文章目录
前言
快乐是什么?快乐就是…呃快乐就是…快乐就是我更了八股文下篇
^皿^
一、浏览器
1.从输入 URL 到页面展示的过程描述
- URL解析:提取出协议、主机名、端口号、路径等信息。
- DNS解析:浏览器会向
DNS服务器发起查询,获取主机名对应的IP地址。 - 建立TCP连接:浏览器通过获取到的
IP地址和端口号与服务器建立TCP连接 - 发送HTTP请求:建立
TCP连接后,浏览器向服务器发送HTTP请求。请求中包含了请求方法、请求头可能的请求体、以及其他相关信息。 - 服务器处理请求
- 服务器返回响应:服务器处理完请求后,会返回一个HTTP响应给浏览器。响应包括状态码、响应头、响应体等信息。
- 浏览器接收响应并处理:接收到
HTTP响应后会根据响应的内容类型进行处理。 - 构建渲染树:浏览器将解析得到的
DOM树和CSS样式表合并,构建渲染树 - 布局和绘制
- 加载附属资源
- 页面展示完成
2.跨域问题
浏览器的同源策略
同源策略要求两个页面具有相同的协议、主机名和端口号,否则就会出现跨域问题。跨域是浏览器行为
解决办法:
- CORS CORS是一种机制,允许服务器在响应中设置一些头部信息,以授权一个域的Web应用访问另一个域的资源。服务器开启跨域共享
- JSONP 利用script标签不存在跨域限制,只支持GET请求,不安全
JSONP实现跨域请求的原理就是动态创建script标签,利用“src”不受同源策略约束的性质来实现跨域获取数据。
- nginx代理 在同源的服务器端设置一个代理,接收跨域请求并转发到目标服务器,然后再将响应返回给客户端。这样客户端只与同源服务器通信,避免了跨域问题。具体解决方式如下: 代理具体实现
3.什么是进程和线程?区别是什么?
进程(Progres) 是计算机中正在运行的程序的实例.进程之间有独立的内存,代码和数据,开销大.
线程(Thread) 是进程的子任务,一个进程可以包含多个线程,线程之间共享相同的代码和数据,但拥有独立的执行栈和寄存器集合.开销小,速度快.
区别:
- 都可以并发执行,进程是独立的,线程依赖进程
- 进程之间独立,线程共享所属进程的资源
- 开销大小不同
4.浏览器都有哪些进程?
- 主进程: 负责管理浏览器的整体运行,包括界面显示、用户交互、资源分配等
- 渲染进程: 每个标签页通常都会有一个独立的渲染进程,负责处理该标签页的
HTML、CSS、JavaScript等内容的渲染和执行 - 插件进程: 负责运行浏览器插件,如
Flash Player、PDF阅读器等 - GPU进程: 负责处理浏览器中与图形相关的任务,如
3D渲染、硬件加速等 - 网络进程: 负责处理网络请求和响应,包括下载网页内容、发送
AJAX请求等 - 扩展进程: 如果浏览器支持扩展(如
Chrome的扩展),则可能会为每个扩展创建一个独立的进程
5.常见浏览器的内核
Chrome: Blink内核,以前是webkit内核
FireFox: FireFox内核
safari: webkit内核
360,猎豹: Chromium
6.浏览器的渲染优化
js尽量放在body的最后面- 尽量使用异步加载
js资源,这样不会阻塞DOM解析,如async,defer css样式少就使用内嵌样式- 用
link导入外部css文件,不使用@import因为会阻塞渲染 - 避免频繁操作样式和
DOM - 使用
transform替代动画
7.LocalStorage,SessionStorage,cookie的区别
LocalStorageSessionStoragecookie存储容量体积大体积较大,存储在内存里4kb作用域同源页面可访问创建该数据的页面和在同一浏览器标签页或窗口中打开的页面可见相同域名下的所有页面都是可访问生命周期永久,除非手动删除会话结束后清除会话结束后可清除,也可设置过期时间
cookie只存在于请求头,sessionStorage相对于cookie更安全
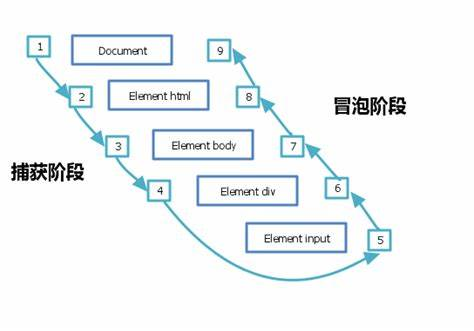
8.事件流的三个阶段
捕获阶段 目标阶段 冒泡阶段
- 捕获阶段: 事件从最外层节点逐级向下传播到目标节点上.
