1px solid rgba(27,31,35,.15);
border-radius: 6px;
box-shadow:rgba(27,31,35,.1)0 1px 0;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family:-apple-system,system-ui,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji";
font-size: 14px;
font-weight:600;
line-height: 20px;padding: 6px 16px;position: relative;
text-align: center;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;
white-space: nowrap;}.button-3:focus:not(:focus-visible):not(.focus-visible){
box-shadow: none;outline: none;}.button-3:hover {
background-color: #2c974b;}.button-3:focus {
box-shadow:rgba(46,164,79,.4)000 3px;outline: none;}.button-3:disabled {
background-color: #94d3a2;
border-color:rgba(27,31,35,.1);color:rgba(255,255,255,.8);cursor:default;}.button-3:active {
background-color: #298e46;
box-shadow:rgba(20,70,32,.2)0 1px 0 inset;}</style><span class="credits">
by Github
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 4"><button class="button-4" role="button">Button 4</button></div><style>.button-4{appearance: none;
background-color: #FAFBFC;border: 1px solid rgba(27,31,35,0.15);
border-radius: 6px;
box-shadow:rgba(27,31,35,0.04)0 1px 0,rgba(255,255,255,0.25)0 1px 0 inset;
box-sizing: border-box;color: #24292E;cursor: pointer;display: inline-block;
font-family:-apple-system, system-ui,"Segoe UI", Helvetica, Arial, sans-serif,"Apple Color Emoji","Segoe UI Emoji";
font-size: 14px;
font-weight:500;
line-height: 20px;
list-style: none;padding: 6px 16px;position: relative;transition: background-color 0.2s cubic-bezier(0.3,0,0.5,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;
white-space: nowrap;
word-wrap:break-word;}.button-4:hover {
background-color: #F3F4F6;
text-decoration: none;
transition-duration:0.1s;}.button-4:disabled {
background-color: #FAFBFC;
border-color:rgba(27,31,35,0.15);color: #959DA5;cursor:default;}.button-4:active {
background-color: #EDEFF2;
box-shadow:rgba(225,228,232,0.2)0 1px 0 inset;transition: none 0s;}.button-4:focus {outline: 1px transparent;}.button-4:before {display: none;}.button-4:-webkit-details-marker {display: none;}</style><span class="credits">
by Github
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 5"><button class="button-5" role="button">Button 5</button></div><style>.button-5{
align-items: center;
background-clip: padding-box;
background-color: #fa6400;border: 1px solid transparent;
border-radius:.25rem;
box-shadow:rgba(0,0,0,0.02)0 1px 3px 0;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-flex;
font-family: system-ui,-apple-system,system-ui,"Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 16px;
font-weight:600;
justify-content: center;
line-height:1.25;margin:0;
min-height: 3rem;padding:calc(.875rem - 1px)calc(1.5rem - 1px);position: relative;
text-decoration: none;transition: all 250ms;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;width: auto;}.button-5:hover,.button-5:focus {
background-color: #fb8332;
box-shadow:rgba(0,0,0,0.1)0 4px 12px;}.button-5:hover {transform:translateY(-1px);}.button-5:active {
background-color: #c85000;
box-shadow:rgba(0,0,0,.06)0 2px 4px;transform:translateY(0);}</style><span class="credits">
by Sketch
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 6"><button class="button-6" role="button">Button 6</button></div><style>.button-6{
align-items: center;
background-color: #FFFFFF;border: 1px solid rgba(0,0,0,0.1);
border-radius:.25rem;
box-shadow:rgba(0,0,0,0.02)0 1px 3px 0;
box-sizing: border-box;color:rgba(0,0,0,0.85);cursor: pointer;display: inline-flex;
font-family: system-ui,-apple-system,system-ui,"Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 16px;
font-weight:600;
justify-content: center;
line-height:1.25;margin:0;
min-height: 3rem;padding:calc(.875rem - 1px)calc(1.5rem - 1px);position: relative;
text-decoration: none;transition: all 250ms;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;width: auto;}.button-6:hover,.button-6:focus {
border-color:rgba(0,0,0,0.15);
box-shadow:rgba(0,0,0,0.1)0 4px 12px;color:rgba(0,0,0,0.65);}.button-6:hover {transform:translateY(-1px);}.button-6:active {
background-color: #F0F0F1;
border-color:rgba(0,0,0,0.15);
box-shadow:rgba(0,0,0,0.06)0 2px 4px;color:rgba(0,0,0,0.65);transform:translateY(0);}</style><span class="credits">
by Sketch
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 7"><button class="button-7" role="button">Button 7</button></div><style>.button-7{
background-color: #0095ff;border: 1px solid transparent;
border-radius: 3px;
box-shadow:rgba(255,255,255,.4)0 1px 00 inset;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family:-apple-system,system-ui,"Segoe UI","Liberation Sans",sans-serif;
font-size: 13px;
font-weight:400;
line-height:1.15385;margin:0;outline: none;padding: 8px .8em;position: relative;
text-align: center;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;
white-space: nowrap;}.button-7:hover,.button-7:focus {
background-color: #07c;}.button-7:focus {
box-shadow:000 4px rgba(0,149,255,.15);}.button-7:active {
background-color: #0064bd;
box-shadow: none;}</style><span class="credits">
by Stackoverflow
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 8"><button class="button-8" role="button">Button 8</button></div><style>.button-8{
background-color: #e1ecf4;
border-radius: 3px;border: 1px solid #7aa7c7;
box-shadow:rgba(255,255,255,.7)0 1px 00 inset;
box-sizing: border-box;color: #39739d;cursor: pointer;display: inline-block;
font-family:-apple-system,system-ui,"Segoe UI","Liberation Sans",sans-serif;
font-size: 13px;
font-weight:400;
line-height:1.15385;margin:0;outline: none;padding: 8px .8em;position: relative;
text-align: center;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;
white-space: nowrap;}.button-8:hover,.button-8:focus {
background-color: #b3d3ea;color: #2c5777;}.button-8:focus {
box-shadow:000 4px rgba(0,149,255,.15);}.button-8:active {
background-color: #a0c7e4;
box-shadow: none;color: #2c5777;}</style><span class="credits">
by Stackoverflow
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 9"><button class="button-9" role="button">Button 9</button></div><style>.button-9{appearance: button;
backface-visibility: hidden;
background-color: #405cf5;
border-radius: 6px;
border-width:0;
box-shadow:rgba(50,50,93,.1)000 1px inset,rgba(50,50,93,.1)0 2px 5px 0,rgba(0,0,0,.07)0 1px 1px 0;
box-sizing: border-box;color: #fff;cursor: pointer;
font-family:-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Ubuntu,sans-serif;
font-size:100%;height: 44px;
line-height:1.15;margin: 12px 00;outline: none;overflow: hidden;padding:0 25px;position: relative;
text-align: center;
text-transform: none;transform:translateZ(0);transition: all .2s,box-shadow .08s ease-in;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;}.button-9:disabled {cursor:default;}.button-9:focus {
box-shadow:rgba(50,50,93,.1)000 1px inset,rgba(50,50,93,.2)0 6px 15px 0,rgba(0,0,0,.1)0 2px 2px 0,rgba(50,151,211,.3)000 4px;}</style><span class="credits">
by Stripe
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 10"><button class="button-10" role="button">Button 10</button></div><style>.button-10{display: flex;
flex-direction: column;
align-items: center;padding: 6px 14px;
font-family:-apple-system, BlinkMacSystemFont,'Roboto', sans-serif;
border-radius: 6px;border: none;color: #fff;background: linear-gradient(180deg, #4B91F7 0%, #367AF6 100%);
background-origin: border-box;
box-shadow: 0px 0.5px 1.5px rgba(54,122,246,0.25), inset 0px 0.8px 0px -0.25px rgba(255,255,255,0.2);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-10:focus {
box-shadow: inset 0px 0.8px 0px -0.25px rgba(255,255,255,0.2), 0px 0.5px 1.5px rgba(54,122,246,0.25), 0px 0px 0px 3.5px rgba(58,108,217,0.5);outline:0;}</style><span class="credits">
by macOS Big Sur
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 11"><button class="button-11" role="button">Button 11</button></div><style>.button-11{display: flex;
flex-direction: column;
align-items: center;padding: 6px 14px;
font-family:-apple-system, BlinkMacSystemFont,'Roboto', sans-serif;
border-radius: 6px;color: #3D3D3D;background: #fff;border: none;
box-shadow: 0px 0.5px 1px rgba(0,0,0,0.1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-11:focus {
box-shadow: 0px 0.5px 1px rgba(0,0,0,0.1), 0px 0px 0px 3.5px rgba(58,108,217,0.5);outline:0;}</style><span class="credits">
by macOS Big Sur
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 12"><button class="button-12" role="button">Button 12</button></div><style>.button-12{display: flex;
flex-direction: column;
align-items: center;padding: 6px 14px;
font-family:-apple-system, BlinkMacSystemFont,'Roboto', sans-serif;
border-radius: 6px;border: none;background: #6E6D70;
box-shadow: 0px 0.5px 1px rgba(0,0,0,0.1), inset 0px 0.5px 0.5px rgba(255,255,255,0.5), 0px 0px 0px 0.5px rgba(0,0,0,0.12);color: #DFDEDF;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-12:focus {
box-shadow: inset 0px 0.8px 0px -0.25px rgba(255,255,255,0.2), 0px 0.5px 1px rgba(0,0,0,0.1), 0px 0px 0px 3.5px rgba(58,108,217,0.5);outline:0;}</style><span class="credits">
by macOS Big Sur
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 13"><button class="button-13" role="button">Button 13</button></div><style>.button-13{
background-color: #fff;border: 1px solid #d5d9d9;
border-radius: 8px;
box-shadow:rgba(213,217,217,.5)0 2px 5px 0;
box-sizing: border-box;color: #0f1111;cursor: pointer;display: inline-block;
font-family:"Amazon Ember",sans-serif;
font-size: 13px;
line-height: 29px;padding:0 10px 0 11px;position: relative;
text-align: center;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;width: 100px;}.button-13:hover {
background-color: #f7fafa;}.button-13:focus {
border-color: #008296;
box-shadow:rgba(213,217,217,.5)0 2px 5px 0;outline:0;}</style><span class="credits">
by Amazon
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 14"><button class="button-14" role="button">Button 14</button></div><style>.button-14{
background-image: linear-gradient(#f7f8fa ,#e7e9ec);
border-color: #adb1b8 #a2a6ac #8d9096;
border-style: solid;
border-width: 1px;
border-radius: 3px;
box-shadow:rgba(255,255,255,.6)0 1px 0 inset;
box-sizing: border-box;color: #0f1111;cursor: pointer;display: inline-block;
font-family:"Amazon Ember",Arial,sans-serif;
font-size: 14px;height: 29px;
font-size: 13px;outline:0;overflow: hidden;padding:0 11px;
text-align: center;
text-decoration: none;
text-overflow: ellipsis;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;}.button-14:active {
border-bottom-color: #a2a6ac;}.button-14:active:hover {
border-bottom-color: #a2a6ac;}.button-14:hover {
border-color: #a2a6ac #979aa1 #82858a;}.button-14:focus {
border-color: #e77600;
box-shadow:rgba(228,121,17,.5)00 3px 2px;outline:0;}</style><span class="credits">
by Amazon
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 15"><button class="button-15" role="button">Button 15</button></div><style>.button-15{
background-image: linear-gradient(#42A1EC, #0070C9);border: 1px solid #0077CC;
border-radius: 4px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;direction: ltr;display: block;
