文章目录
一、引言
官方网站,
element.eleme.cn
Element UI 是 Vue 的 UI 框架,是一个网站快速成型的工具和桌面端的组件库。该框架中提供的全部都是封装好的组件,方便我们快速地开发页面,底层其实就是对 vue 的封装。
二、安装并使用
1. 安装
① 先创建一个脚手架项目

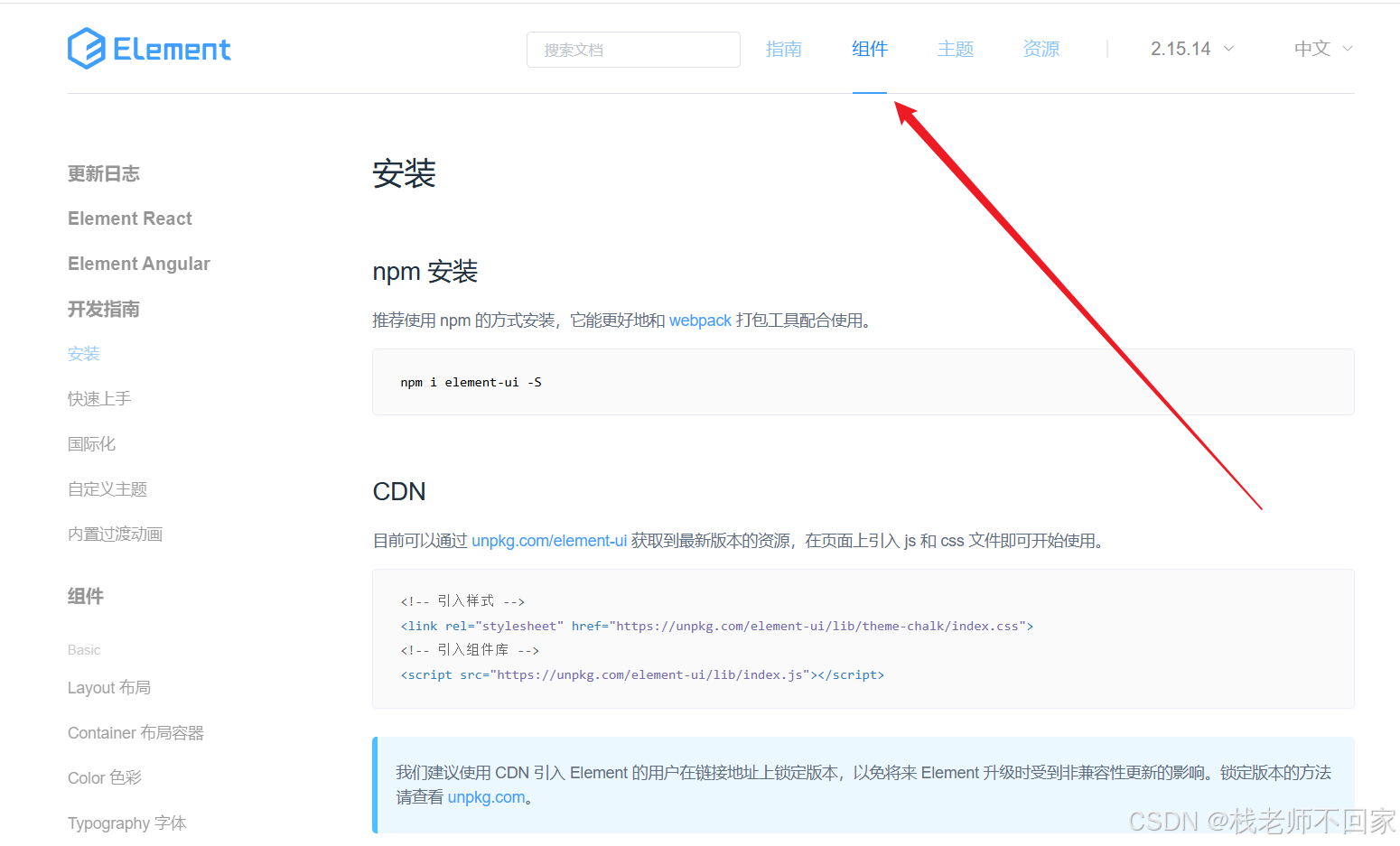
