1 分析

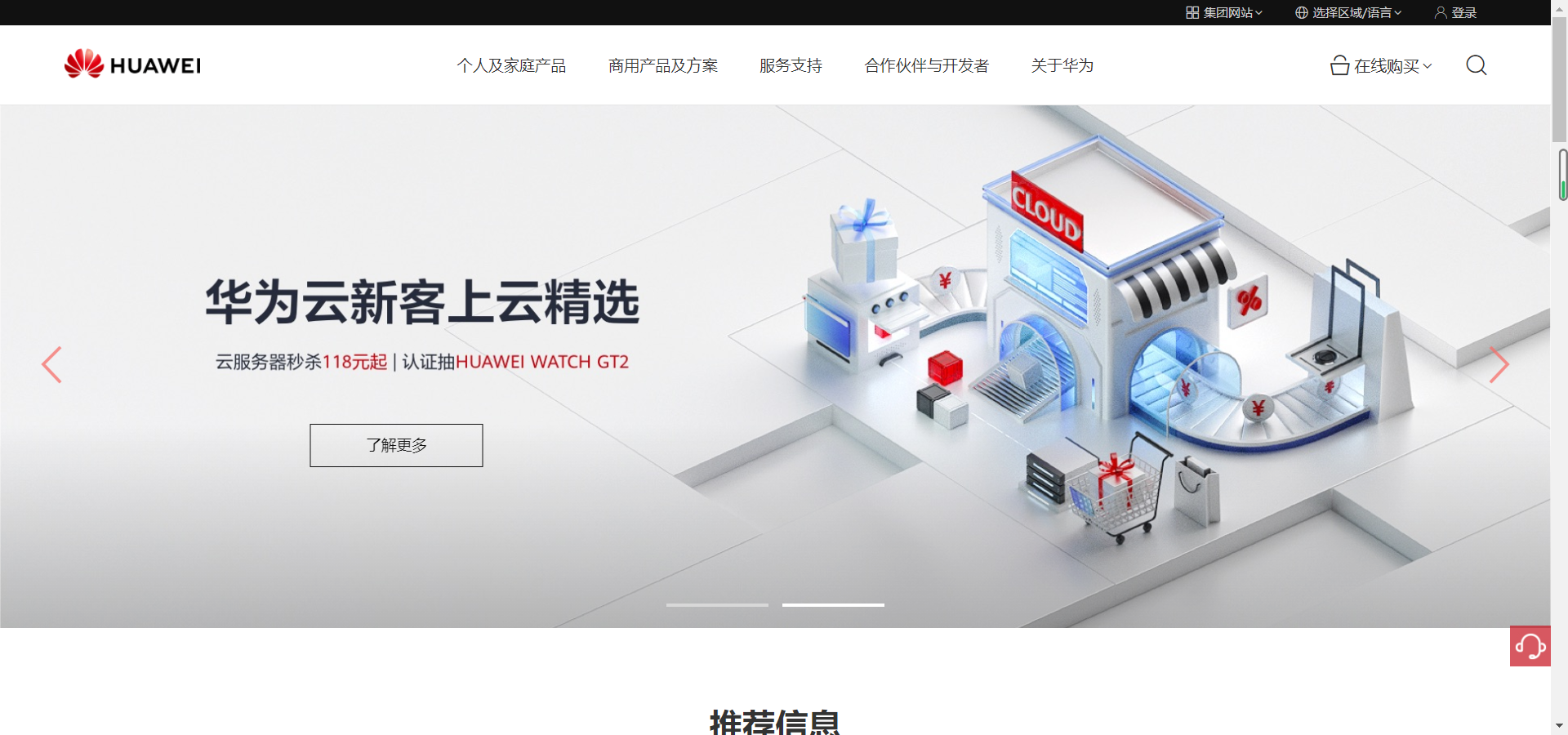
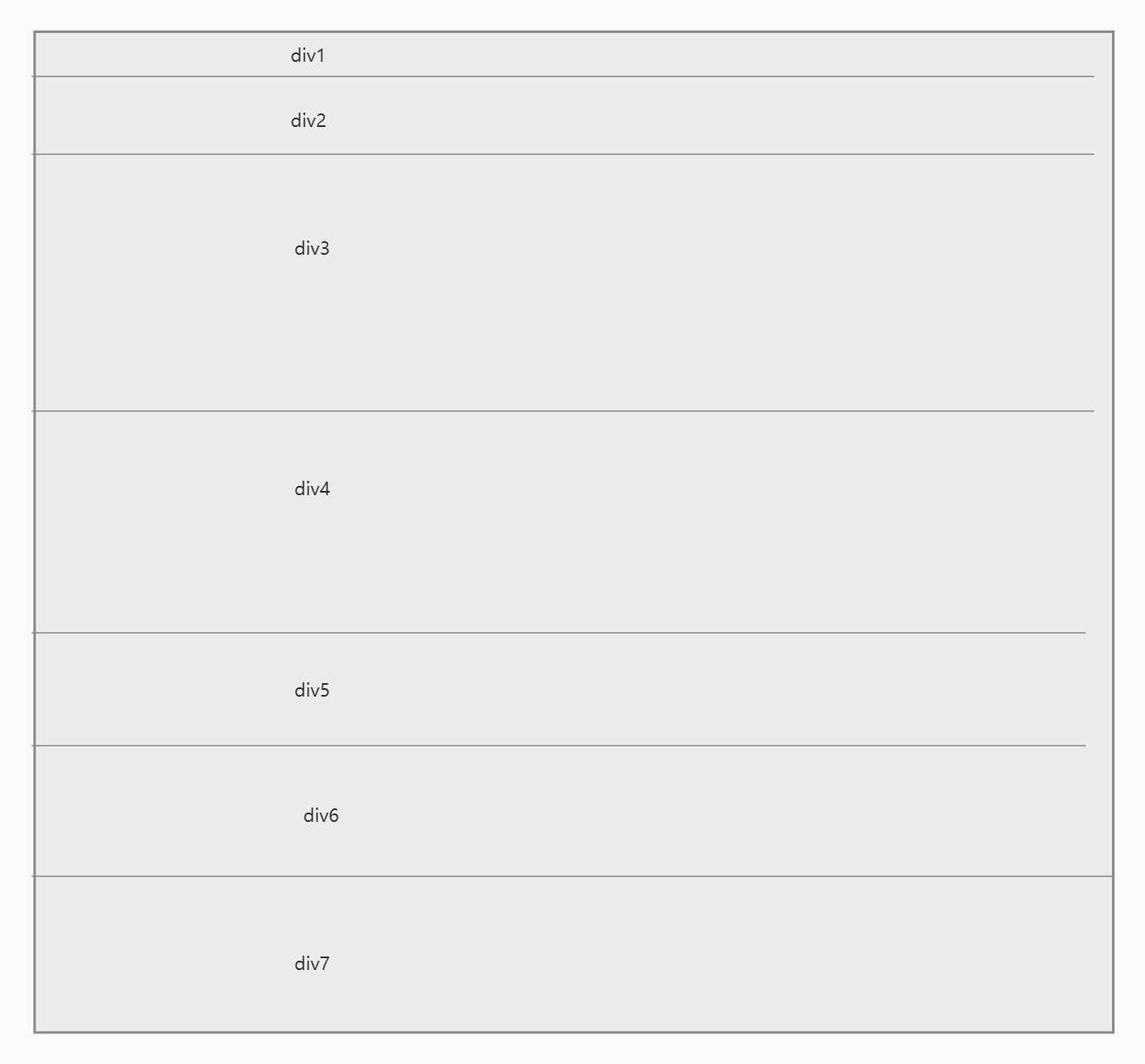
根据华为网页的布局,我们大体上可以将其划分为7个盒子,如下,由于写一个这样的网页再加上部分动态效果,需要的时间很长,本篇博客只记录了div1、div2、div3的静态效果+轮播图的实现。

2 顶部盒子的实现
想要实现的正是最上部那个黑色的圆框

2.1 思路
我的思路很简单,用四个盒子,其中最大的盒子也就是整个黑色框,大盒子里面包裹着小盒子,每个小盒子对应一个字段(集团网站、选择区域/语言、登录),排版布局,则需要三个小盒子,依次向左浮动(float:left;)。或者大盒子单独采用display:flex;布局
我看了一下华为公司的代码,他是用的一个盒子,里面包裹了3个a标签,我用div习惯了,所以用的是div。
2.2 代码实现
<divclass="top_container"><divclass="container_div1">
集团网站
</div><divclass="container_div2">
选择区域/语言
</div><divclass="container_div3">
登录
</div></div>
.div_top{height: 25px;width: 100%;position: static;text-align: right;background-color: #111111;}.top_container{width: 300px;height: 25px;float: right;margin-right: 70px;display: flex;flex-direction: row;/* background-color: red; */}.container_div1{width: 80px;height: 25px;/* background-color: aqua; */margin-right: 10px;line-height: 25px;font-size: 10px;text-align: center;color: #ffffff;cursor: pointer;}.container_div2{width: 140px;height: 25px;/* background-color: aqua; */line-height: 25px;font-size: 10px;text-align: center;color: #ffffff;cursor: pointer;}.container_div3{width: 60px;height: 25px;margin-left: 10px;/* background-color: aqua; */line-height: 25px;font-size: 10px;text-align: center;color: #ffffff;cursor: pointer;}
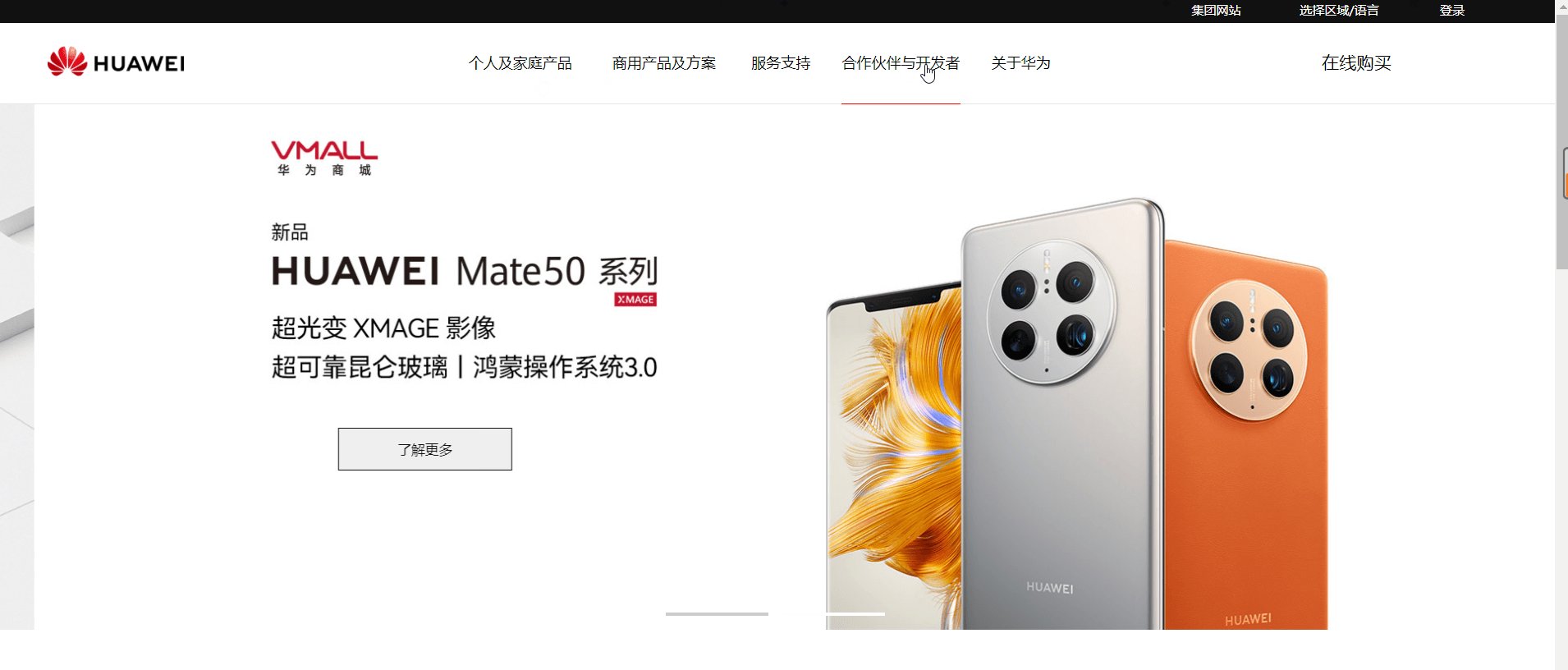
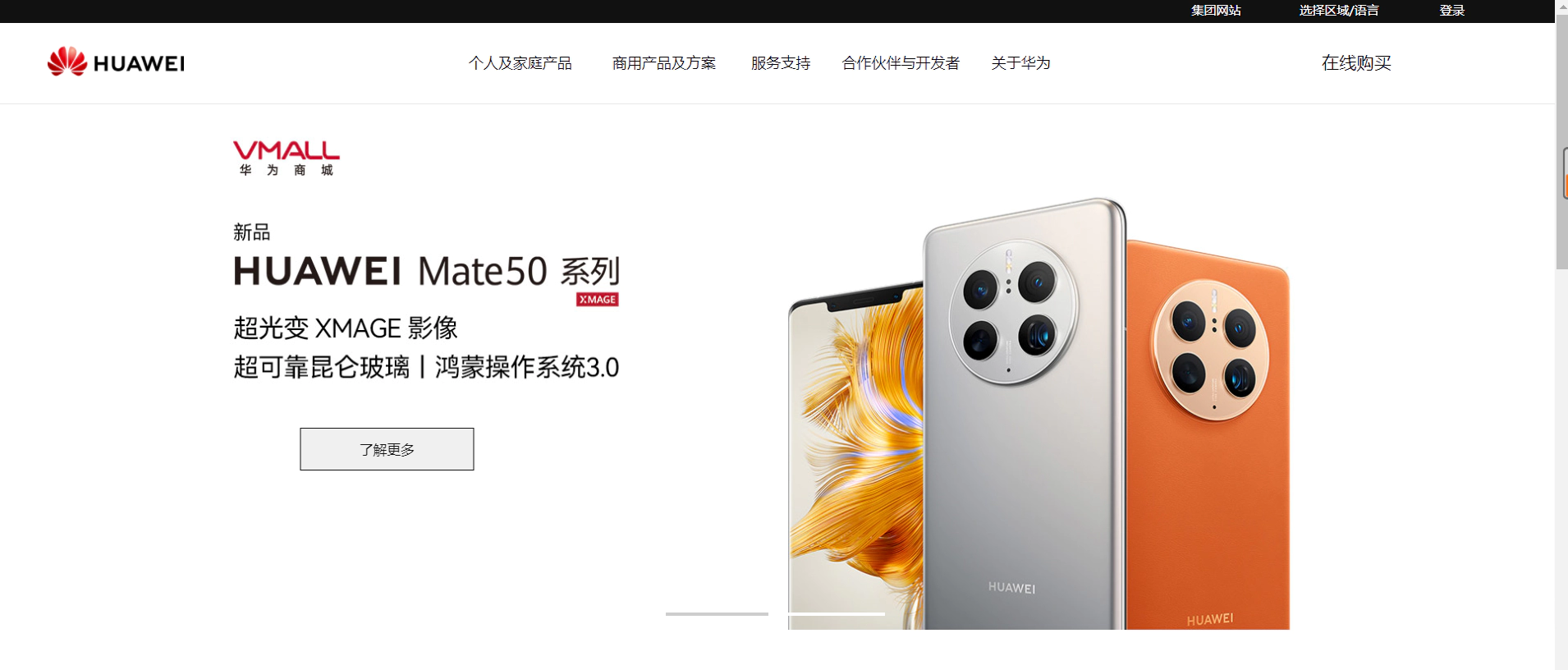
3 头部盒子的实现
正是此处

3.1 思路
首先分成了三个大盒子,分别对应左、中、右三个组件,其中每一个字段或者图标都对应一个小盒子。其中中间容器的那些小盒子都需要不同的样式,因为他有一个悬浮的效果,悬浮的时候,会有一个红色的底框,而且长度各不同。

所以我为每个盒子设置了不同的宽高。
华为采用的是ul-li的形式,我本来写的是没有动态的数据,我还得自己写数组,好麻烦,还不如写div轻松。后来想想,用不着写数据,还是ul-li好用一些
3.2 代码实现
<divclass="div_header"><divclass="header_left"><aclass="header_logo"><imgsrc="@/assets/huawei_logo.png"alt=""></a></div><divclass="header_info"><divclass="info_div1"><spanclass="info_span1">
个人及家庭产品
</span></div><divclass="info_div2"><spanclass="info_span2">
商用产品及方案
</span></div><divclass="info_div3"><spanclass="info_span3">
服务支持
</span></div><divclass="info_div4"><spanclass="info_span4">
合作伙伴与开发者
</span></div><divclass="info_div5"><spanclass="info_span5">
关于华为
</span></div></div><divclass="header_right"><divclass="right_info"><span>在线购买</span></div><divclass="right_logo"><spanclass="logo_span"></span></div></div></div>
