
🙋 一日之际在于晨
⭐本期内容:新建项目指南
🏆系列专栏:鸿蒙HarmonyOS4+NEXT:探索未来智能生态新纪元
文章目录
创建项目
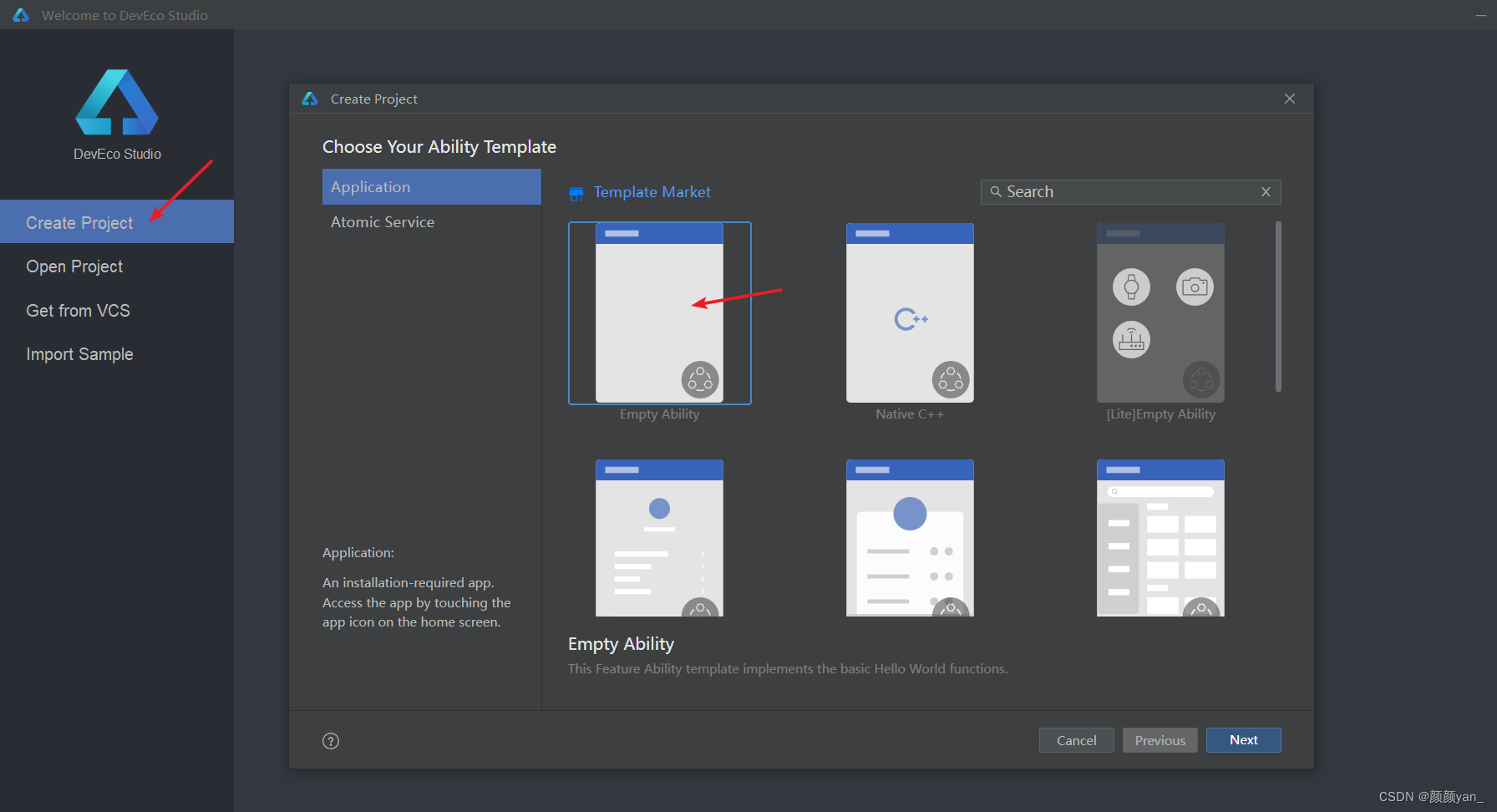
点击创建一个新的工程(
Create Project
),默认的是Empty Ability。选择合适的模板,点击NEXT。
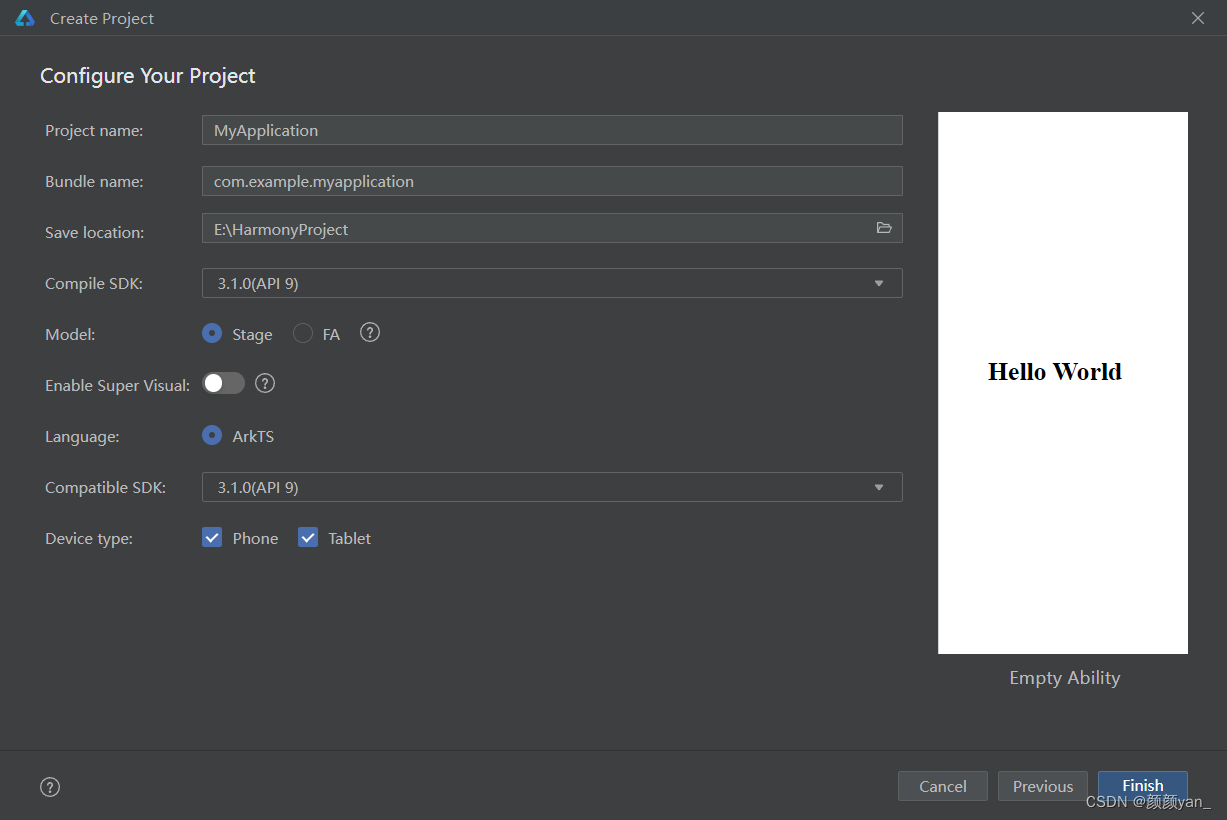
在新建
项目配置界面
,需要填写项目的基本信息,包括:
- Project name:
项目名称,建议使用有意义的名称以便于识别。 - Bundle name:
域名倒置,包名,通常为公司域名倒置加上项目名,例如com.example.myapp。注意保持包名的唯一性,它是应用打包上架的唯一标识。 - Save location:项目
