零、文章目录
Nginx06-静态资源部署
1、静态资源概述
- 静态资源:是在Web开发中不经常改变的文件,比如图片、CSS样式表、JavaScript脚本文件等。这些资源通常是预先编译好的,不需要服务器端的动态处理。
- 动态资源:是在Web开发中需要服务器实时处理的资源。与静态资源不同,动态资源的内容在每次请求时可能都会发生变化,因此它们不能被客户端缓存或者直接从CDN获取。
2、静态资源的配置指令
server{
error_page 404 /50x.html;
listen 80 default_server;
server_name localhost;
location / {
root html;
index index.html;
}
...
}
(1)listen
用来配置监听端口。
语法listen address[:port] [default_server]…;
listen port [default_server]…;默认值listen *:80 | *:8000位置server案例如下
listen 127.0.0.1:8000; // listen localhost:8000 监听指定的IP和端口
listen 127.0.0.1; 监听指定IP的所有端口
listen 8000; 监听指定端口上的连接
listen *:8000; 监听指定端口上的连接
(2)default_server
- 在 Nginx 的配置中用于指定一个默认的 server 块,来处理没有显式匹配到 server_name 的请求。
- 如果没有显式定义 default_server,则 Nginx 会选取第一个定义的 server 作为 default_server 处理请求。
- 案例演示,配置server如下
server{
listen 8080;
server_name 127.0.0.1;
location /{
root html;
index index.html;
}
}
server{
listen 8080 default_server;
server_name localhost;
default_type text/plain;
return 200 'default_server';
}
- 此时访问8080端口,它会访问第二个定义了default_server的server

- 如果第二个 server 去掉 default_server ,则访问第一个 server。

(3)server_name
用来设置虚拟主机服务名称。
比如:127.0.0.1、localhost、域名[www.baidu.com | www.jd.com]
语法server_name name …;
name可以提供多个中间用空格分隔默认值server_name “”;位置server配置方式一:精确匹配
server {
listen 80;
server_name www.baidu.com www.jd.com;
...
}
- 配置方式二:使用通配符配置- server_name中支持通配符"*",但需要注意的是通配符不能出现在域名的中间,只能出现在首段或尾段。
server { listen 80; server_name *.baidu.com www.jd.*; ...}- 通配符错误使用如下,因为 * 不能出现在域名的中间或与其他字符串联使用server { listen 80; server_name www.*.com www.jd.c*; ...} - 配置方式三:使用正则表达式配置- server_name中可以使用正则表达式,并且使用
