Mock的基本使用
前言
通过 Mock 我们可以便捷的生成大量模拟数据,有助于我们在前后端分离的开发模式中前端做网络请求测试。 摆脱后端接口未给出时前端的数据只能自己不断写死数据的窘境; 下面中介绍Mock的基本使用和配合 vite插件实现更真实的请求响应
一、官方文档
1、MockJS
2、vite-plugin-mock
二、mock的简单使用:
项目结构:
mockJS博客
├─ .gitignore
├─ index.html
├─ package-lock.json
├─ package.json
├─ public
├─ README.md
├─ src
│ ├─ App.vue
│ ├─ assets
│ ├─ components
│ ├─ main.ts
│ ├─ mockTeat.ts
│ ├─ style.css
│ └─ vite-env.d.ts
├─ tsconfig.json
├─ tsconfig.node.json
└─ vite.config.ts
- 安装 Mock
npm i mockjs -S
- 创建文件用以存储 mock 数据,以下创建文件 “src/mockTeat.ts” 举例:
import mockJS from"mockjs";let data = mockJS.mock({
success:true,// 随机生成100条数据,数据中包含id,name(随机中文名),image(随机头像)// 更多数据占位符定义规范,可查阅官方文档 MockJS"data|100":[{"id|+1":0,
name:"@cname",
image: mockJS.Random.image(),}]})// 设置请求接口和请求方法进行拦截响应
mockJS.mock('/api/users','post',()=>{return data
})
- 导入 需要做拦截的 响应文件中,以下直接全局导入 main.ts中 举例:
import'./mockTeat'
- 发送请求模拟:
<template><div><button@click="getData()">mock测试</button></div></template><scriptsetuplang="ts">import axios from"axios";constgetData=()=>{
axios.post("/api/users").then(res=>{
console.log(res);})}</script>
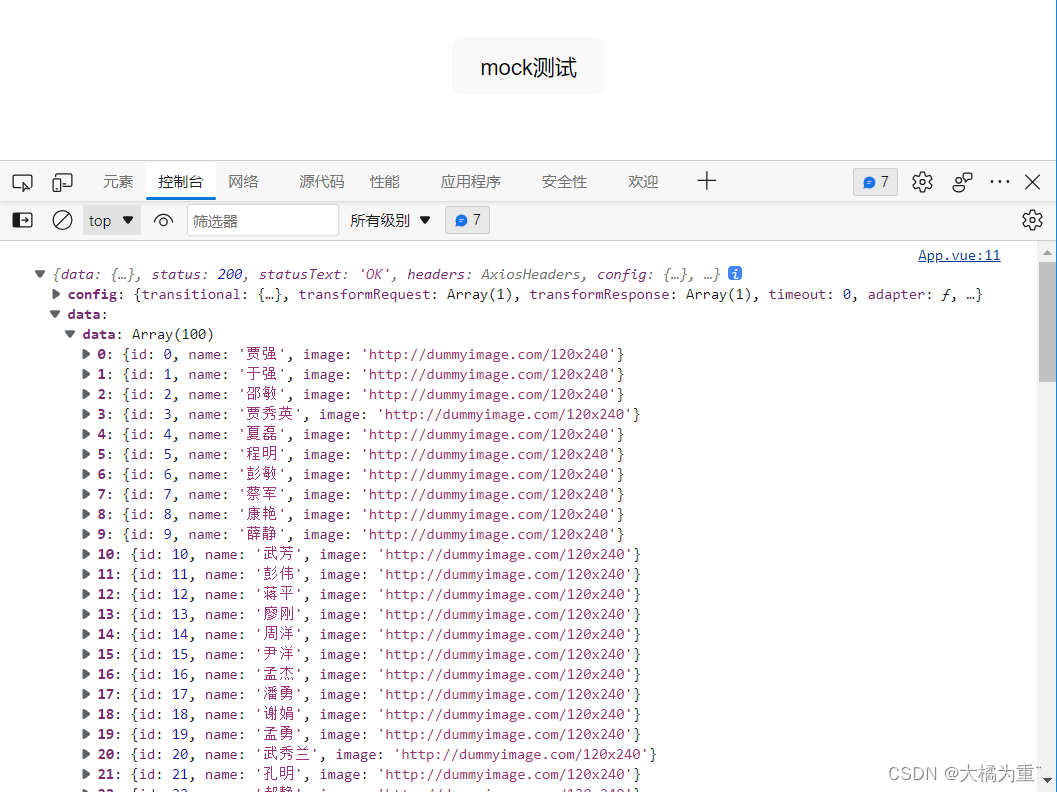
- 效果:

注意:mock进行的拦截响应在浏览器的开发工具网络项中是 看不到 的
二、搭配 vite 插件使用
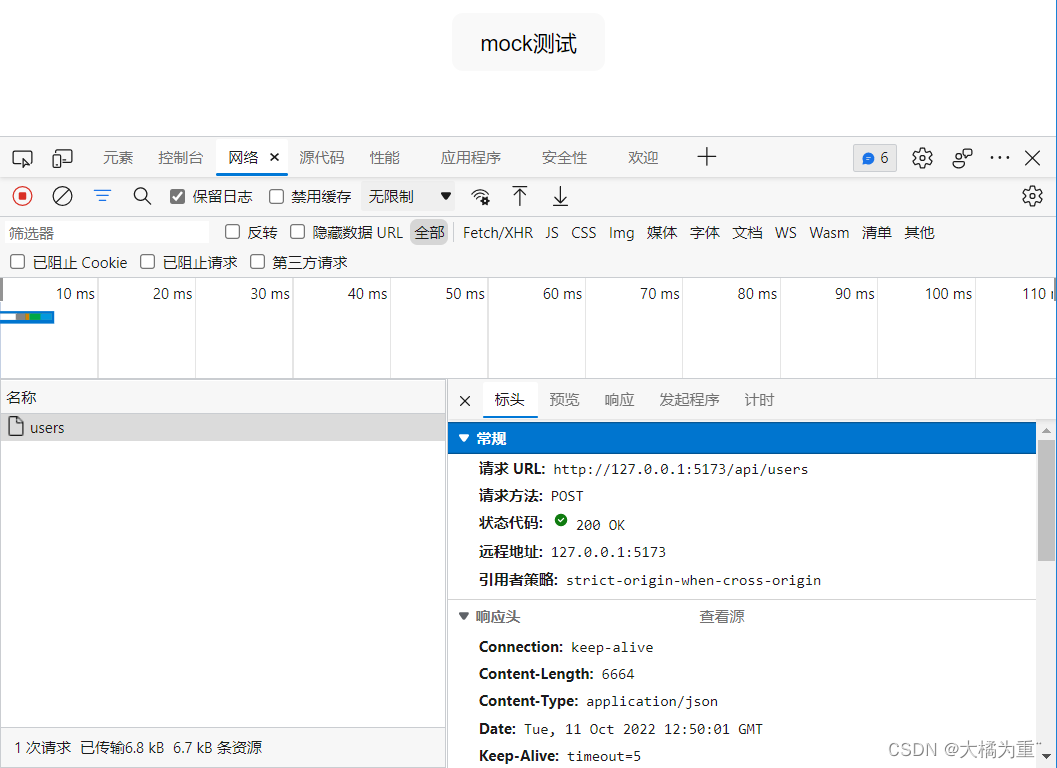
- 搭配 “vite-plugin-mock” 使用可以更真实的模拟请求,进行的拦截响应在浏览器的开发工具网络项中 看到
项目结构:
mockJS博客
├─ .gitignore
├─ index.html
├─ mock
│ ├─ mock.ts
│ └─ mockData
│ └─ home.ts
├─ package-lock.json
├─ package.json
├─ public
├─ README.md
├─ src
│ ├─ App.vue
│ ├─ assets
│ ├─ components
│ ├─ main.ts
│ ├─ style.css
│ └─ vite-env.d.ts
├─ tsconfig.json
├─ tsconfig.node.json
└─ vite.config.ts
- 安装 Mock 与 vite-plugin-mock
npm i mockjs -S
npm i vite-plugin-mock -D
- 创建文件用以存储 mock 数据,以下创建文件 “mock” 举例:
1、mock/mockData/home.ts
import mockJS from"mockjs";exportconst userList = mockJS.mock({
success:true,"data|100":[{"id|+1":0,
name:"@cname",
image: mockJS.Random.image(),}]})