.div_header{width: 100%;height: 78px;background-color: #fff;border-bottom: 1px solid #e6e6e6;display: flex;}.header_left{width: 266px;height: 100%;margin-left: 50px;}.header_logo{width: 133px;height: 30px;cursor: pointer;}.header_logo img{width: 133px;height: 30px;margin-top: 22px;}.header_info{width: 800px;height: 100%;margin-left: 140px;/* background-color: red; */}.info_div1{width: 110px;height: 100%;font-size: 0.9em;float: left;line-height: 78px;text-align: center;cursor: pointer;}.info_div2{width: 110px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div3{width: 58px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div4{width: 116px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div5{width: 58px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div1:hover{border-bottom: 1px solid red;}.info_div2:hover{border-bottom: 1px solid red;}.info_div3:hover{border-bottom: 1px solid red;}.info_div4:hover{border-bottom: 1px solid red;}.info_div5:hover{border-bottom: 1px solid red;}.header_right{margin-left: 10px;width: 220px;/* background-color: aqua; */}.right_info{float: left;width: 120px;height: 100%;font-size: 17px;line-height: 78px;text-align: center;cursor: pointer;/* background-color: #111111; */}.right_logo{width: 80px;height: 100%;float: left;line-height: 78px;}.logo_span{content:"\e62f";}
3.3 效果图

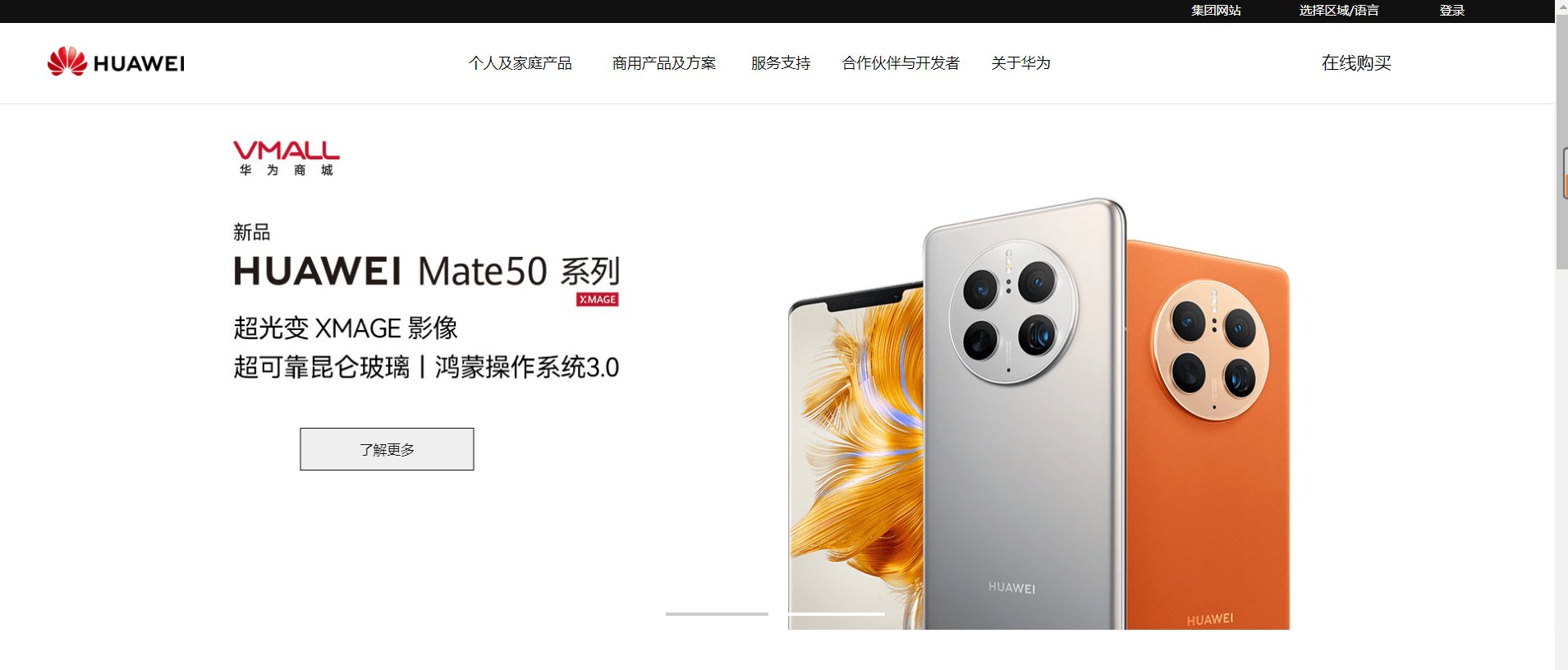
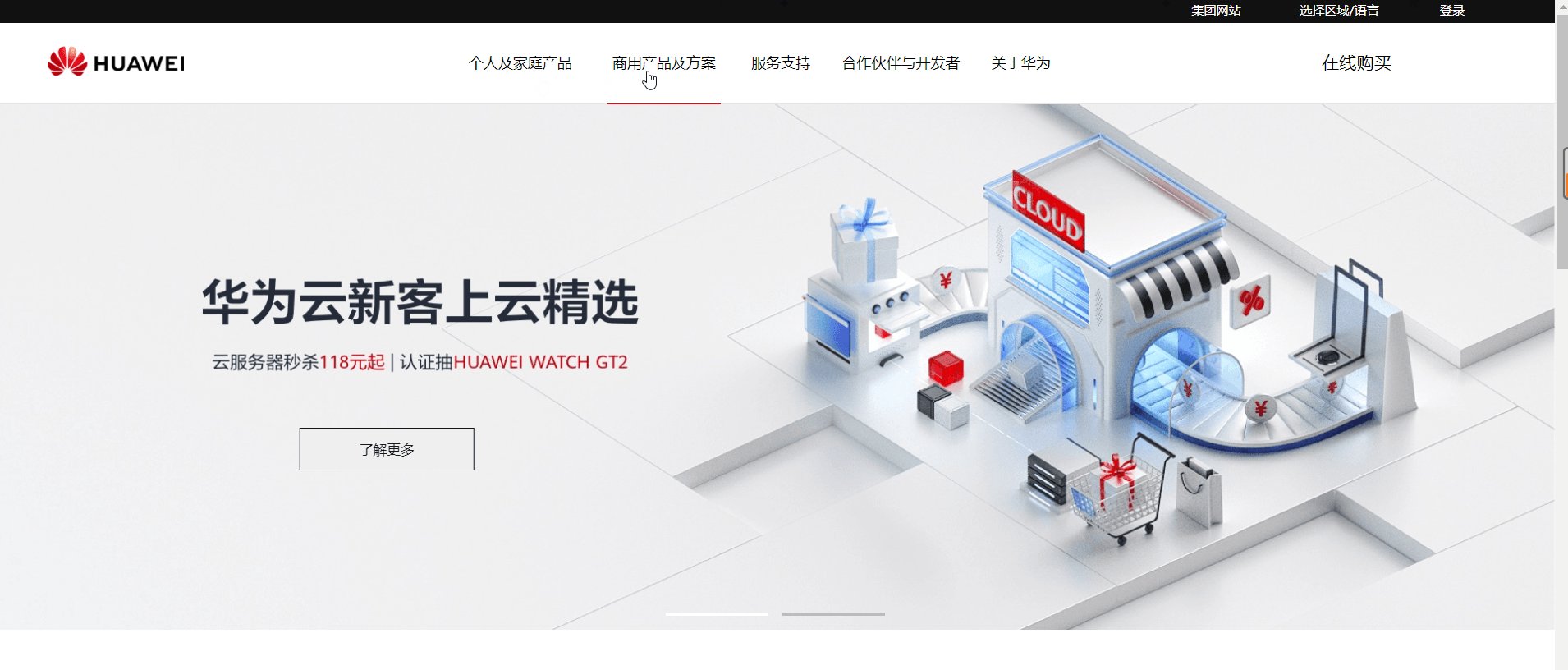
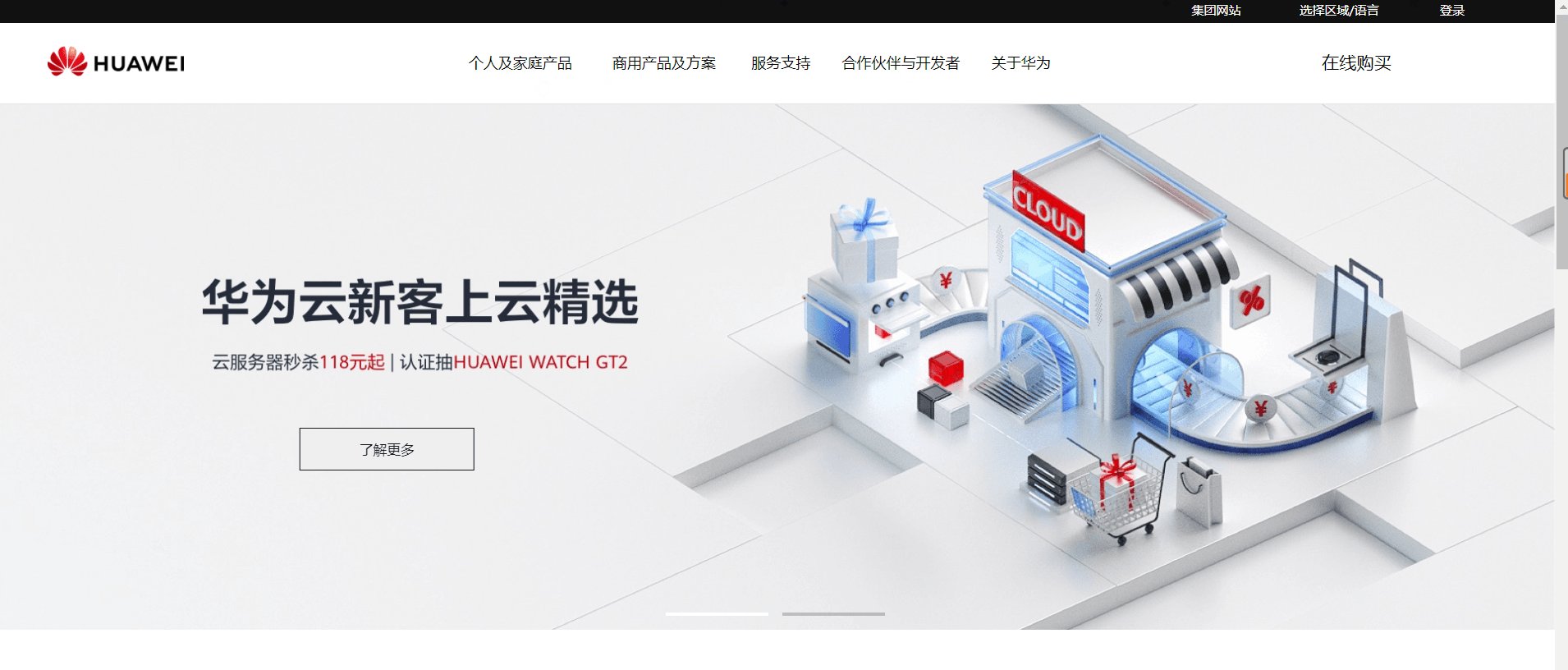
4 轮播图的实现

4.1 思路
这里颇费了一些周章,轮播图还算好实现的,毕竟可以直接使用Swiper。
但是这里还是有一些特别的点,主要如下:
- 鼠标的移入移出,前进后退的显示与隐藏
- 了解更多按钮的镶嵌
- 轮播图分页器形式的改变(由点变成了狭长的长方形)
我们各个击破
4.1.1 使用轮播图
轮播图的教程网站
首先需要引入,在终端输入
npm install swiper

然后再使用的地方import
import"swiper/swiper-bundle.min.css";// 所有 Swiper 样式,包括所有模块样式(如导航、分页等)import Swiper,{ Navigation, Pagination, Scrollbar, Autoplay }from"swiper";// 导入您需要的模块
只需要在mounted的时候,写下如下代码便可使用
mounted(){newSwiper(".swiper",{speed:500,//播放的速度// spaceBetween: 2000,// 轮播图之间的间距loop:true,//是否循环播放autoplay:{delay:2000,//自动播放的间隔},modules:[Navigation, Pagination, Scrollbar, Autoplay],navigation:{nextEl:".swiper-button-next",//前一个按钮prevEl:".swiper-button-prev",//后一个按钮},scrollbar:{el:".swiper-scrollbar",draggable:true,},pagination:{el:'.swiper-pagination',clickable:true,bulletClass:'my-bullet',//需设置.my-bullet样式bulletActiveClass:'my-bullet-active',},});