~作为正则表达式字符串的开始标记。- 常见的正则表达式代码说明^匹配搜索字符串开始位置$匹配搜索字符串结束位置.匹配除换行符\n之外的任何单个字符\转义字符,将下一个字符标记为特殊字符[xyz]字符集,与任意一个指定字符匹配[a-z]字符范围,匹配指定范围内的任何字符\w与以下任意字符匹配 A-Z a-z 0-9 和下划线,等效于[A-Za-z0-9_]\d数字字符匹配,等效于[0-9]{n}正好匹配n次{n,}至少匹配n次{n,m}匹配至少n次至多m次*零次或多次,等效于{0,}+一次或多次,等效于{1,}?零次或一次,等效于{0,1}- 配置如下:注意 ~ 后面不能加空格。括号代表可以在 Ngxin 配置文件内获取其中的值,如上方的 (\w+) 的内容可以用 $1 获取到直,如果有多个括号,依次使用 $2 $3 … 获取。server{ listen 80; server_name ~^www\.(\w+)\.com$; default_type text/plain; return 200 $1 $2 ..;}- 匹配优先级:由于 server_name 指令支持通配符和正则表达式,因此在包含多个虚拟主机的配置文件中,可能会出现一个名称能被多个 server_name 匹配成功情况,当遇到这种情况,优先级如下: - No1:准确匹配 server_name(exact_success)- No2:通配符在开始时匹配 server_name 成功(wildcard_before_success)- No3:通配符在结束时匹配 server_name 成功 (wildcard_after_success)- No4:正则表达式匹配 server_name 成功 (regex_success)- No5:被默认的 default_server 处理,如果没有指定默认找第一个 server(default_server not found server)server{ listen 80; server_name ~^www\.\w+\.com$; default_type text/plain; return 200 'regex_success';}server{ listen 80; server_name www.baidu.*; default_type text/plain; return 200 'wildcard_after_success';}server{ listen 80; server_name *.baidu.com; default_type text/plain; return 200 'wildcard_before_success';}server{ listen 80; server_name www.baidu.com; default_type text/plain; return 200 'exact_success';}server{ listen 80 default_server; server_name _; default_type text/plain; return 444 'default_server not found server';}
(4)location
是用来设置请求的 URI。
语法location [ = | ~ |* | ^|@ ] uri{…}默认值—位置server,location匹配优先级- 先使用不包含正则表达式进行匹配,找到一个匹配度最高的一个- 然后在通过包含正则表达式的进行匹配,如果能匹配到直接访问,匹配不到,就使用刚才匹配度最高的那个location来处理请求。
不带符号:以指定模式开始的都可以匹配上
server {
listen 80;
server_name 127.0.0.1;
location /abc{
default_type text/plain;
return 200 "access success";
}
}
# 以下访问都是正确的
http://192.168.119.161/abc