② 下载 element-ui 依赖
npm i element-ui -S
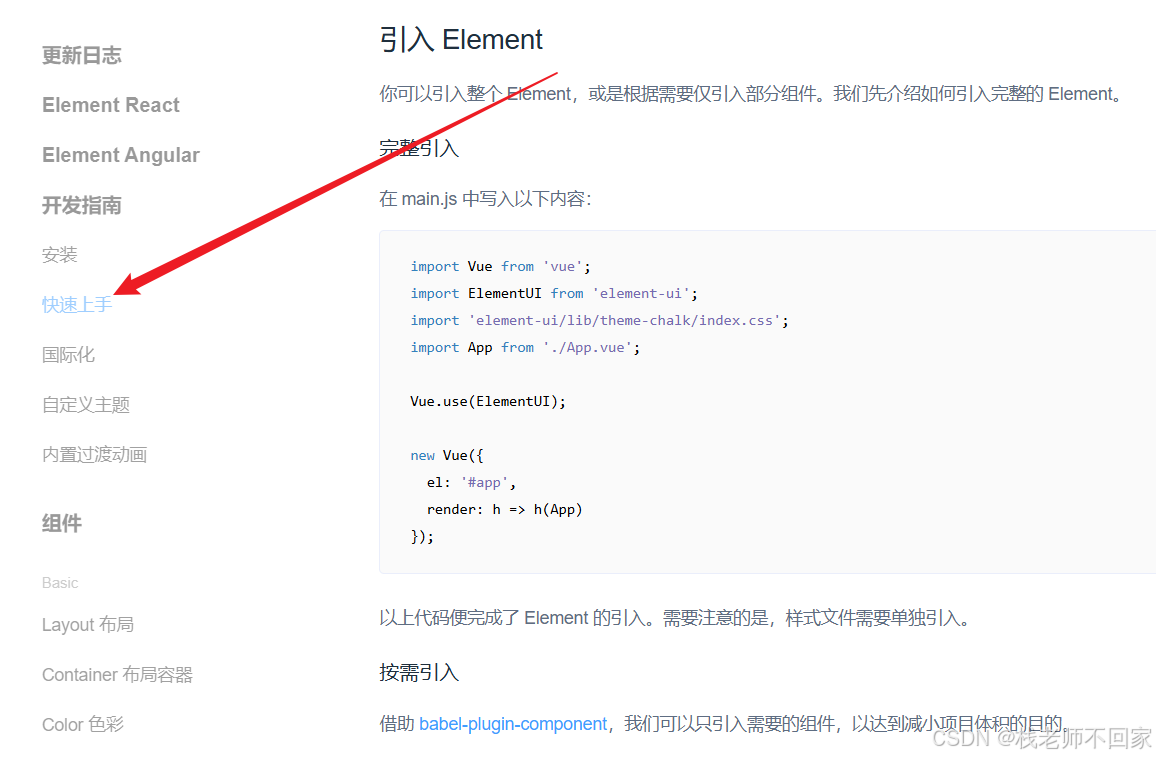
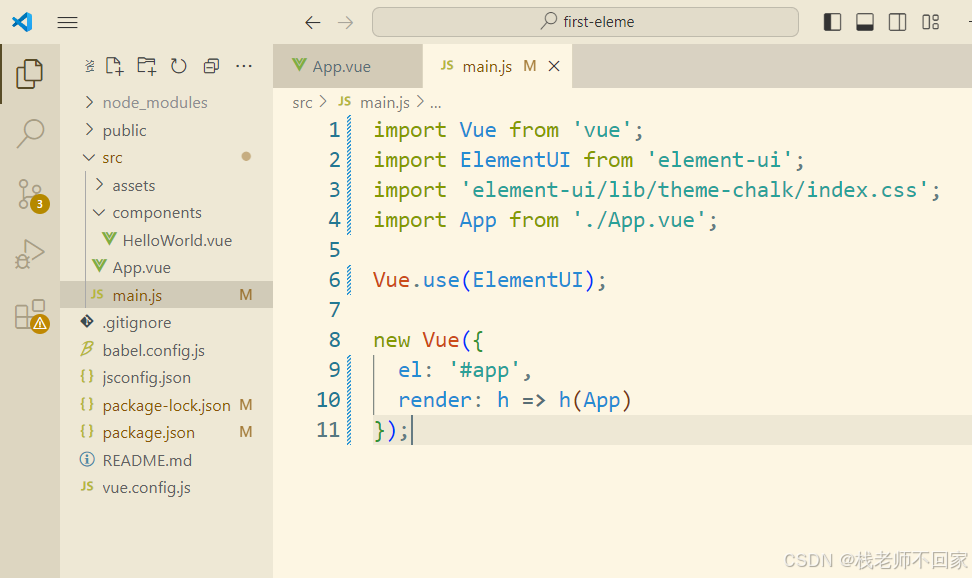
③ 在 main.js 中引入 Element

import Vue from'vue';import ElementUI