🧁个人主页:个人主页
✌支持我 :点赞👍收藏🌼关注🧡
文章目录
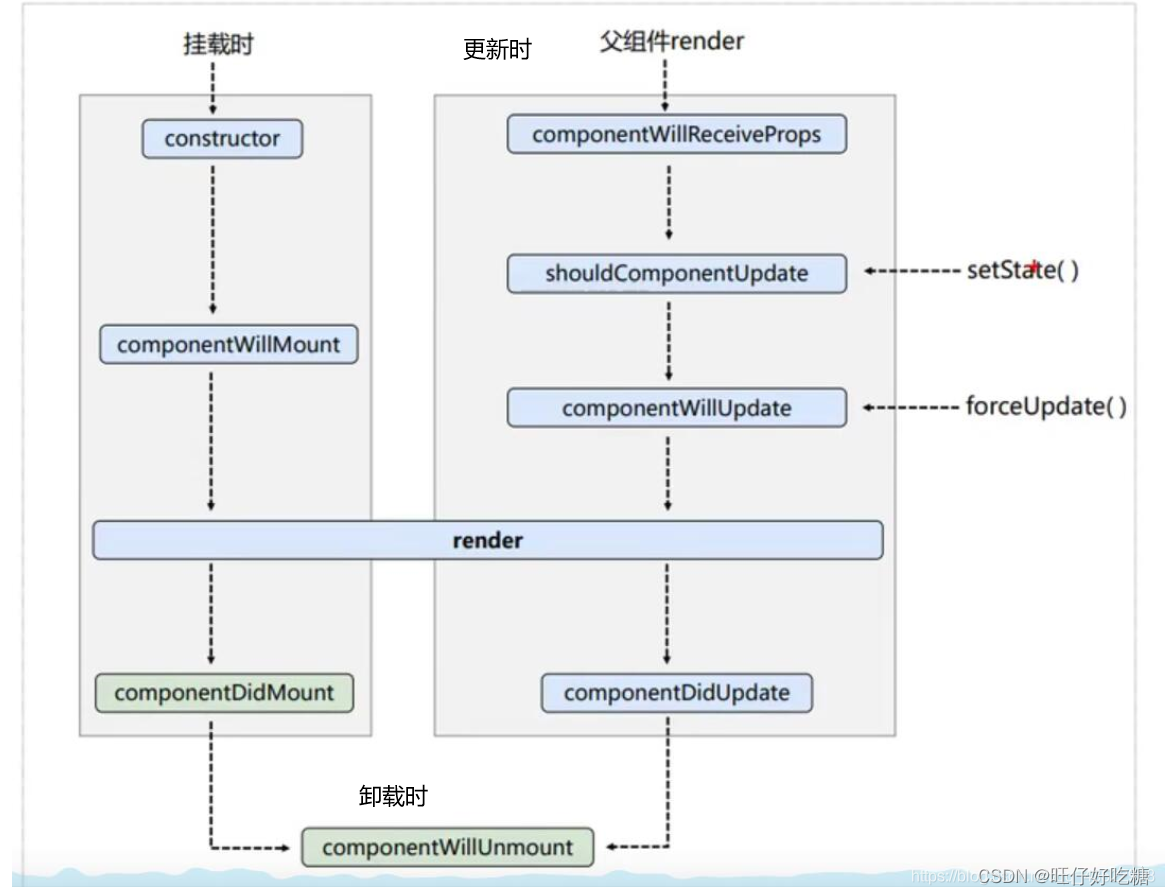
⛳React生命周期

🌋初始化阶段
由 ReactDOM.render()触发 —— 初次渲染
componentWillMount()
⚡1. 组件将要被挂载,第一次上树前render之前最后一次修改状态的机会
⚡2. 初始化数据的作用
⚡3. 清除计时器,取消订阅
注意:出现黄色警告,可以写成
UNSAFE_componentWillMount(){}//因为其旧版本componentWillMount优先级较低,可以会被打断,会再次执行,不够安全
render()
🚀1. 正在渲染
🚀2. 只能访问this.props和this.state,不允许修改状态和Dom输出
componentDidMount()
📢1. 组件挂载完毕,成功render并渲染完成真实Dom之后触发,可以修改Dom
📢2. 常用于: 数据请求、订阅函数调用、设置计时器、基于创建完的dom进行初始化 BetterSroll
📢3.语法:componentDidMount()
👣运行中阶段
由组件内部 this.setState() 或 父组件重新render触发
componentWillReceiveProps()
📌1. 父组件修改属性触发,最先获得父组件传来的属性,可以利用属性进行ajax或者逻辑处理
📌2. 只能在子组件中使用
📌3. 可以将属性转化成孩子自己的状态
state={
title:'zhangsan'}.......................componentWillReceiveProps(nextProps){//this.props.text 老的属性//nextProps 新的属性this.setState({title:nextProps.text//可以将属性转化成孩子自己的状态})}
shouldComponentUpdate()
📢1. 是否要进行修改数据
📢2. shouComponentUpdate(nextProps,nextState)两个参数,第一个为新的属性,第二个为新的状态
📢3. 返回true或false来控制组件是否更新
shouldComponentUpdate(nextProps,nextState){//this.state 老的状态,nextState 新的状态/*if( 老的状态!== 新的状态){
return true;
}*///如果state中既有对象又有数组需要比较较麻烦时,可以将其转为字符串在进行比较if(JSON.stringify(this.state))!==JSON.stringify(nextState){returntrue}returnfalse;}
注意:给返回true时加上适合的条件,会提高性能
componentWillUpdate()
- 将要改变数据
UNSAFE_componentWillUpdate(){}
componentDidUpdate()
首次渲染不会执行该方法,会在更新后被立即调用
💧1. 改变数据
💧2. 更新多次
💧3. 修改dom节点等一系列操作
componentDidUpdate(prevProps,prevState){//可以通过参数获得老的属性和状态
console.log(prevProps,prevState.list);//更新后,获取dom节点,进行一系列操作if(prevState.list.length ==0){newBetterScroll("#warpper")} console.log('componentDidUpdate',document.getElementById('myname').innerHTML);}