保存路径,选择合适的目录保存项目文件。 设置完成后,点击
设置完成后,点击finish,项目创建完毕。
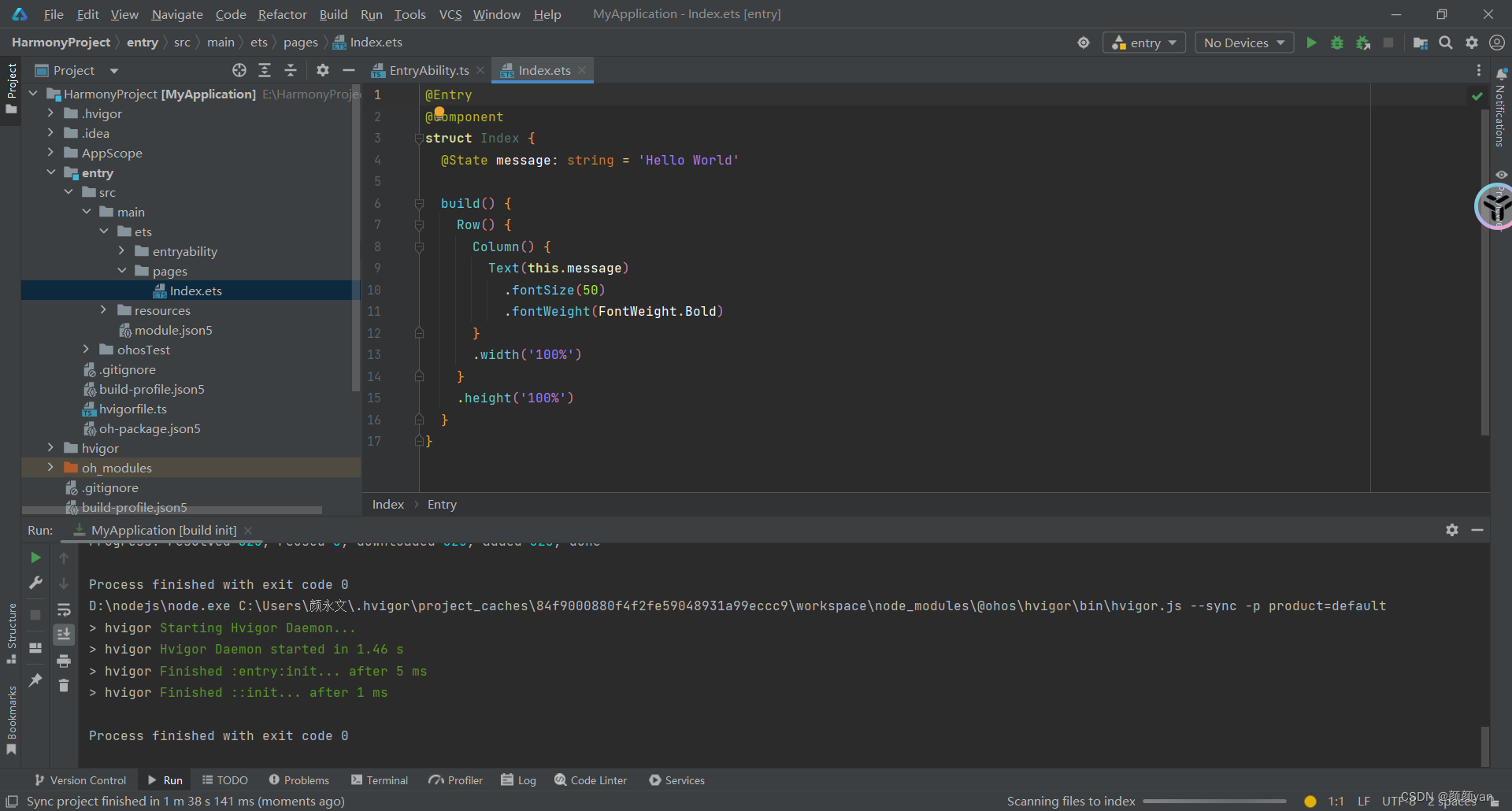
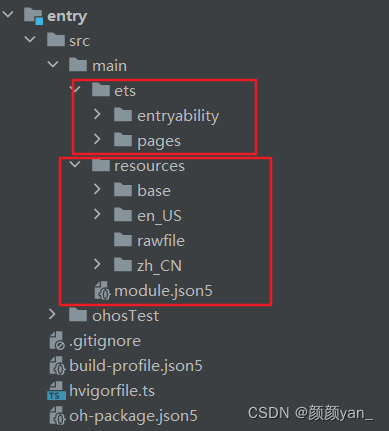
项目结构概述
创建项目后,IDE会自动生成项目的基本结构。对于鸿蒙应用项目,主要关注以下几个目录:
entry/src/main/ets/pages:存放页面代码,每个.ets文件代表一个页面。
entry/src/main/resources:存放资源文件,包括图片、字符串等。
entry/src/main/module.json5:配置文件,用于配置应用的权限、组件等信息。
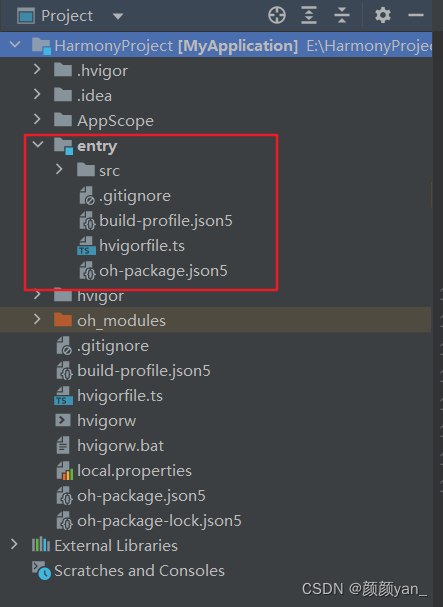