font-family:"SF Pro Text","SF Pro Icons","AOS Icons","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 17px;
font-weight:400;
letter-spacing:-.022em;
line-height:1.47059;
min-width: 30px;overflow: visible;padding: 4px 15px;
text-align: center;
vertical-align: baseline;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;}.button-15:disabled {cursor:default;opacity:.3;}.button-15:hover {
background-image: linear-gradient(#51A9EE, #147BCD);
border-color: #1482D0;
text-decoration: none;}.button-15:active {
background-image: linear-gradient(#3D94D9, #0067B9);
border-color: #006DBC;outline: none;}.button-15:focus {
box-shadow:rgba(131,192,253,0.5)000 3px;outline: none;}</style><span class="credits">
by Apple
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 16"><button class="button-16" role="button">Button 16</button></div><style>.button-16{
background-color: #f8f9fa;border: 1px solid #f8f9fa;
border-radius: 4px;color: #3c4043;cursor: pointer;
font-family: arial,sans-serif;
font-size: 14px;height: 36px;
line-height: 27px;
min-width: 54px;padding:0 16px;
text-align: center;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: pre;}.button-16:hover {
border-color: #dadce0;
box-shadow:rgba(0,0,0,.1)0 1px 1px;color: #202124;}.button-16:focus {
border-color: #4285f4;outline: none;}</style><span class="credits">
by Google
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 17"><button class="button-17" role="button">Button 17</button></div><style>.button-17{
align-items: center;appearance: none;
background-color: #fff;
border-radius: 24px;
border-style: none;
box-shadow:rgba(0,0,0,.2)0 3px 5px -1px,rgba(0,0,0,.14)0 6px 10px 0,rgba(0,0,0,.12)0 1px 18px 0;
box-sizing: border-box;color: #3c4043;cursor: pointer;display: inline-flex;fill: currentcolor;
font-family:"Google Sans",Roboto,Arial,sans-serif;
font-size: 14px;
font-weight:500;height: 48px;
justify-content: center;
letter-spacing:.25px;
line-height: normal;
max-width:100%;overflow: visible;padding: 2px 24px;position: relative;
text-align: center;
text-transform: none;transition: box-shadow 280ms cubic-bezier(.4,0,.2,1),opacity 15ms linear 30ms,transform 270ms cubic-bezier(0,0,.2,1) 0ms;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width: auto;
will-change: transform,opacity;
z-index:0;}.button-17:hover {background: #F6F9FE;color: #174ea6;}.button-17:active {
box-shadow:0 4px 4px 0rgb(606467/30%),0 8px 12px 6px rgb(606467/15%);outline: none;}.button-17:focus {outline: none;border: 2px solid #4285f4;}.button-17:not(:disabled){
box-shadow:rgba(60,64,67,.3)0 1px 3px 0,rgba(60,64,67,.15)0 4px 8px 3px;}.button-17:not(:disabled):hover {
box-shadow:rgba(60,64,67,.3)0 2px 3px 0,rgba(60,64,67,.15)0 6px 10px 4px;}.button-17:not(:disabled):focus {
box-shadow:rgba(60,64,67,.3)0 1px 3px 0,rgba(60,64,67,.15)0 4px 8px 3px;}.button-17:not(:disabled):active {
box-shadow:rgba(60,64,67,.3)0 4px 4px 0,rgba(60,64,67,.15)0 8px 12px 6px;}.button-17:disabled {
box-shadow:rgba(60,64,67,.3)0 1px 3px 0,rgba(60,64,67,.15)0 4px 8px 3px;}</style><span class="credits">
by Google
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 18"><button class="button-18" role="button">Button 18</button></div><style>.button-18{
align-items: center;
background-color: #0A66C2;border:0;
border-radius: 100px;
box-sizing: border-box;color: #ffffff;cursor: pointer;display: inline-flex;
font-family:-apple-system, system-ui, system-ui,"Segoe UI", Roboto,"Helvetica Neue","Fira Sans", Ubuntu, Oxygen,"Oxygen Sans", Cantarell,"Droid Sans","Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Lucida Grande", Helvetica, Arial, sans-serif;
font-size: 16px;
font-weight:600;
justify-content: center;
line-height: 20px;
max-width: 480px;
min-height: 40px;
min-width: 0px;overflow: hidden;padding: 0px;
padding-left: 20px;
padding-right: 20px;
text-align: center;
touch-action: manipulation;transition: background-color 0.167s cubic-bezier(0.4,0,0.2,1) 0s, box-shadow 0.167s cubic-bezier(0.4,0,0.2,1) 0s, color 0.167s cubic-bezier(0.4,0,0.2,1) 0s;
user-select: none;-webkit-user-select: none;
vertical-align: middle;}.button-18:hover,.button-18:focus {
background-color: #16437E;color: #ffffff;}.button-18:active {background: #09223b;color:rgb(255,255,255,.7);}.button-18:disabled {cursor: not-allowed;background:rgba(0,0,0,.08);color:rgba(0,0,0,.3);}</style><span class="credits">
by Linkedin
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 19"><button class="button-19" role="button">Button 19</button></div><style>.button-19{appearance: button;
background-color: #1899D6;border: solid transparent;
border-radius: 16px;
border-width:00 4px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family: din-round,sans-serif;
font-size: 15px;
font-weight:700;
letter-spacing:.8px;
line-height: 20px;margin:0;outline: none;overflow: visible;padding: 13px 16px;
text-align: center;
text-transform: uppercase;
touch-action: manipulation;transform:translateZ(0);transition: filter .2s;
user-select: none;-webkit-user-select: none;
vertical-align: middle;
white-space: nowrap;width:100%;}.button-19:after {
background-clip: padding-box;
background-color: #1CB0F6;border: solid transparent;
border-radius: 16px;
border-width:00 4px;bottom:-4px;content:"";left:0;position: absolute;right:0;top:0;
z-index:-1;}.button-19:main,.button-19:focus {
user-select: auto;}.button-19:hover:not(:disabled){filter:brightness(1.1);-webkit-filter:brightness(1.1);}.button-19:disabled {cursor: auto;}</style><span class="credits">
by Duolingo
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 20"><button class="button-20" role="button">Button 20</button></div><style>.button-20{appearance: button;
background-color: #4D4AE8;
background-image: linear-gradient(180deg,rgba(255,255,255,.15),rgba(255,255,255,0));border: 1px solid #4D4AE8;
border-radius: 1rem;
box-shadow:rgba(255,255,255,0.15)0 1px 0 inset,rgba(46,54,80,0.075)0 1px 1px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family: Inter,sans-serif;
font-size: 1rem;
font-weight:500;
line-height:1.5;margin:0;padding:.5rem 1rem;
text-align: center;
text-transform: none;transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;}.button-20:focus:not(:focus-visible),.button-20:focus {outline:0;}.button-20:hover {
background-color: #3733E5;
border-color: #3733E5;}.button-20:focus {
background-color: #413FC5;
border-color: #3E3BBA;
box-shadow:rgba(255,255,255,0.15)0 1px 0 inset,rgba(46,54,80,0.075)0 1px 1px,rgba(104,101,235,0.5)000.2rem;}.button-20:active {
background-color: #3E3BBA;
background-image: none;
border-color: #3A38AE;
box-shadow:rgba(46,54,80,0.125)0 3px 5px inset;}.button-20:active:focus {
box-shadow:rgba(46,54,80,0.125)0 3px 5px inset,rgba(104,101,235,0.5)000.2rem;}.button-20:disabled {
background-image: none;
box-shadow: none;opacity:.65;
pointer-events: none;}</style><span class="credits">
by ui.glass
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 21"><button class="button-21" role="button">Button 21</button></div><style>.button-21{
align-items: center;appearance: none;
background-color: #3EB2FD;
background-image: linear-gradient(1deg, #4F58FD, #149BF3 99%);
background-size:calc(100%+ 20px)calc(100%+ 20px);
border-radius: 100px;
border-width:0;
box-shadow: none;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;display: inline-flex;
font-family: CircularStd,sans-serif;
font-size: 1rem;height: auto;
justify-content: center;
line-height:1.5;padding: 6px 20px;position: relative;
text-align: center;
text-decoration: none;transition: background-color .2s,background-position .2s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: top;
white-space: nowrap;}.button-21:active,.button-21:focus {outline: none;}.button-21:hover {
background-position:-20px -20px;}.button-21:focus:not(:active){
box-shadow:rgba(40,170,255,0.25)000.125em;}</style><span class="credits">
by Stackbit
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 22"><button class="button-22" role="button">Button 22</button></div><style>.button-22{
align-items: center;appearance: button;
background-color: #0276FF;
border-radius: 8px;
border-style: none;
box-shadow:rgba(255,255,255,0.26)0 1px 2px inset;
box-sizing: border-box;color: #fff;cursor: pointer;display: flex;
flex-direction: row;
flex-shrink:0;
font-family:"RM Neue",sans-serif;
font-size:100%;
line-height:1.15;margin:0;padding: 10px 21px;
text-align: center;
text-transform: none;transition: color .13s ease-in-out,background .13s ease-in-out,opacity .13s ease-in-out,box-shadow .13s ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-22:active {
background-color: #006AE8;}.button-22:hover {
background-color: #1C84FF;}</style><span class="credits">
by Noor
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 23"><button class="button-23" role="button">Button 23</button></div><style>.button-23{
background-color: #FFFFFF;border: 1px solid #222222;
border-radius: 8px;
box-sizing: border-box;color: #222222;cursor: pointer;display: inline-block;
font-family: Circular,-apple-system,BlinkMacSystemFont,Roboto,"Helvetica Neue",sans-serif;
font-size: 16px;
font-weight:600;
line-height: 20px;margin:0;outline: none;padding: 13px 23px;position: relative;
text-align: center;
text-decoration: none;
touch-action: manipulation;transition: box-shadow .2s,-ms-transform .1s,-webkit-transform .1s,transform .1s;
user-select: none;-webkit-user-select: none;width: auto;}.button-23:focus-visible {
box-shadow: #222222000 2px,rgba(255,255,255,0.8)000 4px;transition: box-shadow .2s;}.button-23:active {
background-color: #F7F7F7;
border-color: #000000;transform:scale(.96);}.button-23:disabled {
border-color: #DDDDDD;color: #DDDDDD;cursor: not-allowed;opacity:1;}</style><span class="credits">
by Airbnb
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 24"><button class="button-24" role="button">Button 24</button></div><style>.button-24{background: #FF4742;border: 1px solid #FF4742;
border-radius: 6px;
box-shadow:rgba(0,0,0,0.1) 1px 2px 4px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family: nunito,roboto,proxima-nova,"proxima nova",sans-serif;
font-size: 16px;
font-weight:800;
line-height: 16px;
min-height: 40px;outline:0;padding: 12px 14px;
text-align: center;
text-rendering: geometricprecision;
text-transform: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;}.button-24:hover,.button-24:active {
background-color: initial;
background-position:00;color: #FF4742;}.button-24:active {opacity:.5;}</style><span class="credits">
by Nomad List
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 25"><button class="button-25" role="button">Button 25</button></div><style>.button-25{
background-color: #36A9AE;
background-image: linear-gradient(#37ADB2, #329CA0);border: 1px solid #2A8387;
border-radius: 4px;
box-shadow:rgba(0,0,0,0.12)0 1px 1px;color: #FFFFFF;cursor: pointer;display: block;
font-family:-apple-system,".SFNSDisplay-Regular","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 17px;
line-height:100%;margin:0;outline:0;padding: 11px 15px 12px;
text-align: center;transition: box-shadow .05s ease-in-out,opacity .05s ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;}.button-25:hover {
