用户故事
1、做接口测试过程中,经常会遇到接口相关联的情景,例如A、B两个接口,B接口请求时用到A接口的响应参数,想要实现A、B相关联、需要把A接口响应的结果提取出来设置成环境变量的方式,
2、还可以直接在请求的Pre-request Script使用Send a request发送请求,这样就不需要单独写A接口,直接在B接口执行前发送请求,发送请求的时候会涉及传参和不传参两种情况,我们来演示一下如何使用。
about
Postman是一款非常流行的HTTP/HTTPS接口测试工具,入门简单,功能强大,不但可以进行接口手动测试,还可以非常方便的进行自动化测试。支持参数化、断言、用例设计、测试报告等功能。总之,很好很强大!
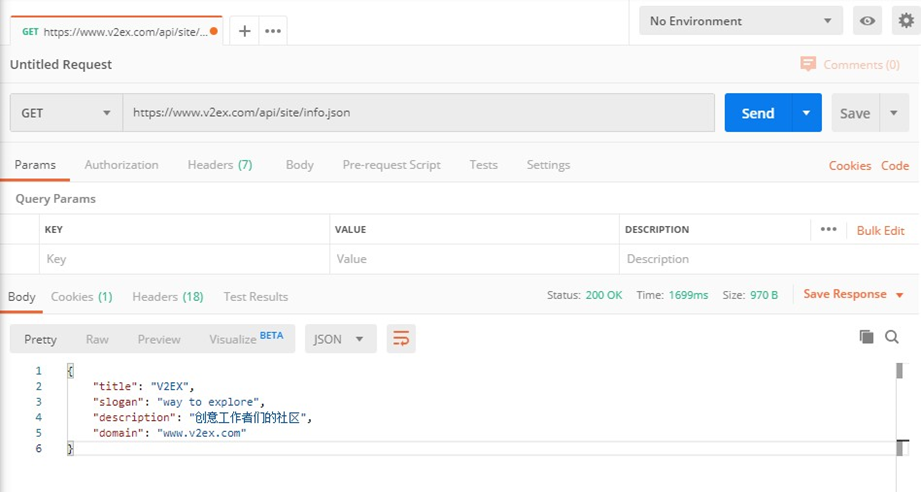
使用postman测试几种常见的HTTP接口: get接口
post,一种参数形式为“k:v”类型,还有另一种是“k:json”类型的接口文件上传类型
webservice类型接口
GET请求
get请求无非就是有参和无参的get请求。
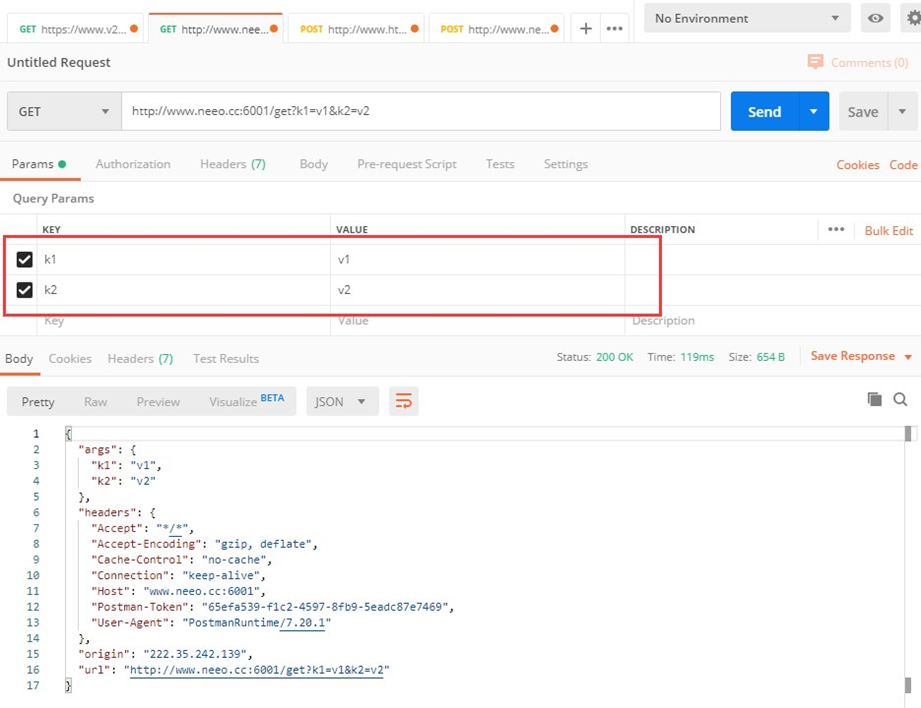
有参GET请求