重点关注entry
,这是项目的
入口模块
(Ability)。
src
文件夹是项目目录结构核心部分,它包含了项目的
源代码
和
资源文件
。在src文件夹内部,有一个main文件夹,这个文件夹进一步组织了项目的不同组成部分。
main文件夹中包含两个关键的子文件夹:
ets和resources
。
resources文件夹
用于存放项目的
所有资源文件
,这些资源文件可能包括图片、图标、字符串常量、样式表等,它们为应用提供了必要的视觉和文本元素。
ets文件夹
包含了应用的
页面逻辑和界面布局
。在ets文件夹中,pages子文件夹专门用于存放应用的页面文件。这些页面文件的后缀为.ets,用于定义应用的界面布局和用户交互逻辑。
运行项目
DevEco Studio提供了多种方式运行项目,包括
预览、模拟器和真机运行
。
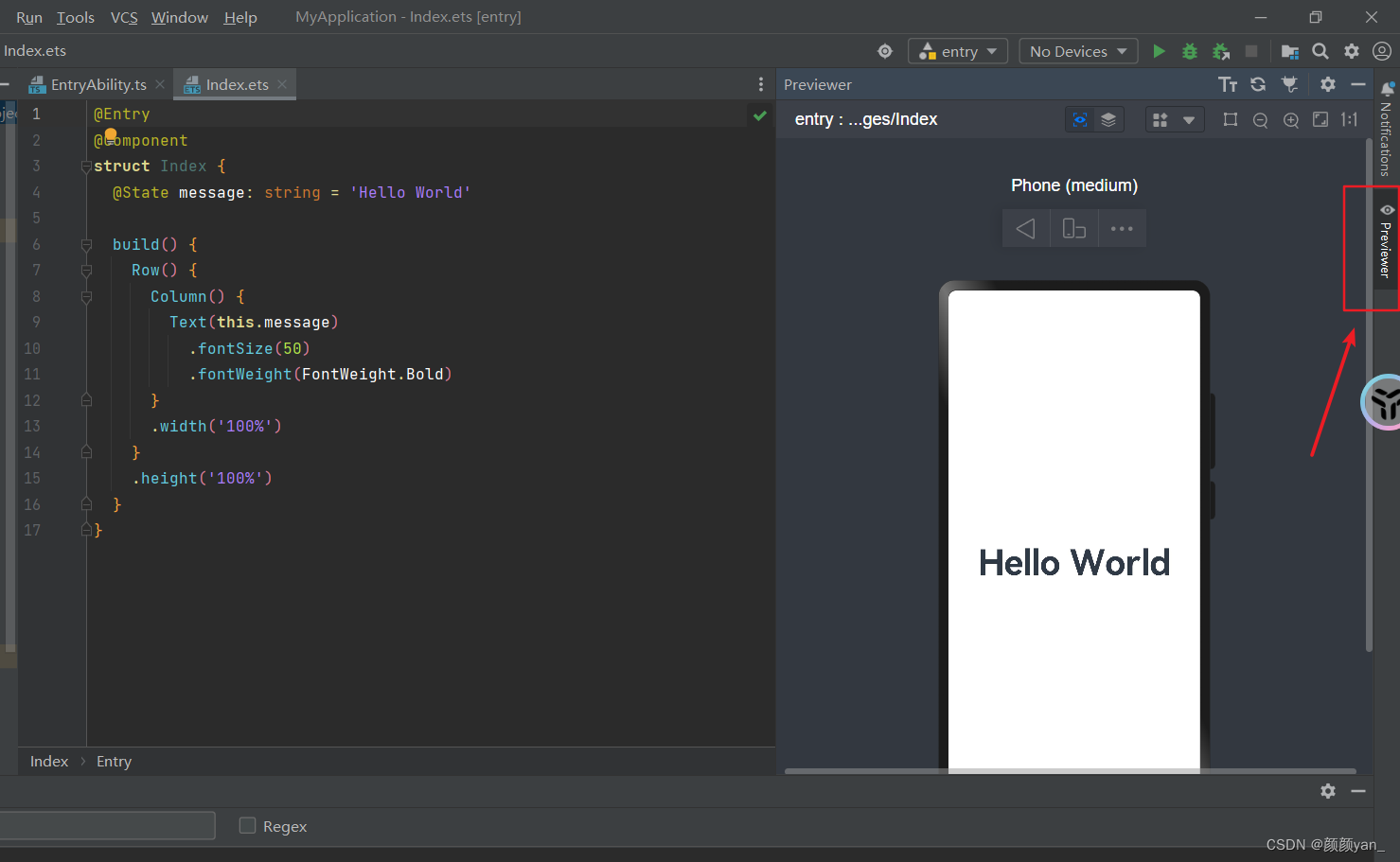
Preview预览
Preview预览器
用于查看应用的UI界面效果,方便开发者随时调整界面布局。只需打开需要预览的.ets文件,点击IDE右侧的Previewer即可查看预览效果。
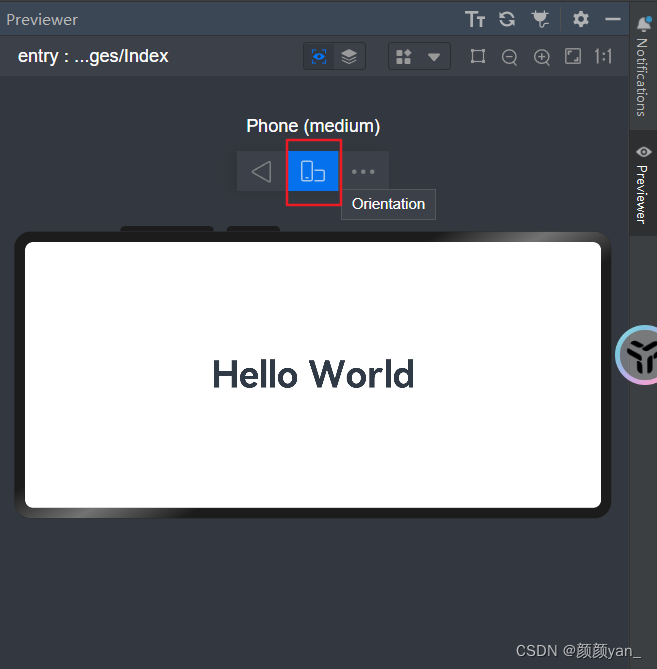
点击预览中的切换图标,还可以实现横屏竖屏的切换,方便查看效果。
模拟器运行
初次使用模拟器需要先进行安装。点击
“Tools” > “Device Manager”
,在设备管理器中点击
“Install”
下载模拟器相关的
SDK
,并按照提示完成安装。安装完成后,启动模拟器,并在IDE右上角选择模拟器作为运行设备,点击运行按钮即可在模拟器中运行应用。
真机运行