http://192.168.119.161/abc?p1=TOM
http://192.168.119.161/abc/
http://192.168.119.161/abcdef
- = : 用于不包含正则表达式的uri前,必须与指定的模式精确匹配
server {
listen 80;
server_name 127.0.0.1;
location =/abc{
default_type text/plain;
return 200 "access success";
}
}
# 可以匹配到
http://192.168.119.161/abc
http://192.168.119.161/abc?p1=TOM
# 匹配不到
http://192.168.119.161/abc/
http://192.168.119.161/abcdef
- ~ : 用于表示当前uri中包含了正则表达式,并且区分大小写
- ~*: 用于表示当前uri中包含了正则表达式,并且不区分大小写
server {
listen 80;
server_name 127.0.0.1;
location ~^/abc\w${
default_type text/plain;
return 200 "access success";
}
}
server {
listen 80;
server_name 127.0.0.1;
location ~*^/abc\w${
default_type text/plain;
return 200 "access success";
}
}
- ^~: 用于不包含正则表达式的uri前,功能和不加符号的一致,唯一不同的是,如果模式匹配,那么就停止搜索其他模式了。
server {
listen 80;
server_name 127.0.0.1;
location ^~/abc{
default_type text/plain;
return 200 "access success";
}
}
- @:前缀可以用来定义一个命名的 location,该 location 不处理正常的外部请求,一般用来当作标识供内部重定向使用。它们不能嵌套,也不能包含嵌套的 location。
location /try {
try_files $uri $uri/ @name;
}
location /error {
error_page 404 = @name;
return 404;
}
location @name {
return 200 "@name";
}
(5)root / alias
root 指令是设置请求资源的根目录。默认值是 html。
语法root path;默认值root html;位置http、server、locationalias 指令是用来更改 location 的 URI。path为修改后的根路径。alias 不支持 location 的 =
语法alias path;默认值—位置location案例对比如下 - 在
/usr/local/nginx/html目录下创建一个 images目录,并在目录下放入一张图片mv.png图片。- 访问图片的路径为:http://192.168.119.161/images/mv.png。
# root 的处理结果是:root 路径 + location 路径,location 路径包括匹配后面的请求
location /images {
root /usr/local/nginx/html;
}
# alias 的处理结果是:使用 alias 路径替换 location 路径,但是不会替换匹配后面的请求
# 如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
location /images {