<divclass="div_swiper"><divclass="swiper"@mousemove="showSwiperButton()"@mouseout="hiddenSwiperButton()"><divclass="swiper-wrapper"><divclass="swiper-slide"><imgclass="slide_img"src="@/assets/huawei-cloud-discount-pc.jpg"/><buttonclass="img_btn">了解更多</button></div><divclass="swiper-slide"><imgclass="slide_img"src="@/assets/vmall-mate50-series-3.jpg"/><buttonclass="img_btn">了解更多</button></div></div><divclass="swiper-button-prev"id="prev"></div><!--左箭头。如果放置在swiper外面,需要自定义样式。--><divclass="swiper-button-next"id="next"></div><!--右箭头。如果放置在swiper外面,需要自定义样式。--><divclass="swiper-pagination"></div><!--分页器。如果放置在swiper外面,需要自定义样式。--></div></div>
4.1.2 前进后退的隐藏与显示
这里很显然用到鼠标事件,当鼠标移入的时候,设置一个方法,让前进后退按钮显示出来,当鼠标移出的时候,将前进后退设置为隐藏,当然前进后退初始是隐藏的。
methods:{showSwiperButton(){let d1 = document.getElementById('prev');
d1.style.cssText ="display:block;"let d2 = document.getElementById('next');
d2.style.cssText ="display:block;"},hiddenSwiperButton(){let d1 = document.getElementById('prev');
d1.style.cssText ="display:none;"let d2 = document.getElementById('next');
d2.style.cssText ="display:none;"}}
同时绑定Swiper盒子,当鼠标移入Swiper盒子的时候显示,移出Swiper盒子的时候隐藏
<div class="swiper" @mousemove="showSwiperButton()" @mouseout="hiddenSwiperButton()"></div>
4.1.3 了解更多按钮的实现

看到这个图的时候,我就清楚,显然是要在了解更多的position上下功夫,让图片的盒子沾满父盒子的空间,而了解更多按钮则采用absolute定位,让其相对父组件定位。
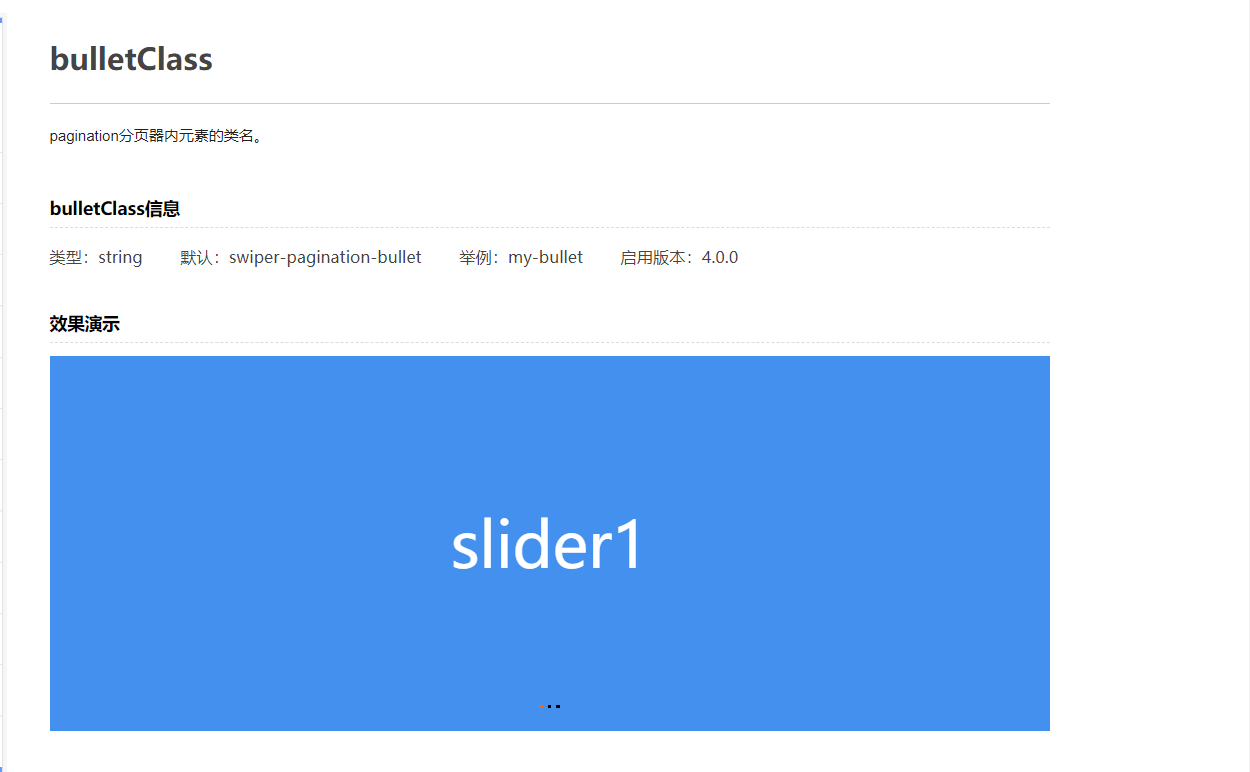
4.1.4 轮播图分页器样式

轮播图的分页器一般都是圆点样式,如上。如何修改轮播图分页器的样式呢?我参考了Swiper的文档,发现可以修改分页器的类名,进而可以修改它的样式。

这里要注意的一点是,再修改的时候,尽量在原有的基础上修改,就是先看看他默认的样式是什么样的,然后在此基础上增加我自己的样式,这样的话,不会影响分页器的排版。
.my-bullet{width:var(--swiper-pagination-bullet-width,var(--swiper-pagination-bullet-size,100px));height:var(--swiper-pagination-bullet-height,var(--swiper-pagination-bullet-size,3px));display: inline-block;background:var(--swiper-pagination-bullet-inactive-color,#000);opacity:var(--swiper-pagination-bullet-inactive-opacity, .2);margin: 0 7px;cursor: pointer;border: 0;}
修改正在加载的样式
.my-bullet-active{background: #ffffff;opacity: 1;}
同时要在mounted里面,修改一下
pagination:{el:'.swiper-pagination',clickable:true,bulletClass:'my-bullet',//需设置.my-bullet样式bulletActiveClass:'my-bullet-active',},
4.2 代码实现
我把轮播图单独写成了一个组件
Home.vue
<template><divclass="div_swiper"><divclass="swiper"@mousemove="showSwiperButton()"@mouseout="hiddenSwiperButton()"><divclass="swiper-wrapper"><divclass="swiper-slide"><imgclass="slide_img"src="@/assets/huawei-cloud-discount-pc.jpg"/><buttonclass="img_btn">了解更多</button></div><divclass="swiper-slide"><imgclass="slide_img"src="@/assets/vmall-mate50-series-3.jpg"/><buttonclass="img_btn">了解更多</button></div></div><divclass="swiper-button-prev"id="prev"></div><!--左箭头。如果放置在swiper外面,需要自定义样式。--><divclass="swiper-button-next"id="next"></div><!