box-shadow:rgba(255,255,255,0.3)00 2px inset,rgba(0,0,0,0.4)0 1px 2px;
text-decoration: none;
transition-duration:.15s,.15s;}.button-25:active {
box-shadow:rgba(0,0,0,0.15)0 2px 4px inset,rgba(0,0,0,0.4)0 1px 1px;}.button-25:disabled {cursor: not-allowed;opacity:.6;}.button-25:disabled:active {
pointer-events: none;}.button-25:disabled:hover {
box-shadow: none;}</style><span class="credits">
by Gumroad
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 26"><button class="button-26" role="button">Button 26</button></div><style>.button-26{appearance: button;
background-color: #1652F0;border: 1px solid #1652F0;
border-radius: 4px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;
font-family: Graphik,-apple-system,system-ui,"Segoe UI",Roboto,Oxygen,Ubuntu,Cantarell,"Fira Sans","Droid Sans","Helvetica Neue",sans-serif;
font-size: 14px;
line-height:1.15;overflow: visible;padding: 12px 16px;position: relative;
text-align: center;
text-transform: none;transition: all 80ms ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width: fit-content;}.button-26:disabled {opacity:.5;}.button-26:focus {outline:0;}.button-26:hover {
background-color: #0A46E4;
border-color: #0A46E4;}.button-26:active {
background-color: #0039D7;
border-color: #0039D7;}</style><span class="credits">
by Coinbase
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 27"><button class="button-27" role="button">Button 27</button></div><style>.button-27{appearance: none;
background-color: #000000;border: 2px solid #1A1A1A;
border-radius: 15px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family: Roobert,-apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
font-size: 16px;
font-weight:600;
line-height: normal;margin:0;
min-height: 60px;
min-width:0;outline: none;padding: 16px 24px;
text-align: center;
text-decoration: none;transition: all 300ms cubic-bezier(.23,1,0.32,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;
will-change: transform;}.button-27:disabled {
pointer-events: none;}.button-27:hover {
box-shadow:rgba(0,0,0,0.25)0 8px 15px;transform:translateY(-2px);}.button-27:active {
box-shadow: none;transform:translateY(0);}</style><span class="credits">
by Foundation
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 28"><button class="button-28" role="button">Button 28</button></div><style>.button-28{appearance: none;
background-color: transparent;border: 2px solid #1A1A1A;
border-radius: 15px;
box-sizing: border-box;color: #3B3B3B;cursor: pointer;display: inline-block;
font-family: Roobert,-apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
font-size: 16px;
font-weight:600;
line-height: normal;margin:0;
min-height: 60px;
min-width:0;outline: none;padding: 16px 24px;
text-align: center;
text-decoration: none;transition: all 300ms cubic-bezier(.23,1,0.32,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;
will-change: transform;}.button-28:disabled {
pointer-events: none;}.button-28:hover {color: #fff;
background-color: #1A1A1A;
box-shadow:rgba(0,0,0,0.25)0 8px 15px;transform:translateY(-2px);}.button-28:active {
box-shadow: none;transform:translateY(0);}</style><span class="credits">
by Foundation
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 29"><button class="button-29" role="button">Button 29</button></div><style>.button-29{
align-items: center;appearance: none;
background-image: radial-gradient(100%100% at 100%0, #5adaff 0, #5468ff 100%);border:0;
border-radius: 6px;
box-shadow:rgba(45,35,66,.4)0 2px 4px,rgba(45,35,66,.3)0 7px 13px -3px,rgba(58,65,111,.5)0-3px 0 inset;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-flex;
font-family:"JetBrains Mono",monospace;height: 48px;
justify-content: center;
line-height:1;
list-style: none;overflow: hidden;
padding-left: 16px;
padding-right: 16px;position: relative;
text-align: left;
text-decoration: none;transition: box-shadow .15s,transform .15s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
will-change: box-shadow,transform;
font-size: 18px;}.button-29:focus {
box-shadow: #3c4fe0 0001.5px inset,rgba(45,35,66,.4)0 2px 4px,rgba(45,35,66,.3)0 7px 13px -3px, #3c4fe0 0-3px 0 inset;}.button-29:hover {
box-shadow:rgba(45,35,66,.4)0 4px 8px,rgba(45,35,66,.3)0 7px 13px -3px, #3c4fe0 0-3px 0 inset;transform:translateY(-2px);}.button-29:active {
box-shadow: #3c4fe0 0 3px 7px inset;transform:translateY(2px);}</style><span class="credits">
by Algolia
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 30"><button class="button-30" role="button">Button 30</button></div><style>.button-30{
align-items: center;appearance: none;
background-color: #FCFCFD;
border-radius: 4px;
border-width:0;
box-shadow:rgba(45,35,66,0.4)0 2px 4px,rgba(45,35,66,0.3)0 7px 13px -3px,#D6D6E70-3px 0 inset;
box-sizing: border-box;color: #36395A;cursor: pointer;display: inline-flex;
font-family:"JetBrains Mono",monospace;height: 48px;
justify-content: center;
line-height:1;
list-style: none;overflow: hidden;
padding-left: 16px;
padding-right: 16px;position: relative;
text-align: left;
text-decoration: none;transition: box-shadow .15s,transform .15s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
will-change: box-shadow,transform;
font-size: 18px;}.button-30:focus {
box-shadow: #D6D6E70001.5px inset,rgba(45,35,66,0.4)0 2px 4px,rgba(45,35,66,0.3)0 7px 13px -3px, #D6D6E70-3px 0 inset;}.button-30:hover {
box-shadow:rgba(45,35,66,0.4)0 4px 8px,rgba(45,35,66,0.3)0 7px 13px -3px, #D6D6E70-3px 0 inset;transform:translateY(-2px);}.button-30:active {
box-shadow: #D6D6E70 3px 7px inset;transform:translateY(2px);}</style><span class="credits">
by Algolia
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 31"><button class="button-31" role="button">Button 31</button></div><style>.button-31{
background-color: #222;
border-radius: 4px;
border-style: none;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family:"Farfetch Basis","Helvetica Neue",Arial,sans-serif;
font-size: 16px;
font-weight:700;
line-height:1.5;margin:0;
max-width: none;
min-height: 44px;
min-width: 10px;outline: none;overflow: hidden;padding: 9px 20px 8px;position: relative;
text-align: center;
text-transform: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;}.button-31:hover,.button-31:focus {opacity:.75;}</style><span class="credits">
by Farfetch
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 32"><button class="button-32" role="button">Button 32</button></div><style>.button-32{
background-color: #fff000;
border-radius: 12px;color: #000;cursor: pointer;
font-weight: bold;padding: 10px 15px;
text-align: center;transition: 200ms;width:100%;
box-sizing: border-box;border:0;
font-size: 16px;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-32:not(:disabled):hover,.button-32:not(:disabled):focus {outline:0;background: #f4e603;
box-shadow:000 2px rgba(0,0,0,.2),0 3px 8px 0rgba(0,0,0,.15);}.button-32:disabled {filter:saturate(0.2)opacity(0.5);-webkit-filter:saturate(0.2)opacity(0.5);cursor: not-allowed;}</style><span class="credits">
by BeachNearby.com
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 33"><button class="button-33" role="button">Button 33</button></div><style>.button-33{
background-color: #c2fbd7;
border-radius: 100px;
box-shadow:rgba(44,187,99,.2)0-25px 18px -14px inset,rgba(44,187,99,.15)0 1px 2px,rgba(44,187,99,.15)0 2px 4px,rgba(44,187,99,.15)0 4px 8px,rgba(44,187,99,.15)0 8px 16px,rgba(44,187,99,.15)0 16px 32px;color: green;cursor: pointer;display: inline-block;
font-family: CerebriSans-Regular,-apple-system,system-ui,Roboto,sans-serif;padding: 7px 20px;
text-align: center;
text-decoration: none;transition: all 250ms;border:0;
font-size: 16px;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-33:hover {
box-shadow:rgba(44,187,99,.35)0-25px 18px -14px inset,rgba(44,187,99,.25)0 1px 2px,rgba(44,187,99,.25)0 2px 4px,rgba(44,187,99,.25)0 4px 8px,rgba(44,187,99,.25)0 8px 16px,rgba(44,187,99,.25)0 16px 32px;transform:scale(1.05)rotate(-1deg);}</style><span class="credits">
by CSS Scan
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 34"><button class="button-34" role="button">Button 34</button></div><style>.button-34{background: #5E5DF0;
border-radius: 999px;
box-shadow: #5E5DF0 0 10px 20px -10px;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;
font-family: Inter,Helvetica,"Apple Color Emoji","Segoe UI Emoji",NotoColorEmoji,"Noto Color Emoji","Segoe UI Symbol","Android Emoji",EmojiSymbols,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue","Noto Sans",sans-serif;
font-size: 16px;
font-weight:700;
line-height: 24px;opacity:1;outline:0 solid transparent;padding: 8px 18px;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width: fit-content;
word-break:break-word;border:0;}</style><span class="credits">
by Typedream
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 35"><button class="button-35" role="button">Button 35</button></div><style>.button-35{
align-items: center;
background-color: #fff;
border-radius: 12px;
box-shadow: transparent 000 3px,rgba(18,18,18,.1)0 6px 20px;
box-sizing: border-box;color: #121212;cursor: pointer;display: inline-flex;flex:11 auto;
font-family: Inter,sans-serif;
font-size:1.2rem;
font-weight:700;
justify-content: center;
line-height:1;margin:0;outline: none;padding: 1rem 1.2rem;
text-align: center;
text-decoration: none;transition: box-shadow .2s,-webkit-box-shadow .2s;
white-space: nowrap;border:0;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-35:hover {
box-shadow: #121212000 3px, transparent 0000;}</style><span class="credits">
by Mouseless
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 36"><button class="button-36" role="button">Button 36</button></div><style>.button-36{
background-image: linear-gradient(92.88deg, #455EB5 9.16%, #5643CC 43.89%, #673FD7 64.72%);
border-radius: 8px;
border-style: none;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;
flex-shrink:0;
font-family:"Inter UI","SF Pro Display",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen,Ubuntu,Cantarell,"Open Sans","Helvetica Neue",sans-serif;
font-size: 16px;
font-weight:500;height: 4rem;padding:01.6rem;
text-align: center;
text-shadow:rgba(0,0,0,0.25)0 3px 8px;transition: all .5s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-36:hover {
box-shadow:rgba(80,63,205,0.5)0 1px 30px;
transition-duration:.1s;}
@media(min-width: 768px){.button-36{padding:02.6rem;}}</style><span class="credits">
by Linear
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 37"><button class="button-37" role="button">Button 37</button></div><style>.button-37{
background-color: #13aa52;border: 1px solid #13aa52;
border-radius: 4px;
box-shadow:rgba(0,0,0,.1)0 2px 4px 0;
box-sizing: border-box;color: #fff;cursor: pointer;
font-family:"Akzidenz Grotesk BQ Medium",-apple-system, BlinkMacSystemFont, sans-serif;
font-size: 16px;
font-weight:400;outline: none;outline:0;padding: 10px 25px;
text-align: center;transform:translateY(0);transition: transform 150ms, box-shadow 150ms;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-37:hover {
box-shadow:rgba(0,0,0,.15)0 3px 9px 0;transform:translateY(-2px);}