url:http://www.neeo.cc:6001/get?k1=v1&k2=v2 带参数的get请求,可以跟url后面,Postman会自动的将参数填充到“Query Params”中。

POST请求
post请求一般由两种携带参数的方式。一种参数形式为k:v类型,还有另一种是k:json类型的接口。
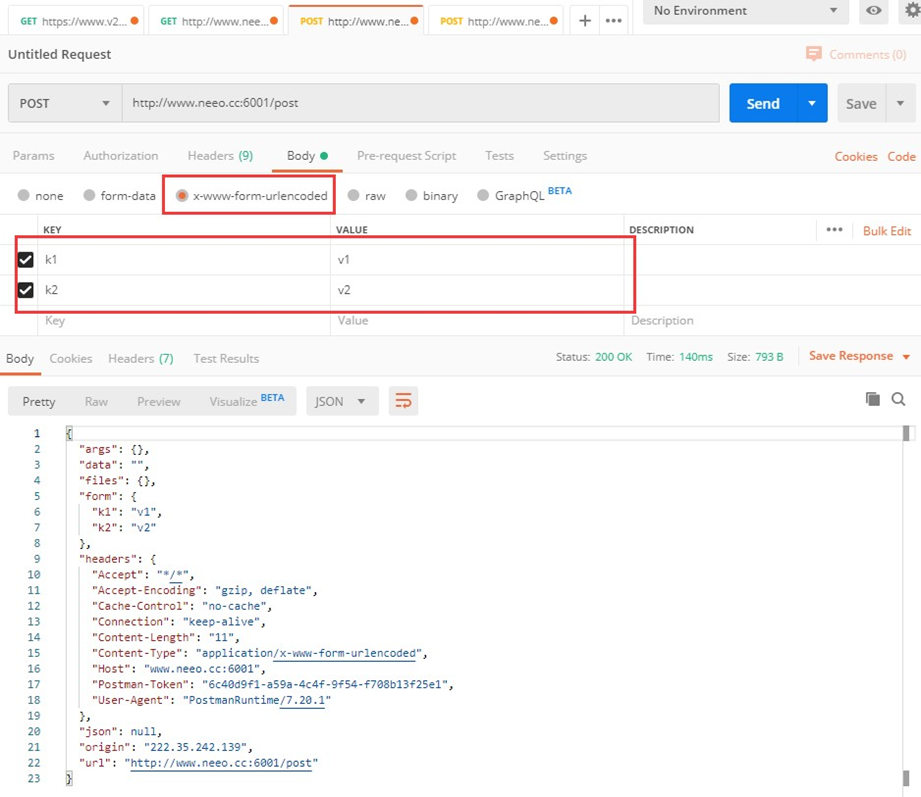
k:v形式的post请求
如下图,我们请求类型选择是,那么选择body的哪个选项呢?
对于k:v格式的参数,一般选择x-www-form-urlencoded
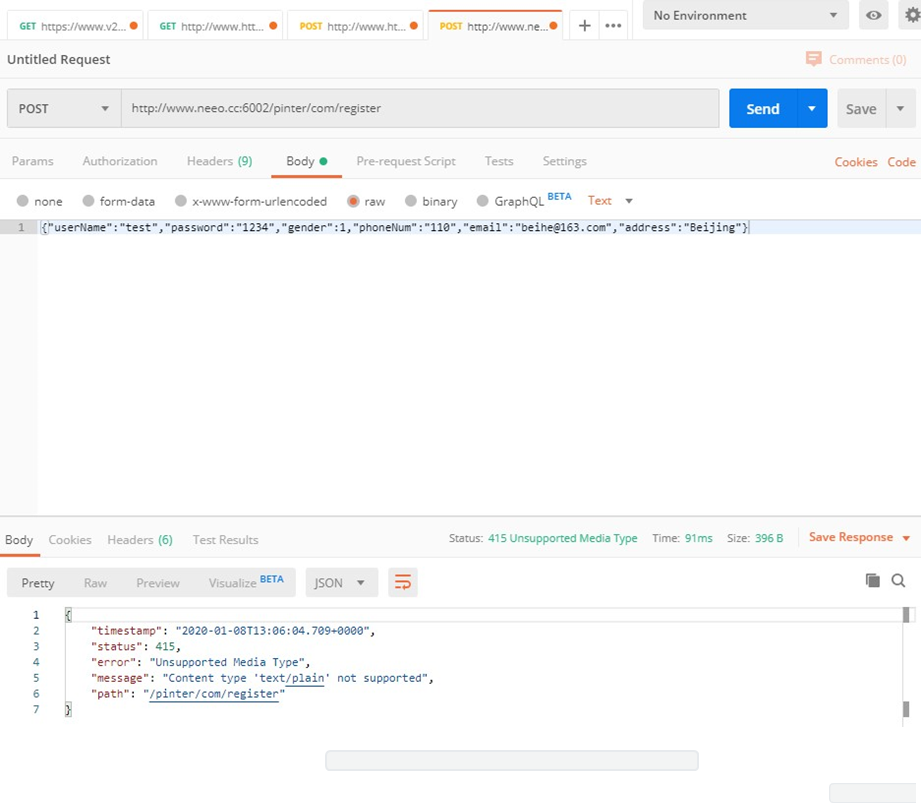
参数为json的Post请求
另一种形式的参数就是:k:json的形式
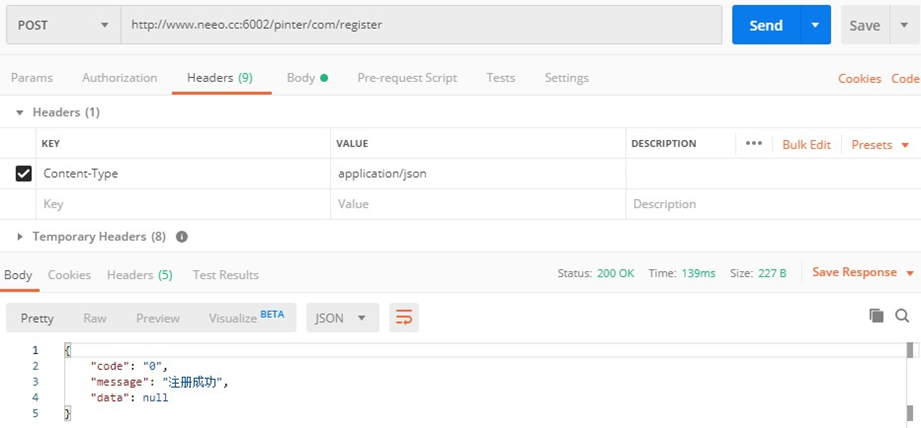
url:http://www.neeo.cc:6002/pinter/com/register
参数:
{"userName":"test","password":"1234","gender":1,"phoneNum":"110","email":"beih [email protected]","address":"Beijing"}
json类型的参数,我们选择放在body中,然后选择raw原生的,现在点击Send发请求即可。 然后你会发现响应结果是有些问题的"error": "Unsupported Media Type"说是,不支持的媒体类型这是怎么回事呢?是因为在这种json类型的请求中,headers中需要携带一个特殊的请求头ContentType:application/json,这样,服务端才知道你携带的参数是json类型的数据,而不是普通的k:v格式的参数。
然后你会发现响应结果是有些问题的"error": "Unsupported Media Type"说是,不支持的媒体类型这是怎么回事呢?是因为在这种json类型的请求中,headers中需要携带一个特殊的请求头ContentType:application/json,这样,服务端才知道你携带的参数是json类型的数据,而不是普通的k:v格式的参数。
OK了!
除此之外,还有一种情况是k:json的post请求。我们简单来看下。
接口参数:
url:http://www.neeo.cc:6002/pinter/com/buy
类型:post
参数:parm={"skuId":"123","num":"10"}
来看Postman中如何使用?
