🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 蓝桥杯真题解析:蓝桥杯Web国赛真题解析
🧧 加入社区领红包:海底烧烤店ai(从前端到全栈)
🧑💼个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用🍬
文章目录
前言
最近博主一直在牛客网刷题巩固基础知识,牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还具有非常强大的AI模拟面试功能,简直是求职者的福音!
牛客网里的题库非常全面的,无论你是前端还是后端,是想要备考还是准备面试又或者是想要提高自己,你都能在牛客网上找到适合自己的题,赶快点击链接去注册登录吧:点我进入牛客网
牛客网牛客网

本篇文章所有示例来自于牛客网
题库/在线编程/JS篇
(21-30题),这些都是前端开发中常用的功能,借此记录一下刷题过程,巩固基础
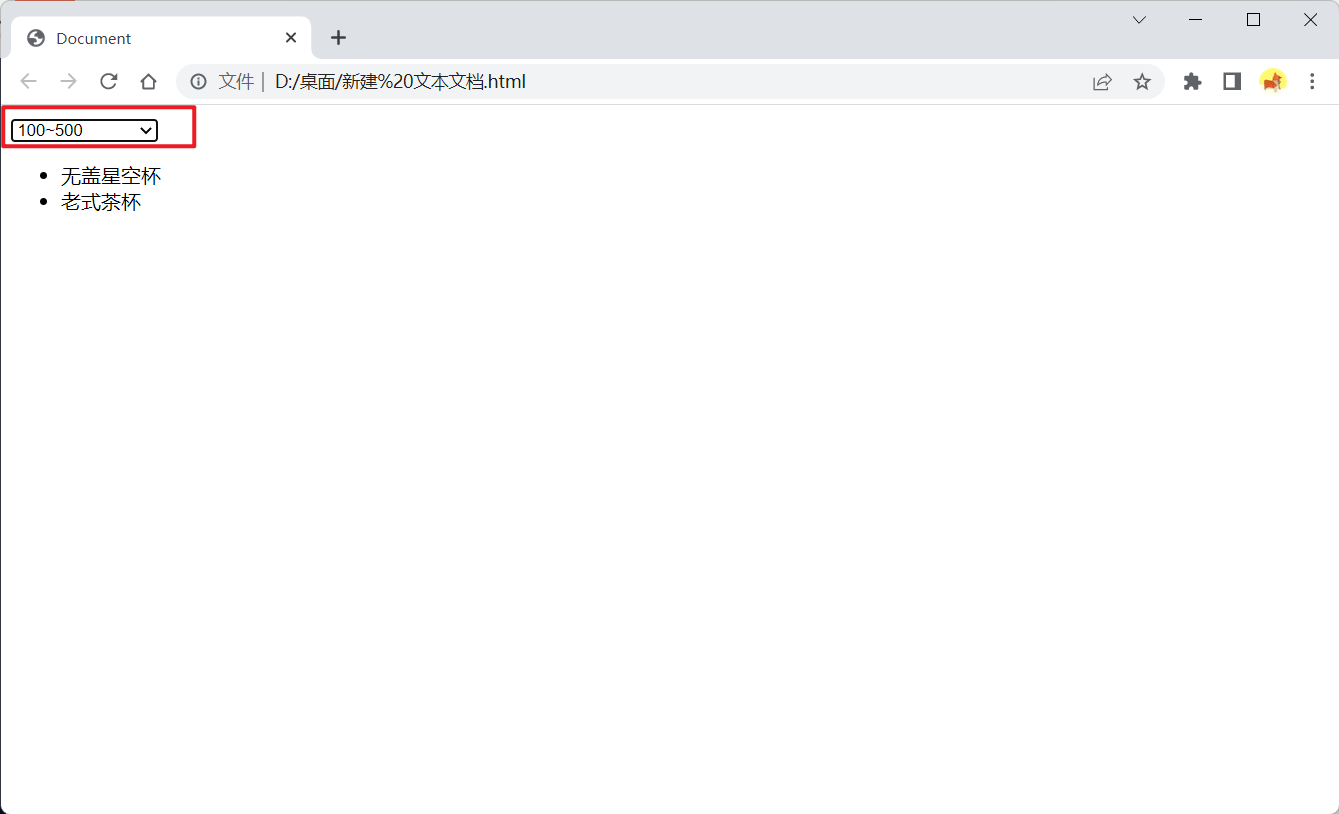
一、根据下拉框筛选数据
根据下拉框选中的条件变换重新渲染列表中展示的商品,且只展示符合条件的商品:
<body><selectname=""id=""><optionvalue="0">请选择销量范围</option><optionvalue="1"><100</option><optionvalue="2">100~500</option><optionvalue="3">>500</option></select><ul><li>牛客logo马克杯</li><li>无盖星空杯</li><li>老式茶杯</li><li>欧式印花杯</li></ul><script>var cups =[{type:1,price:100,color:'black',sales:60,name:'牛客logo马克杯'},{type:2,price:40,color:'blue',sales:100,name:'无盖星空杯'},{type:4,price:60,color:'green',sales:200,name:'老式茶杯'},{type:3,price:50,color:'green',sales:600,name:'欧式印花杯'}]var select = document.querySelector('select');var ul = document.querySelector('ul');// 补全代码
select.onchange=function(){let newList =[]switch(this.value){case'1':
newList = cups.filter(item=> item.sales <100)render(newList)return;case'2':
newList = cups.filter(item=> item.sales <=500&& item.sales >=100)render(newList)return;case'3':
newList = cups.filter(item=> item.sales >500)render(newList)return;default:render(cups)return;}}functionrender(list){let str =``
list.forEach(item=>{
str +=`<li>${item.name}</li>`})
ul.innerHTML = str
}</script></body>

二、判断质数
在
Number
对象的原型对象上添加"
_isPrime
"函数,该函数判断调用的对象是否为一个质数,是则返回
true
,否则返回
false
:
<scripttype="text/javascript">// 补全代码Number.prototype._isPrime=function(){// valueOf() 方法返回指定对象的原始值。const num =this.valueOf()// Number.isInteger() 方法用来判断给定的参数是否为整数if(num <2||!Number.isInteger(num))returnfalse;// Math.floor() 返回小于或等于一个给定数字的最大整数// Math.sqrt() 函数返回一个数的平方根for(let i =2, ceil=Math.floor(Math.sqrt(num)); i <= ceil; i++){if(num % i ===0){returnfalse}}returntrue}</script>
