💻 博主主页: 糖 -O-
🚩🚩🚩vue专栏:Vue全家桶
🌞🌞🌞 上一篇: Vue封装的过度与动画,脚手架配置代理, slot插槽
👍👍👍 希望各位博主多多支持!!!
Vuex
3.1 概念
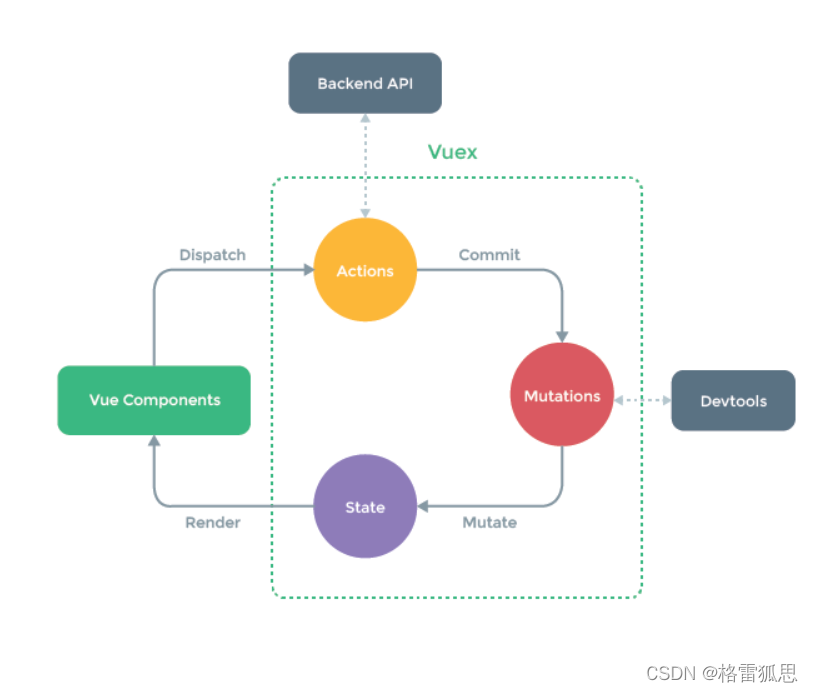
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理,也是一种组件间通信的方式,且适用于任意组件间通信。
3.2 何时使用?
多个组件需要共享数据时
3.3 搭建vuex环境
vue2,要用Vuex的3版本
vue3,要用Vuex的4版本
安装vuex ,npm i vuex+版本号
- 创建文件:
src/store/index.js``````//引入Vue核心库import Vue from'vue'//引入Vueximport Vuex from'vuex'//应用Vuex插件Vue.use(Vuex)//准备actions对象——响应组件中用户的动作const actions ={}//准备mutations对象——修改state中的数据const mutations ={}//准备state对象——保存具体的数据const state ={}//创建并暴露storeexportdefaultnewVuex.Store({ actions, mutations, state}) - 在
main.js中创建vm时传入store配置项......//引入storeimport store from'./store'......//创建vmnewVue({el:'#app',render:h=>h(App), store})
3.4 基本使用
专门在vue中实现集中式状态(数据)管理的一个vue插件,并对vue应用中多个组件的共享状态进行集中式的管理,也是一种组件间通信的方式,且适用于任意组件间通信
在什么情况下使用Vuex?
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
- 初始化数据、配置
actions、配置mutations,操作文件store.js``````//引入Vue核心库import Vue from'vue'//引入Vueximport Vuex from'vuex'//引用VuexVue.use(Vuex)const actions ={//响应组件中加的动作jia(context,value){// console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value)},}const mutations ={//执行加JIA(state,value){// console.log('mutations中的JIA被调用了',state,value) state.sum += value }}//初始化数据const state ={sum:0}//创建并暴露storeexportdefaultnewVuex.Store({ actions, mutations, state,}) - 组件中读取vuex中的数据:
$store.state.sum - 组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)> 备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写>> dispatch>> ,直接编写>> commit>
具体案例:
index.js
//该文件用于创建Vuex中最为核心的storeimport Vue from'vue'//引入Vueximport Vuex from'vuex'//应用Vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作const actions ={jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')if(context.state.sum %2){
context.commit('JIA',value)}},jiaWait(context,value){
console.log('actions中的jiaWait被调用了')setTimeout(()=>{
context.commit('JIA',value)},500)}}//准备mutations——用于操作数据(state)const mutations ={JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
}}//准备state——用于存储数据const state ={sum:0//当前的和}//创建并暴露storeexportdefaultnewVuex.Store({
actions,
mutations,
state,})
3.5 getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
- 在
store.js中追加getters配置......const getters ={bigSum(state){return state.sum *10}}//创建并暴露storeexportdefaultnewVuex.Store({...... getters}) - 组件中读取数据:
$store.getters.bigSum
3.6 四个map方法的使用
导入
import{mapState, mapGetters, mapActions, mapMutations}from'vuex'
- mapState方法:用于帮助我们映射
state中的数据为计算属性computed:{//借助mapState生成计算属性:sum、school、subject(对象写法)...mapState({sum:'sum',school:'school',subject:'subject'}),//借助mapState生成计算属性:sum、school、subject(数组写法)...mapState(['sum','school','subject']),}, - mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed:{//借助mapGetters生成计算属性:bigSum(对象写法)...mapGetters({bigSum:'bigSum'}),//借助mapGetters生成计算属性:bigSum(数组写法)...mapGetters(['bigSum'])}, - mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数 - mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{//靠mapActions生成:increment、decrement(对象形式)...mapMutations({increment:'JIA',decrement:'JIAN'}),//靠mapMutations生成:JIA、JIAN(对象形式)...mapMutations(['JIA','JIAN']),}
mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则传的参数是事件对象(event)。
3.7 模块化+命名空间
让代码更好维护,让多种数据分类更加明确。
修改
store.js
const countAbout ={namespaced:true,//开启命名空间state:{x:1},mutations:{...},actions:{...},getters:{bigSum(state){return state.sum *10}}}const personAbout ={namespaced:true,//开启命名空间state:{...},mutations:{...},actions:{...}}const store =newVuex.Store({modules:{
countAbout,
personAbout
}})
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取this.$store.state.personAbout.list//方式二:借助mapState读取:// 用 mapState 取 countAbout 中的state 必须加上 'countAbout'...mapState('countAbout',['sum','school','subject']), - 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取this.$store.getters['personAbout/firstPersonName']//方式二:借助mapGetters读取:...mapGetters('countAbout',['bigSum']) - 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatchthis.$store.dispatch('personAbout/addPersonWang',person)//方式二:借助mapActions:...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) - 开启命名空间后,组件中调用commit