from'element-ui';import'element-ui/lib/theme-chalk/index.css';import App from'./App.vue';
Vue.use(ElementUI);newVue({
el:'#app',render:h=>h(App)});

Vue.use(ElementUI) 声明在 Vue 脚手架中使用 ElementUI。
2. 使用
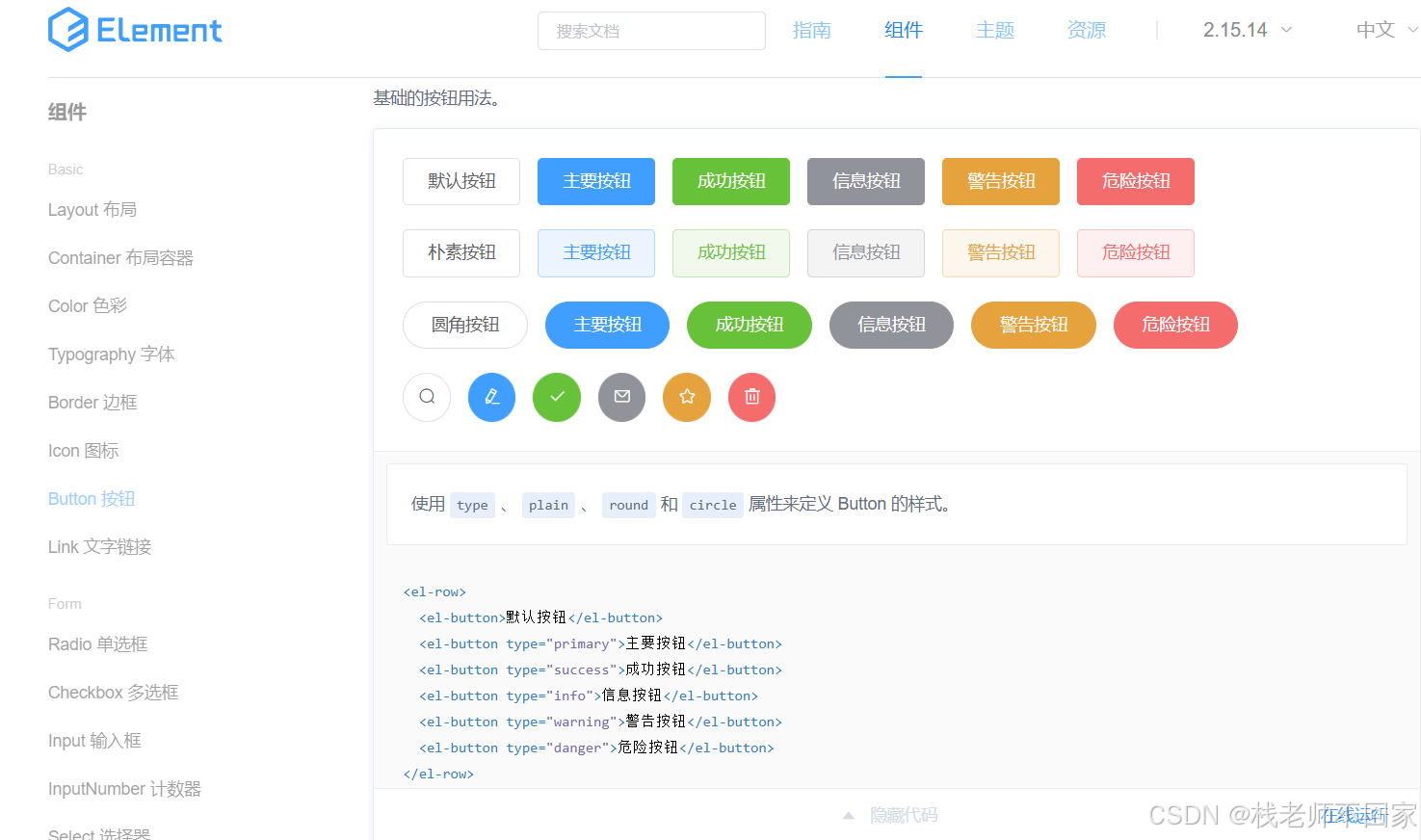
① 所有的 UI 都在这里,使用的时候直接在官网的组件里面去找就可以了。


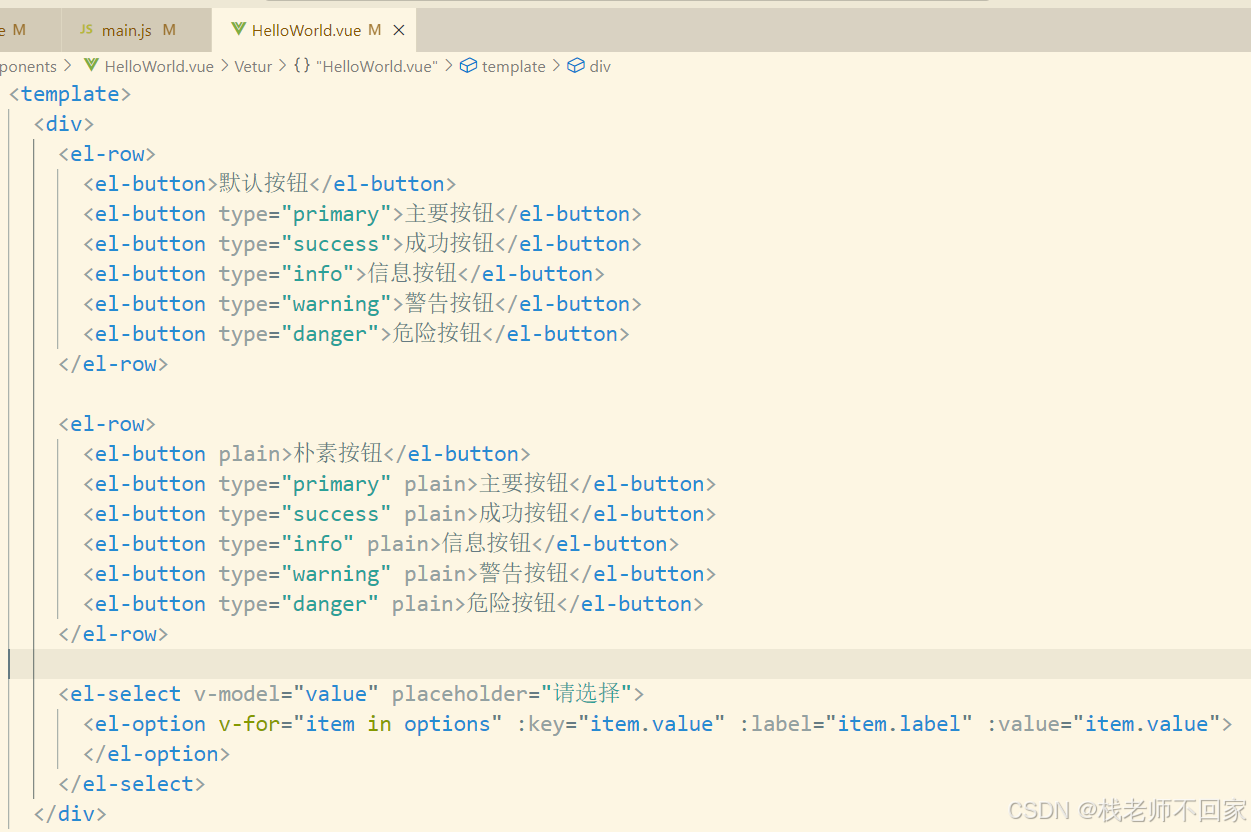
② 复制代码,并粘贴到自己的 div 中。


**
Element UI 中所有的组件都是以 el-组件名开头的,所有的属性都写在组件标签上,组件属性可以在官方文档中查询!