- 目标阶段: 事件到达目标节点,出发目标节点的事件处理函数.
- 冒泡阶段: 事件从目标节点开始,逐级向上传播,直到到达最外层节点.

9.对于事件委托的理解
利用浏览器事件冒泡机制。
事件在冒泡的过程中会传到父节点,并且父节点可以通过事件对象获取到目标节点,可以吧子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件
10.对于浏览器事件循环的理解
事件循环是一种机制,它会不断的轮询任务队列,并将队列中的任务依此执行。
javaScript的任务分为两种:
- 同步任务:在主线程上排队执行的任务,只有一个任务执行完毕,才能执行下一个任务,
- 异步任务:不进入主线程,而是放在任务队列中,若有多个异步任务则需要在任务队列中排队等待,任务队列类似于缓冲区,任务下一步会被移到执行栈然后主线程执行调用栈的任务。
因为js是单线程,在执行代码的时候将所有函数压入执行栈中。
同步任务会按照后进先出的原则以此执行。遇到异步任务时,将其放入任务队列中。当前执行栈里事件执行完毕后,就会从任务队列中取出对应异步任务的回调函数放入执行栈中继续执行。
任务队列中的任务分为宏任务和微任务,当执行栈清空后,会先检查任务队列中是否有微任务,如果有就按照先进先出的原则,压入执行栈中执行。
微任务中产生了新的微任务不会推迟到下一个循环中,而是在当前循环中继续执行。 当执行这一轮的微任务完毕后,开启下一轮循环,执行任务队列中的宏任务。
一次
Eventloop
循环会处理一个宏任务和所有这次循环中产生的微任务。
执行顺序:
- 执行宏任务中的同步代码,遇到宏任务或微任务,分别放入对应的任务队列,等待执行。
- 当所有同步任务执行完毕后,执行栈为空,首先执行微任务队列中的任务
- 微任务执行完毕后,检查这次执行中是否产生新的微任务,如果存在,重复执行步骤,直到微任务执行完毕。
- 开始下一轮Event Loop,执行宏任务中的代码
11.什么是回流和重绘?如何避免?
