前言
又又又来了,依旧是接上文。虽然我们在项目中使用 ESLint 了,但是不能保证组员提交代码之前都将 ESLint 中的问题都解决掉了,所以我们还需要做一些限制,让没通过 ESLint 检测和修复的代码禁止提交,从而保证仓库代码都是符合规范的。实现这一功能,我们借助 husky + lint-staged。
一、配置 husky
husky,Git Hook 工具,可以设置在 git 各个阶段触发我们的命令。
官网:Husky - Git hooks
①、安装依赖
husky-init 是使用 husky 快速初始化项目的一次性命令。
# npm
npx husky-init && npm install
# yarn
npx husky-init && yarn
# pnpm
pnpm dlx husky-init && pnpm install
②、执行 husky-init 命令后所做的事情
修改 package.json,安装 husky 到开发依赖中

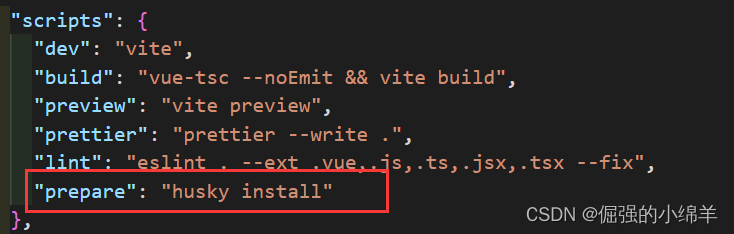
在 package.json 中添加一个脚本,"prepare": "husky install"

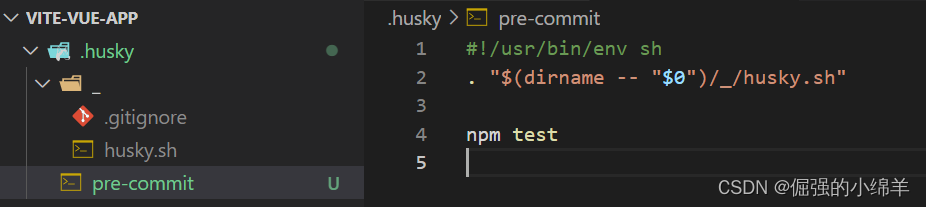
在项目根目录下创建 .husky 目录

到这里,husky 配置完毕。现在,我们来使用它:
husky 包含很多 hook,常用的有:pre-commit、commit-msg、pre-push。这里,我们使用 pre-commit 来触发 ESLint 命令。
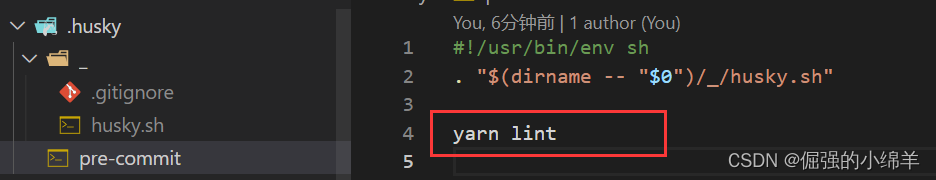
③、修改 .husky/pre-commit hook文件的触发命令
之前在 package.json 中添加过 eslint 检查命令(详情见博文:EditorConfig + ESLint + Prettier 实现代码规范化_倔强的小绵羊的博客-CSDN博客),所以在 .husky\pre-commit 文件中修改触发命令为 yarn lint。


此 hook 文件的作用是:当我们执行 git commit -m "xxx" 时,会先执行 eslint 检查命令,如果 eslint 通过,成功 commit,否则终止 commit。
二、lint-staged
提交代码的时候,我们希望只对要提交的部分代码进行 eslint 检查,而不影响其他的代码,就需要借助 lint-staged 这个工具。
lint-staged 这个工具一般结合 husky 来使用,它可以让 husky 的 hook 触发的命令只作用于 git add 那些文件(即 git 暂存区的文件)。
①、安装 lint-staged
# npm
npm install lint-staged -D
# yarn
yarn add lint-staged -D