alias /usr/local/nginx/html/images;
}
(6)index
是设置网站的默认首页。默认是 index.html。
index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源,则会依次进行查找,直到找到第一个匹配的文件为止。
语法index file …;默认值index index.html;位置http、server、location案例如下
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
# 访问该location的时候,可以通过 http://ip:port/,地址后面如果不添加任何内容,则默认依次访问index.html和index.htm,找到第一个匹配到的文件来进行返回
(7)error_page
设置网站的错误页面,根据服务器的响应码跳转错误页面
语法error_page code … [=[response]] uri;默认值—位置http、server、location…可以指定具体跳转的地址
server {
error_page 404 http://www.baidu.cn;
}
- 可以指定重定向地址
server{
error_page 404 /50x.html;
error_page 500 502 503 504 /50x.html;
location =/50x.html{
root html;
}
}
- 使用location的@完成错误信息展示
server{
error_page 404 @jump_to_error;
location @jump_to_error {
default_type text/plain;
return 404 'Not Found Page...';
}
}
- 可选项 =[response] 的作用是用来将响应代码更改为另外一个,如下:
server{
error_page 404 =200 /50x.html;
location =/50x.html{
root html;
}
}
# 这样的话,当返回404找不到对应的资源的时候,在浏览器上可以看到,最终返回的状态码是200。
# 注意:编写error_page后面的内容,404后面需要加空格,200前面不能加空格
3、静态资源的配置优化
(1)sendfile
用来开启高效的文件传输模式。
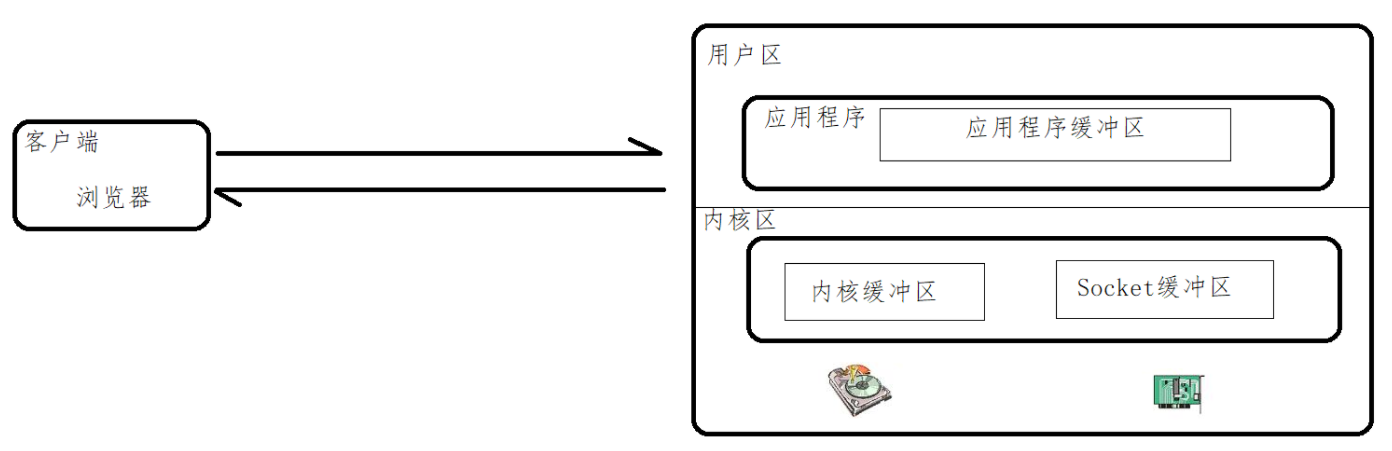
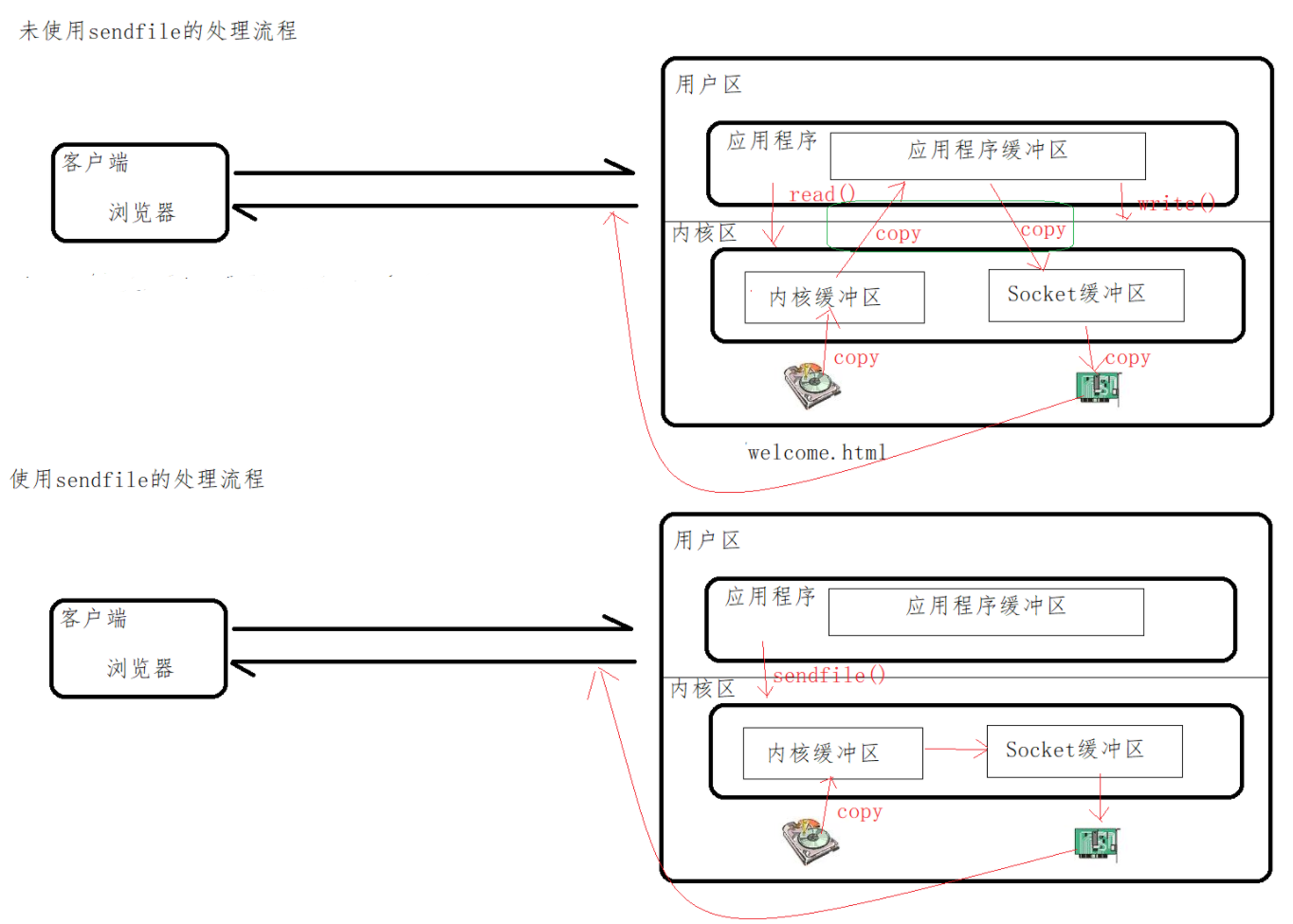
语法sendfile on |off;默认值sendfile off;位置http、server、location…请求静态资源的过程:客户端通过网络接口向服务端发送请求,操作系统将这些客户端的请求传递给服务器端应用程序,服务器端应用程序会处理这些请求,请求处理完成以后,操作系统还需要将处理得到的结果通过网络适配器传递回去。

- 配置了sendfile和没配置sendfile的差别如下

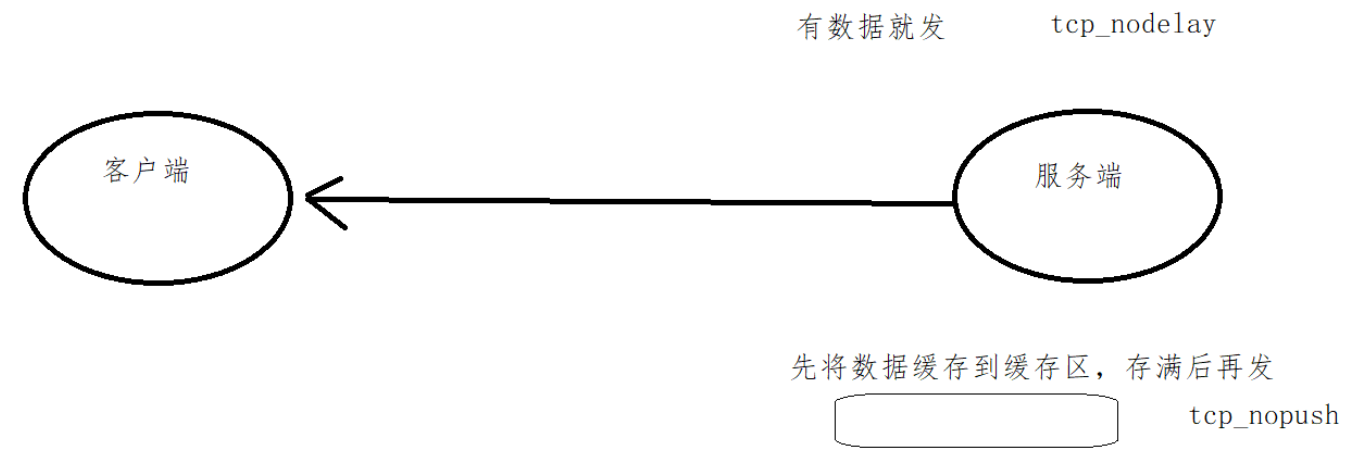
(2)tcp_nopush
该指令必须在sendfile打开的状态下才会生效,主要是用来提升网络包的传输’效率’
语法tcp_nopush on|off;默认值tcp_nopush off;位置http、server、location(3)tcp_nodelay
该指令必须在keep-alive连接开启的情况下才生效,来提高网络包传输的’实时性’
语法tcp_nodelay on|off;默认值tcp_nodelay on;位置http、server、location(4)优化总结