回流(Reflow):当
DOM
结构中的部分发生变化,浏览器需要更新页面布局。这个重新计算和重新布局的过程就称为回流。
重绘(Repaint):当
DOM
结构中某元素的样式发生变化,但不影响其布局时,浏览器会重新绘制这个元素,使其呈现新的样式。
减少方法:
- 使用 CSS3 动画代替 JavaScript 动画
- 使用 transform 和 opacity 进行动画:
transform和opacity属性的改变不会引起回流,只会引起重绘 - 使用文档片段进行 DOM 操作:在对
DOM进行大量操作时,可以先将要操作的DOM元素添加到文档片段中,然后再统一将文档片段添加到DOM中,这样可以减少回流次数。 - 避免频繁获取布局信息:频繁获取布局信息(如
offsetTop、offsetLeft、offsetWidth、offsetHeight等)会导致浏览器强制进行回流 - 使用 CSS3 动画属性 will-change:将会发生动画的元素的
will-change属性设置为transform或opacity,可以告诉浏览器该元素将会发生变化,从而优化渲染过程。 - 避免在循环中直接操作样式:在循环中频繁修改元素的样式会导致大量的回流和重绘,可以先将需要修改的样式保存在一个变量中,循环结束后再一次性应用到元素上。
12.对于Node.js的事件循环的理解
node.js
的事件循环是其异步非阻塞
I/O
模型的核心。事件循环是一个持续运行的循环,负责监听事件并触发相应的回调函数。下面是
Node.js
事件循环的基本原理:
事件循环阶段(Event Loop Phases):
- Timers 阶段:处理定时器的回调函数
(setTimeout()和setInterval())。 - I/O callbacks 阶段:处理一些系统级别的操作,比如
TCP错误、请求和响应等。 - Idle、Prepare 阶段:这两个阶段暂时没有被
Node.js使用。 - Poll 阶段:执行
I/O操作,如网络请求、文件I/O等。在这个阶段,Node.js会检查是否有新的I/O事件需要处理,如果没有,则会等待新的事件到来。 - Check 阶段:执行
setImmediate()注册的回调函数。 - Close callbacks 阶段:执行关闭事件(如
socket关闭)的回调函数。
事件队列(Event Queue):
- 在每个事件循环阶段,都有一个对应的事件队列,用于存储在当前阶段产生的事件和回调函数。
- 当事件循环进入某个阶段时,会检查该阶段的事件队列是否为空,如果不为空,则会依次执行队列中的回调函数。
执行顺序:
- 在每个事件循环阶段,事件循环会按照固定的顺序依次执行对应阶段的回调函数。
