文章目录
前言
最近在做.net的项目,而个人对于.net仅限于能写点代码,样式相关的内容是一概不同,不得已最近边学边干,期间碰到了多种多样的问题故此对这些内容进行整理。
问题种类
使用SunnyUI解决控件DPI问题(分辨率问题)
项目在做技术选型的时候没有考虑好会有分辨率的问题导致直接选用了winform,之前一直做B/S开发,现在到C/S开发这点没有考虑好,首先这里避坑的话可以用WPF这个框架,它这个会自适应分辨率的问题,好了现在说一下解决的方案。
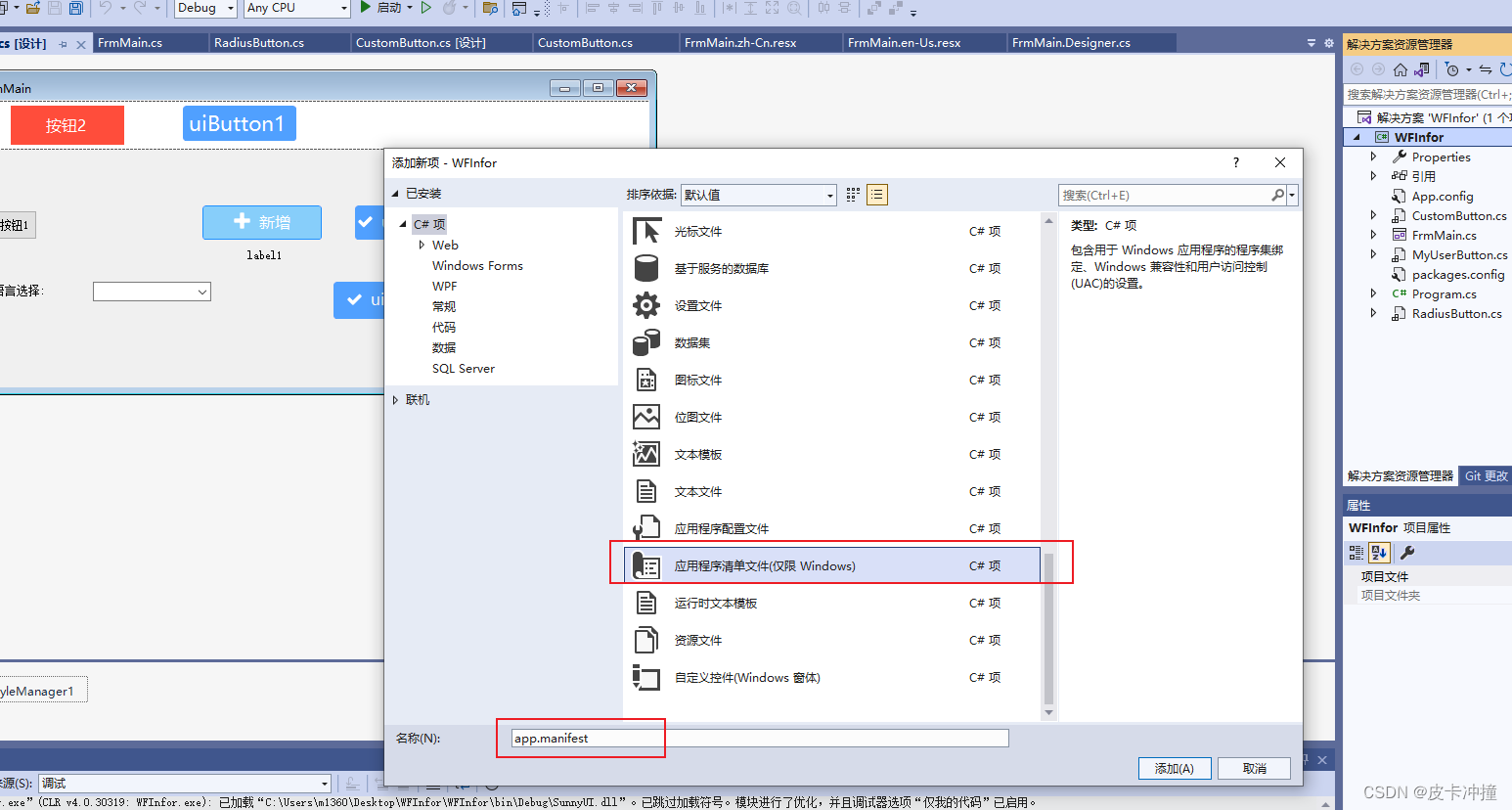
1.添加配置文件app.manifest

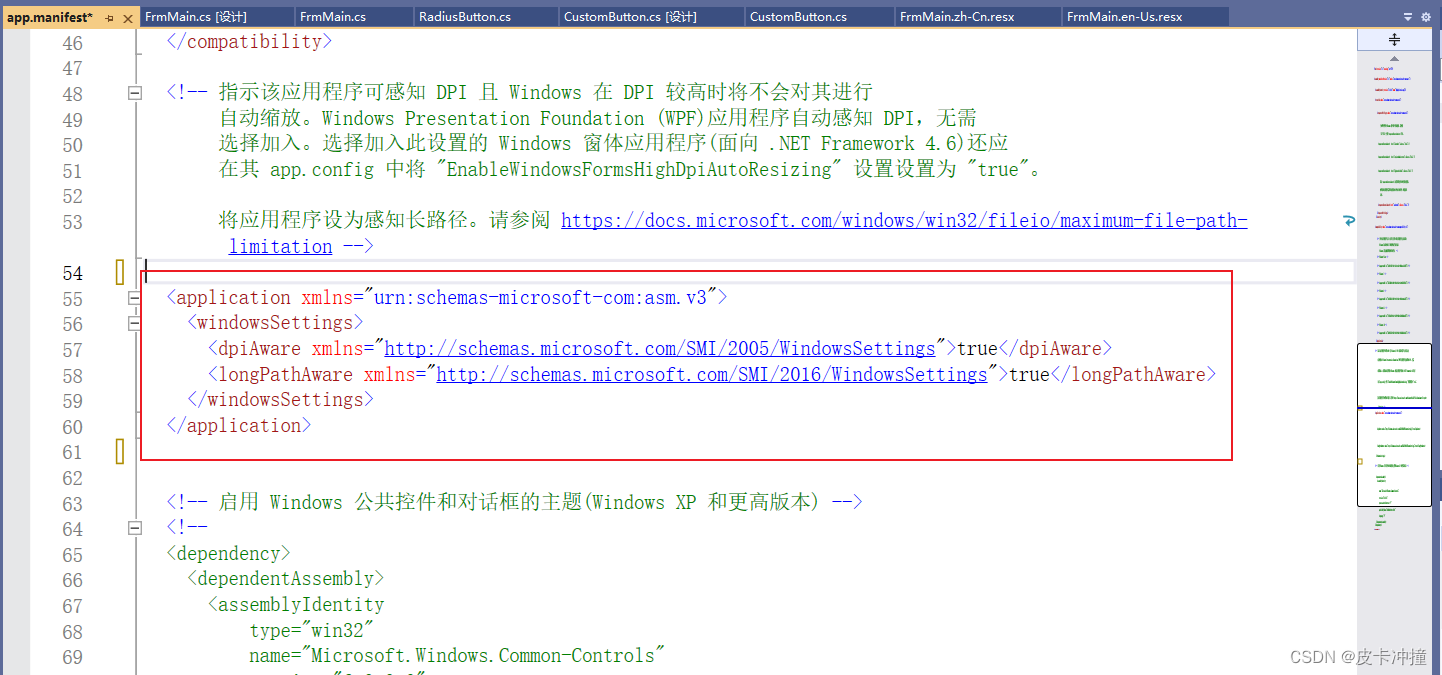
2.将配置文件中dpiAware打开

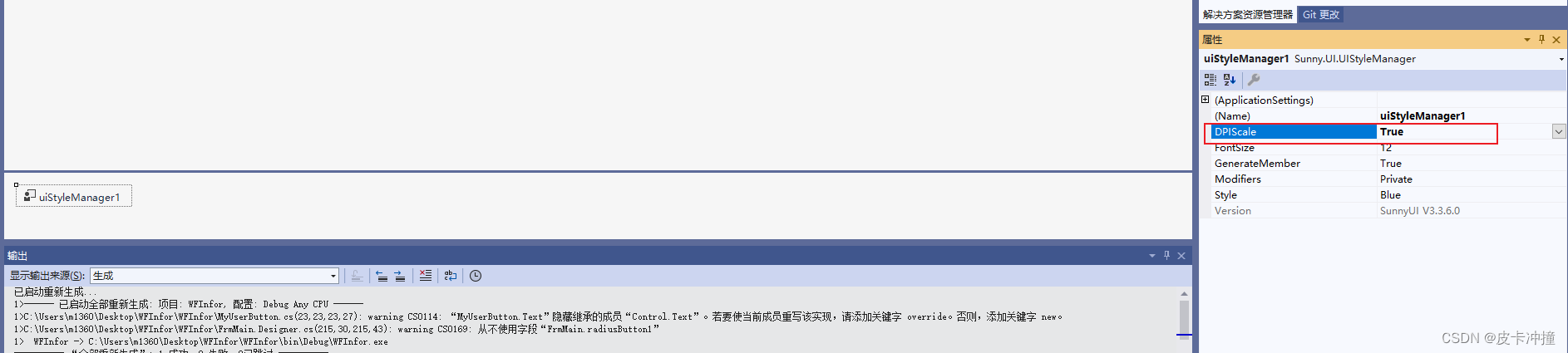
3.添加uiStyleManager1控件并将控件中DPIScale设置为true