注意:这个时候已经二次render完了,不存在nextProps,this.props中已经是最新的数据了,所以想得到最新的属性值,直接通过this.props拿
🏓销毁阶段
componentWillUnmount()
💦在删除组件之前进行清理操作,比如计时器和事件监听器
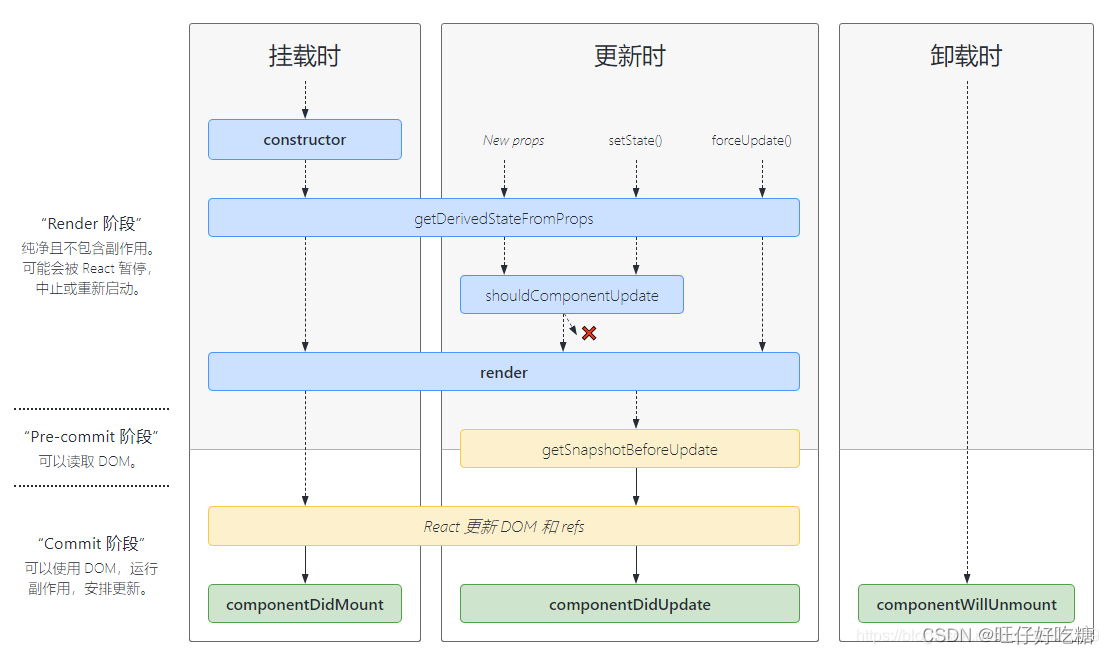
🏫新生命周期的替代

getDerivedStateFromProps
🎀1. 静态方法,第一次的初始化组件以及后续的更新过程中(包括自身状态以及父传子),返回一个对象作为新的state,返回null则说明不需要在这里更新state
🎀2. 适用于 第一次 和 后续更新 都 重复的逻辑
state={myname:'zhangsan'}//componentWillMount 初始化staticgetDerivedStateFromProps(nextProps,nextState){return{//此处此myname将覆盖其他地方的mynamemyname:nextState.myname
}}render(){return(<div><button onClick={()=>{this.setState({myname:'lisi'})}}>click</button>{this.state.myname}</div>)}}
注意:此方法中的属性 会覆盖 其他地方相同的属性(即使再次进行render执行或this.setState修改)
getSnapshotBeforeUpdate
取代了componentWillUpdate,触发时间为update发生的时候,在render之后dom渲染之前 返回一个值,作为componentDidUpdate的第三个参数
getSnapshotBeforeUpdate(prevProps,prevState){//组件能在发生更新之前从 DOM 中捕获一些信息(例如,滚动位置)return"aaa"//snapshotValue}..............................componentDidUpdate(preProps,preState,snapshotValue){
console.log(snapshotValue)//"aaa"}
🚚react中性能优化方案
shouldComponentUpdate
控制组件自身或者子组件是否需要更新,尤其在子组件非常多的情况下,需要进行优化
PureComponent
PureComponent会帮你比较新props跟旧的props,新的state和老的state(值相等,或者对象含有相同的属性、且属性值相等),决定shouldcomponentUpdate 返回true或者false,从而决定要不要呼叫render function
import React,{ PureComponent }from'react'exportdefaultclassAppextendsPureComponent{}
注意:如果 state或props 永远都会变(比如倒计时),但PureComponent并不会比较快,因为shallowEqual也需要花时间
🎉🎉🎉如有错误,请评论指出,thankyou~🎀🎀🎀
✨✨✨创作不易,如对您有帮助,欢迎给博主点赞收藏,给予鼓励哟💛
版权归原作者 旺仔好吃糖 所有, 如有侵权,请联系我们删除。