Pixi.js是一个强大的JavaScript库,用于创建交互式2D游戏和图形。在Pixi.js中,事件交互指的是用户通过鼠标、触摸屏或其他输入设备与页面上的元素进行交互时触发的事件。以下是一些Pixi.js中常见的事件交互类型及其使用方式
鼠标事件
click鼠标点击事件mousedown鼠标按下事件mousemove鼠标移动事件mouseout鼠标移出元素事件mouseover鼠标经过元素事件mouseup鼠标松开事件rightclick鼠标右键点击事件rightdown鼠标右键按下事件rightup鼠标右键松开事件
//初始化pixi容器添加到网页
const app = new PIXI.Application({ width: window.innerWidth, height: window.innerHeight })
document.body.appendChild(app.view)
//创建一个精灵
const texture = PIXI.Texture.from('/public/player.png')
const sprite = new PIXI.Sprite(texture);
app.stage.addChild(sprite);
//为这个对象启用交互模式
sprite.interactive = true;
//设置点击事件
sprite.on('click', () => {
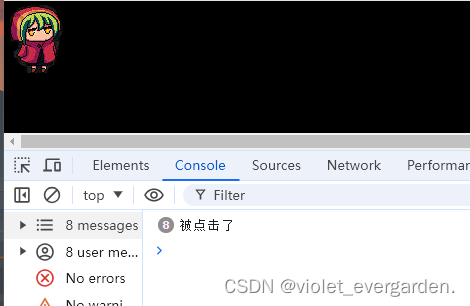
console.log('被点击了');
})

当我鼠标点击精灵时,触发点击事件
如果要为精灵设置事件交互,需设置 interactive = true 否则无效
触摸屏事件
touchstart触摸开始事件touchmove触摸移动事件touchend触摸结束事件
兼容鼠标和触摸屏的共同触发事件
pointerdown触发按下事件pointermove触发移动事件pointerout触发移出事件pointerover触发经过事件pointertap触发点击事件pointerup触发松开事件
在Pixi.js中,你可以使用
on()
方法为对象添加事件监听器,并使用
off()
方法移除事件监听器。
此外,Pixi.js还支持更复杂的事件交互,如拖拽、旋转和缩放等。对于这些更复杂的交互,你可能需要使用额外的库,如Hammer.js,来帮助你实现这些功能。
注意
- 指针对象: Pixi.js提供了
makePointer方法用于创建指针对象,它可以自动确定用户是通过鼠标还是触摸进行交互。这有助于创建跨平台、跨设备的交互式应用程序。 - 事件监听器参数: 当为Pixi.js对象添加事件监听器时,回调方法通常会接收一个事件对象作为参数。这个事件对象包含了关于事件的详细信息,如事件的类型(
type)和触发事件的对象(currentTarget)等。 - 事件冒泡: 在Pixi.js中,当事件被触发时,它可能会向上冒泡到父容器或更高级别的对象。这意味着,如果你在一个子对象上监听了一个事件,但它没有被处理(即没有调用
event.stopPropagation()),那么父对象上的相同事件监听器也可能会被触发。 - 事件解绑: 使用
off()方法可以解绑之前使用on()方法绑定的事件监听器。这对于在特定条件下停止监听事件或避免内存泄漏非常有用。 - 第三方库: 对于更复杂的交互效果,如拖拽、旋转和缩放等,Pixi.js提供了基本的支持,但使用第三方库(如Hammer.js)可能会更容易实现这些效果,并提供更多的功能和选项。
- 自定义事件: 除了内置的事件类型外,Pixi.js还支持自定义事件。你可以使用
dispatchEvent方法触发自定义事件,并使用on和off方法来监听和处理这些事件。 - 事件传递: 在Pixi.js中,事件是通过事件队列进行传递的。这意味着当多个事件同时发生时,它们会按照特定的顺序(如先进先出)进行处理。
结尾
该教程采用PixiJS 7.2版本,本教程展示基本功能,更多功能请查阅官方API文档
https://pixijs.download/v7.x/docs/index.html
本人使用Vue3+PixiJS开发的2D闯关打怪游戏,喜欢可以看看
Vue3+PixiJS开发2D闯关打怪游戏,开发时长为6天,成功推出v1.0正式版
版权归原作者 violet_evergarden. 所有, 如有侵权,请联系我们删除。