--右箭头。如果放置在swiper外面,需要自定义样式。--><divclass="swiper-pagination"></div><!--分页器。如果放置在swiper外面,需要自定义样式。--></div></div></template><script>import"swiper/swiper-bundle.min.css";// 所有 Swiper 样式,包括所有模块样式(如导航、分页等)import Swiper,{ Navigation, Pagination, Scrollbar, Autoplay }from"swiper";// 导入您需要的模块exportdefault{name:'MySwiper',methods:{showSwiperButton(){let d1 = document.getElementById('prev');
d1.style.cssText ="display:block;"let d2 = document.getElementById('next');
d2.style.cssText ="display:block;"},hiddenSwiperButton(){let d1 = document.getElementById('prev');
d1.style.cssText ="display:none;"let d2 = document.getElementById('next');
d2.style.cssText ="display:none;"}},mounted(){newSwiper(".swiper",{speed:500,//播放的速度// spaceBetween: 2000,// 轮播图之间的间距loop:true,//是否循环播放autoplay:{delay:2000,//自动播放的间隔},modules:[Navigation, Pagination, Scrollbar, Autoplay],navigation:{nextEl:".swiper-button-next",//前一个按钮prevEl:".swiper-button-prev",//后一个按钮},scrollbar:{el:".swiper-scrollbar",draggable:true,},pagination:{el:'.swiper-pagination',clickable:true,bulletClass:'my-bullet',//需设置.my-bullet样式bulletActiveClass:'my-bullet-active',},});},}</script><style>.div_swiper{width: 100%;height: 100%;}.swiper{height: 100%;width: 100%;}.swiper-wrapper{width: 100%;height: 100%;}.swiper-slide{width: 100%;height: 100%;margin-right: 0px;position: relative;}.slide_img{width: 100%;}.img_btn{z-index: 100;width: 170px;height: 42px;position: absolute;border: 1px solid #111111;left: 296px;top: 315px;color: #111111;cursor: pointer;/* background-color: red; */}.img_btn:hover{background-color:rgb(199, 0, 11);border: 0px;color: #fff;}.swiper-button-prev{display: none;}.swiper-button-next{display: none;}.my-bullet{width:var(--swiper-pagination-bullet-width,var(--swiper-pagination-bullet-size,100px));height:var(--swiper-pagination-bullet-height,var(--swiper-pagination-bullet-size,3px));display: inline-block;background:var(--swiper-pagination-bullet-inactive-color,#000);opacity:var(--swiper-pagination-bullet-inactive-opacity, .2);margin: 0 7px;cursor: pointer;border: 0;}.my-bullet-active{background: #ffffff;opacity: 1;}</style>
4.3 效果图
4.3.1 前进后退按钮效果

4.3.2 切换效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-89X5kjAq-1666319157704)(../../桌面文件/1012/Honeycam 2022-10-21 10-15-41.webp)]](https://img-blog.csdnimg.cn/3af29d168dd94aa48d201d2ab1900090.webp)
4.3.3 了解更多