没什么好说的,非常简单。
webservice接口
还有一种接口就是webservice类型的接口。
简单来说,webservice是通过xml进行交互的web请求。
Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术。是通过SOAP在Web上提供的软件服务,使用WSDL文件进行说明,并通过UDDI进行注册。
XML:(Extensible Markup Language)扩展型可标记语言。面向短期的临时数据处理、面向万维网络,是Soap的基础。
Soap:(Simple Object Access Protocol)简单对象存取协议。是XML Web Service 的通信协议。当用户通过UDDI找到你的WSDL描述文档后,他通过可以SOAP调用你建立的Web服务中的一个或多个操作。
SOAP是XML文档形式的调用方法的规范,它可以支持不同的底层接口,像HTTP(S)或者SMTP。
WSDL:(Web Services Description Language) WSDL 文件是一个 XML 文档,用于说明一组 SOAP 消息以及如何交换这些消息。大多数情况下由软件自动生成和使用。
UDDI (Universal Description, Discovery, and Integration) 是一个主要针对Web服务供应商和使用者的新项目。在用户能够调用Web服务之前,必须确定这个服务内包含哪些商务方法,找到被调用的接口定义,还要在服务端来编制软件,UDDI是一种根据描述文档来引导系统查找相应服务的机制。UDDI利用 SOAP消息机制(标准的XML/HTTP)来发布,编辑,浏览以及查找注册信息。它采用XML格式来封装各种不同类型的数据,并且发送到注册中心或者由注册中心来返回需要的数据。可以通过soupui来测试,也可以通过jmeter来测试。
常用webservice接口网站:
http://wcf.open.cnblogs.com/news/help/operations/GetNewsList#response-xml