**

三、常见组件说明
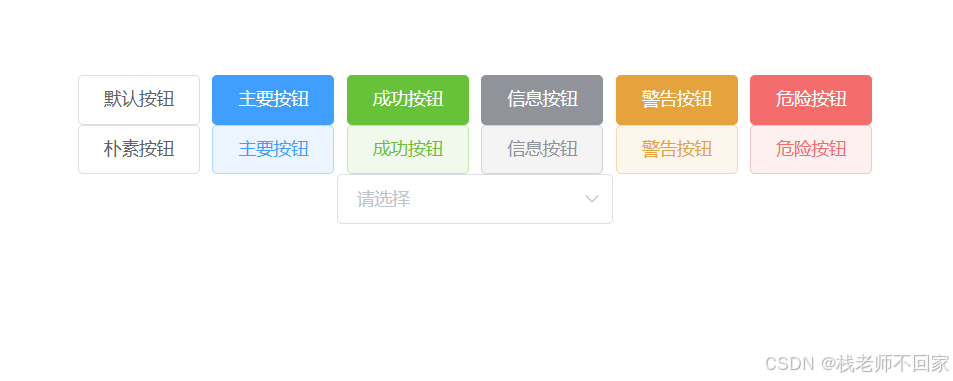
1. 基础组件
<!--按钮--><el-buttontype="success"size="medium"plainicon="el-icon-loading"></el-button><!--链接--><el-linktarget="_blank"href="http://www.baidu.com"underline></el-link>
2. 布局组件
通过基础的 24 分栏(栅格),迅速简便地创建布局。在 Element UI 中布局组件将页面划分为多个行 row,每行最多分为 24 列 col。
注意区分行的属性和列的属性,它们是不一样的!
<template><div><el-row:gutter="20"><el-col:span="16"><divclass="grid-content bg-purple"></div></el-col><el-col:span="8"><divclass="grid-content bg-purple"></div></el-col></el-row><el-row:gutter="20"><el-col:span="8"><divclass="grid-content bg-purple"></div></el-col><el-col:span="8"><divclass="grid-content bg-purple"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col></el-row><el-row:gutter="20"><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col><el-col:span="16"><divclass="grid-content bg-purple"></div></el-col><el-col:span="4"><divclass="grid-content bg-purple"></div></el-col></el-row></div></template><script>exportdefault{}</script><style>.el-row{margin-bottom: 20px;
&:last-child{margin-bottom: 0;}}.el-col{border-radius: 4px;}.bg-purple-dark{background: #99a9bf;}.bg-purple{background: #d3dce6;}.bg-purple-light{background: #e5e9f2;}.grid-content{border-radius: 4px;min-height: 36px;}.row-bg{padding: 10px 0;background-color: #f9fafc;}</style>

offset 用于设置栅格的偏移量,指定栅格从第几列起开始排列,属性值为栅格空开的列数。push 属性用于指定栅格右移的列数,它和 offset 有点像,不过它的移动并不会影响到后面栅格的位置(碰到后面的栅格,那就直接压上去重合),而 offset 的移动则会推着后面的栅格往后走(碰到后面的栅格,直接挤走)。
3. 布局容器
在实际开发中,需要将布局组件放到布局容器中去使用,布局容器 Container 可以帮助我们快速搭建页面的基本结构。
**
<el-container>
**:外层容器。当子元素中包含
<el-header>
或
<el-footer>
时,全部子元素会垂直上下排列,否则会水平左右排列。
**
<el-header>
**:顶栏容器。
**
<el-aside>
**:侧边栏容器。
**
<el-main>
**:主要区域容器。
**
<el-footer>
**:底栏容器。
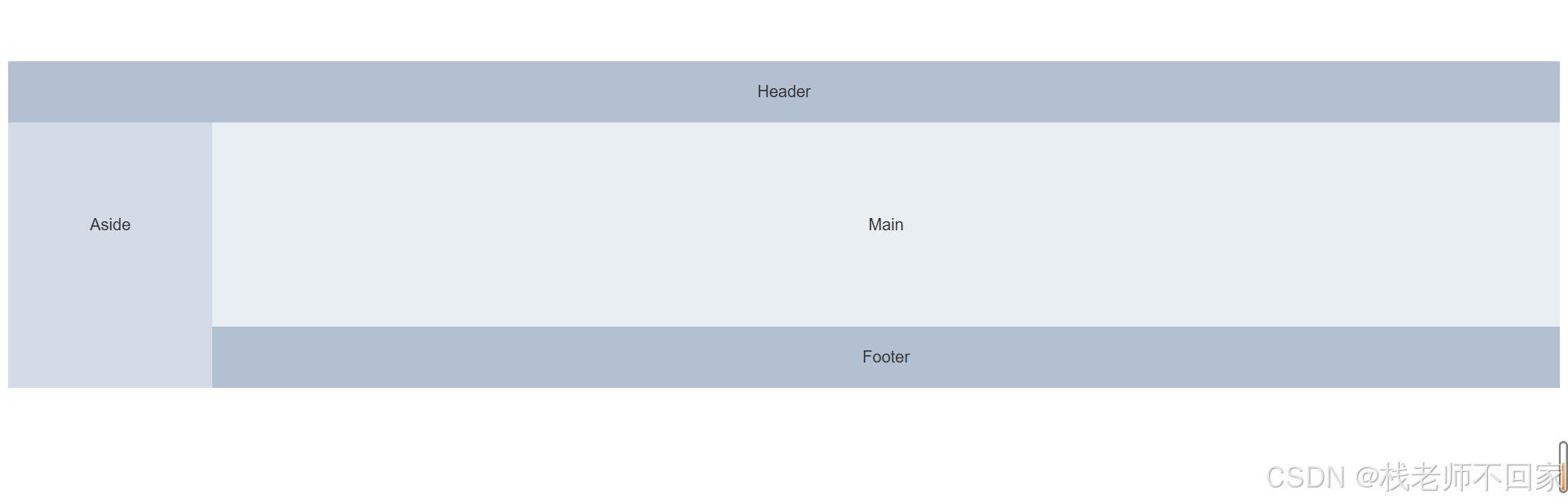
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,el-container 的子元素只能是后四者,后四者的父元素也只能是 el-container,el-container 可以嵌套使用,嵌套是为了把多个模块放在一起。
