如果不需要监听输入框的话可以直接看解决方式3 本人如此
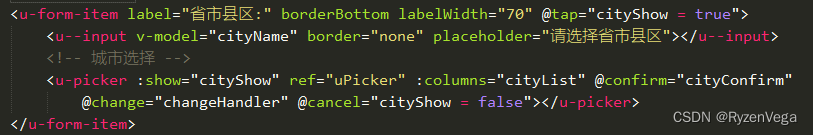
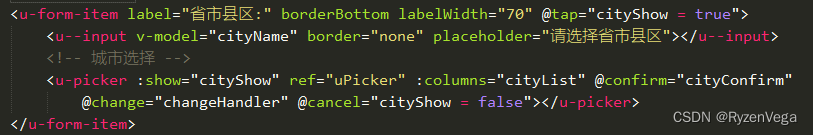
解决方式1:@click更换成@tap

但如果同时子元素是开关等 各需要各的功能的话
// 父元素设置
@tap="clickA"
// 子元素设置
@tap.stop="clickB"
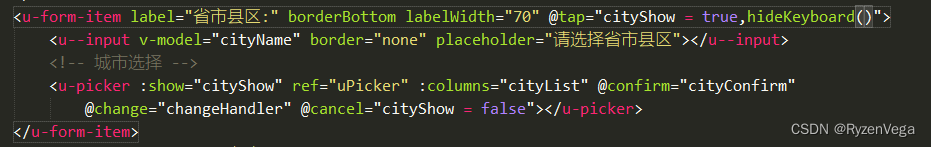
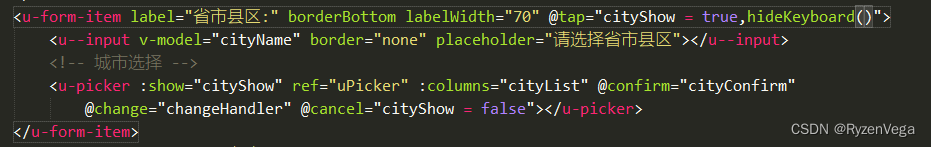
解决方式2: 使用微信官方api阻止键盘弹出 hideKeyboard()

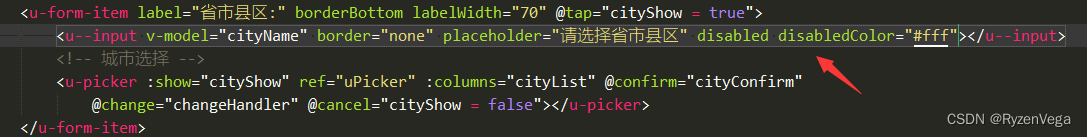
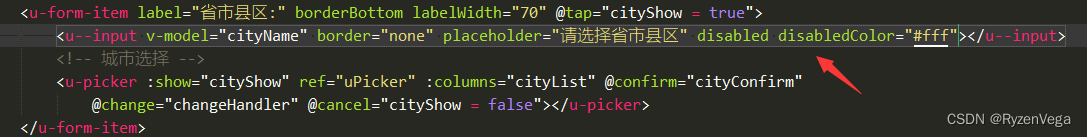
解决方式3: 最简单暴力百分百不弹出的方法在此 设置disabled

版权归原作者 RyzenVega 所有, 如有侵权,请联系我们删除。
如果不需要监听输入框的话可以直接看解决方式3 本人如此
解决方式1:@click更换成@tap

但如果同时子元素是开关等 各需要各的功能的话
// 父元素设置
@tap="clickA"
// 子元素设置
@tap.stop="clickB"
解决方式2: 使用微信官方api阻止键盘弹出 hideKeyboard()

解决方式3: 最简单暴力百分百不弹出的方法在此 设置disabled