@media(min-width: 768px){.button-37{padding: 10px 30px;}}</style><span class="credits">
by MongoDB
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 38"><button class="button-38" role="button">Button 38</button></div><style>.button-38{
background-color: #FFFFFF;border:0;
border-radius:.5rem;
box-sizing: border-box;color: #111827;
font-family:"Inter var",ui-sans-serif,system-ui,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size:.875rem;
font-weight:600;
line-height:1.25rem;padding:.75rem 1rem;
text-align: center;
text-decoration: none #D1D5DB solid;
text-decoration-thickness: auto;
box-shadow:0 1px 3px 0rgba(0,0,0,0.1),0 1px 2px 0rgba(0,0,0,0.06);cursor: pointer;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-38:hover {
background-color:rgb(249,250,251);}.button-38:focus {outline: 2px solid transparent;
outline-offset: 2px;}.button-38:focus-visible {
box-shadow: none;}</style><span class="credits">
by Tailwind
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 39"><button class="button-39" role="button">Button 39</button></div><style>.button-39{
background-color: #FFFFFF;border: 1px solid rgb(209,213,219);
border-radius:.5rem;
box-sizing: border-box;color: #111827;
font-family:"Inter var",ui-sans-serif,system-ui,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size:.875rem;
font-weight:600;
line-height:1.25rem;padding:.75rem 1rem;
text-align: center;
text-decoration: none #D1D5DB solid;
text-decoration-thickness: auto;
box-shadow:0 1px 2px 0rgba(0,0,0,0.05);cursor: pointer;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-39:hover {
background-color:rgb(249,250,251);}.button-39:focus {outline: 2px solid transparent;
outline-offset: 2px;}.button-39:focus-visible {
box-shadow: none;}</style><span class="credits">
by Tailwind
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 40"><button class="button-40" role="button">Button 40</button></div><style>.button-40{
background-color: #111827;border: 1px solid transparent;
border-radius:.75rem;
box-sizing: border-box;color: #FFFFFF;cursor: pointer;flex:00 auto;
font-family:"Inter var",ui-sans-serif,system-ui,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size:1.125rem;
font-weight:600;
line-height:1.5rem;padding:.75rem 1.2rem;
text-align: center;
text-decoration: none #6B7280 solid;
text-decoration-thickness: auto;
transition-duration:.2s;
transition-property: background-color,border-color,color,fill,stroke;
transition-timing-function: cubic-bezier(.4,0,0.2,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width: auto;}.button-40:hover {
background-color: #374151;}.button-40:focus {
box-shadow: none;outline: 2px solid transparent;
outline-offset: 2px;}
@media(min-width: 768px){.button-40{padding:.75rem 1.5rem;}}</style><span class="credits">
by Tailwind
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 41"><button class="button-41" role="button">Button 41</button></div><style>.button-41{
background-color: initial;
background-image: linear-gradient(-180deg, #00D775, #00BD68);
border-radius: 5px;
box-shadow:rgba(0,0,0,0.1)0 2px 4px;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family: Inter,-apple-system,system-ui,Roboto,"Helvetica Neue",Arial,sans-serif;height: 44px;
line-height: 44px;outline:0;overflow: hidden;padding:0 20px;
pointer-events: auto;position: relative;
text-align: center;
touch-action: manipulation;
user-select: none;-webkit-user-select: none;
vertical-align: top;
white-space: nowrap;width:100%;
z-index:9;border:0;}.button-41:hover {background: #00bd68;}</style><span class="credits">
by FlightConnections.com
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 42"><button class="button-42" role="button">Button 42</button></div><style>.button-42{
background-color: initial;
background-image: linear-gradient(-180deg, #FF7E31, #E62C03);
border-radius: 6px;
box-shadow:rgba(0,0,0,0.1)0 2px 4px;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family: Inter,-apple-system,system-ui,Roboto,"Helvetica Neue",Arial,sans-serif;height: 40px;
line-height: 40px;outline:0;overflow: hidden;padding:0 20px;
pointer-events: auto;position: relative;
text-align: center;
touch-action: manipulation;
user-select: none;-webkit-user-select: none;
vertical-align: top;
white-space: nowrap;width:100%;
z-index:9;border:0;transition: box-shadow .2s;}.button-42:hover {
box-shadow:rgba(253,76,0,0.5)0 3px 8px;}</style><span class="credits">
by FlightConnections.com
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 43"><button class="button-43" role="button">Button 43</button></div><style>.button-43{
background-image: linear-gradient(-180deg, #37AEE2 0%, #1E96C8 100%);
border-radius:.5rem;
box-sizing: border-box;color: #FFFFFF;display: flex;
font-size: 16px;
justify-content: center;padding: 1rem 1.75rem;
text-decoration: none;width:100%;border:0;cursor: pointer;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-43:hover {
background-image: linear-gradient(-180deg, #1D95C9 0%, #17759C 100%);}
@media(min-width: 768px){.button-43{padding: 1rem 2rem;}}</style><span class="credits">
by Eatmore.io
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 44"><button class="button-44" role="button">Button 44</button></div><style>.button-44{background: #e62143;
border-radius: 11px;
box-sizing: border-box;color: #fff;cursor: pointer;display: flex;
font-family: Mija,-apple-system,BlinkMacSystemFont,Roboto,"Roboto Slab","Droid Serif","Segoe UI",system-ui,Arial,sans-serif;
font-size:1.15em;
font-weight:700;
justify-content: center;
line-height:33.4929px;padding:.8em 1em;
text-align: center;
text-decoration: none;
text-decoration-skip-ink: auto;
text-shadow:rgba(0,0,0,.3) 1px 1px 1px;
text-underline-offset: 1px;transition: all .2s ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;
word-break:break-word;border:0;}.button-44:active,.button-44:focus {
border-bottom-style: none;
border-color: #dadada;
box-shadow:rgba(0,0,0,.3)0 3px 3px inset;outline:0;}.button-44:hover {
border-bottom-style: none;
border-color: #dadada;}</style><span class="credits">
by Smashing Magazine
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 45"><button class="button-45" role="button">Button 45</button></div><style>.button-45{
align-items: center;
background-color: #FFE7E7;
background-position:00;border: 1px solid #FEE0E0;
border-radius: 11px;
box-sizing: border-box;color: #D33A2C;cursor: pointer;display: flex;
font-size: 1rem;
font-weight:700;
line-height:33.4929px;
list-style: outside url(https://www.smashingmagazine.com/images/bullet.svg) none;padding: 2px 12px;
text-align: left;
text-decoration: none;
text-shadow: none;
text-underline-offset: 1px;transition: border .2s ease-in-out,box-shadow .2s ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;
word-break:break-word;}.button-45:active,.button-45:hover,.button-45:focus {outline:0;}.button-45:active {
background-color: #D33A2C;
box-shadow:rgba(0,0,0,0.12)0 1px 3px 0 inset;color: #FFFFFF;}.button-45:hover {
background-color: #FFE3E3;
border-color: #FAA4A4;}.button-45:active:hover,.button-45:focus:hover,.button-45:focus {
background-color: #D33A2C;
box-shadow:rgba(0,0,0,0.12)0 1px 3px 0 inset;color: #FFFFFF;}</style><span class="credits">
by Smashing Magazine
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 46"><button class="button-46" role="button">Button 46</button></div><style>.button-46{
align-items: center;
background-color:rgba(240,240,240,0.26);border: 1px solid #DFDFDF;
border-radius: 16px;
box-sizing: border-box;color: #000000;cursor: pointer;display: flex;
font-family: Inter, sans-serif;
font-size: 18px;
justify-content: center;
line-height: 28px;
max-width:100%;padding: 14px 22px;
text-decoration: none;transition: all .2s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;width:100%;}.button-46:active,.button-46:hover {outline:0;}.button-46:hover {
background-color: #FFFFFF;
border-color:rgba(0,0,0,0.19);}
@media(min-width: 768px){.button-46{
font-size: 20px;
min-width: 200px;padding: 14px 16px;}}</style><span class="credits">
by ls.graphics
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 47"><button class="button-47" role="button">Button 47</button></div><style>.button-47{
align-items: center;background: #FFFFFF;border:0 solid #E2E8F0;
box-shadow:0 4px 6px -1px rgba(0,0,0,0.1),0 2px 4px -1px rgba(0,0,0,0.06);
box-sizing: border-box;color: #1A202C;display: inline-flex;
font-family: Inter, sans-serif;
font-size: 1rem;
font-weight:700;height: 56px;
justify-content: center;
line-height: 24px;
overflow-wrap:break-word;padding: 24px;
text-decoration: none;width: auto;
border-radius: 8px;cursor: pointer;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}</style><span class="credits">
by Chakra UI</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 48"><button class="button-48" role="button"><span class="text">Button 48</span></button></div><style>.button-48{appearance: none;
background-color: #FFFFFF;
border-width:0;
box-sizing: border-box;color: #000000;cursor: pointer;display: inline-block;
font-family: Clarkson,Helvetica,sans-serif;
font-size: 14px;
font-weight:500;
letter-spacing:0;
line-height: 1em;margin:0;opacity:1;outline:0;padding:1.5em 2.2em;position: relative;
text-align: center;
text-decoration: none;
text-rendering: geometricprecision;
text-transform: uppercase;transition: opacity 300ms cubic-bezier(.694,0,0.335,1),background-color 100ms cubic-bezier(.694,0,0.335,1),color 100ms cubic-bezier(.694,0,0.335,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;
white-space: nowrap;}.button-48:before {animation: opacityFallbackOut .5s step-end forwards;
backface-visibility: hidden;
background-color: #EBEBEB;
clip-path:polygon(-1%0,00,-25%100%,-1%100%);content:"";height:100%;left:0;position: absolute;top:0;transform:translateZ(0);transition: clip-path .5s cubic-bezier(.165,0.84,0.44,1),-webkit-clip-path .5s cubic-bezier(.165,0.84,0.44,1);width:100%;}.button-48:hover:before {animation: opacityFallbackIn 0s step-start forwards;
clip-path:polygon(00,101%0,101%101%,0101%);}.button-48:after {
background-color: #FFFFFF;}.button-48 span {
z-index:1;position: relative;}</style><span class="credits">
by Squarespace
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 49"><button class="button-49" role="button">Button 49</button></div><style>.button-49,.button-49:after {width: 150px;height: 76px;
line-height: 78px;
font-size: 20px;
font-family:'Bebas Neue', sans-serif;background: linear-gradient(45deg, transparent 5%, #FF013C5%);border:0;color: #fff;
letter-spacing: 3px;
box-shadow: 6px 0px 0px #00E6F6;outline: transparent;position: relative;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-49:after {--slice-0:inset(50%50%50%50%);--slice-1:inset(80%-6px 00);--slice-2:inset(50%-6px 30%0);--slice-3:inset(10%-6px 85%0);--slice-4:inset(40%-6px 43%0);--slice-5:inset(80%-6px 5%0);content:'ALTERNATE TEXT';display: block;position: absolute;top:0;left:0;right:0;bottom:0;background: linear-gradient(45deg, transparent 3%, #00E6F6 3%, #00E6F6 5%, #FF013C5%);
text-shadow:-3px -3px 0px #F8F005, 3px 3px 0px #00E6F6;
clip-path:var(--slice-0);}.button-49:hover:after {animation: 1s glitch;
