this.$emit()主要用于子组件向父组件传值。
下面就给大家举一个实际开发中使用到的案例。
需求:
点击关联项目,弹出关联项目数据进行选择一条数据,点击确定,项目编号会回显到关联项目中。
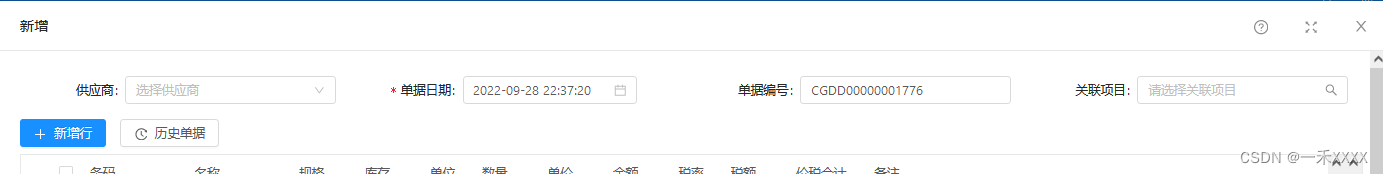
1新增页面

2 新增页面中点击关联项目弹出的页面

3实现效果

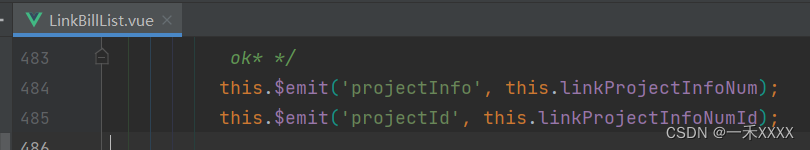
实现传值需要用this.$emit代码
这个页面就是新增页面中点击关联项目弹出的页面(子页面)

this.$emit('projectInfo', this.linkProjectInfoNum);参数projectInfo【方法名】:表示父组件名绑定的方法。
参数this.linkProjectInfoNum【项目编号】:表示传递给另一个页面的值。
参数可以传多个
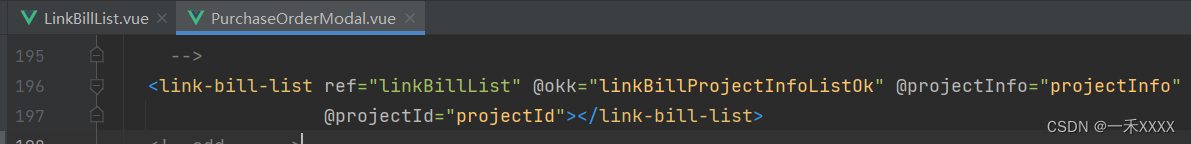
然后在新增页面中进行一个监听

其中<link-bill-list就是子页面(新增页面中点击关联项目弹出的页面)的vue的文件名
ref:子页面文件名
@projectInfo就是监听的名字。下面这个
其他的两个也是在监听,不用管,你自己需要就可以加。
然后@projectInfo="projectInfo"其中引号引起来的是对监听执行的方法

然后你可以获取到value,value就是一开始在子页面赋值的值this.linkProjectInfoNum。
版权归原作者 MXin5 所有, 如有侵权,请联系我们删除。