http://www.webxml.com.cn/zh_cn/index.aspx
这个网站提供了很多webservice接口
前置脚本
一、发送GET请求(不传参数)
访问postman官网前先访问百度
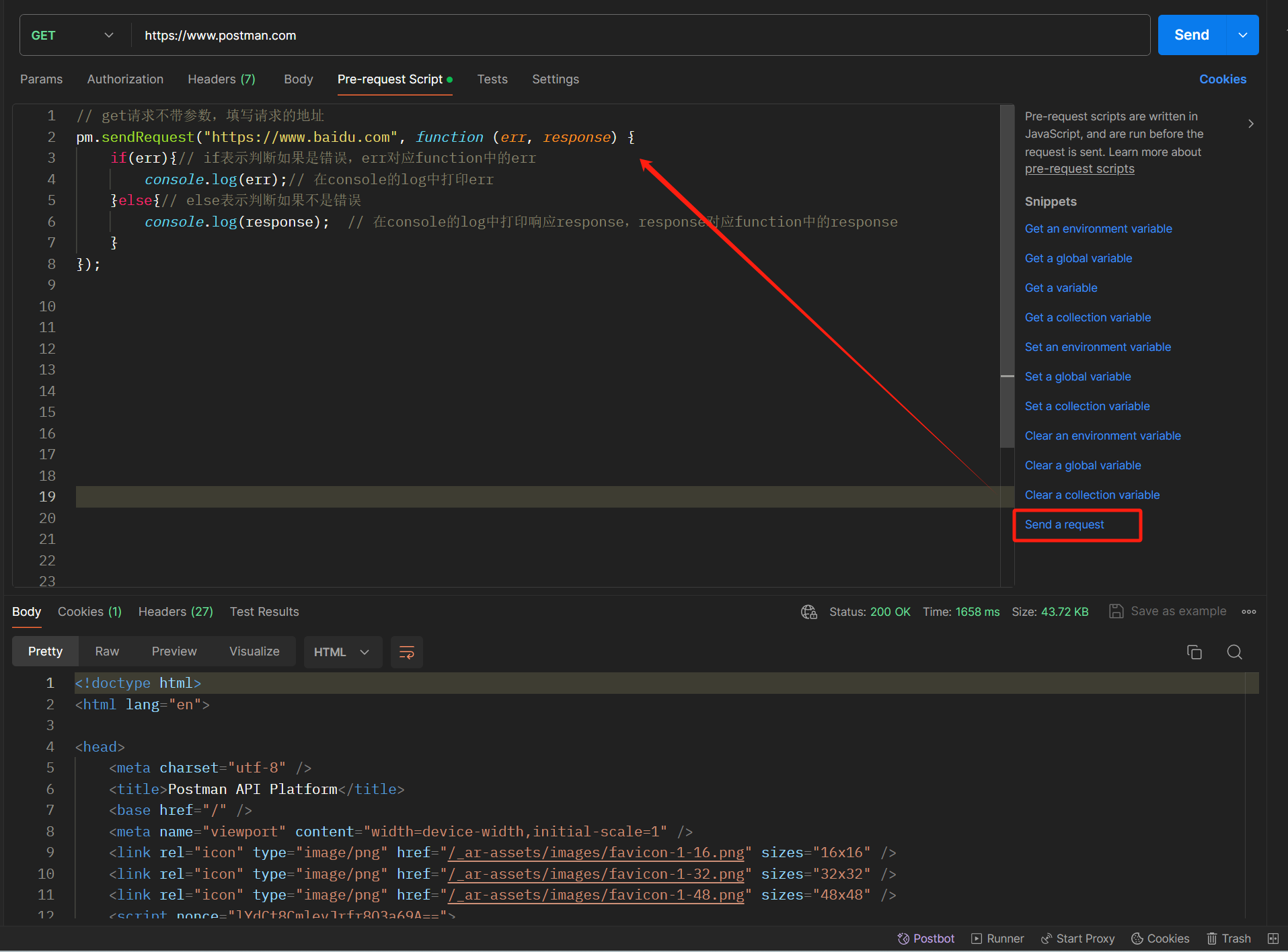
- 在发送B请求前选择Pre-request Script选项
- 选择Send a request快捷创建请求模板,用来发送请求(url使用A接口的)
- 代码如下
// get请求不带参数,填写请求的地址
pm.sendRequest("https://www.baidu.com",function(err, response){if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err}else{// else表示判断如果不是错误
console.log(response);// 在console的log中打印响应response,response对应function中的response}});
- 请求示例如下:

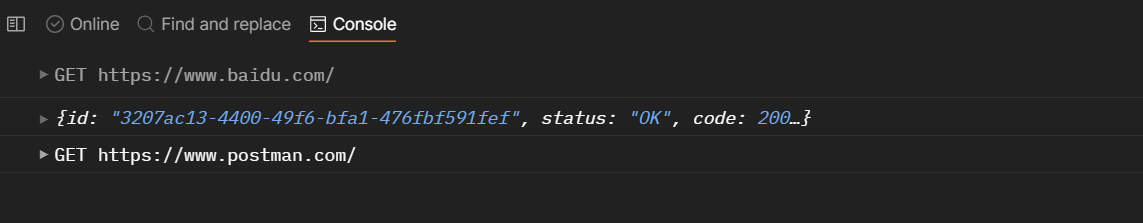
- 执行结果如下(点击Console查看控制台)

二、发送GET请求(带参数)
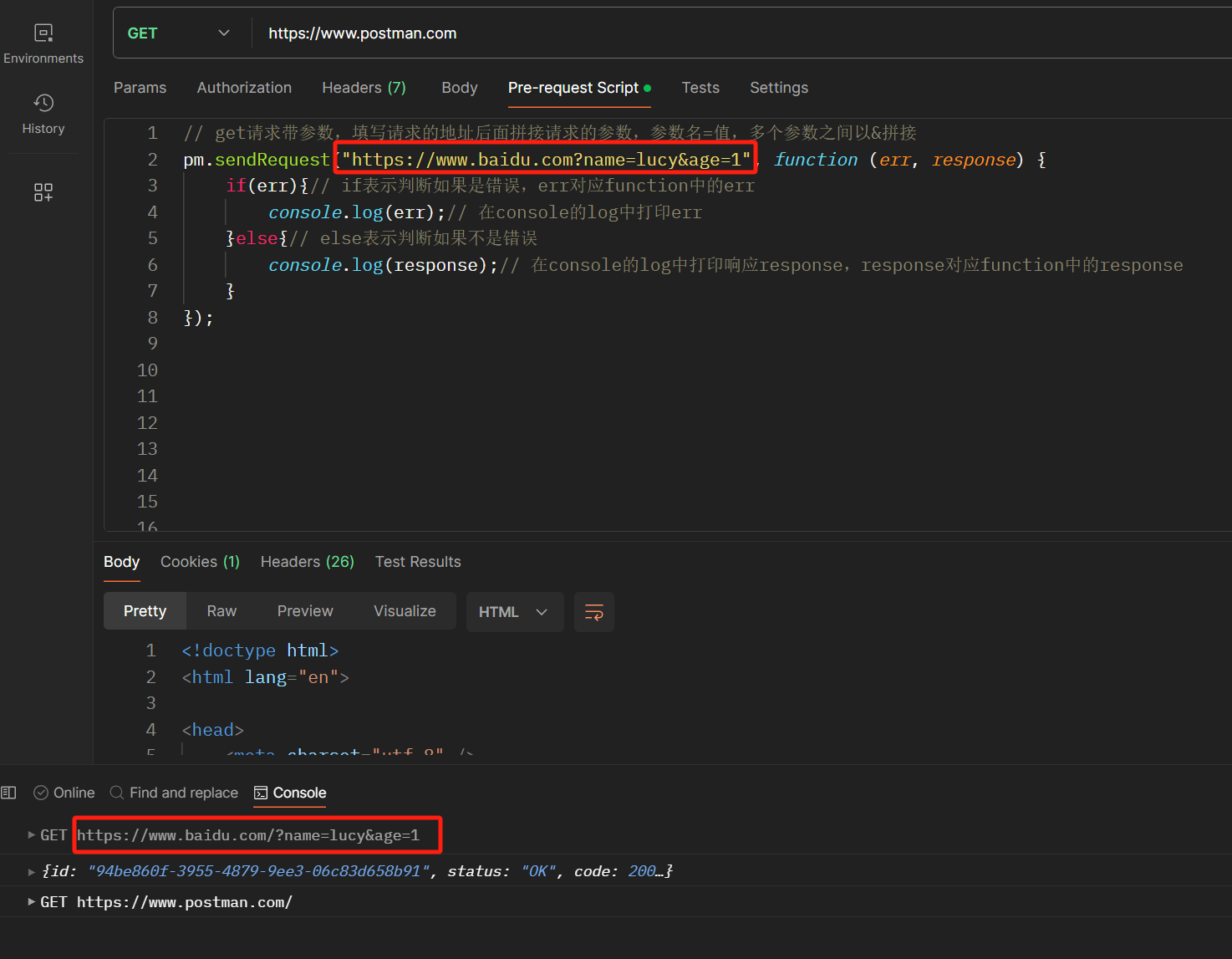
- 代码如下
// get请求带参数,填写请求的地址后面拼接请求的参数,参数名=值,多个参数之间以&拼接
pm.sendRequest("https://www.baidu.com?name=lucy&age=1",function(err, response){if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err}else{// else表示判断如果不是错误
console.log(response);// 在console的log中打印响应response,response对应function中的response}});