animation-timing-function:steps(2, end);}
@keyframes glitch {0%{
clip-path:var(--slice-1);transform:translate(-20px,-10px);}10%{
clip-path:var(--slice-3);transform:translate(10px, 10px);}20%{
clip-path:var(--slice-1);transform:translate(-10px, 10px);}30%{
clip-path:var(--slice-3);transform:translate(0px, 5px);}40%{
clip-path:var(--slice-2);transform:translate(-5px, 0px);}50%{
clip-path:var(--slice-3);transform:translate(5px, 0px);}60%{
clip-path:var(--slice-4);transform:translate(5px, 10px);}70%{
clip-path:var(--slice-2);transform:translate(-10px, 10px);}80%{
clip-path:var(--slice-5);transform:translate(20px,-10px);}90%{
clip-path:var(--slice-1);transform:translate(-10px, 0px);}100%{
clip-path:var(--slice-1);transform:translate(0);}}
@media(min-width: 768px){.button-49,.button-49:after {width: 200px;height: 86px;
line-height: 88px;}}</style><span class="credits">
by Steven Lei
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 50"><button class="button-50" role="button">Button 50</button></div><style>.button-50{appearance: button;
background-color: #000;
background-image: none;border: 1px solid #000;
border-radius: 4px;
box-shadow: #fff 4px 4px 00,#000 4px 4px 0 1px;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family: ITCAvantGardeStd-Bk,Arial,sans-serif;
font-size: 14px;
font-weight:400;
line-height: 20px;margin:0 5px 10px 0;overflow: visible;padding: 12px 40px;
text-align: center;
text-transform: none;
touch-action: manipulation;
user-select: none;-webkit-user-select: none;
vertical-align: middle;
white-space: nowrap;}.button-50:focus {
text-decoration: none;}.button-50:hover {
text-decoration: none;}.button-50:active {
box-shadow:rgba(0,0,0,.125)0 3px 5px inset;outline:0;}.button-50:not([disabled]):active {
box-shadow: #fff 2px 2px 00, #000 2px 2px 0 1px;transform:translate(2px, 2px);}
@media(min-width: 768px){.button-50{padding: 12px 50px;}}</style><span class="credits">
by Scoot
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 51"><button class="button-51" role="button">Button 51</button></div><style>.button-51{
background-color: transparent;border: 1px solid #266DB6;
box-sizing: border-box;color: #00132C;
font-family:"Avenir Next LT W01 Bold",sans-serif;
font-size: 16px;
font-weight:700;
line-height: 24px;padding: 16px 23px;position: relative;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-51:hover,.button-51:active {outline:0;}.button-51:hover {
background-color: transparent;cursor: pointer;}.button-51:before {
background-color: #D5EDF6;content:"";height:calc(100%+ 3px);position: absolute;right:-7px;top:-9px;transition: background-color 300ms ease-in;width:100%;
z-index:-1;}.button-51:hover:before {
background-color: #6DCFF6;}
@media(min-width: 768px){.button-51{padding: 16px 32px;}}</style><span class="credits">
by Wilmingtonandbeaches
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 52"><button class="button-52" role="button">Button 52</button></div><style>.button-52{
font-size: 16px;
font-weight:200;
letter-spacing: 1px;padding: 13px 20px 13px;outline:0;border: 1px solid black;cursor: pointer;position: relative;
background-color:rgba(0,0,0,0);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-52:after {content:"";
background-color: #ffe54c;width:100%;
z-index:-1;position: absolute;height:100%;top: 7px;left: 7px;transition:0.2s;}.button-52:hover:after {top: 0px;left: 0px;}
@media(min-width: 768px){.button-52{padding: 13px 50px 13px;}}</style><span class="credits">
by Joe Bocock
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 53"><button class="button-53" role="button">Button 53</button></div><style>.button-53{
background-color: #3DD1E7;border:0 solid #E5E7EB;
box-sizing: border-box;color: #000000;display: flex;
font-family: ui-sans-serif,system-ui,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size: 1rem;
font-weight:700;
justify-content: center;
line-height:1.75rem;padding:.75rem 1.65rem;position: relative;
text-align: center;
text-decoration: none #000000 solid;
text-decoration-thickness: auto;width:100%;
max-width: 460px;position: relative;cursor: pointer;transform:rotate(-2deg);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-53:focus {outline:0;}.button-53:after {content:'';position: absolute;border: 1px solid #000000;bottom: 4px;left: 4px;width:calc(100%- 1px);height:calc(100%- 1px);}.button-53:hover:after {bottom: 2px;left: 2px;}
@media(min-width: 768px){.button-53{padding:.75rem 3rem;
font-size:1.25rem;}}</style><span class="credits">
by Alpine Day
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 54"><button class="button-54" role="button">Button 54</button></div><style>.button-54{
font-family:"Open Sans", sans-serif;
font-size: 16px;
letter-spacing: 2px;
text-decoration: none;
text-transform: uppercase;color: #000;cursor: pointer;border: 3px solid;padding:0.25em 0.5em;
box-shadow: 1px 1px 0px 0px, 2px 2px 0px 0px, 3px 3px 0px 0px, 4px 4px 0px 0px, 5px 5px 0px 0px;position: relative;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-54:active {
box-shadow: 0px 0px 0px 0px;top: 5px;left: 5px;}
@media(min-width: 768px){.button-54{padding:0.25em 0.75em;}}</style><span class="credits">
by Michael McMillan
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 55"><button class="button-55" role="button">Button 55</button></div><style>.button-55{
align-self: center;
background-color: #fff;
background-image: none;
background-position:090%;
background-repeat: repeat no-repeat;
background-size: 4px 3px;
border-radius: 15px 225px 255px 15px 15px 255px 225px 15px;
border-style: solid;
border-width: 2px;
box-shadow:rgba(0,0,0,.2) 15px 28px 25px -18px;
box-sizing: border-box;color: #41403e;cursor: pointer;display: inline-block;
font-family: Neucha, sans-serif;
font-size: 1rem;
line-height: 23px;outline: none;padding:.75rem;
text-decoration: none;transition: all 235ms ease-in-out;
border-bottom-left-radius: 15px 255px;
border-bottom-right-radius: 225px 15px;
border-top-left-radius: 255px 15px;
border-top-right-radius: 15px 225px;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-55:hover {
box-shadow:rgba(0,0,0,.3) 2px 8px 8px -5px;transform:translate3d(0, 2px,0);}.button-55:focus {
box-shadow:rgba(0,0,0,.3) 2px 8px 4px -6px;}</style><span class="credits">
by Paper CSS</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 56"><button class="button-56" role="button">Button 56</button></div><style>.button-56{
align-items: center;
background-color: #fee6e3;border: 2px solid #111;
border-radius: 8px;
box-sizing: border-box;color: #111;cursor: pointer;display: flex;
font-family: Inter,sans-serif;
font-size: 16px;height: 48px;
justify-content: center;
line-height: 24px;
max-width:100%;padding:0 25px;position: relative;
text-align: center;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-56:after {
background-color: #111;
border-radius: 8px;content:"";display: block;height: 48px;left:0;width:100%;position: absolute;top:-2px;transform:translate(8px, 8px);transition: transform .2s ease-out;
z-index:-1;}.button-56:hover:after {transform:translate(0,0);}.button-56:active {
background-color: #ffdeda;outline:0;}.button-56:hover {outline:0;}
@media(min-width: 768px){.button-56{padding:0 40px;}}</style><span class="credits">
by Squareshot
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 57"><button class="button-57" role="button"><span class="text">Button 57</span><span>Alternate text</span></button></div><style>.button-57{position: relative;overflow: hidden;border: 1px solid #18181a;color: #18181a;display: inline-block;
font-size: 15px;
line-height: 15px;padding: 18px 18px 17px;
text-decoration: none;cursor: pointer;background: #fff;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-57span:first-child {position: relative;transition: color 600ms cubic-bezier(0.48,0,0.12,1);
z-index:10;}.button-57span:last-child {color: white;display: block;position: absolute;bottom:0;transition: all 500ms cubic-bezier(0.48,0,0.12,1);
z-index:100;opacity:0;top:50%;left:50%;transform:translateY(225%)translateX(-50%);height: 14px;
line-height: 13px;}.button-57:after {content:"";position: absolute;bottom:-50%;left:0;width:100%;height:100%;
background-color: black;
transform-origin: bottom center;transition: transform 600ms cubic-bezier(0.48,0,0.12,1);transform:skewY(9.3deg)scaleY(0);
z-index:50;}.button-57:hover:after {
transform-origin: bottom center;transform:skewY(9.3deg)scaleY(2);}.button-57:hover span:last-child {transform:translateX(-50%)translateY(-100%);opacity:1;transition: all 900ms cubic-bezier(0.48,0,0.12,1);}</style><span class="credits">
by Scott Branch
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 58"><button class="button-58" role="button">Button 58</button></div><style>.button-58{
align-items: center;
background-color: #06f;border: 2px solid #06f;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-flex;fill: #000;
font-family: Inter,sans-serif;
font-size: 16px;
font-weight:600;height: 48px;
justify-content: center;
letter-spacing:-.8px;
line-height: 24px;
min-width: 140px;outline:0;padding:0 17px;
text-align: center;
text-decoration: none;transition: all .3s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-58:focus {color: #171e29;}.button-58:hover {
background-color: #3385ff;
border-color: #3385ff;fill: #06f;}.button-58:active {
background-color: #3385ff;
border-color: #3385ff;fill: #06f;}
@media(min-width: 768px){.button-58{
min-width: 170px;}}</style><span class="credits">
by Module system design
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 59"><button class="button-59" role="button">Button 59</button></div><style>.button-59{
align-items: center;
background-color: #fff;border: 2px solid #000;
box-sizing: border-box;color: #000;cursor: pointer;display: inline-flex;fill: #000;
font-family: Inter,sans-serif;
font-size: 16px;
font-weight:600;height: 48px;
justify-content: center;
letter-spacing:-.8px;
line-height: 24px;
min-width: 140px;outline:0;padding:0 17px;
text-align: center;
text-decoration: none;transition: all .3s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-59:focus {color: #171e29;}.button-59:hover {
border-color: #06f;color: #06f;fill: #06f;}.button-59:active {
border-color: #06f;color: #06f;fill: #06f;}
@media(min-width: 768px){.button-59{
min-width: 170px;}}</style><span class="credits">
by Module system design
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 60"><button class="button-60" role="button">Button 60</button></div><style>.button-60{
align-items: center;appearance: none;
background-color: #fff;border: 1px solid #dbdbdb;
border-radius:.375em;
box-shadow: none;
box-sizing: border-box;color: #363636;cursor: pointer;display: inline-flex;
font-family: BlinkMacSystemFont,-apple-system,"Segoe UI",Roboto,Oxygen,Ubuntu,Cantarell,"Fira Sans","Droid Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 1rem;height:2.5em;
justify-content: center;
line-height:1.5;padding:calc(.5em - 1px) 1em;position: relative;
text-align: center;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: top;
white-space: nowrap;}.button-60:active {
border-color: #4a4a4a;outline:0;}.button-60:focus {