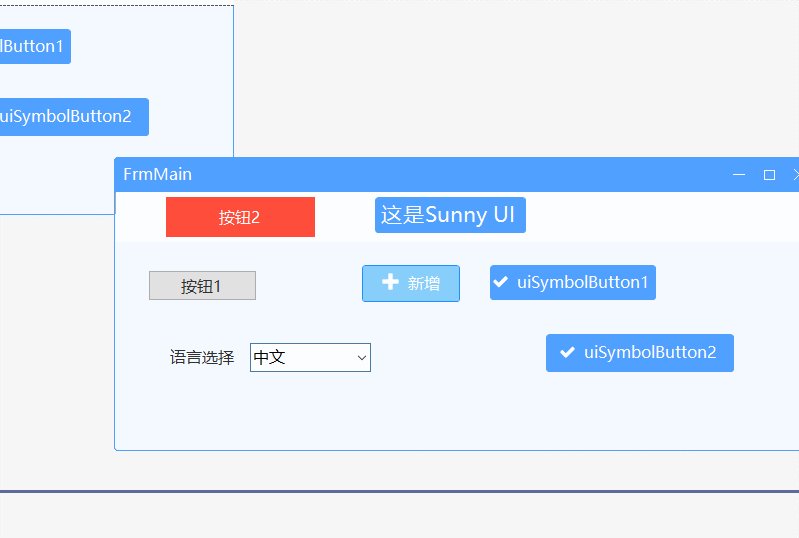
4.效果图

使用FlowLayOutPanel解决控件边距问题
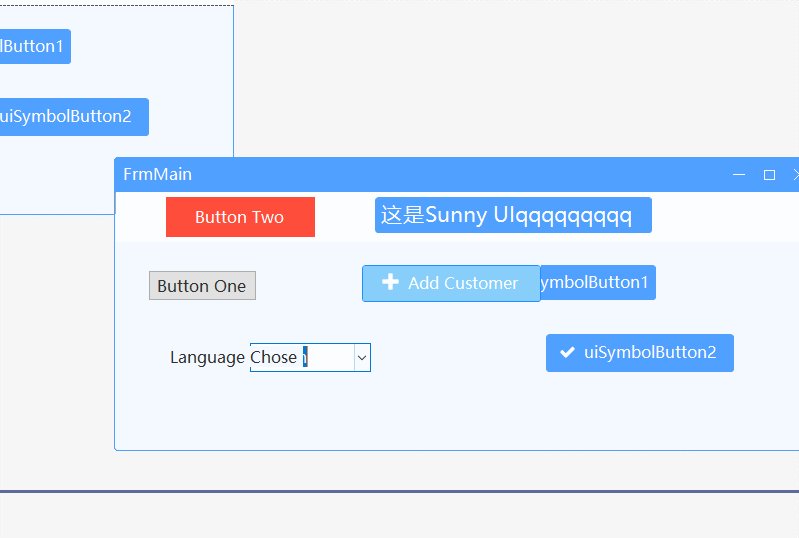
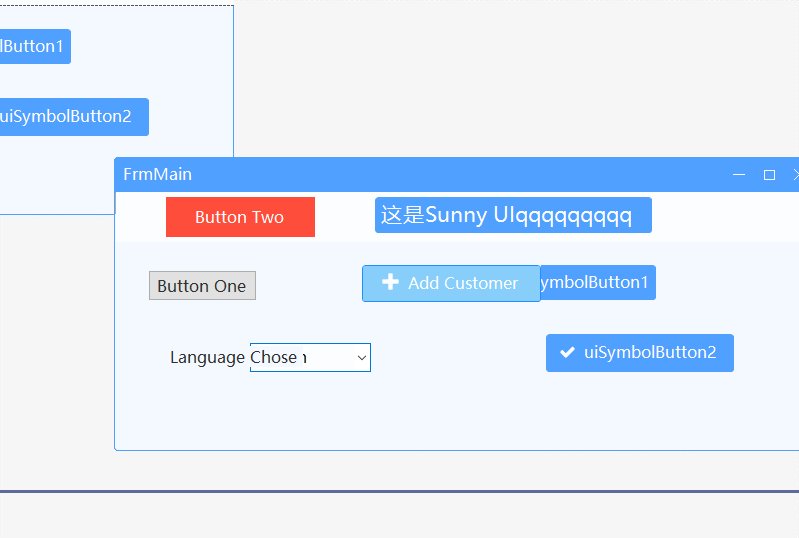
1.问题样式
可以看到这里切换了语言后新增这个按钮将旁边的按钮遮盖了。
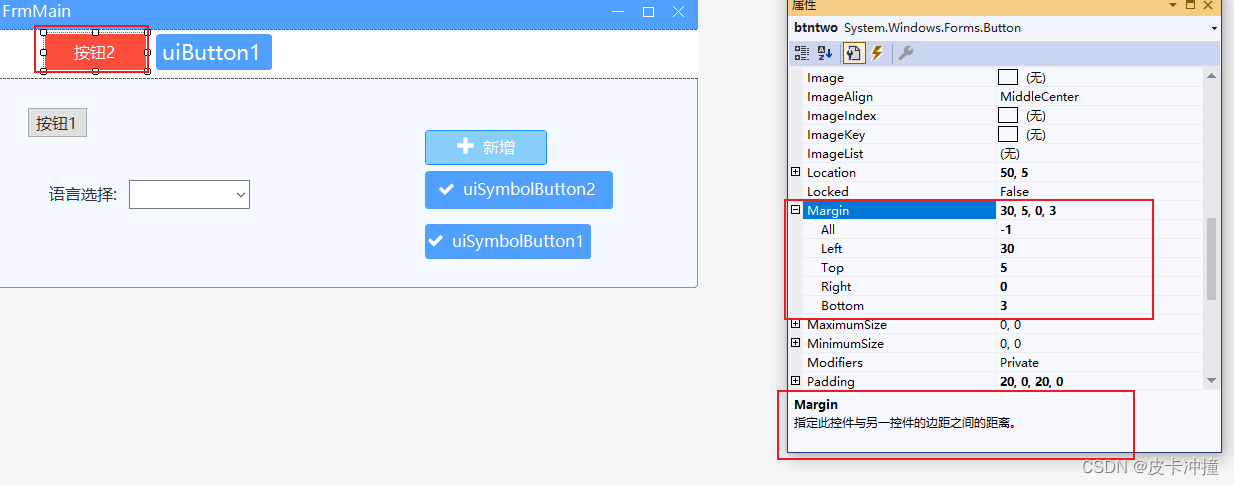
2.使用FlowLayOutPanel搭配控件自带的Margin属性
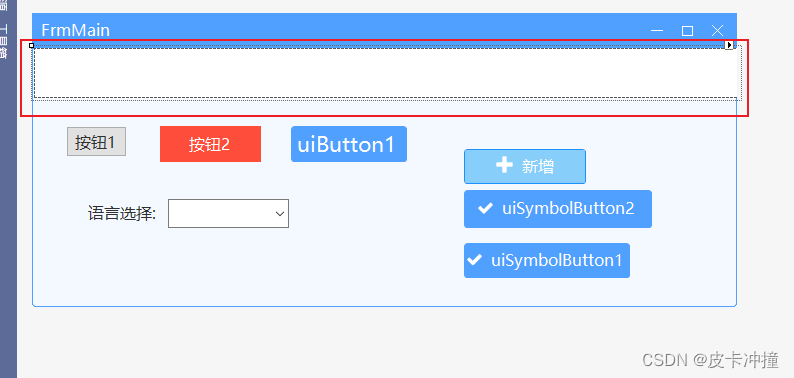
首先窗体添加FlowLayOutPanel控件
添加控件后将我们需要进行设置固定边距的控件放入,然后设置按钮控件的Margin属性
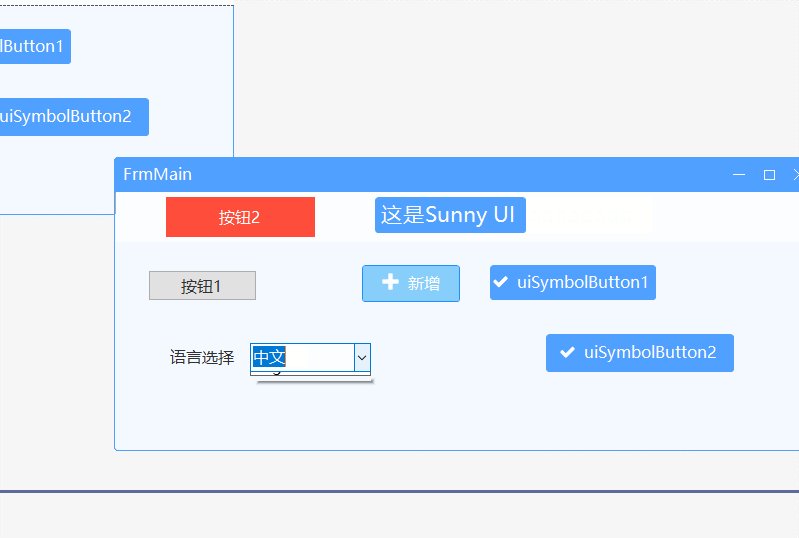
3.效果图