- 请求示例如下

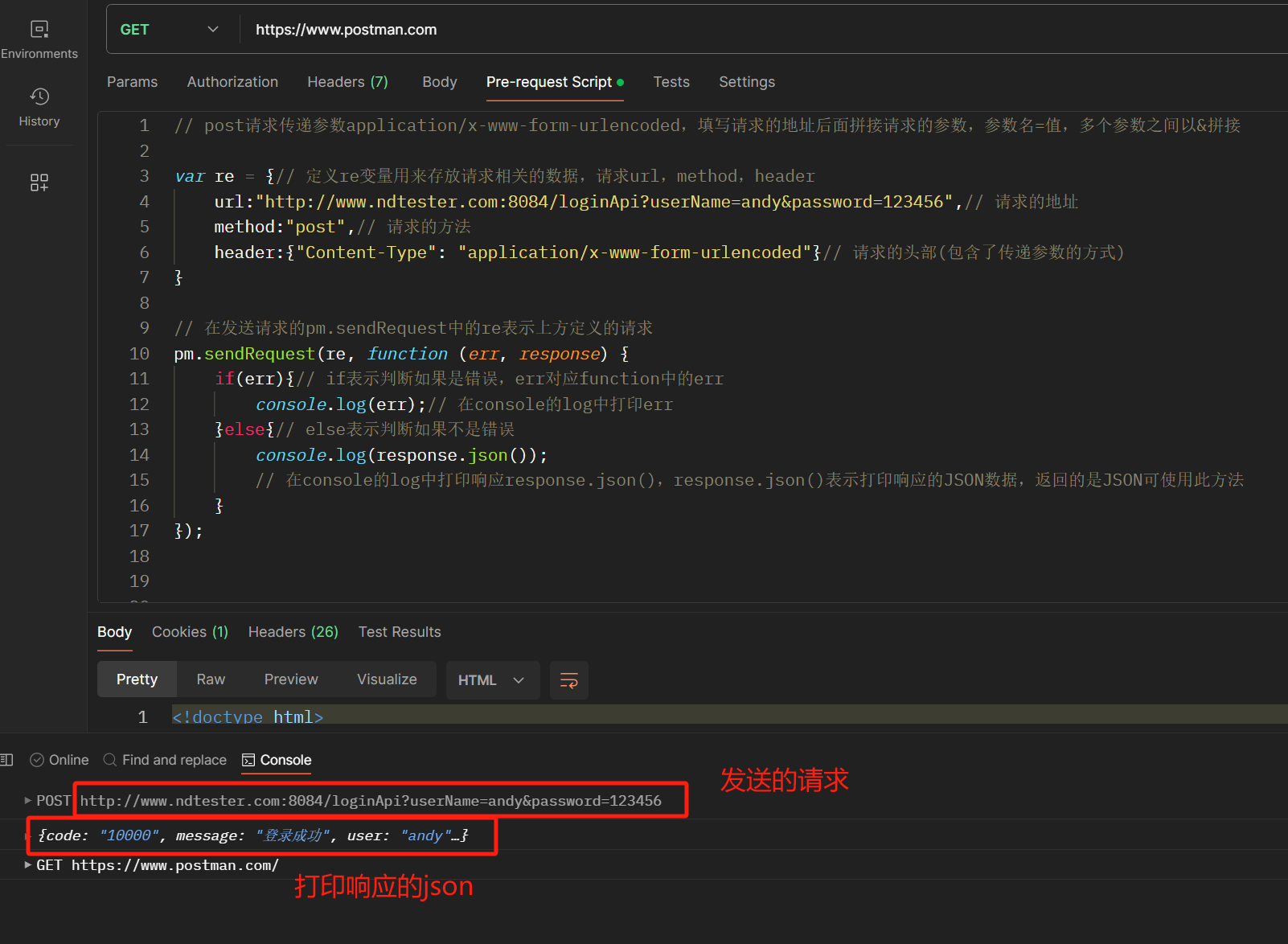
三、发送post请求(参数传递x-www-form-urlencoded)
- post请求中的x-www-form-urlencoded参数传递的方式实际也是拼接在请求的url中
- 代码如下
// post请求传递参数application/x-www-form-urlencoded,填写请求的地址后面拼接请求的参数,参数名=值,多个参数之间以&拼接var re ={// 定义re变量用来存放请求相关的数据,请求url,method,headerurl:"http://www.ndtester.com:8084/loginApi?userName=andy&password=123456",// 请求的地址method:"post",// 请求的方法header:{"Content-Type":"application/x-www-form-urlencoded"}// 请求的头部(包含了传递参数的方式)}// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re,function(err, response){if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err}else{// else表示判断如果不是错误
console.log(response.json());// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,返回的是JSON可使用此方法}});
- 执行结果如下

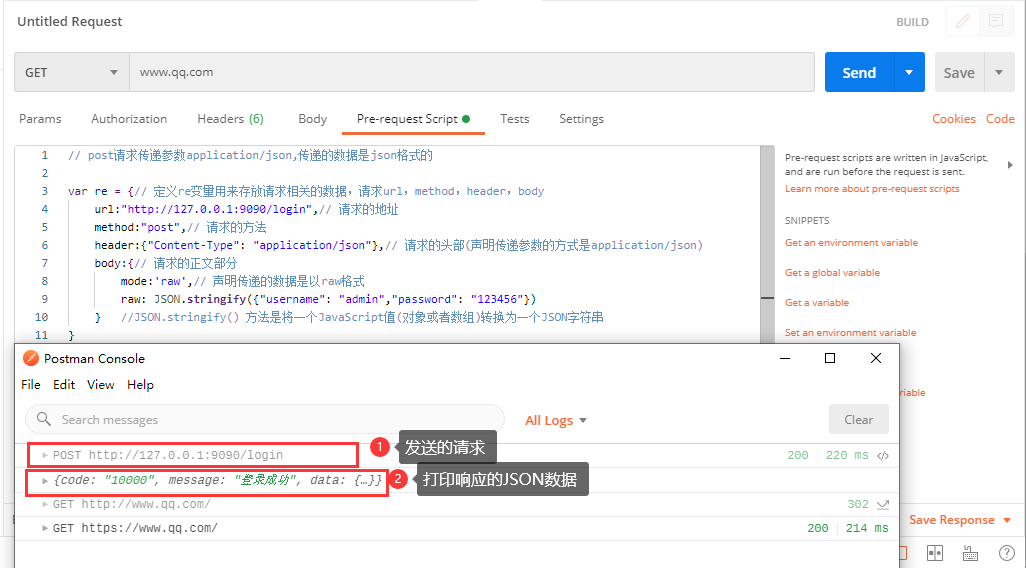
四、发送post请求(参数传递application/json)
- 传递的数据格式是application/json格式
- 代码如下