border-color: #485fc7;outline:0;}.button-60:hover {
border-color: #b5b5b5;}.button-60:focus:not(:active){
box-shadow:rgba(72,95,199,.25)000.125em;}</style><span class="credits">
by Bulma
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 61"><button class="button-61" role="button">Button 61</button></div><style>.button-61{
align-items: center;appearance: none;
border-radius: 4px;
border-style: none;
box-shadow:rgba(0,0,0,.2)0 3px 1px -2px,rgba(0,0,0,.14)0 2px 2px 0,rgba(0,0,0,.12)0 1px 5px 0;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-flex;
font-family: Roboto,sans-serif;
font-size:.875rem;
font-weight:500;height: 36px;
justify-content: center;
letter-spacing:.0892857em;
line-height: normal;
min-width: 64px;outline: none;overflow: visible;padding:0 16px;position: relative;
text-align: center;
text-decoration: none;
text-transform: uppercase;transition: box-shadow 280ms cubic-bezier(.4,0,.2,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;
will-change: transform,opacity;}.button-61:hover {
box-shadow:rgba(0,0,0,.2)0 2px 4px -1px,rgba(0,0,0,.14)0 4px 5px 0,rgba(0,0,0,.12)0 1px 10px 0;}.button-61:disabled {
background-color:rgba(0,0,0,.12);
box-shadow:rgba(0,0,0,.2)0000,rgba(0,0,0,.14)0000,rgba(0,0,0,.12)0000;color:rgba(0,0,0,.37);cursor:default;
pointer-events: none;}.button-61:not(:disabled){
background-color: #6200ee;}.button-61:focus {
box-shadow:rgba(0,0,0,.2)0 2px 4px -1px,rgba(0,0,0,.14)0 4px 5px 0,rgba(0,0,0,.12)0 1px 10px 0;}.button-61:active {
box-shadow:rgba(0,0,0,.2)0 5px 5px -3px,rgba(0,0,0,.14)0 8px 10px 1px,rgba(0,0,0,.12)0 3px 14px 2px;background: #A46BF5;}</style><span class="credits">
by Material
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 62"><button class="button-62" role="button">Button 62</button></div><style>.button-62{background: linear-gradient(to bottom right, #EF4765, #FF9A5A);border:0;
border-radius: 12px;color: #FFFFFF;cursor: pointer;display: inline-block;
font-family:-apple-system,system-ui,"Segoe UI",Roboto,Helvetica,Arial,sans-serif;
font-size: 16px;
font-weight:500;
line-height:2.5;outline: transparent;padding:0 1rem;
text-align: center;
text-decoration: none;transition: box-shadow .2s ease-in-out;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;}.button-62:not([disabled]):focus {
box-shadow:00.25rem rgba(0,0,0,0.5),-.125rem -.125rem 1rem rgba(239,71,101,0.5),.125rem .125rem 1rem rgba(255,154,90,0.5);}.button-62:not([disabled]):hover {
box-shadow:00.25rem rgba(0,0,0,0.5),-.125rem -.125rem 1rem rgba(239,71,101,0.5),.125rem .125rem 1rem rgba(255,154,90,0.5);}</style><span class="credits">
by Pintura(pqina)</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 63"><button class="button-63" role="button">Button 63</button></div><style>.button-63{
align-items: center;
background-image: linear-gradient(144deg,#AF40FF, #5B42F3 50%,#00DDEB);border:0;
border-radius: 8px;
box-shadow:rgba(151,65,252,0.2)0 15px 30px -5px;
box-sizing: border-box;color: #FFFFFF;display: flex;
font-family: Phantomsans, sans-serif;
font-size: 20px;
justify-content: center;
line-height: 1em;
max-width:100%;
min-width: 140px;padding: 19px 24px;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;cursor: pointer;}.button-63:active,.button-63:hover {outline:0;}
@media(min-width: 768px){.button-63{
font-size: 24px;
min-width: 196px;}}</style><span class="credits">
by Greenlight
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 64"><button class="button-64" role="button"><span class="text">Button 64</span></button></div><style>.button-64{
align-items: center;
background-image: linear-gradient(144deg,#AF40FF, #5B42F3 50%,#00DDEB);border:0;
border-radius: 8px;
box-shadow:rgba(151,65,252,0.2)0 15px 30px -5px;
box-sizing: border-box;color: #FFFFFF;display: flex;
font-family: Phantomsans, sans-serif;
font-size: 20px;
justify-content: center;
line-height: 1em;
max-width:100%;
min-width: 140px;padding: 3px;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: nowrap;cursor: pointer;}.button-64:active,.button-64:hover {outline:0;}.button-64 span {
background-color:rgb(5,6,45);padding: 16px 24px;
border-radius: 6px;width:100%;height:100%;transition: 300ms;}.button-64:hover span {background: none;}
@media(min-width: 768px){.button-64{
font-size: 24px;
min-width: 196px;}}</style><span class="credits">
by Greenlight
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 65"><button class="button-65" role="button">Button 65</button></div><style>.button-65{appearance: none;
backface-visibility: hidden;
background-color: #2f80ed;
border-radius: 10px;
border-style: none;
box-shadow: none;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family: Inter,-apple-system,system-ui,"Segoe UI",Helvetica,Arial,sans-serif;
font-size: 15px;
font-weight:500;height: 50px;
letter-spacing: normal;
line-height:1.5;outline: none;overflow: hidden;padding: 14px 30px;position: relative;
text-align: center;
text-decoration: none;transform:translate3d(0,0,0);transition: all .3s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: top;
white-space: nowrap;}.button-65:hover {
background-color: #1366d6;
box-shadow:rgba(0,0,0,.05)0 5px 30px,rgba(0,0,0,.05)0 1px 4px;opacity:1;transform:translateY(0);
transition-duration:.35s;}.button-65:hover:after {opacity:.5;}.button-65:active {
box-shadow:rgba(0,0,0,.1)0 3px 6px 0,rgba(0,0,0,.1)00 10px 0,rgba(0,0,0,.1)0 1px 4px -1px;transform:translateY(2px);
transition-duration:.35s;}.button-65:active:after {opacity:1;}
@media(min-width: 768px){.button-65{padding: 14px 22px;width: 176px;}}</style><span class="credits">
by siter.io
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 66"><button class="button-66" role="button">Button 66</button></div><style>.button-66{
background-color: #0a6bff;
border-radius: 4px;border:0;
box-shadow:rgba(1,60,136,.5)0-1px 3px 0 inset,rgba(0,44,97,.1)0 3px 6px 0;
box-sizing: border-box;color: #fff;cursor: pointer;display: inherit;
font-family:"Space Grotesk",-apple-system,system-ui,"Segoe UI",Roboto,Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
font-size: 18px;
font-weight:700;
line-height: 24px;margin:0;
min-height: 56px;
min-width: 120px;padding: 16px 20px;position: relative;
text-align: center;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;transition: all .2s cubic-bezier(.22,.61,.36,1);}.button-66:hover {
background-color: #065dd8;transform:translateY(-2px);}
@media(min-width: 768px){.button-66{padding: 16px 44px;
min-width: 150px;}}</style><span class="credits">
by Flagpack
</span></li><li style="background: rgb(245, 245, 250);"><div class="button-wrapper" data-tippy-content="Click to copy button 67"><button class="button-67" role="button">Button 67</button></div><style>.button-67{
align-items: center;background: #f5f5fa;border:0;
border-radius: 8px;
box-shadow:-10px -10px 30px 0 #fff,10px 10px 30px 0 #1d0dca17;
box-sizing: border-box;color: #2a1f62;cursor: pointer;display: flex;
font-family:"Cascadia Code",Consolas,Monaco,"Andale Mono","Ubuntu Mono",monospace;
font-size: 1rem;
justify-content: center;
line-height:1.5rem;padding: 15px;position: relative;
text-align: left;transition:.2s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
white-space: pre;width: max-content;
word-break: normal;
word-spacing: normal;}.button-67:hover {background: #f8f8ff;
box-shadow:-15px -15px 30px 0 #fff, 15px 15px 30px 0 #1d0dca17;}
@media(min-width: 768px){.button-67{padding: 24px;}}</style><span class="credits">
by spltjs
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 68"><button class="button-68" role="button">Button 68</button></div><style>.button-68{appearance: none;
backface-visibility: hidden;
background-color: #27ae60;
border-radius: 8px;
border-style: none;
box-shadow:rgba(39,174,96,.15)0 4px 9px;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family: Inter,-apple-system,system-ui,"Segoe UI",Helvetica,Arial,sans-serif;
font-size: 16px;
font-weight:600;
letter-spacing: normal;
line-height:1.5;outline: none;overflow: hidden;padding: 13px 20px;position: relative;
text-align: center;
text-decoration: none;transform:translate3d(0,0,0);transition: all .3s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: top;
white-space: nowrap;}.button-68:hover {
background-color: #1e8449;opacity:1;transform:translateY(0);
transition-duration:.35s;}.button-68:active {transform:translateY(2px);
transition-duration:.35s;}.button-68:hover {
box-shadow:rgba(39,174,96,.2)0 6px 12px;}</style><span class="credits">
by static.app
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 69"><button class="button-69" role="button">Button 69</button></div><style>.button-69{
background-color: initial;
background-image: linear-gradient(#8614f8 0, #760be0 100%);
border-radius: 5px;
border-style: none;
box-shadow:rgba(245,244,247,.25)0 1px 1px inset;color: #fff;cursor: pointer;display: inline-block;
font-family: Inter, sans-serif;
font-size: 16px;
font-weight:500;height: 60px;
line-height: 60px;
margin-left:-4px;outline:0;
text-align: center;transition: all .3s cubic-bezier(.05,.03,.35,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: bottom;width: 190px;}.button-69:hover {opacity:.7;}
@media screen and(max-width: 1000px){.button-69{
font-size: 14px;height: 55px;
line-height: 55px;width: 150px;}}</style><span class="credits">
by Sonuum
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 70"><button class="button-70" role="button">Button 70</button></div><style>.button-70{
background-image: linear-gradient(#0dccea, #0d70ea);border:0;
border-radius: 4px;
box-shadow:rgba(0,0,0,.3)0 5px 15px;
box-sizing: border-box;color: #fff;cursor: pointer;
font-family: Montserrat,sans-serif;
font-size:.9em;margin: 5px;padding: 10px 15px;
text-align: center;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}</style><span class="credits">
by gra.dient.art
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 71"><button class="button-71" role="button">Button 71</button></div><style>.button-71{
background-color: #0078d0;border:0;
border-radius: 56px;color: #fff;cursor: pointer;display: inline-block;
font-family: system-ui,-apple-system,system-ui,"Segoe UI",Roboto,Ubuntu,"Helvetica Neue",sans-serif;
font-size: 18px;
font-weight:600;outline:0;padding: 16px 21px;position: relative;
text-align: center;
text-decoration: none;transition: all .3s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-71:before {
background-color: initial;
background-image: linear-gradient(#fff 0,rgba(255,255,255,0)100%);
border-radius: 125px;content:"";height:50%;left:4%;opacity:.5;position: absolute;top:0;transition: all .3s;width:92%;}.button-71:hover {
box-shadow:rgba(255,255,255,.2)0 3px 15px inset,rgba(0,0,0,.1)0 3px 5px,rgba(0,0,0,.1)0 10px 13px;transform:scale(1.05);}
@media(min-width: 768px){.button-71{padding: 16px 48px;}}</style><span class="credits">
by ios6.netlify.app
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 72"><button class="button-72" role="button">Button 72</button></div><style>.button-72{
align-items: center;
background-color: initial;
background-image: linear-gradient(rgba(179,132,201,.84),rgba(57,31,91,.84)50%);
border-radius: 42px;