质数是指在大于1的自然数中,除了1和它本身以外不再有其他因数的自然数
思路:
- 在原型
prototype上添加方法 - 先通过
this.valueOf()获取调用该方法对象的原始值num num小于2或者不是整数时返回false- 然后进入循环,
i初始值为2 ,不需要遍历到最后,遍历到原数值的1/2处 即可判断出它是不是质数 - 遍历过程中若
num能被i整除,返回false - 其余情况返回
true
三、身份证校验
_isCard
为检验输入字符是否为身份证号的函数:
const_isCard=str=>{// 补全代码var regx =/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/return regx.test(str)}
思路:
- 使用正则表达式:
\d表示任意数字相当于[0-9],^表示开头$表示结尾,|表示或,{n}表示出现n次 - 一代身份证15位:
/^\d{15}$/(验证15位数字) - 二代身份证18位:
/^\d{18}$/(验证18位数字) - 在二代身份证18位数字中,最后一位有可能是数字也可能是
x或X:/^\d{17}(\d|X|x)$/(检验前17位为数字,最后一位为数字或X或x)
四、Symbol转换
以键/值对的对象形式返回参数数组。要求如下:
- 键名的数据类型为Symbol
- 键值为当前数组项
- Symbol的描述为当前数组项
- 返回普通对象
const_symbolKey=array=>{// 补全代码let obj={}for(item of array){// 使用Symbol方法获取Symbol类型的数据作为键名使用let key =Symbol(item);
obj[key]= item;}return obj
}
五、判断Set是否相同
以
boolean
的形式返回两个Set对象参数是否一样,是则返回
true
,否则返回
false
。
const_isSameSet=(s1, s2)=>{// 补全代码// 长度不同直接falseif(s1.size !== s2.size)returnfalse;// 判断s1内的元素是否都在s2中return[...s1.values()].every(item=> s2.has(item))}
Set.prototype.size返回Set对象中的值的个数Set.prototype.values()返回一个新的迭代器对象,该对象包含Set对象中的按插入顺序排列的所有元素的值。every()方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。Set.prototype.has(value)表示该值在Set中存在与否
六、类的Getter
完成名为"
Rectangle
"的矩形类。要求如下:
- 构造函数只包含两个参数,依次为"
height"、“width” - 设置
Getter,当获取该对象的"area"属性时,返回该对象"height"与"width"属性的乘积\
示例:
输入:
new Rectangle(12,12).area输出:144
classRectangle{// 补全代码constructor(height,width){this.height = height;this.width = width;}_area(){returnthis.height*this.width
}getarea(){returnthis._area()}}
七、控制旋转动画
要求当滑动
id
为"
range
"的滑块控件时可以改变
id
为"
rect
"的矩形旋转速度。要求如下:
id为"rect"的矩形初始动画周期为10秒id为"range"的滑块控件默认值为1、最小值为1、最大值为10、滑动间隔为1- 当滑动滑块值为1时,矩形动画周期为10秒、当…,为…、当滑动滑块值为10时,矩形动画周期为1秒
<html><head><metacharset=utf-8><styletype="text/css">#rect{width: 120px;height: 100px;background-color: black;/*补全代码*//*rect动画名,linear动画匀速,infinite无限循环 */animation:rect 10s linear infinite;}@keyframes rect{from{transform:rotate(0deg);}to{transform:rotate(360deg);}}</style></head><body><!-- 补全代码 --><divid="rect"></div><!--type="range"代表滑块,step为间隔,value为当前值 --><inputid="range"type="range"min="1"max="10"step="1"value="1"/><scripttype="text/javascript">// 补全代码