// post请求传递参数application/json,传递的数据是json格式的var re ={// 定义re变量用来存放请求相关的数据,请求url,method,header,bodyurl:"http://127.0.0.1:9090/login",// 请求的地址method:"post",// 请求的方法header:{"Content-Type":"application/json"},// 请求的头部(声明传递参数的方式是application/json)body:{// 请求的正文部分mode:'raw',// 声明传递的数据是以raw格式raw:JSON.stringify({"username":"admin","password":"123456"})// 传递的JSON数据写到JSON.stringify()的方法中}//JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串}// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re,function(err, response){if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err}else{// else表示判断如果不是错误
console.log(response.json());// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,仅返回的是JSON使用此方法}});
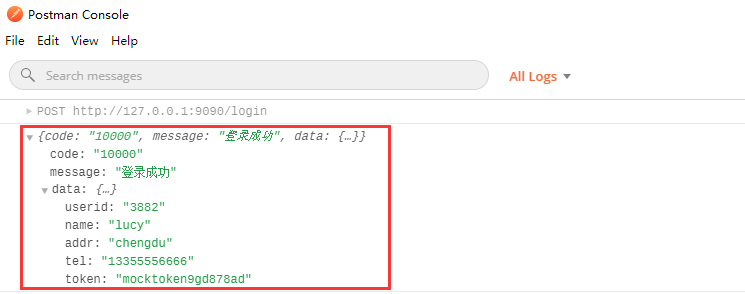
- 传递的数据是json格式的,执行结果如下

注:如果要提取请求的相关的数据,可以在else中使用对应的方法提取响应的数据,比如把响应的数据生成环境变量
代码如下
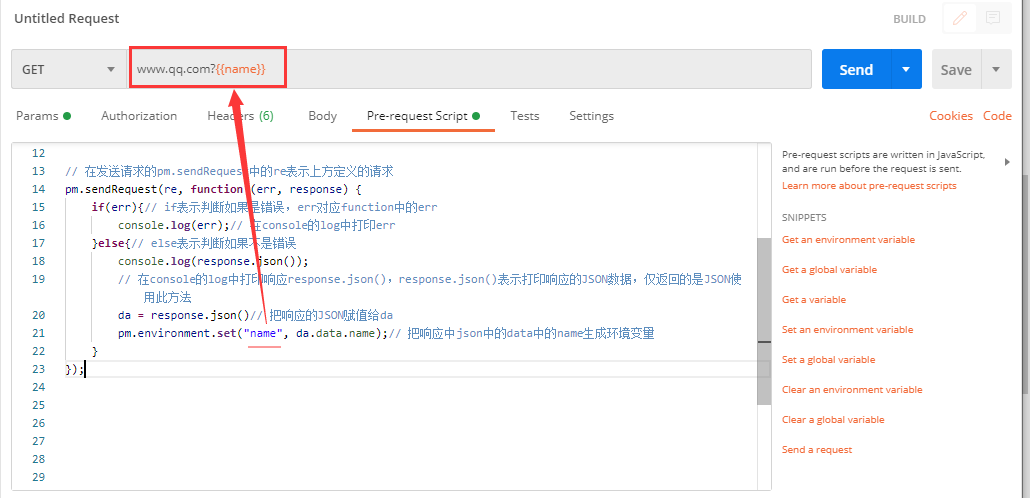