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yCBL09iy-1666319157705)(../../桌面文件/1012/Honeycam 2022-10-21 10-18-45.webp)]](https://img-blog.csdnimg.cn/d17e1875518c42df8b133ef756467384.webp)
5 代码汇总
<template><divclass="big_div1"><divclass="div_top"><divclass="top_container"><divclass="container_div1">
集团网站
</div><divclass="container_div2">
选择区域/语言
</div><divclass="container_div3">
登录
</div></div></div><divclass="div_header"><divclass="header_left"><aclass="header_logo"><imgsrc="@/assets/huawei_logo.png"alt=""></a></div><divclass="header_info"><divclass="info_div1"><spanclass="info_span1">
个人及家庭产品
</span></div><divclass="info_div2"><spanclass="info_span2">
商用产品及方案
</span></div><divclass="info_div3"><spanclass="info_span3">
服务支持
</span></div><divclass="info_div4"><spanclass="info_span4">
合作伙伴与开发者
</span></div><divclass="info_div5"><spanclass="info_span5">
关于华为
</span></div></div><divclass="header_right"><divclass="right_info"><span>在线购买</span></div><divclass="right_logo"><spanclass="logo_span"></span></div></div></div><divclass="div_swiper"><MySwiper></MySwiper></div><divclass="div_container"><divclass="div_title"><h2class="title_h2">推荐信息</h2></div><divclass="container_imgs"><divclass="div_row1"><divclass="row1_col1"><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/matebook-x-pro2.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div><divclass="row1_col2"><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/2.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div></div><divclass="div_row1"><divclass="row1_col2 "><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/3.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div><divclass="row1_col3"><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/4.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div></div><divclass="div_row3"><divclass="row1_col2 "><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/5.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div><divclass="row1_col2 col2_displacement"><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/6.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div><divclass="row1_col2 col2_displacement"><ahref=""class="col1_a1"><divclass="a_div1"><divclass="mask"></div><imgsrc="@/assets/7.jpg"alt=""class="a1_img1"></div><divclass="a_div2"><divclass="div2_title">
产品
</div><divclass="div2_info">
HUAWEI MateBook X Pro
</div><divclass="div2_info2">
入目惊鸿
</div><divclass="div2_hidden">
了解更多