使用SunnyUIUIButton控件以及UISymbolButton自适应大小
1.UIButton控件AutoSize属性设置后不触发问题
因为项目中需要切换语言,就导致切换语言后文本长度发生变化,对应的控件也要自动去匹配文本长度,但是UIButton在属性界面设置了以后程序运行期间并没有生效,所以这里排查是因为UIButton的AutoSize属性默认是false,需要在程序运行的时候修改为true,也就是在窗体加载事件中,或者窗体构造函数中将UIButton的AutoSize设置为true。
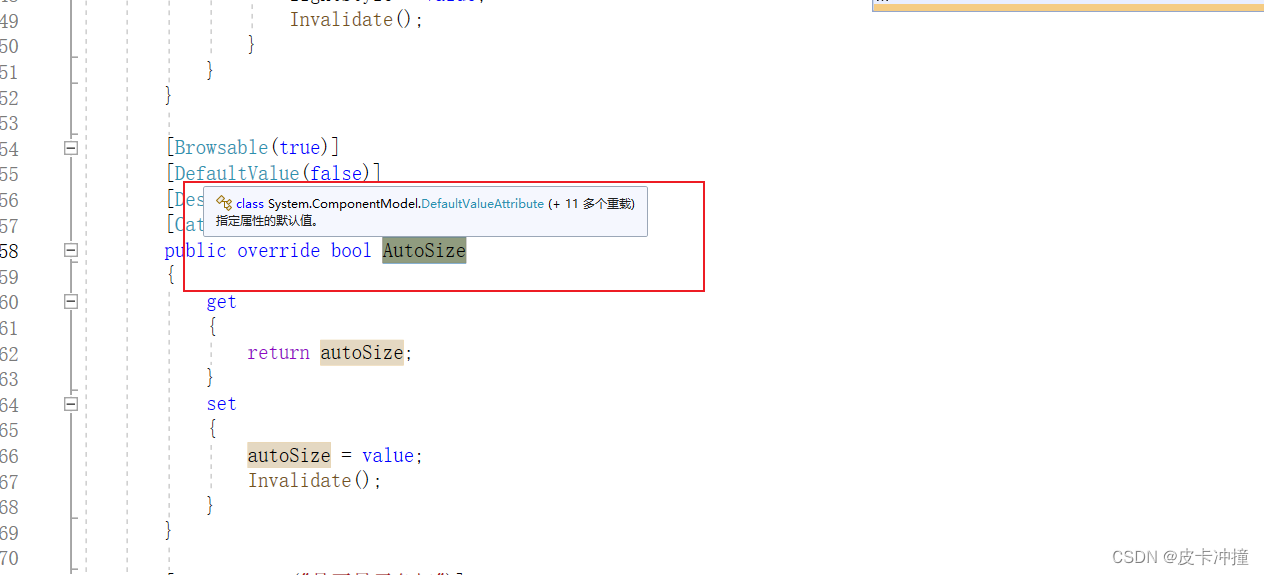
UIButton的AutoSize属性初始化配置。
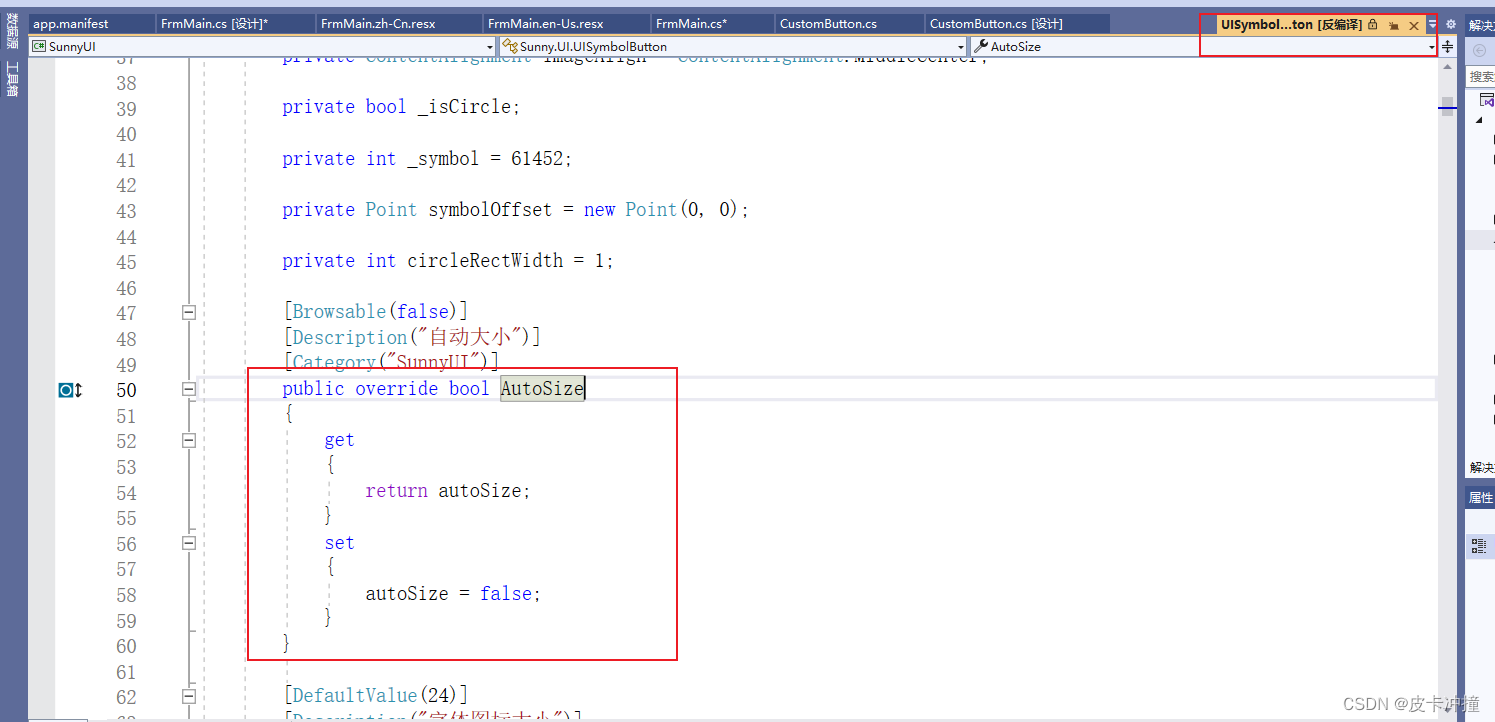
2.解决UISymbolButton控件没有AutoSize属性,并且设置后无效问题