②、修改 package.json 文件
在 package.json 中添加 lint-staged 配置项,这里我们要结合 Prettier 代码格式化,所以配置如下:
// package.json
{
...
"lint-staged": {
"*.{vue,js,ts,jsx,tsx}": [
"yarn prettier",
"yarn lint"
]
}
}
上述命令表示:只对 git 暂存区的 .vue、.js、.ts、.jsx、.tsx 文件执行 prettier 代码格式化和 eslint 检查。
③、修改 .husky/pre-commit 文件
修改 .husky\pre-commit hook 文件中触发命令为 npx lint-staged。
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx lint-staged
以上,husky 和 lint-staged 组合配置完成。
然后,尝试修改一下 vue 文件,git add 之后 git commit -m "xx",这时候只会对待提交的文件进行代码格式化和 eslint 检测,如果 eslint 检测通过则成功提交,否则终止提交,错误截图如下:

三、代码提交规范
通常我们的 git commit 会按照统一的风格来提交,这样可以快速定位每次提交的内容,方便之后对版本进行控制。
①、安装工具
# npm
npm install commitizen cz-conventional-changelog -D
# yarn
yarn add commitizen cz-conventional-changelog -D

②、在 package.json 中添加配置
{
"scripts": {
...
"commit": "git-cz"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
}
③、使用
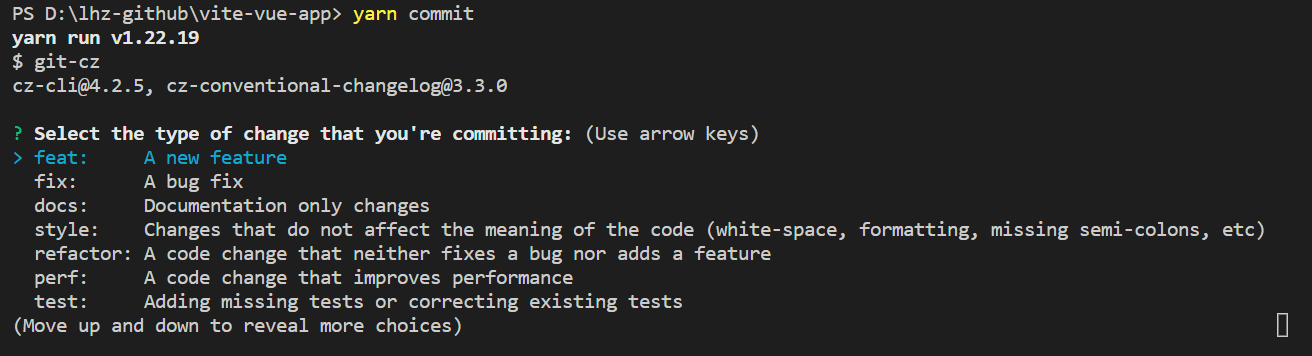
此时,git commit 仍然是普通的 git 提交模式;但使用 yarn commit 会执行交互式 commit 提交,在终端跟着提示一步步输入,就能生成规范的 commit message。
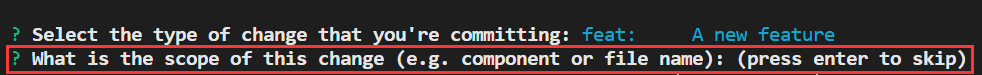
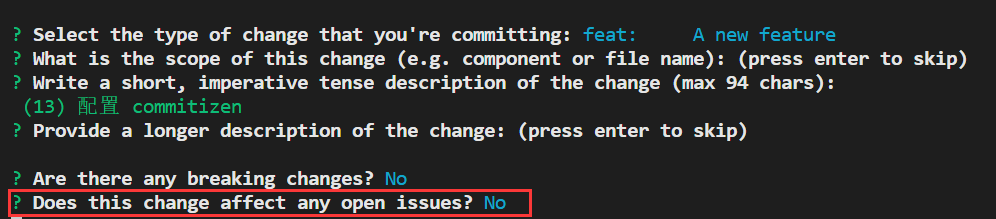
第一步,选择 type,本次更新的类型

Type
作用
feat新增特性 (feature)fix修复 Bug(bug fix)docs修改文档 (documentation)style代码格式修改(white-space, formatting, missing semi colons, etc)refactor代码重构(refactor)perf改善性能(A code change that improves performance)test测试(when adding missing tests)build变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等)ci更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等chore变更构建流程或辅助工具(比如更改测试环境)revert代码回退
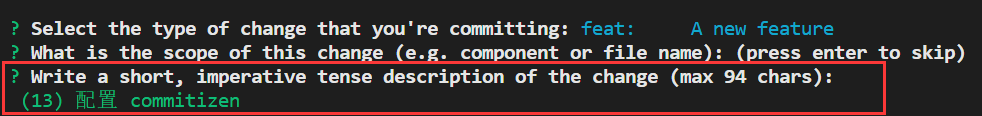
第二步,选择本次修改的范围(可选)