- “tcp_nopush"和”tcp_nodelay“看起来是"互斥的”,但在linux2.5.9以后的版本中两者是可以兼容的。 - sendfile可以开启高效的文件传输模式。- tcp_nopush开启可以确保在发送到客户端之前数据包已经充分“填满”, 这大大减少了网络开销,并加快了文件发送的速度。- 当它到达最后一个可能因为没有“填满”而暂停的数据包时,Nginx会忽略tcp_nopush参数, tcp_nodelay强制套接字发送数据。
4、静态资源的压缩配置指令
- 我们知道,传输内容小,速度就会快。在Nginx的配置文件中可以通过配置gzip来对静态资源进行压缩,从而提高数据的传输速度。
- 相关的指令可以配置在http块、server块和location块中,Nginx可以通过以下几个模块对数据进行处理 - ngx_http_gzip_module模块- ngx_http_gzip_static_module模块- ngx_http_gunzip_module模块
(1)Gzip各模块支持的配置指令
指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,可以直接使用这些指令。
gzip:该指令用于开启或者关闭gzip功能。
语法gzip on|off;默认值gzip off;位置http、server、location…gzip_types:该指令可以根据响应页的MIME类型选择性地开启Gzip压缩功能。所选择的值可以从mime.types文件中进行查找,也可以使用"*"代表所有。
语法gzip_types mime-type …;默认值gzip_types text/html;位置http、server、location
```
http{
gzip_types application/javascript;
}
- **gzip_comp_level:**该指令用于设置Gzip压缩程度,级别从1-9,1表示要是程度最低,效率最高,9刚好相反,压缩程度最高,但是效率最低最费时间。
语法gzip_comp_level level;默认值gzip_comp_level 1;位置http、server、location
http{
gzip_comp_level 6;
}
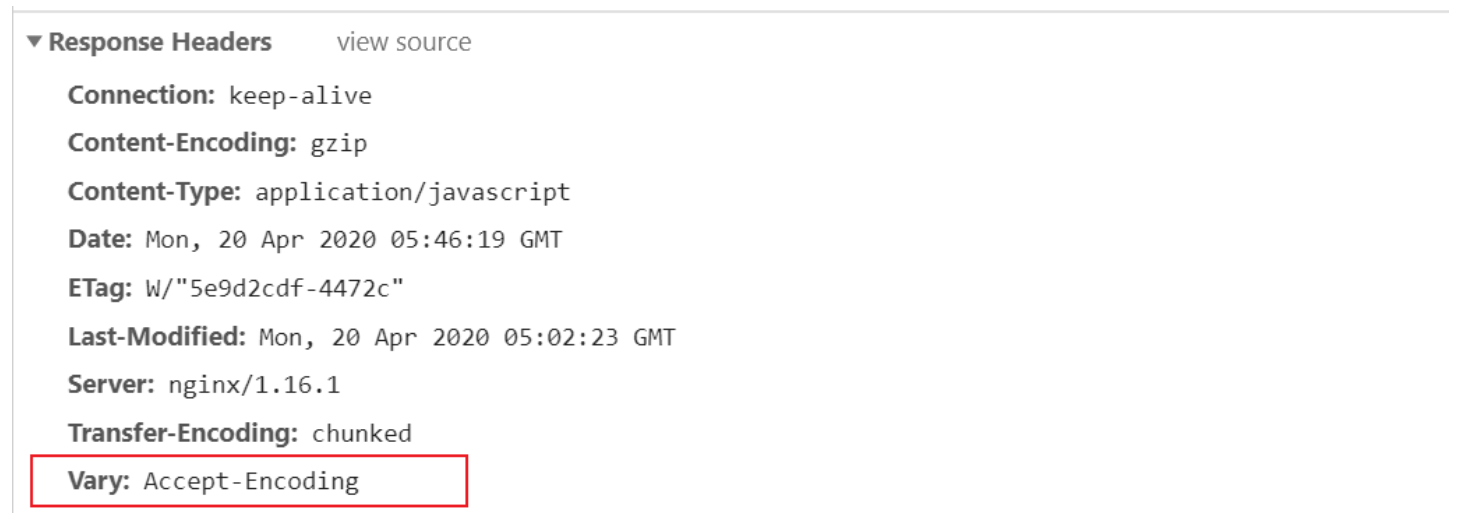
- **gzip_vary:**该指令用于设置使用Gzip进行压缩发送是否携带“Vary:Accept-Encoding”头域的响应头部。主要是告诉接收方,所发送的数据经过了Gzip压缩处理。
语法gzip_vary on|off;默认值gzip_vary off;位置http、server、location

- **gzip_buffers:**该指令用于处理请求压缩的缓冲区数量和大小。number指定Nginx服务器向系统申请缓存空间个数,size指的是每个缓存空间的大小。这个值的设定一般会和服务器的操作系统有关,所以建议此项不设置,使用默认值即可。
语法gzip_buffers number size;默认值gzip_buffers 32 4k|16 8k;位置http、server、location
gzip_buffers 4 16K; #缓存空间大小
- **gzip_disable:**针对不同种类客户端发起的请求,可以选择性地开启和关闭Gzip功能。regex根据客户端的浏览器标志(user-agent)来设置,支持使用正则表达式。指定的浏览器标志不使用Gzip。该指令一般是用来排除一些明显不支持Gzip的浏览器。
语法gzip_disable regex …;默认值—位置http、server、location
gzip_disable "MSIE [1-6].";
- **gzip_http_version:**针对不同的HTTP协议版本,可以选择性地开启和关闭Gzip功能。该指令是指定使用Gzip的HTTP最低版本,该指令一般采用默认值即可。