<template><div><el-container><el-header>Header</el-header><el-container><el-asidewidth="200px">Aside</el-aside><el-container><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container></el-container></div></template><script>exportdefault{}</script><style>.el-header,
.el-footer{background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.el-aside{background-color: #D3DCE6;color: #333;text-align: center;line-height: 200px;}.el-main{background-color: #E9EEF3;color: #333;text-align: center;line-height: 160px;}body>.el-container{margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside{line-height: 260px;}.el-container:nth-child(7) .el-aside{line-height: 320px;}</style>

4. 选择框组件
① 单选框
<!--Radio 单选框事件的使用:@change = "处理函数名"--><el-radiov-model="label"label="1"bordername="sex"size="small"@change="fn">男</el-radio><el-radiov-model="label"label="2"bordername="sex"size="small"@change="fn">女</el-radio><!--单选框组--><el-radio-groupv-model="radio"><el-radio:label="1">备选1</el-radio><el-radio:label="2">备选2</el-radio><el-radio:label="3">备选3</el-radio></el-radio-group>
data(){return{
label:'2',
radio:'3'}},
methods:{fn(){alert()}}
v-model 中的属性值与 标签属性 label 的属性值相对应时,就会选中当前按钮,label 里面的值必须是字符串,所以 data 中定义的所有数据,都必须加引号!
② 多选框
<template><div><el-checkbox-groupv-model="checkList"><el-checkboxlabel="复选框 A"></el-checkbox><el-checkboxlabel="复选框 B"></el-checkbox><el-checkboxlabel="复选框 C"></el-checkbox><el-checkboxlabel="禁用"disabled></el-checkbox><el-checkboxlabel="选中且禁用"disabled></el-checkbox></el-checkbox-group></div></template>
data(){return{
checkList:['选中且禁用','复选框 A']}}
多选框 label 选中状态的值,只有在 checkbox-group 或者绑定对象为 array 时才可以生效!
5. 输入框组件
<el-inputv-model="username"@blur="blur"@focus="focus"></el-input>
给 A 组件加上 ref=“组件别名” 属性,当别的组件想调用 A 组件的方法时,可直接使用 this.$ref.组件别名.方法名() 进行调用!