</div></div></a></div></div></div></div></div></template><script>import MySwiper from"@/components/MySwiper.vue"exportdefault{name:'Home',components:{ MySwiper },methods:{showDiv1(){var d1 = document.getElementById('div_main');
d1.style.cssText ='visibility: visible;'},hideDiv1(){var d1 = document.getElementById('div_main');
d1.style.cssText ='animation-name:example; animation-duration:0.1s;animation-fill-mode: forwards;';}}}</script><style>@keyframes example{from{visibility: visible;}to{visibility: hidden;}}@font-face{font-family:'YaHei';src:url('@/assets/font/微软雅黑繁简完全版.ttf');}@font-face{font-family:'Huawei';src:url('@/assets/font/Helvetica\ Neue-Roman.ttf');}</style><stylescoped>*{font-family: Microsoft YaHei, Arial, Helvetica, sans-serif !important;}/* 顶部 */.div_top{height: 25px;width: 100%;position: static;text-align: right;background-color: #111111;}.top_container{width: 300px;height: 25px;float: right;margin-right: 70px;display: flex;flex-direction: row;/* background-color: red; */}.container_div1{width: 80px;height: 25px;/* background-color: aqua; */margin-right: 10px;line-height: 25px;font-size: 10px;text-align: center;color: #ffffff;cursor: pointer;}.container_div2{width: 140px;height: 25px;/* background-color: aqua; */line-height: 25px;font-size: 10px;text-align: center;color: #ffffff;cursor: pointer;}.container_div3{width: 60px;height: 25px;margin-left: 10px;/* background-color: aqua; */line-height: 25px;font-size: 10px;text-align: center;color: #ffffff;cursor: pointer;}/* ~顶部 *//* 头部 */.div_header{width: 100%;height: 78px;background-color: #fff;border-bottom: 1px solid #e6e6e6;display: flex;}.header_left{width: 266px;height: 100%;margin-left: 50px;}.header_logo{width: 133px;height: 30px;cursor: pointer;}.header_logo img{width: 133px;height: 30px;margin-top: 22px;}.header_info{width: 800px;height: 100%;margin-left: 140px;/* background-color: red; */}.info_div1{width: 110px;height: 100%;font-size: 0.9em;float: left;line-height: 78px;text-align: center;cursor: pointer;}.info_div2{width: 110px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div3{width: 58px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div4{width: 116px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div5{width: 58px;height: 100%;font-size: 0.9em;line-height: 78px;float: left;text-align: center;margin-left: 30px;cursor: pointer;}.info_div1:hover{border-bottom: 1px solid red;}.info_div2:hover{border-bottom: 1px