真机运行需要一台装有HarmonyOS系统的手机,系统版本最好为4.0.0及以上。首先,需要在手机上开启开发者模式和USB调试。然后,使用USB数据线将手机连接到电脑,在IDE中选择真机作为运行设备,点击运行按钮即可将应用安装并运行到真机上。
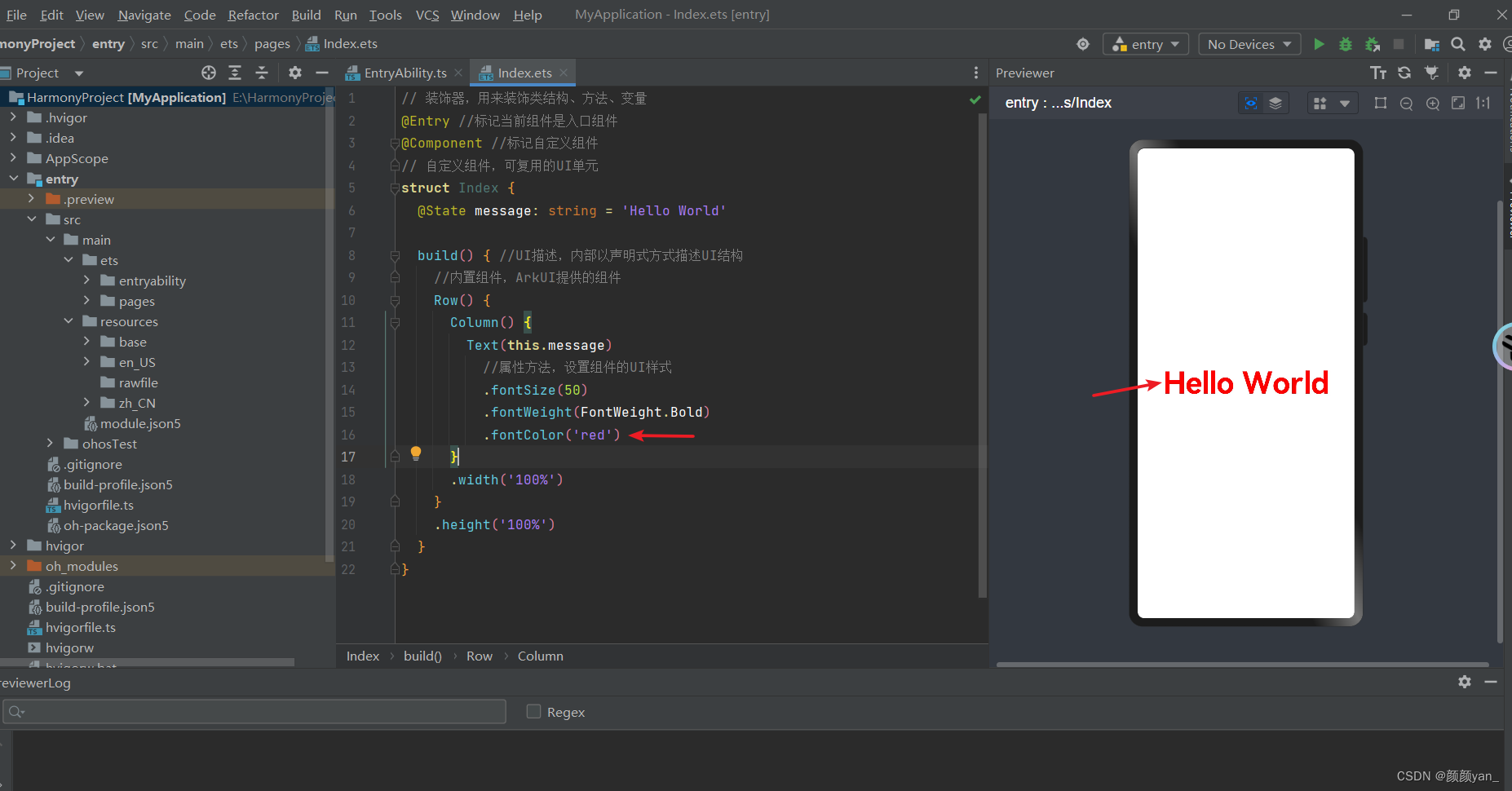
ArkUI框架简介
- 装饰器
@Entry
: 这个装饰器标记了Index组件是一个入口组件,即应用的
起始点
。
@Component
: 这个装饰器标记了Index是一个自定义组件,可以在其他组件中被
复用
。
2. 组件结构
struct Index: 定义了一个名为Index的自定义组件。
在ArkUI中,组件是UI的基本单元
,用于构建应用的界面。
3. 状态管理
@State message: string = 'Hello World'