border-width:0;
box-shadow:rgba(57,31,91,0.24)0 2px 2px,rgba(179,132,201,0.4)0 8px 12px;color: #FFFFFF;cursor: pointer;display: flex;
font-family: Quicksand,sans-serif;
font-size: 18px;
font-weight:700;
justify-content: center;
letter-spacing:.04em;
line-height: 16px;margin:0;padding: 18px 18px;
text-align: center;
text-decoration: none;
text-shadow:rgba(255,255,255,0.4)00 4px,rgba(255,255,255,0.2)00 12px,rgba(57,31,91,0.6) 1px 1px 4px,rgba(57,31,91,0.32) 4px 4px 16px;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: baseline;}.button-72:hover {
background-image: linear-gradient(#B384C9, #391F5B 50%);}
@media(min-width: 768px){.button-72{
font-size: 21px;padding: 18px 34px;}}</style><span class="credits">
by Spatium.earth
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 73"><button class="button-73" role="button">Button 73</button></div><style>.button-73{appearance: none;
background-color: #FFFFFF;
border-radius: 40em;
border-style: none;
box-shadow: #ADCFFF0-12px 6px inset;
box-sizing: border-box;color: #000000;cursor: pointer;display: inline-block;
font-family:-apple-system,sans-serif;
font-size:1.2rem;
font-weight:700;
letter-spacing:-.24px;margin:0;outline: none;padding: 1rem 1.3rem;quotes: auto;
text-align: center;
text-decoration: none;transition: all .15s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-73:hover {
background-color: #FFC229;
box-shadow: #FF63140-6px 8px inset;transform:scale(1.125);}.button-73:active {transform:scale(1.025);}
@media(min-width: 768px){.button-73{
font-size:1.5rem;padding:.75rem 2rem;}}</style><span class="credits">
by Famera
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 74"><button class="button-74" role="button">Button 74</button></div><style>.button-74{
background-color: #fbeee0;border: 2px solid #422800;
border-radius: 30px;
box-shadow: #422800 4px 4px 00;color: #422800;cursor: pointer;display: inline-block;
font-weight:600;
font-size: 18px;padding:0 18px;
line-height: 50px;
text-align: center;
text-decoration: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-74:hover {
background-color: #fff;}.button-74:active {
box-shadow: #422800 2px 2px 00;transform:translate(2px, 2px);}
@media(min-width: 768px){.button-74{
min-width: 120px;padding:0 25px;}}</style><span class="credits">
by UIForms
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 75"><button class="button-75" role="button"><span class="text">Button 75</span></button></div><style>.button-75{
align-items: center;
background-image: linear-gradient(135deg, #f34079 40%, #fc894d);border:0;
border-radius: 10px;
box-sizing: border-box;color: #fff;cursor: pointer;display: flex;
flex-direction: column;
font-family:"Codec cold",sans-serif;
font-size: 16px;
font-weight:700;height: 54px;
justify-content: center;
letter-spacing:.4px;
line-height:1;
max-width:100%;
padding-left: 20px;
padding-right: 20px;
padding-top: 3px;
text-decoration: none;
text-transform: uppercase;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-75:active {outline:0;}.button-75:hover {outline:0;}.button-75 span {transition: all 200ms;}.button-75:hover span {transform:scale(.9);opacity:.75;}
@media screen and(max-width: 991px){.button-75{
font-size: 15px;height: 50px;}.button-75 span {
line-height: 50px;}}</style><span class="credits">
by Mighty
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 76"><button class="button-76" role="button">Button 76</button></div><style>.button-76{
background-color: #cf245f;
background-image: linear-gradient(to bottom right, #fcd34d, #ef4444, #ec4899);border:0;
border-radius:.25rem;
box-sizing: border-box;color: #fff;cursor: pointer;
font-family: ui-sans-serif,system-ui,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size:1.125rem;/* 18px */
font-weight:600;
line-height:1.75rem;/* 28px */padding: 1rem 1.25rem;
text-align: center;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-76:hover {
box-shadow: none;}
@media(min-width: 1024px){.button-76{
font-size:1.5rem;/* 24px */padding: 1rem 1.5rem;
line-height: 2rem;/* 32px */}}</style><span class="credits">
by many.link
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 77"><button class="button-77" role="button">Button 77</button></div><style>.button-77{
align-items: center;appearance: none;
background-clip: padding-box;
background-color: initial;
background-image: none;
border-style: none;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
flex-direction: row;
flex-shrink:0;
font-family: Eina01,sans-serif;
font-size: 16px;
font-weight:800;
justify-content: center;
line-height: 24px;margin:0;
min-height: 64px;outline: none;overflow: visible;padding: 19px 26px;
pointer-events: auto;position: relative;
text-align: center;
text-decoration: none;
text-transform: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;width: auto;
word-break: keep-all;
z-index:0;}
@media(min-width: 768px){.button-77{padding: 19px 32px;}}.button-77:before,.button-77:after {
border-radius: 80px;}.button-77:before {
background-color:rgba(249,58,19,.32);content:"";display: block;height:100%;left:0;overflow: hidden;position: absolute;top:0;width:100%;
z-index:-2;}.button-77:after {
background-color: initial;
background-image: linear-gradient(92.83deg, #ff7426 0, #f93a13 100%);bottom: 4px;content:"";display: block;left: 4px;overflow: hidden;position: absolute;right: 4px;top: 4px;transition: all 100ms ease-out;
z-index:-1;}.button-77:hover:not(:disabled):after {bottom:0;left:0;right:0;top:0;
transition-timing-function: ease-in;}.button-77:active:not(:disabled){color: #ccc;}.button-77:active:not(:disabled):after {
background-image: linear-gradient(0deg,rgba(0,0,0,.2),rgba(0,0,0,.2)), linear-gradient(92.83deg, #ff7426 0, #f93a13 100%);bottom: 4px;left: 4px;right: 4px;top: 4px;}.button-77:disabled {cursor:default;opacity:.24;}</style><span class="credits">
by Shadow.tech
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 78"><button class="button-78" role="button">Button 78</button></div><style>.button-78{
align-items: center;appearance: none;
background-clip: padding-box;
background-color: initial;
background-image: none;
border-style: none;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
flex-direction: row;
flex-shrink:0;
font-family: Eina01,sans-serif;
font-size: 16px;
font-weight:800;
justify-content: center;
line-height: 24px;margin:0;
min-height: 64px;outline: none;overflow: visible;padding: 19px 26px;
pointer-events: auto;position: relative;
text-align: center;
text-decoration: none;
text-transform: none;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
vertical-align: middle;width: auto;
word-break: keep-all;
z-index:0;}
@media(min-width: 768px){.button-78{padding: 19px 32px;}}.button-78:before,.button-78:after {
border-radius: 80px;}.button-78:before {
background-image: linear-gradient(92.83deg, #ff7426 0, #f93a13 100%);content:"";display: block;height:100%;left:0;overflow: hidden;position: absolute;top:0;width:100%;
z-index:-2;}.button-78:after {
background-color: initial;
background-image: linear-gradient(#541a0f 0, #0c0d0d 100%);bottom: 4px;content:"";display: block;left: 4px;overflow: hidden;position: absolute;right: 4px;top: 4px;transition: all 100ms ease-out;
z-index:-1;}.button-78:hover:not(:disabled):before {background: linear-gradient(92.83deg,rgb(255,116,38)0%,rgb(249,58,19)100%);}.button-78:hover:not(:disabled):after {bottom:0;left:0;right:0;top:0;
transition-timing-function: ease-in;opacity:0;}.button-78:active:not(:disabled){color: #ccc;}.button-78:active:not(:disabled):before {
background-image: linear-gradient(0deg,rgba(0,0,0,.2),rgba(0,0,0,.2)), linear-gradient(92.83deg, #ff7426 0, #f93a13 100%);}.button-78:active:not(:disabled):after {
background-image: linear-gradient(#541a0f 0, #0c0d0d 100%);bottom: 4px;left: 4px;right: 4px;top: 4px;}.button-78:disabled {cursor:default;opacity:.24;}</style><span class="credits">
by Shadow.tech
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 79"><button class="button-79" role="button">Button 79</button></div><style>.button-79{
backface-visibility: hidden;background: #332cf2;border:0;
border-radius:.375rem;
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-block;
font-family: Circular,Helvetica,sans-serif;
font-size:1.125rem;
font-weight:700;
letter-spacing:-.01em;
line-height:1.3;padding: 1rem 1.25rem;position: relative;
text-align: left;
text-decoration: none;transform:translateZ(0)scale(1);transition: transform .2s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-79:disabled {color: #787878;cursor: auto;}.button-79:not(:disabled):hover {transform:scale(1.05);}.button-79:not(:disabled):hover:active {transform:scale(1.05)translateY(.125rem);}.button-79:focus {outline:0 solid transparent;}.button-79:focus:before {
border-width:.125rem;content:"";left:calc(-1*.375rem);
pointer-events: none;position: absolute;top:calc(-1*.375rem);transition: border-radius;
user-select: none;}.button-79:focus:not(:focus-visible){outline:0 solid transparent;}.button-79:not(:disabled):active {transform:translateY(.125rem);}</style><span class="credits">
by Loom
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 80"><button class="button-80" role="button">Button 80</button></div><style>.button-80{background: #fff;
backface-visibility: hidden;
border-radius:.375rem;
border-style: solid;
border-width:.125rem;
box-sizing: border-box;color: #212121;cursor: pointer;display: inline-block;
font-family: Circular,Helvetica,sans-serif;
font-size:1.125rem;
font-weight:700;
letter-spacing:-.01em;
line-height:1.3;padding:.875rem 1.125rem;position: relative;
text-align: left;
text-decoration: none;transform:translateZ(0)scale(1);transition: transform .2s;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-80:not(:disabled):hover {transform:scale(1.05);}.button-80:not(:disabled):hover:active {transform:scale(1.05)translateY(.125rem);}.button-80:focus {outline:0 solid transparent;}.button-80:focus:before {content:"";left:calc(-1*.375rem);
pointer-events: none;position: absolute;top:calc(-1*.375rem);transition: border-radius;
user-select: none;}.button-80:focus:not(:focus-visible){outline:0 solid transparent;}.button-80:focus:not(:focus-visible):before {
border-width:0;}.button-80:not(:disabled):active {transform:translateY(.125rem);}</style><span class="credits">
by Loom
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 81"><button class="button-81" role="button">Button 81</button></div><style>.button-81{
background-color: #fff;border:0 solid #e2e8f0;
border-radius:1.5rem;
box-sizing: border-box;color: #0d172a;cursor: pointer;display: inline-block;
font-family:"Basier circle",-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size:1.1rem;
font-weight:600;
line-height:1;padding: 1rem 1.6rem;
text-align: center;
text-decoration: none #0d172a solid;
text-decoration-thickness: auto;transition: all .1s cubic-bezier(.4,0,.2,1);
box-shadow: 0px 1px 2px rgba(166,175,195,0.25);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-81:hover {
background-color: #1e293b;color: #fff;}
@media(min-width: 768px){.button-81{
font-size:1.125rem;padding: 1rem 2rem;}}</style><span class="credits">