语法gzip_http_version 1.0|1.1;默认值gzip_http_version 1.1;位置http、server、location
- **gzip_min_length:**该指令针对传输数据的大小,可以选择性地开启和关闭Gzip功能。Gzip压缩功能对大数据的压缩效果明显,但是如果要压缩的数据比较小的化,可能出现越压缩数据量越大的情况,因此我们需要根据响应内容的大小来决定是否使用Gzip功能,响应页面的大小可以通过头信息中的```Content-Length```来获取。但是如何使用了Chunk编码动态压缩,该指令将被忽略。建议设置为1K或以上。
语法gzip_min_length length;默认值gzip_min_length 20;位置http、server、location
nignx计量大小的单位:bytes[字节] / kb[千字节] / M[兆]
例如: 1024 / 10k|K / 10m|M
- **gzip_proxied:**该指令设置是否对服务端返回的结果进行Gzip压缩。 - off:关闭Nginx服务器对后台服务器返回结果的Gzip压缩- expired:启用压缩,如果header头中包含 “Expires” 头信息- no-cache:启用压缩,如果header头中包含 “Cache-Control:no-cache” 头信息- no-store:启用压缩,如果header头中包含 “Cache-Control:no-store” 头信息- private:启用压缩,如果header头中包含 “Cache-Control:private” 头信息- no_last_modified:启用压缩,如果header头中不包含 “Last-Modified” 头信息- no_etag:启用压缩,如果header头中不包含 “ETag” 头信息- auth:启用压缩 , 如果header头中包含 “Authorization” 头信息- any:无条件启用压缩
语法gzip_proxied off|expired|no-cache|
no-store|private|no_last_modified|no_etag|auth|any;默认值gzip_proxied off;位置http、server、location
##### (2)Gzip压缩功能的配置
- 这些配置在很多地方可能都会用到,所以我们可以将这些内容抽取到一个配置文件中,然后通过 include 指令把配置文件再次加载到 nginx.conf 配置文件中,方法使用。
- nginx_gzip.conf
gzip on; #开启gzip功能
gzip_types *; #压缩源文件类型,根据具体的访问资源类型设定
gzip_comp_level 6; #gzip压缩级别
gzip_min_length 1024; #进行压缩响应页面的最小长度,content-length
gzip_buffers 4 16K; #缓存空间大小
gzip_http_version 1.1; #指定压缩响应所需要的最低HTTP请求版本
gzip_vary on; #往头信息中添加压缩标识
gzip_disable "MSIE [1-6]."; #对IE6以下的版本都不进行压缩
gzip_proxied off; #nginx作为反向代理压缩服务端返回数据的条件
- nginx.conf
include nginx_gzip.conf
##### (3)Gzip和sendfile的冲突解决
- **问题:**开启sendfile以后,在读取磁盘上的静态资源文件的时候,可以减少拷贝的次数,可以不经过用户进程将静态文件通过网络设备发送出去,但是Gzip要想对资源压缩,是需要经过用户进程进行操作的。所以如何解决两个设置的共存问题。