// post请求传递参数application/json,传递的数据是json格式的var re ={// 定义re变量用来存放请求相关的数据,请求url,method,header,bodyurl:"http://127.0.0.1:9090/login",// 请求的地址method:"post",// 请求的方法header:{"Content-Type":"application/json"},// 请求的头部(声明传递参数的方式是application/json)body:{// 请求的正文部分mode:'raw',// 声明传递的数据是以raw格式raw:JSON.stringify({"username":"admin","password":"123456"})// 传递的JSON数据}//JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串}// 在发送请求的pm.sendRequest中的re表示上方定义的请求
pm.sendRequest(re,function(err, response){if(err){// if表示判断如果是错误,err对应function中的err
console.log(err);// 在console的log中打印err}else{// else表示判断如果不是错误
console.log(response.json());// 在console的log中打印响应response.json(),response.json()表示打印响应的JSON数据,仅返回的是JSON使用此方法
da = response.json()// 把响应的JSON赋值给da
pm.environment.set("name", da.data.name);// 把响应中json中的data中的name生成环境变量}});
- 响应的结果如下,提取了返回的JSON中data的name生成的环境变量,在此接口访问的时候直接引用生成的变量名,形成了关联的关系

- 在请求需要用到该变量的时候,直接使用{{变量名}}引用该变量名

后置脚本
暂未更新
版权归原作者 Cary·Li 所有, 如有侵权,请联系我们删除。