by Shuffle
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 82"><button class="button-82-pushable" role="button"><span class="button-82-shadow"></span><span class="button-82-edge"></span><span class="button-82-front text">
Button 82</span></button></div><style>.button-82-pushable {position: relative;border: none;background: transparent;padding:0;cursor: pointer;
outline-offset: 4px;transition: filter 250ms;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-82-shadow {position: absolute;top:0;left:0;width:100%;height:100%;
border-radius: 12px;background:hsl(0deg 0%0%/0.25);
will-change: transform;transform:translateY(2px);transition:
transform
600ms
cubic-bezier(.3,.7,.4,1);}.button-82-edge {position: absolute;top:0;left:0;width:100%;height:100%;
border-radius: 12px;background: linear-gradient(
to left,hsl(340deg 100%16%)0%,hsl(340deg 100%32%)8%,hsl(340deg 100%32%)92%,hsl(340deg 100%16%)100%);}.button-82-front {display: block;position: relative;padding: 12px 27px;
border-radius: 12px;
font-size:1.1rem;color: white;background:hsl(345deg 100%47%);
will-change: transform;transform:translateY(-4px);transition:
transform
600ms
cubic-bezier(.3,.7,.4,1);}
@media(min-width: 768px){.button-82-front {
font-size:1.25rem;padding: 12px 42px;}}.button-82-pushable:hover {filter:brightness(110%);-webkit-filter:brightness(110%);}.button-82-pushable:hover .button-82-front {transform:translateY(-6px);transition:
transform
250ms
cubic-bezier(.3,.7,.4,1.5);}.button-82-pushable:active .button-82-front {transform:translateY(-2px);transition: transform 34ms;}.button-82-pushable:hover .button-82-shadow {transform:translateY(4px);transition:
transform
250ms
cubic-bezier(.3,.7,.4,1.5);}.button-82-pushable:active .button-82-shadow {transform:translateY(1px);transition: transform 34ms;}.button-82-pushable:focus:not(:focus-visible){outline: none;}</style><span class="credits">
by Josh W Comeau
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 83"><button class="button-83" role="button">Button 83</button></div><style>.button-83{appearance: button;
background-color: transparent;
background-image: linear-gradient(to bottom, #fff, #f8eedb);border:0 solid #e5e7eb;
border-radius:.5rem;
box-sizing: border-box;color: #482307;
column-gap: 1rem;cursor: pointer;display: flex;
font-family: ui-sans-serif,system-ui,-apple-system,system-ui,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size:100%;
font-weight:700;
line-height: 24px;margin:0;outline: 2px solid transparent;padding: 1rem 1.5rem;
text-align: center;
text-transform: none;transition: all .1s cubic-bezier(.4,0,.2,1);
user-select: none;-webkit-user-select: none;
touch-action: manipulation;
box-shadow:-6px 8px 10px rgba(81,41,10,0.1),0px 2px 2px rgba(81,41,10,0.2);}.button-83:active {
background-color: #f3f4f6;
box-shadow:-1px 2px 5px rgba(81,41,10,0.15),0px 1px 1px rgba(81,41,10,0.15);transform:translateY(0.125rem);}.button-83:focus {
box-shadow:rgba(72,35,7,.46)000 4px,-6px 8px 10px rgba(81,41,10,0.1), 0px 2px 2px rgba(81,41,10,0.2);}</style><span class="credits">
by react-hot-toast
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 84"><button class="button-84" role="button">Button 84</button></div><style>.button-84{
align-items: center;
background-color: initial;
background-image: linear-gradient(#464d55, #25292e);
border-radius: 8px;
border-width:0;
box-shadow:0 10px 20px rgba(0,0,0,.1),0 3px 6px rgba(0,0,0,.05);
box-sizing: border-box;color: #fff;cursor: pointer;display: inline-flex;
flex-direction: column;
font-family: expo-brand-demi,system-ui,-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
font-size: 18px;height: 52px;
justify-content: center;
line-height:1;margin:0;outline: none;overflow: hidden;padding:0 32px;
text-align: center;
text-decoration: none;transform:translate3d(0,0,0);transition: all 150ms;
vertical-align: baseline;
white-space: nowrap;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-84:hover {
box-shadow:rgba(0,1,0,.2)0 2px 8px;opacity:.85;}.button-84:active {outline:0;}.button-84:focus {
box-shadow:rgba(0,0,0,.5)000 3px;}
@media(max-width: 420px){.button-84{height: 48px;}}</style><span class="credits">
by Expo
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 85"><button class="button-85" role="button">Button 85</button></div><style>.button-85{padding:0.6em 2em;border: none;outline: none;color:rgb(255,255,255);background: #111;cursor: pointer;position: relative;
z-index:0;
border-radius: 10px;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-85:before {content:"";background: linear-gradient(
45deg,
#ff0000,
#ff7300,
#fffb00,
#48ff00,
#00ffd5,
#002bff,
#7a00ff,
#ff00c8,
#ff0000
);position: absolute;top:-2px;left:-2px;
background-size:400%;
z-index:-1;filter:blur(5px);-webkit-filter:blur(5px);width:calc(100%+ 4px);height:calc(100%+ 4px);animation: glowing-button-85 20s linear infinite;transition: opacity 0.3s ease-in-out;
border-radius: 10px;}
@keyframes glowing-button-85{0%{
background-position:00;}50%{
background-position:400%0;}100%{
background-position:00;}}.button-85:after {
z-index:-1;content:"";position: absolute;width:100%;height:100%;background: #222;left:0;top:0;
border-radius: 10px;}</style><span class="credits">
by CSS Scan
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 86"><button class="button-86" role="button">Button 86</button></div><style>.button-86{all: unset;width: 100px;height: 30px;
font-size: 16px;background: transparent;border: none;position: relative;color: #f0f0f0;cursor: pointer;
z-index:1;padding: 10px 20px;display: flex;
align-items: center;
justify-content: center;
white-space: nowrap;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-86::after,.button-86::before {content:'';position: absolute;bottom:0;right:0;
z-index:-99999;transition: all .4s;}.button-86::before {transform:translate(0%,0%);width:100%;height:100%;background: #28282d;
border-radius: 10px;}.button-86::after {transform:translate(10px, 10px);width: 35px;height: 35px;background: #ffffff15;
backdrop-filter:blur(5px);-webkit-backdrop-filter:blur(5px);
border-radius: 50px;}.button-86:hover::before {transform:translate(5%,20%);width:110%;height:110%;}.button-86:hover::after {
border-radius: 10px;transform:translate(0,0);width:100%;height:100%;}.button-86:active::after {transition: 0s;transform:translate(0,5%);}</style><span class="credits">
by gagan-gv
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 87"><button class="button-87" role="button">Button 87</button></div><style>.button-87{margin: 10px;padding: 15px 30px;
text-align: center;
text-transform: uppercase;transition:0.5s;
background-size:200% auto;color: white;
border-radius: 10px;display: block;border: 0px;
font-weight:700;
box-shadow: 0px 0px 14px -7px #f09819;
background-image: linear-gradient(45deg, #FF512F0%, #F0981951%, #FF512F100%);cursor: pointer;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-87:hover {
background-position: right center;/* change the direction of the change here */color: #fff;
text-decoration: none;}.button-87:active {transform:scale(0.95);}</style><span class="credits">
by Gumpack
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 88"><button class="button-88" role="button">Button 88</button></div><style>.button-88{display: flex;
align-items: center;
font-family: inherit;
font-weight:500;
font-size: 16px;padding:0.7em 1.4em 0.7em 1.1em;color: white;background: #ad5389;background: linear-gradient(0deg,rgba(20,167,62,1)0%,rgba(102,247,113,1)100%);border: none;
box-shadow:00.7em 1.5em -0.5em #14a73e98;
letter-spacing:0.05em;
border-radius: 20em;cursor: pointer;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-88:hover {
box-shadow:00.5em 1.5em -0.5em #14a73e98;}.button-88:active {
box-shadow:00.3em 1em -0.5em #14a73e98;}</style><span class="credits">
by adamgiebl
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 89"><button class="button-89" role="button">Button 89</button></div><style>.button-89{--b: 3px;/* border thickness */--s:.45em;/* size of the corner */--color: #373B44;padding:calc(.5em +var(--s))calc(.9em +var(--s));color:var(--color);--_p:var(--s);background:
conic-gradient(from 90deg at var(--b)var(--b),#0000 90deg,var(--color)0)var(--_p)var(--_p)/calc(100%-var(--b)-2*var(--_p))calc(100%-var(--b)-2*var(--_p));transition:.3s linear, color 0s, background-color 0s;outline:var(--b) solid #0000;
outline-offset:.6em;
font-size: 16px;border:0;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;}.button-89:hover,.button-89:focus-visible{--_p: 0px;
outline-color:var(--color);
outline-offset:.05em;}.button-89:active {background:var(--color);color: #fff;}</style><span class="credits">
by Temani Afif
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 90"><button class="button-90" role="button">Button 90</button></div><style>.button-90{color: #fff;padding: 15px 25px;
border-radius: 100px;
background-color: #4C43CD;
background-image: radial-gradient(93%87% at 87%89%,rgba(0,0,0,0.23)0%, transparent 86.18%), radial-gradient(66%87% at 26%20%,rgba(255,255,255,0.41)0%,rgba(255,255,255,0)69.79%,rgba(255,255,255,0)100%);
box-shadow: 2px 19px 31px rgba(0,0,0,0.2);
font-weight: bold;
font-size: 16px;border:0;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;cursor: pointer;}</style><span class="credits">
by Miti
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 91"><button class="button-91" role="button">Button 91</button></div><style>.button-91{color: #fff;padding: 15px 25px;
background-color: #38D2D2;
background-image: radial-gradient(93%87% at 87%89%,rgba(0,0,0,0.23)0%, transparent 86.18%), radial-gradient(66%66% at 26%20%,rgba(255,255,255,0.55)0%,rgba(255,255,255,0)69.79%,rgba(255,255,255,0)100%);
box-shadow: inset -3px -3px 9px rgba(255,255,255,0.25), inset 0px 3px 9px rgba(255,255,255,0.3), inset 0px 1px 1px rgba(255,255,255,0.6), inset 0px -8px 36px rgba(0,0,0,0.3), inset 0px 1px 5px rgba(255,255,255,0.6), 2px 19px 31px rgba(0,0,0,0.2);
border-radius: 14px;
font-weight: bold;
font-size: 16px;border:0;
user-select: none;-webkit-user-select: none;
touch-action: manipulation;cursor: pointer;}</style><span class="credits">
by Miti
</span></li><li><div class="button-wrapper" data-tippy-content="Click to copy button 92"><button class="button-92" role="button">Button 92</button></div><style>.button-92{--c: #fff;/* text color */background: linear-gradient(90deg, #000033%, #fff5, #000067%)var(--_p,100%)/300% no-repeat,
#004dff;/* background color */color: #0000;border: none;transform:perspective(500px)rotateY(calc(20deg*var(--_i,-1)));
text-shadow:calc(var(--_i,-1)*0.08em)-.01em 0var(--c),calc(var(--_i,-1)*-0.08em).01em 2px #0004;
outline-offset:.1em;transition:0.3s;}.button-92:hover,.button-92:focus-visible {--_p:0%;--_i:1;}.button-92:active {
text-shadow: none;color:var(--c);
box-shadow: inset 00 9e9q #0005;transition: 0s;}.button-92{
font-weight: bold;
font-size: 2rem;margin:0;cursor: pointer;padding:.1em .3em;}</style><span class="credits">
by AqFox
</span></li></ul>
本文转载自: https://blog.csdn.net/qq_43592352/article/details/128636316
版权归原作者 征途黯然. 所有, 如有侵权,请联系我们删除。
版权归原作者 征途黯然. 所有, 如有侵权,请联系我们删除。