- **解决方案:**可以使用ngx_http_gzip_static_module模块的gzip_static指令来解决。
- **Nginx添加ngx_http_gzip_static_module模块。**
查询当前Nginx的配置参数
nginx -V
将nginx安装目录下sbin目录中的nginx二进制文件进行更名cd /usr/local/nginx/sbin
mv nginx nginxold
进入Nginx的安装目录cd /root/nginx/core/nginx-1.26.2
执行make clean清空之前编译的内容make clean
使用configure来配置参数
./configure --with-http_gzip_static_module
使用make命令进行编译make# 将objs目录下的nginx二进制执行文件移动到nginx安装目录下的sbin目录中mv objs/nginx /usr/local/nginx/sbin
执行更新命令make upgrade
```
gzip_static: 检查与访问资源同名的.gz文件时,response中以gzip相关的header返回.gz文件的内容。
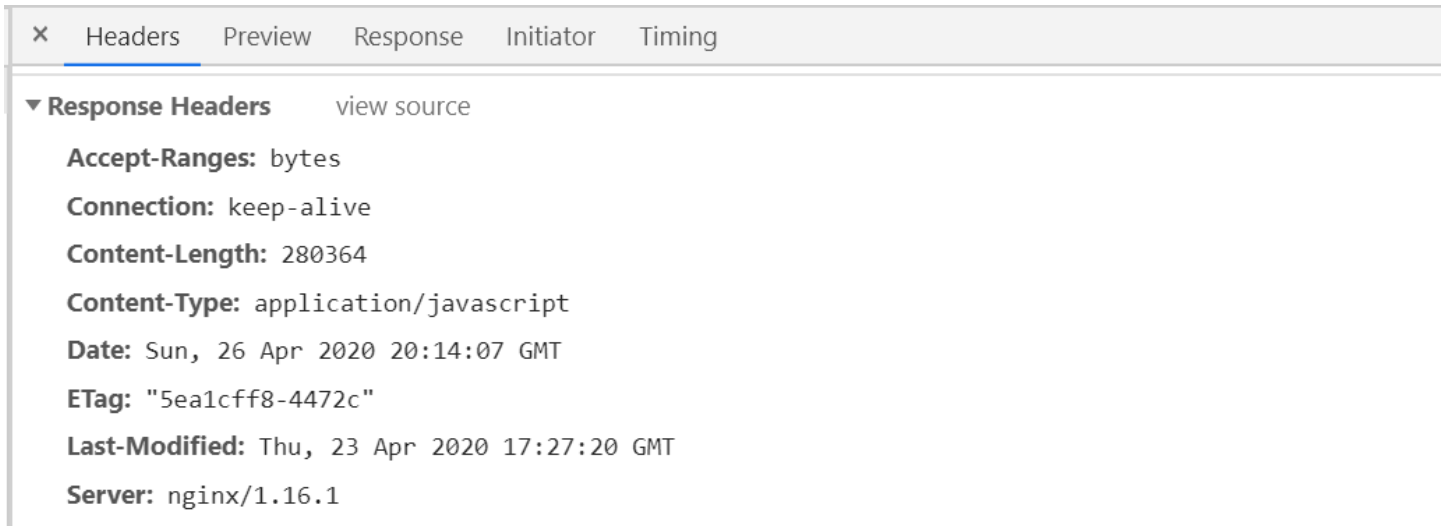
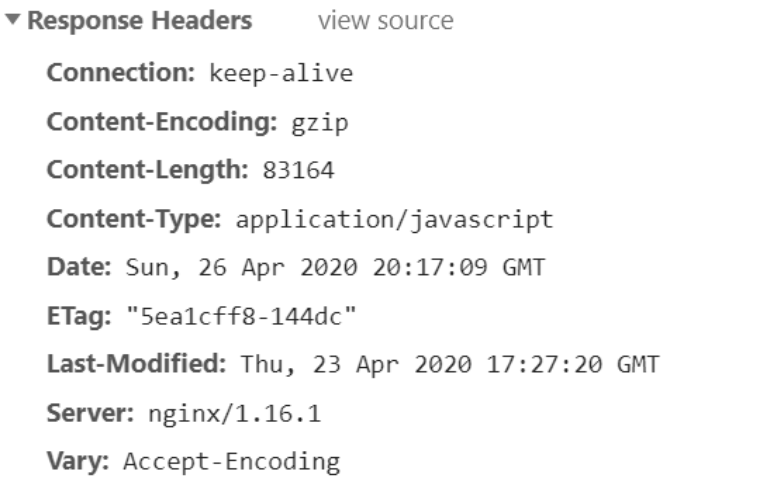
语法gzip_static on | off | always;默认值gzip_static off;位置http、server、locationgzip_static案例- 准备好一个 jquery.js 文件,放在 html 目录下- 直接访问
http://192.168.119.161/jquery.js - 使用 Gzip 命令进行压缩
- 使用 Gzip 命令进行压缩# 进入 html 目录cd /usr/local/nginx/html# 压缩 js 文件gzip jquery.js- 再次访问http://192.168.119.161/jquery.js
5、静态资源的缓存处理
- 当浏览器请求 Nginx 服务器的资源后,我们可以让这些资源缓存在浏览器里,这样再一次请求相同的资源时,无需请求 Nginx 服务器,直接从浏览器的缓存里获取,减少 Nginx 服务器的压力。
(1)缓存是什么
- 缓存(cache),原始意义是指访问速度比一般随机存取存储器(RAM)快的一种高速存储器,通常它不像系统主存那样使用DRAM技术,而使用昂贵但较快速的SRAM技术。缓存的设置是所有现代计算机系统发挥高性能的重要因素之一。
(2)Web缓存是什么
- Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在于Web服务器和客户端(浏览器)之间的副本。缓存会根据进来的请求保存输出内容的副本;当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求。
- 比较常见的就是浏览器会缓存访问过网站的网页,当再次访问这个URL地址的时候,如果网页没有更新,就不会再次下载网页,而是直接使用本地缓存的网页。只有当网站明确标识资源已经更新,浏览器才会再次下载网页。
(3)Web缓存的种类
- 客户端缓存 - 浏览器缓存
- 服务端缓存 - Nginx- Redis- Memcached
(4)浏览器缓存
浏览器缓存是什么:是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档。
为什么用浏览器缓存:成本最低的一种缓存实现,减少网络带宽消耗,降低服务器压力,减少网络延迟,加快页面打开速度。
HTTP 协议中和页面缓存相关的字段如下:
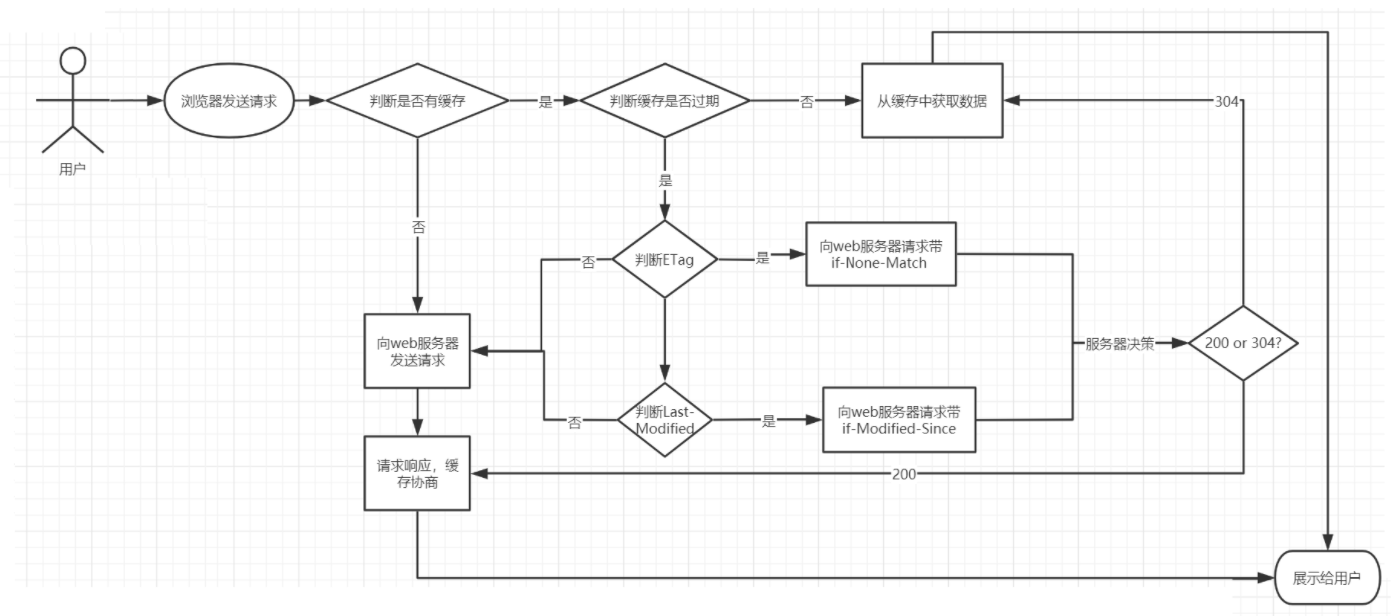
header说明Expires缓存过期的日期和时间Cache-Control设置和缓存相关的配置信息Last-Modified请求资源最后修改时间ETag请求变量的实体标签的当前值,比如文件的MD5值浏览器缓存的执行流程- (1)用户首次通过浏览器发送请求到服务端获取数据,客户端是没有对应的缓存,所以需要发送request请求来获取数据;- (2)服务端接收到请求后,获取服务端的数据及服务端缓存的允许后,返回200的成功状态码并且在响应头上附上对应资源以及缓存信息;- (3)当用户再次访问相同资源的时候,客户端会在浏览器的缓存目录中查找是否存在响应的缓存文件- (4)如果没有找到对应的缓存文件,则走(2)步- (5)如果有缓存文件,接下来对缓存文件是否过期进行判断,过期的判断标准是(Expires),- (6)如果没有过期,则直接从本地缓存中返回数据进行展示- (7)如果Expires过期,接下来需要判断缓存文件是否发生过变化- (8)判断的标准有两个,一个是ETag(Entity Tag),一个是Last-Modified- (9)判断结果是未发生变化,则服务端返回304,直接从缓存文件中获取数据- (10)如果判断是发生了变化,重新从服务端获取数据,并根据缓存协商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。

- 浏览器缓存相关指令- expires:该指令用来控制页面缓存的作用。可以通过该指令控制HTTP应答中的“Expires"和”Cache-Control"。- time:可以整数也可以是负数,指定过期时间,单位为 s(秒)。如果是负数,Cache-Control 则为 no-cache,如果为整数或 0,则 Cache-Control 的值为 max-age=time- epoch:指定 Expires 的值为『‘1 January,1970,00:00:01 GMT’』,即 1970-01-01 00:00:00 ,Cache-Control 的值 no-cache 因为 Expires(缓存过期时间)是 1970 年,所以不缓存。- max:指定 Expires 的值为『‘31 December2037 23:59:59GMT’ 』,即(2037-12-31 23:59:59,Cache-Control 的值为 10 年 因为 Expires(缓存过期时间)是 2037 年,虽然还有 16 年过期,但是最大只能缓存 10 年。- off:默认不缓存语法expires [modified] timeexpires epoch|max|off;默认值expires off;位置http、server、location- add_header:是用来添加指定的响应头和响应值。name就是头的key,value就是头的直。always就是不管支不支持都会添加这个头信息。默认值—语法add_header name value [always];位置http、server、location…- Cache-Control作为响应头信息,可以设置如下值:指令说明must-revalidate可缓存但必须再向源服务器进行确认no-cache缓存前必须确认其有效性no-store不缓存请求或响应的任何内容no-transform代理不可更改媒体类型public可向任意方提供响应的缓存private仅向特定用户返回响应proxy-revalidate要求中间缓存服务器对缓存的响应有效性再进行确认max-age=<秒>响应最大Age值s-maxage=<秒>公共缓存服务器响应的最大Age值
add_header Cache-Control no-store;
版权归原作者 李宥小哥 所有, 如有侵权,请联系我们删除。