: 定义了一个名为message的
状态变量
,并初始化为字符串’Hello World’。状态变量用于
存储组件的内部状态
,当状态改变时,组件会重新渲染。
4. UI描述
build()
是一个特殊的方法,用于
声明式地描述组件的UI结构
。在这个方法中,你可以使用ArkUI提供的内置组件和属性方法来构建组件的界面。
5. 内置组件
Row()
: 创建一个
行容器
,用于水平布局。
Column()
: 创建一个
列容器
,用于垂直布局。
Text(this.message)
: 创建一个
文本组件
,显示message状态变量的值。
6. 属性方法
.fontSize(50): 设置文本字体大小为50。
.fontWeight(FontWeight.Bold): 设置文本字体为粗体。
.fontColor(‘red’): 设置文本颜色为红色。
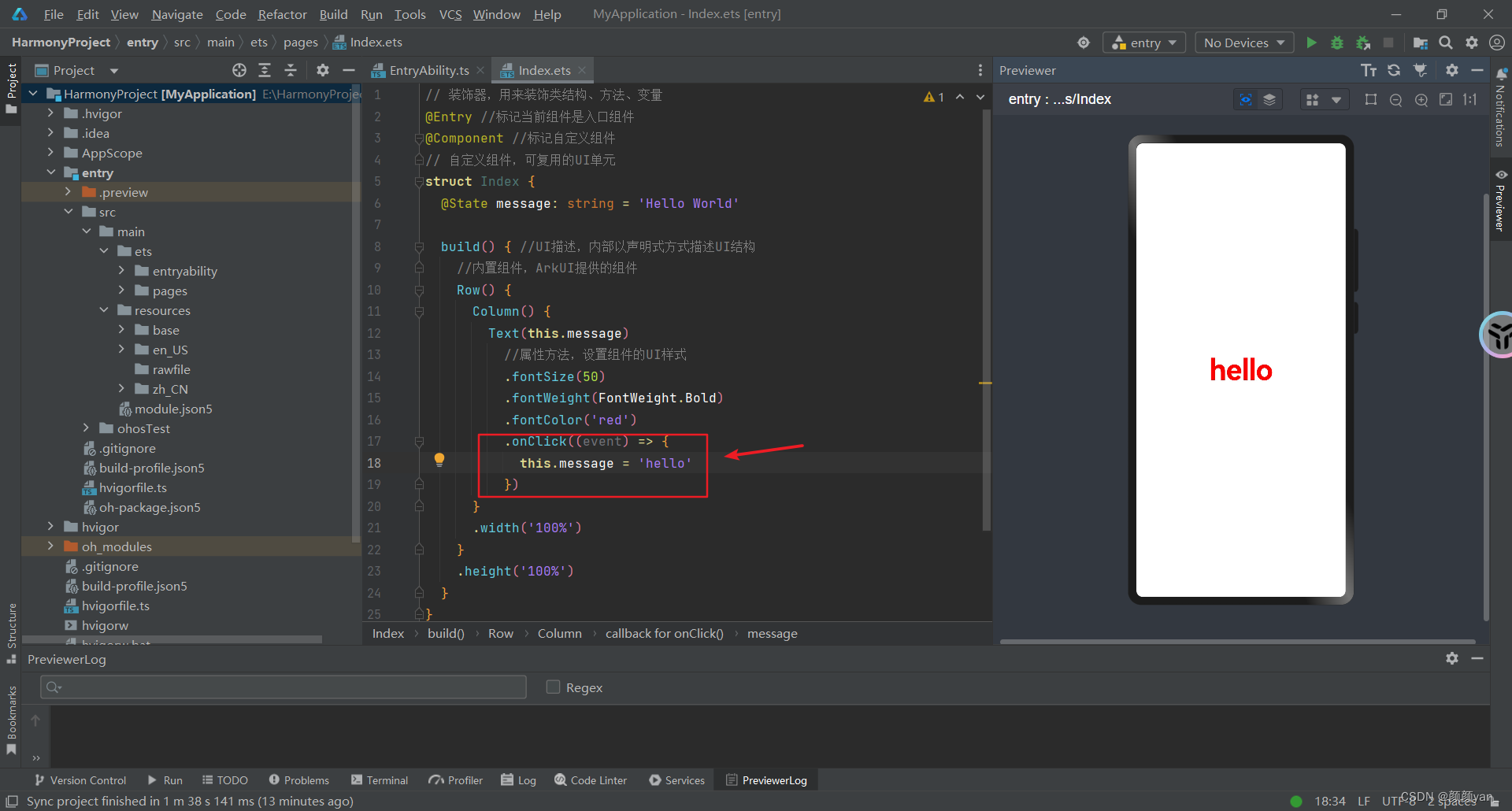
.onClick((event) => { this.message = ‘hello’ }): 设置文本的点击事件处理函数,当文本被点击时,将message状态变量的值改为’hello’。
7. 布局属性
.width(‘100%’): 设置容器的宽度为父容器宽度的100%。
.height(‘100%’): 设置容器的高度为父容器高度的100%。


总结
今日之学习篇章已然落笔,愿诸君有所收获。🤩
倘若您对此深感兴趣,不妨关注此专栏,新知将持续涌现,与您共舞思维的华章。😎
期待下次再会,愿我们于知识的海洋中,再度相聚,共赏智慧之花绽放。👍
版权归原作者 颜颜yan_ 所有, 如有侵权,请联系我们删除。