//方式一:自己直接committhis.$store.commit('personAbout/ADD_PERSON',person)//方式二:借助mapMutations:...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
具体案例:
count.js
//求和相关的配置exportdefault{namespaced:true,actions:{jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')if(context.state.sum %2){
context.commit('JIA',value)}},jiaWait(context,value){
console.log('actions中的jiaWait被调用了')setTimeout(()=>{
context.commit('JIA',value)},500)}},mutations:{JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
},},state:{sum:0,//当前的和school:'尚硅谷',subject:'前端',},getters:{bigSum(state){return state.sum*10}},}
person.js
//人员管理相关的配置import axios from'axios'import{ nanoid }from'nanoid'exportdefault{namespaced:true,actions:{addPersonWang(context,value){if(value.name.indexOf('王')===0){
context.commit('ADD_PERSON',value)}else{alert('添加的人必须姓王!')}},addPersonServer(context){
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(response=>{
context.commit('ADD_PERSON',{id:nanoid(),name:response.data})},error=>{alert(error.message)})}},mutations:{ADD_PERSON(state,value){
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)}},state:{personList:[{id:'001',name:'张三'}]},getters:{firstPersonName(state){return state.personList[0].name
}},}
index.js
//该文件用于创建Vuex中最为核心的storeimport Vue from'vue'//引入Vueximport Vuex from'vuex'import countOptions from'./count'import personOptions from'./person'//应用Vuex插件
Vue.use(Vuex)//创建并暴露storeexportdefaultnewVuex.Store({modules:{countAbout:countOptions,personAbout:personOptions
}})
count.vue
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和放大10倍为:{{bigSum}}</h3><h3>我在{{school}},学习{{subject}}</h3><h3style="color:red">Person组件的总人数是:{{personList.length}}</h3><selectv-model.number="n"><optionvalue="1">1</option><optionvalue="2">2</option><optionvalue="3">3</option></select><button@click="increment(n)">+</button><button@click="decrement(n)">-</button><button@click="incrementOdd(n)">当前求和为奇数再加</button><button@click="incrementWait(n)">等一等再加</button></div></template><script>import{mapState,mapGetters,mapMutations,mapActions}from'vuex'exportdefault{name:'Count',data(){return{n:1,//用户选择的数字}},computed:{//借助mapState生成计算属性,从state中读取数据。(数组写法)...mapState('countAbout',['sum','school','subject']),...mapState('personAbout',['personList']),//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)...mapGetters('countAbout',['bigSum'])},methods:{//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})},mounted(){
console.log(this.$store)},}</script><stylelang="css">button{margin-left: 5px;}</style>
person.vue
<template><div><h1>人员列表</h1><h3style="color:red">Count组件求和为:{{sum}}</h3><h3>列表中第一个人的名字是:{{firstPersonName}}</h3><inputtype="text"placeholder="请输入名字"v-model="name"><button@click="add">添加</button><button@click="addWang">添加一个姓王的人</button><button@click="addPersonServer">添加一个人,名字随机</button><ul><liv-for="p in personList":key="p.id">{{p.name}}</li></ul></div></template><script>import{nanoid}from'nanoid'exportdefault{name:'Person',data(){return{name:''}},computed:{personList(){returnthis.$store.state.personAbout.personList
},sum(){returnthis.$store.state.countAbout.sum
},firstPersonName(){returnthis.$store.getters['personAbout/firstPersonName']}},methods:{add(){const personObj ={id:nanoid(),name:this.name}this.$store.commit('personAbout/ADD_PERSON',personObj)this.name =''},addWang(){const personObj ={id:nanoid(),name:this.name}this.$store.dispatch('personAbout/addPersonWang',personObj)this.name =''},addPersonServer(){this.$store.dispatch('personAbout/addPersonServer')}},}</script>

版权归原作者 糖^O^ 所有, 如有侵权,请联系我们删除。