第三步,针对本次提交改动写一个简短的描述

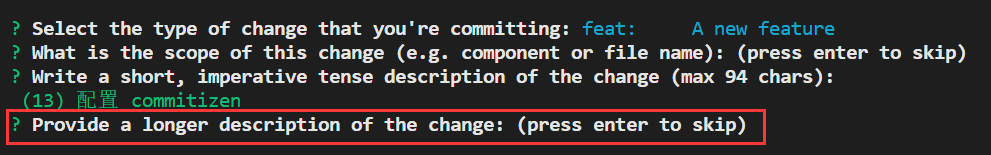
第四步,针对本次提交改动写一个详细描述(可选)

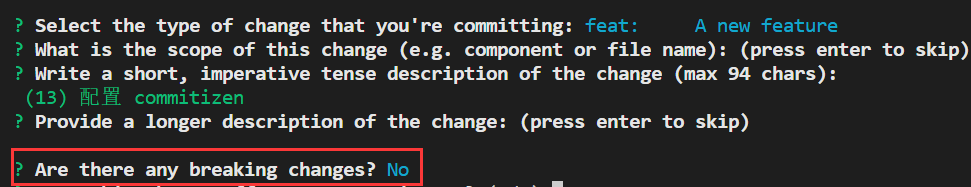
第五步, 确认是否有重大变更,如果有则输入 y,按回车后需要写具体的重大变更内容,如果没有则输入 n 即可。

第六步,确认是否与某个未关闭的 issue 有关联,如果有则输入 y,按回车后需要写具体影响的 issue,如果没有则输入 n 即可。

最后,在 git 提交历史中就能看到刚刚规范的提交记录了:

④、自定义配置提交说明
上面截图可以看出,git cz 终端操作提示都是英文的,如果要改成中文的或者自定义这些配置选项,则需要使用 cz-customizable 适配器。
- 安装 cz-customizable
# npm
npm install cz-customizable -D
# yarn
yarn add cz-customizable -D
- 修改 package.json 配置
{
...
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
},
"cz-customizable": {
"config": "cz-config.js"
}
}
}
- 在根目录添加 .cz-config.js 文件,用于自定义提示信息。根据 node_modules/cz-customizable/cz-config-EXAMPLE.js 文件提供的示例来配置。
module.exports = {
// type 类型(定义之后,可通过上下键选择)
types: [
{ value: 'feat', name: 'feat: 新增功能' },
{ value: 'fix', name: 'fix: 修复 bug' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响功能,例如空格、分号等格式修正)' },
{ value: 'refactor', name: 'refactor: 代码重构(不包括 bug 修复、功能新增)' },
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 添加、修改测试用例' },
{ value: 'build', name: 'build: 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)' },
{ value: 'ci', name: 'ci: 修改 CI 配置、脚本' },
{ value: 'chore', name: 'chore: 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)' },
{ value: 'revert', name: 'revert: 回滚 commit' }
],
// scope 类型(定义之后,可通过上下键选择)
scopes: [
['components', '组件相关'],
['hooks', 'hook 相关'],
['utils', 'utils 相关'],
['styles', '样式相关'],
['deps', '项目依赖'],
['auth', '对 auth 修改'],
['other', '其他修改'],
// 如果选择 custom,后面会让你再输入一个自定义的 scope。也可以不设置此项,把后面的 allowCustomScopes 设置为 true
['custom', '以上都不是?我要自定义']
].map(([value, description]) => {
return {
value,
name: `${value.padEnd(30)} (${description})`
}
}),
// 是否允许自定义填写 scope,在 scope 选择的时候,会有 empty 和 custom 可以选择。
// allowCustomScopes: true,
// allowTicketNumber: false,
// isTicketNumberRequired: false,
// ticketNumberPrefix: 'TICKET-',
// ticketNumberRegExp: '\\d{1,5}',
// 针对每一个 type 去定义对应的 scopes,例如 fix
/*
scopeOverrides: {
fix: [
{ name: 'merge' },
{ name: 'style' },
{ name: 'e2eTest' },
{ name: 'unitTest' }
]
},
*/
// 交互提示信息
messages: {
type: '请选择提交类型(必填)',
scope: '选择一个 scope (可选)',
// 选择 scope: custom 时会出下面的提示
customScope: '请输入文件修改范围(可选)',
subject: '请简要描述提交(必填)',
body:'请输入详细描述(可选)',
breaking: '列出任何BREAKING CHANGES(破坏性修改)(可选)',
footer: '请输入要关闭的issue(可选)',
confirmCommit: '确认提交?'
},
// 设置只有 type 选择了 feat 或 fix,才询问 breaking message
allowBreakingChanges: ['feat', 'fix'],
// 跳过要询问的步骤
// skipQuestions: ['body', 'footer'],
// subject 限制长度
subjectLimit: 100,
breaklineChar: '|', // 支持 body 和 footer
// footerPrefix : 'ISSUES CLOSED:'
// askForBreakingChangeFirst : true,
}
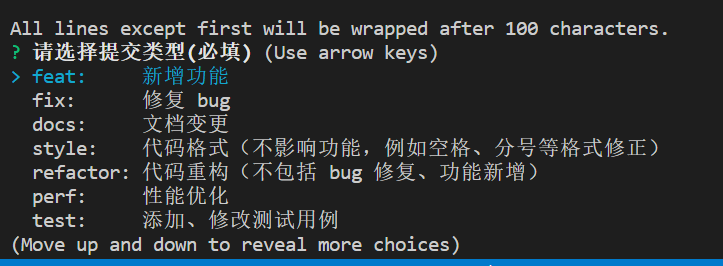
效果如下