UISymbolButton的AutoSize可以看到它是直接给设定了只能为false,也就是说就算调用set给AutoSize属性赋值也是false。
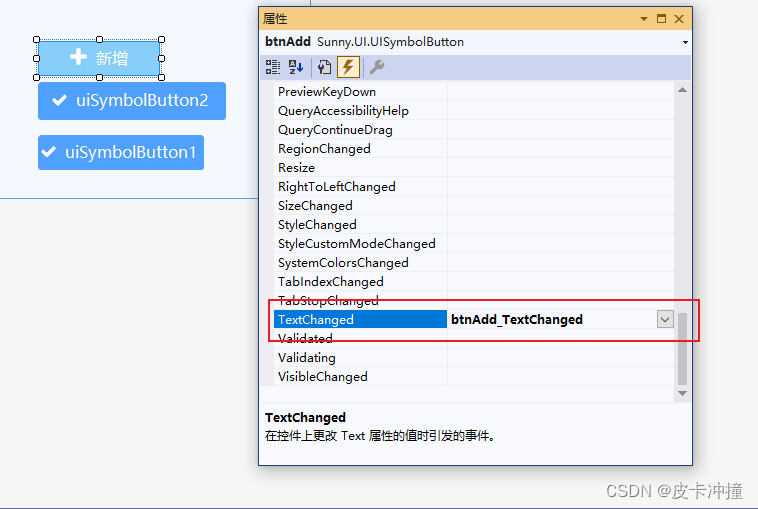
解决方式就是检测UISymbolButton控件的TextChanged事件,当控件的文本发生变化时会触发这个事件,那么就可以在这个事件中控件的大小进行修改,以符合文本长度。
· 添加事件

· 自定义刷新控件大小
/// <summary>/// 刷新控件大小,在文本内容发生变化时/// </summary>/// <param name="button"></param>privatevoidAdjustButtonSize(UISymbolButton button){// 使用 MeasureString 方法计算文本的大小using(var g = button.CreateGraphics()){var textSize = g.MeasureString(button.Text, button.Font);// 中文 调整按钮的大小