2、mock/mock.ts
import{ userList }from"./mockData/home";
module.exports =[{
method:"post",
url:'/api/users',response:({ body })=>{return{
userList
}}}]
- 在 “vite.config.ts” 中引入并配置插件:
import{ defineConfig }from'vite'import vue from'@vitejs/plugin-vue'import{ viteMockServe }from'vite-plugin-mock'exportdefaultdefineConfig(({ command, mode })=>({
plugins:[vue(),viteMockServe({// 设置模拟.ts 文件的存储文件夹
mockPath:'mock',// 设置是否启用本地 xxx.ts 文件,不要在生产环境中打开它.设置为 false 将禁用 mock 功能
localEnabled: command ==='serve'})]}))
- 发送请求模拟:
<template><div><button@click="getData()">mock测试</button></div></template><scriptsetuplang="ts">import axios from"axios";constgetData=()=>{
axios.post("/api/users").then(res=>{
console.log(res);})}</script>
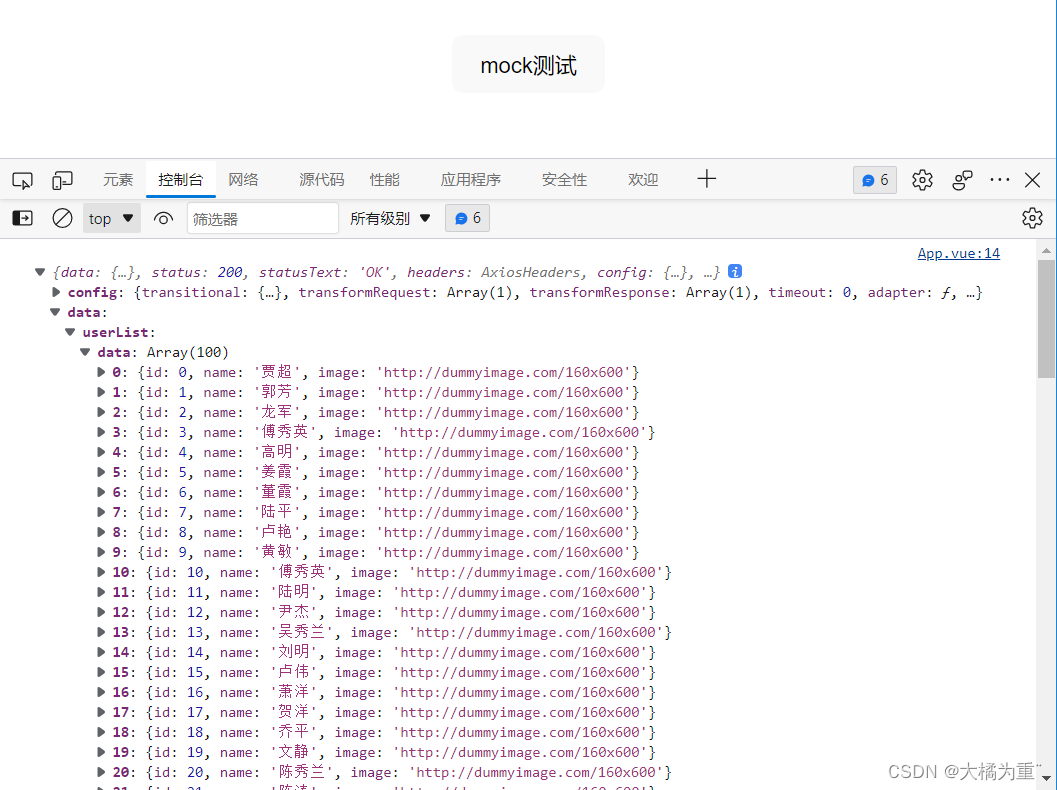
- 效果:


提示:文章到此结束,文章仅为个人学习记录,若有不足还请大家指出。
本文转载自: https://blog.csdn.net/weixin_53068161/article/details/127270620
版权归原作者 大橘为重¨ 所有, 如有侵权,请联系我们删除。
版权归原作者 大橘为重¨ 所有, 如有侵权,请联系我们删除。