<template><div><el-inputv-model="username"ref="inputs"></el-input><el-button@click="focusInputs">调用el-input的focus方法</el-button><el-button@click="blurInputs">调用el-input的blur方法</el-button></div></template><script>exportdefault{data(){return{
username:''}},
methods:{focusInputs(){this.$refs.inputs.focus()},blurInputs(){this.$refs.inputs.blur()}}}</script>
6. 下拉框组件
<template><el-selectv-model="value"clearableplaceholder="请选择"multiple><el-optionv-for="item in options":key="item.id":label="item.name":value="item.id"></el-option></el-select></template><script>exportdefault{data(){return{
options:[{
id:'选项1',
name:'黄金糕'},{
id:'选项2',
name:'双皮奶'},{
id:'选项3',
name:'蚵仔煎'}],
value:''}}}</script>
注意点:
① v-model=“value”,可以绑定下拉框选中的值;
② :label,下拉框文本;
③ :value,一般为 item 的 id;
④ :key,一般为 item 的 id。
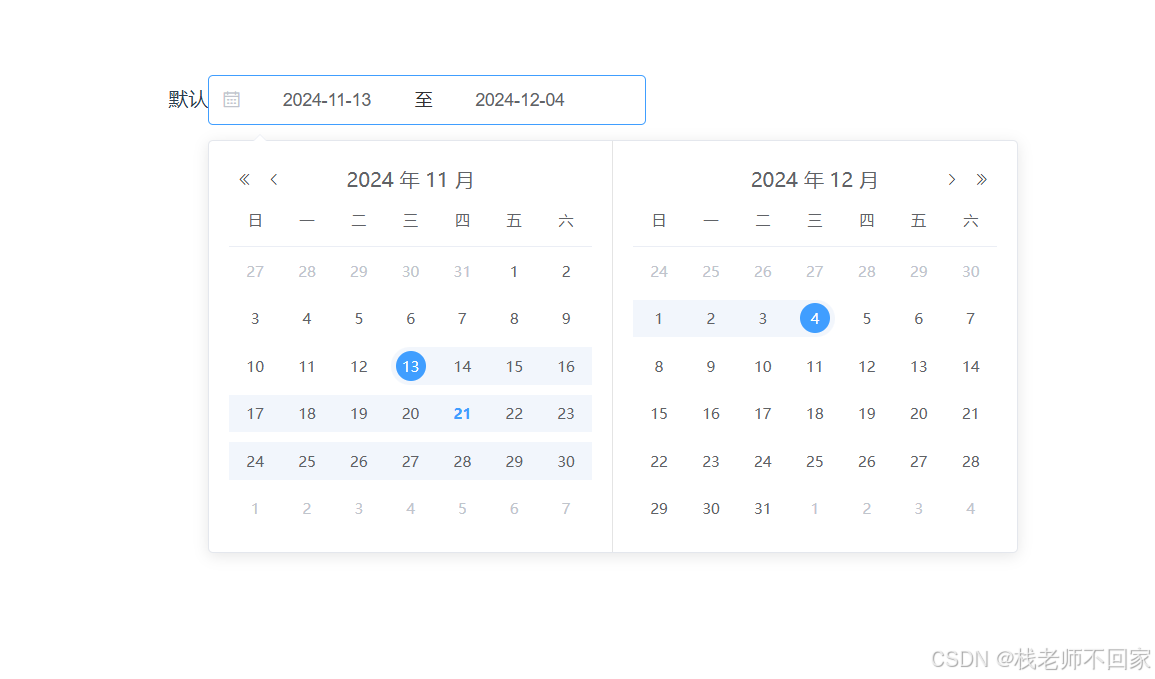
7. 日期选择器
<template><divclass="block"><spanclass="demonstration">默认</span><el-date-pickerv-model="value1"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></div></template><script>exportdefault{data(){return{
value1:''}}}</script>

8. 上传组件
<el-uploadclass="upload-demo"dragaction="https://jsonplaceholder.typicode.com/posts/"multiple><iclass="el-icon-upload"></i><divclass="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><divclass="el-upload__tip"slot="tip">只能上传jpg/png文件,且不超过500kb</div></el-upload>
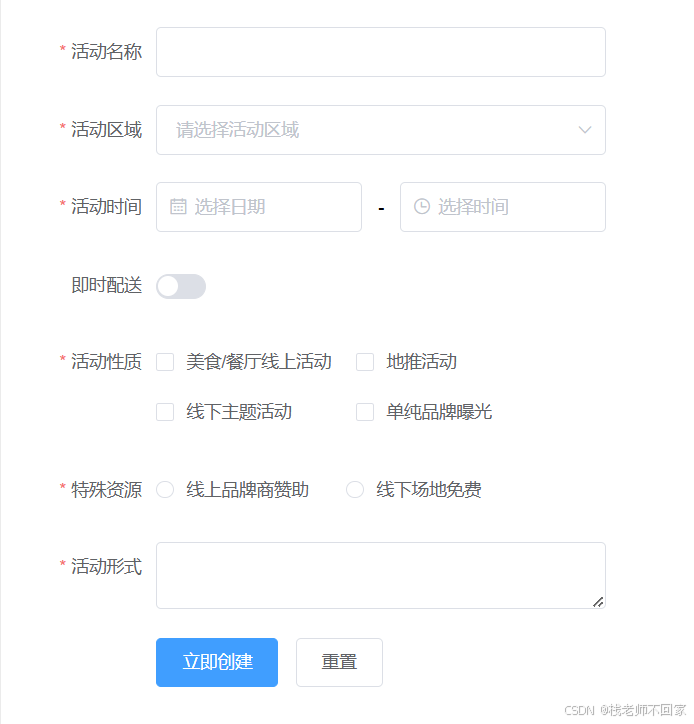
9. 表单组件
<el-formref="form":model="form"label-width="80px"><el-form-itemlabel="活动名称"><el-inputv-model="form.name"></el-input></el-form-item><el-form-itemlabel="活动区域"><el-selectv-model="form.region"placeholder="请选择活动区域"><el-optionlabel="区域一"value="shanghai"></el-option><el-optionlabel="区域二"value="beijing"></el-option></el-select></el-form-item><el-form-itemlabel="活动时间"><el-col:span="11"><el-date-pickertype="date"placeholder="选择日期"v-model="form.date1"style="width: 