document.querySelector("#range").onchange=function(){let inputVal = document.querySelector('#range').value;let time =10- inputVal +1;let rect = document.querySelector("#rect");
rect.style.animationDuration = time +'s';}</script></body></html>
八、Map保存节点
将页面中的"
p
"标签以键名的形式保存在Map对象中,键名所对应的键值为该"
p
"标签的文字内容
Map对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者基本类型)都可以作为一个键或一个值。
<body><p>1</p><scripttype="text/javascript">const_elementKey=()=>{// 补全代码const map =newMap()
map.set(document.querySelector('p'),document.querySelector('p').innerText)return map
}</script></body>
九、全选功能
实现以下效果:
- 选中"全选"框,以下所有选项全部勾选。
- 把"全选"框从选中状态勾选成未选中状态,其他复选框全部取消选中效果。
- 当其他复选框全部选中,"全选框"为选中状态。
- 当其他复选框有一个未选中,"全选框"取消选中状态。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"></head><style>ul{list-style: none;}</style><body><ul><li>全选<inputtype='checkbox'id='all'></li><li>Java<inputtype='checkbox'class='item'></li><li>javaScript<inputtype='checkbox'class='item'></li><li>C++<inputtype='checkbox'class='item'></li><li>python<inputtype='checkbox'class='item'></li><li>.net<inputtype='checkbox'class='item'></li></ul><script>var all = document.getElementById("all")// 使用Array.from()将类数组转化为真正的数组var options = Array.from(document.querySelectorAll(".item"))// 补全代码
all.onchange=()=>{
options.forEach((item)=> item.checked = all.checked)}
options.forEach((item)=>{
item.onchange=()=>{
all.checked = options.every(x=> x.checked)}})</script></body></html>
every()方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。
十、判断回文字符串
要求以boolean的形式返回参数字符串是否为回文字符串:
回文字符串:正读和反读都一样的字符串
const_isPalindrome=string=>{// 补全代码return string == string.split('').reverse().join('');}
思路:
- 先获得反过来的字符串:字符串转数组后进行反转,之后再转换为字符串
- 判断反过来的字符串与原字符串是否相等
结语
这篇文章的所有内容都出自于牛客网的JS篇题库:
牛客网的
JS
题库非常贴合实际的,在写的过程中自己查漏补缺,收获了很多,身为前端,之前的我非常迷茫,不知道怎么刷题,后端常刷的算法题又不太适合我,直到发现牛客网,才结束这一现状!牛客网里的题真的是对前端太友好了,强烈将牛客网推荐给大家!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。