solid red;}.info_div3:hover{border-bottom: 1px solid red;}.info_div4:hover{border-bottom: 1px solid red;}.info_div5:hover{border-bottom: 1px solid red;}.header_right{margin-left: 10px;width: 220px;/* background-color: aqua; */}.right_info{float: left;width: 120px;height: 100%;font-size: 17px;line-height: 78px;text-align: center;cursor: pointer;/* background-color: #111111; */}.right_logo{width: 80px;height: 100%;float: left;line-height: 78px;}.logo_span{content:"\e62f";}/* ~头部 *//* 轮播图 */.div_swiper{width: 100%;height: 512px;margin-bottom: 70px !important;}/* ~轮播图 *//* 容器组件 */.div_container{width: 85.652%;/* border: 1px solid; */margin: 0 auto;text-align: center;}.div_title{width: 100%;height: 100%;margin-bottom: 5%;}.title_h2{width: 10%;height: 90%;padding-bottom: 8px;font-size: 30px;margin: 0 auto;position: relative;}.title_h2::after{position: absolute;content:'';height: 2px;width: 47%;top: 100%;left: 27%;background-color: #c7000b;}.container_imgs{height: auto;width: 100%;}.div_row1{height: auto;width: 100%;display: flex;margin-bottom: 30px !important;}.div_row3{height: auto;width: 100%;display: flex;margin-bottom: 30px !important;}.row1_col1{width: 836.98px;height: auto;position: relative;margin-right: 30px;}.row1_col3{width: 836.98px;height: auto;position: relative;margin-left: 30px;}.col1_a1{width: 100%;height: auto;}.a1_img1{width: 100%;height: 100%;}.a_div1{width: 100%;height: 100%;}.mask{position: absolute;top: 30%;width: 100%;height: 70%;opacity: 1;background:linear-gradient(rgba(0, 0, 0, 0) 0%,rgba(0, 0, 0, 0.3) 70%);}.row1_col2{width: 403.24px;height: auto;position: relative;}.col2_displacement{margin-left: 30px;}.a_div2{width: 400px;height: auto;bottom: 20px;position: absolute;left: 30px;text-align: left;}.div2_title{font-size: 1em;line-height: 1.0em;margin-bottom:10px;color: white;}.div2_info{font-size: 1.3em;line-height: 1.4em;font-weight: 600;margin-bottom:10px;color: white;}.div2_info2{font-size: 1em;line-height: 1.0em;margin-bottom: 20px;color:rgb(198, 199, 199);}.div2_hidden{color: white;color: 1.0em;height: 0;display: none;line-height: 0em;margin-bottom: 10px;}/* 容器组件 */</style>
MySwiper.vue