100%;"></el-date-picker></el-col><el-colclass="line":span="2">-</el-col><el-col:span="11"><el-time-pickerplaceholder="选择时间"v-model="form.date2"style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-itemlabel="即时配送"><el-switchv-model="form.delivery"></el-switch></el-form-item><el-form-itemlabel="活动性质"><el-checkbox-groupv-model="form.type"><el-checkboxlabel="美食/餐厅线上活动"name="type"></el-checkbox><el-checkboxlabel="地推活动"name="type"></el-checkbox><el-checkboxlabel="线下主题活动"name="type"></el-checkbox><el-checkboxlabel="单纯品牌曝光"name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-itemlabel="特殊资源"><el-radio-groupv-model="form.resource"><el-radiolabel="线上品牌商赞助"></el-radio><el-radiolabel="线下场地免费"></el-radio></el-radio-group></el-form-item><el-form-itemlabel="活动形式"><el-inputtype="textarea"v-model="form.desc"></el-input></el-form-item><el-form-item><el-buttontype="primary"@click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form><script>exportdefault{data(){return{
form:{
name:'',
region:'',
date1:'',
date2:'',
delivery:false,
type:[],
resource:'',
desc:''}}},
methods:{onSubmit(){
console.log('submit!');}}}</script>

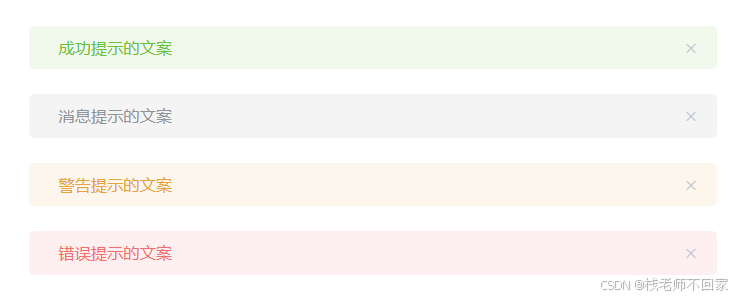
10. 警告组件
<template><div><el-alerttitle="成功提示的文案"type="success"></el-alert><el-alerttitle="消息提示的文案"type="info"></el-alert><el-alerttitle="警告提示的文案"type="warning"></el-alert><el-alerttitle="错误提示的文案"type="error"></el-alert></div></template>

11. 提示组件
<template><el-button:plain="true"@click="open1">消息</el-button><el-button:plain="true"@click="open2">成功</el-button><el-button:plain="true"@click="open3">警告</el-button><el-button:plain="true"@click="open4">错误</el-button></template><script>exportdefault{
methods:{open1(){this.$message({
showClose:true,
message:'这是一条消息提示'});},open2(){this.$message({
showClose:true,
message:'恭喜你,这是一条成功消息',
type:'success'});},open3(){this.$message({
showClose:true,
message:'警告哦,这是一条警告消息',
type:'warning'});},open4(){this.$message({
showClose:true,
message:'错了哦,这是一条错误消息',
type:'error'});}}}</script>
12. 表格组件
<template><el-table:data="tableData"stripestyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template><script>exportdefault{data(){return{
tableData:[{
date:'2016-05-02',
name:'王小虎',
address:'上海市普陀区金沙江路 1518 弄'},{
date:'2016-05-04',
name:'王小虎',
address:'上海市普陀区金沙江路 1517 弄'},{
date:'2016-05-01',
name:'王小虎',
address:'上海市普陀区金沙江路 1519 弄'},{
date:'2016-05-03',
name:'王小虎',
address:'上海市普陀区金沙江路 1516 弄'}]}}}</script>

版权归原作者 栈老师不回家 所有, 如有侵权,请联系我们删除。