button.Width =(int)textSize.Width +60;// 可根据需要添加一些额外的空白区域
button.Height =(int)textSize.Height +14;//英文
button.Width =(int)textSize.Width +60;// 可根据需要添加一些额外的空白区域
button.Height =(int)textSize.Height +14;}}
· 在TextChanged中调用该方法
privatevoidbtnAdd_TextChanged(object sender,EventArgs e){AdjustButtonSize((sender asUISymbolButton));}
总结
winform中Margin属性
使用Margin属性可以在控件之间或控件与容器之间创建空白区域,以实现更灵活的布局。通过调整Margin属性的值,可以控制控件的间距和外观,从而满足特定的界面需求。
- Margin属性是一个Padding结构类型,用于指定控件的上、下、左、右四个方向的间距。
- Padding结构有四个属性:Top、Bottom、Left、Right,分别表示上、下、左、右方向的间距。
winform中MeasureString方法
MeasureString方法是Graphics类中的一个方法,用于测量给定字符串在指定字体和大小下的宽度和高度。该方法返回一个SizeF对象,其中包含测量结果的宽度和高度。
publicSizeFMeasureString(string text,Font font);
参数说明:
- text:要测量的字符串。
- font:要应用于字符串的字体。 UISymbolButton自适应大小的问题就是通过这个方法解决的。
winform中FlowLayOutPanel控件
- FlowLayoutPanel控件是一个面板容器,它按照水平或垂直方向流动排列其子控件。
- FlowLayoutPanel控件适用于动态调整大小和位置的控件集合,可以根据容器的大小自动重新布局子控件。
- FlowLayoutPanel控件提供了一种自动流动布局的方式,使子控件可以根据空间的可用性自动调整位置。
- 子控件可以按照添加的顺序依次排列,或者可以根据特定的布局样式进行排序。
- FlowLayoutPanel控件提供了一些属性和方法,用于控制子控件的间距、对齐方式、换行行为等。
- 通过设置FlowLayoutPanel控件的Dock属性或将其放置在其他容器控件中,可以实现更复杂的布局。 它解决了上面控件布局问题,也就是控件发生大小变化后与之相邻的控件边距不会发生变化,这样项目的样式整体看着就协调了。 还要一个与FlowLayOutPanel控件功能类似的控件是TableLayoutPanel控件,它是一个表格布局容器。
版权归原作者 皮卡冲撞 所有, 如有侵权,请联系我们删除。