⑤、集成 commitlint 验证提交规范
上面配置之后,使用 git commit 依旧可以提交不规范的格式,所以要通过 commitlint 来限制提交。
- 安装 @commitlint/config-conventional 和 @commitlint/cli
# npm
npm i @commitlint/config-conventional @commitlint/cli -D
# yarn
yarn add @commitlint/config-conventional @commitlint/cli -D
- 配置 commitlint,在项目根目录下新建 commitlint.config.js 文件
module.exports = {
extends: ['@commitlint/config-conventional']
}
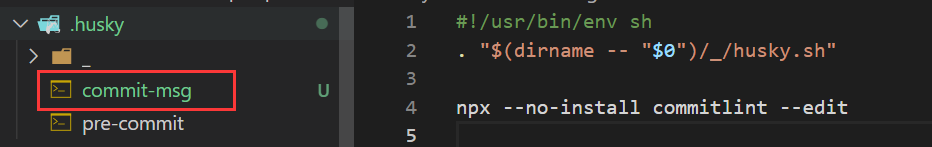
- 使用 husky 生成 commit-msg 文件,验证提交信息
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"

- 如果某次提交想要禁用 husky,可以添加参数 --no-verify
git commit --no-verify -m "xxx"
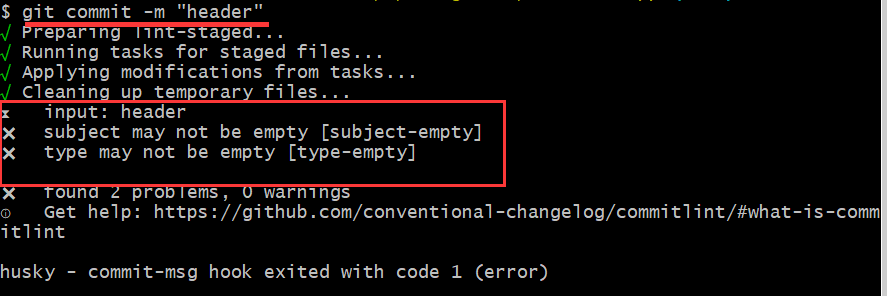
最后,验证下效果,如果提交信息不规范,则提交失败,如下图所示:

日常的提交先使用 git add .,再使用 yarn commit 代替 git commit,如果使用 git commit 命令提交必须书写符合规范的提交记录。
版权归原作者 倔强的小绵羊 所有, 如有侵权,请联系我们删除。