vue项目npm run serve 启动之后,只有localhost能够访问,network不能访问,显示unavailable,如下:
网上查了很多解决办法,最终发现是环境变量设置的问题:
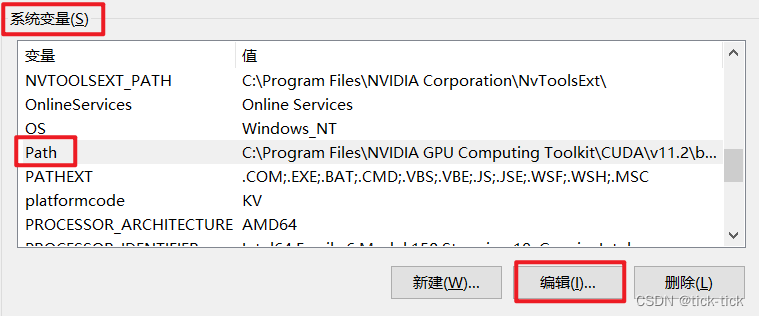
1. Windows10打开编辑系统环境变量面板
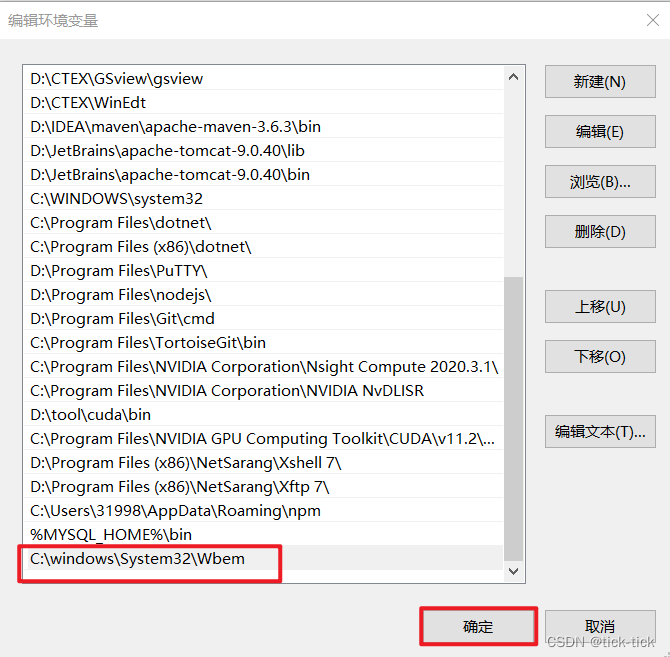
2. 去编辑,添加-C:\windows\System32\Wbem环境变量
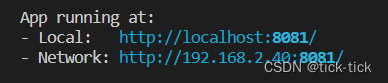
3. 配置完环境变量再重启vscode,然后重新运行项目,发现network有了ip+port
注意:WBEM是管理协议和网络标准技术的一项业界倡议,这个程序对系统的正常运行是非常重要的,不能删,删了就会导致系统网络的一些问题,其中就有上面的network:unavailable的出现。
如果有错误或者其他问题欢迎大家评论交流~~
版权归原作者 tick-tick 所有, 如有侵权,请联系我们删除。