<template><divclass="div_swiper"><divclass="swiper"@mousemove="showSwiperButton()"@mouseout="hiddenSwiperButton()"><divclass="swiper-wrapper"><divclass="swiper-slide"><imgclass="slide_img"src="@/assets/huawei-cloud-discount-pc.jpg"/><buttonclass="img_btn">了解更多</button></div><divclass="swiper-slide"><imgclass="slide_img"src="@/assets/vmall-mate50-series-3.jpg"/><buttonclass="img_btn">了解更多</button></div></div><divclass="swiper-button-prev"id="prev"></div><!--左箭头。如果放置在swiper外面,需要自定义样式。--><divclass="swiper-button-next"id="next"></div><!--右箭头。如果放置在swiper外面,需要自定义样式。--><divclass="swiper-pagination"></div><!--分页器。如果放置在swiper外面,需要自定义样式。--></div></div></template><script>import"swiper/swiper-bundle.min.css";// 所有 Swiper 样式,包括所有模块样式(如导航、分页等)import Swiper,{ Navigation, Pagination, Scrollbar, Autoplay }from"swiper";// 导入您需要的模块exportdefault{name:'MySwiper',methods:{showSwiperButton(){let d1 = document.getElementById('prev');
d1.style.cssText ="display:block;"let d2 = document.getElementById('next');
d2.style.cssText ="display:block;"},hiddenSwiperButton(){let d1 = document.getElementById('prev');
d1.style.cssText ="display:none;"let d2 = document.getElementById('next');
d2.style.cssText ="display:none;"}},mounted(){newSwiper(".swiper",{speed:500,//播放的速度// spaceBetween: 2000,// 轮播图之间的间距loop:true,//是否循环播放autoplay:{delay:2000,//自动播放的间隔},modules:[Navigation, Pagination, Scrollbar, Autoplay],navigation:{nextEl:".swiper-button-next",//前一个按钮prevEl:".swiper-button-prev",//后一个按钮},scrollbar:{el:".swiper-scrollbar",draggable:true,},pagination:{el:'.swiper-pagination',clickable:true,bulletClass:'my-bullet',//需设置.my-bullet样式bulletActiveClass:'my-bullet-active',},});},}</script><style>.div_swiper{width: 100%;height: 100%;}.swiper{height: 100%;width: 100%;}.swiper-wrapper{width: 100%;height: 100%;}.swiper-slide{width: 100%;height: 100%;margin-right: 0px;position: relative;}.slide_img{width: 100%;}.img_btn{z-index: 100;width: 170px;height: 42px;position: absolute;border: 1px solid #111111;left: 296px;top: 315px;color: #111111;cursor: pointer;/* background-color: red; */}.img_btn:hover{background-color:rgb(199, 0, 11);border: 0px;color: #fff;}.swiper-button-prev{display: none;}.swiper-button-next{display: none;}.my-bullet{width:var(--swiper-pagination-bullet-width,var(--swiper-pagination-bullet-size,100px));height:var(--swiper-pagination-bullet-height,var(--swiper-pagination-bullet-size,3px));display: inline-block;background:var(--swiper-pagination-bullet-inactive-color,#000);opacity:var(--swiper-pagination-bullet-inactive-opacity, .2);margin: 0 7px;cursor: pointer;border: 0;}.my-bullet-active{background: #ffffff;opacity: 1;}</style>
版权归原作者 游坦之 所有, 如有侵权,请联系我们删除。