- 在某个阶段的回调函数执行完毕后,会检查是否有微任务(例如
Promise的回调函数),如- 果有,则会立即执行微任务队列中的所有任务。 - 当某个阶段的所有回调函数和微任务都执行完毕后,事件循环会继续执行下一个阶段,直到所有阶段都执行完毕,然后重新开始下一轮事件循环。
二、网络
1.HTTP 各版本及区别
HTTP协议全称HyperText Transfer Protocol,中文名超文本传输协议。是互联网上应用最为广泛的一种网络协议
点击就送⬇
HTTP 各个版本之间的区别
2.TCP的三次握手、四次挥手
TCP:一种面向连接的、可靠的、基于字节流的传输层协议
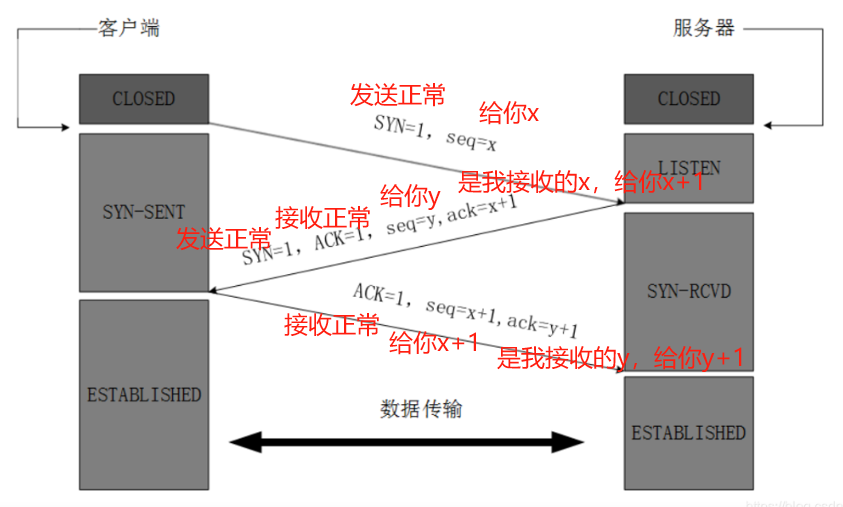
三次握手:为了保证客户端和服务器端的可靠连接,
TCP
建立连接时必须要进行三次会话,也叫
TCP
三次握手,进行三次握手的目的是为了确认双方的接收能力和发送能力是否正常。
(红字忽略,我方便记住随便标的)
第一次握手
TCP
客户进程也是先创建传输控制块
TCB
,然后向服务器发出连接请求报文,这是报文首部中的同部位
SYN=1
,同时选择一个初始序列号
seq=x
,此时,TCP客户端进程进入了
SYN-SENT
同步已发送状态
第二次握手
TCP
服务器收到请求报文后,如果同意连接,则会向客户端发出确认报文。确认报文中应该
ACK=1,SYN=1
,确认号是
ack=x+1
,同时也要为自己初始化一个序列号
seq=y
,此时,
TCP
服务器进程进入了
SYN-RCVD
同步收到状态
第三次握手
TCP
客户端收到确认后,还要向服务器给出确认。确认报文的
ACK=1
,
ack=y+1
,自己的序列号
seq=x+1
,此时,
TCP
连接建立,客户端进入
ESTABLISHED
已建立连接状态 触发三次握手
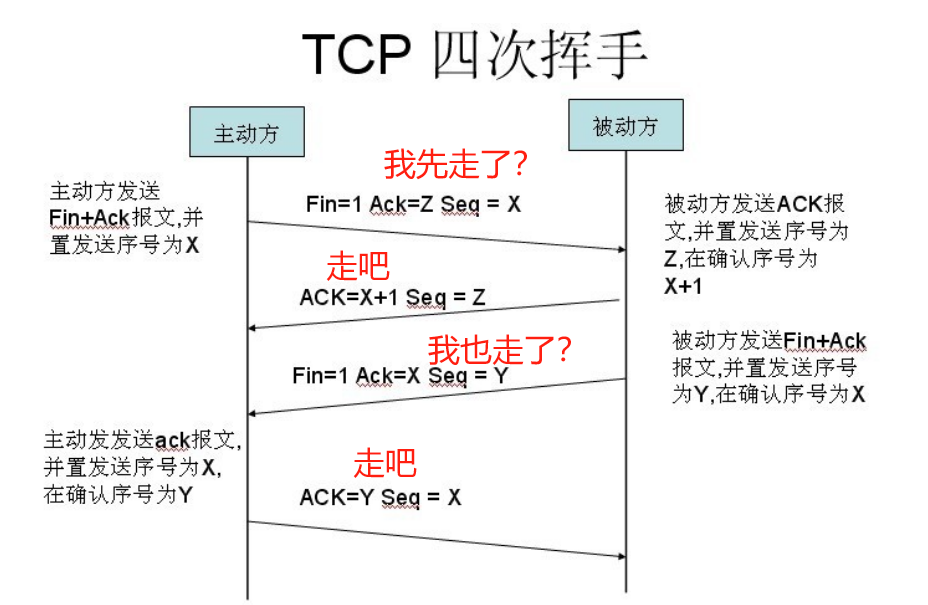
四次挥手:
3.TCP和UDP的区别?
TCP
(传输控制协议)和
UDP
(用户数据报协议)是两种主要的传输层协议,用于在计算机网络中传输数据
区别TCPUDP连接面向连接。在传输数据之前需要先建立连接,进行数据传输,最后释放连接无连接。不建立连接,直接数据传输可靠性数据可靠且有顺序数据不保证可靠和顺序,可能出现数据丢失错乱传输效率较低较高适用场景对数据传输可靠性要求较高的应用场景,如网页浏览、文件传输、电子邮件等对传输延迟要求较低、实时性要求较高的应用场景,如在线游戏、实时视频、语音通话等。
4.HTTP常见状态码及其含义
1xx(信息性状态码):表示请求已被接受,继续处理。
100 Continue:服务器已收到请求的部分内容,客户端可以继续发送剩余的请求。
101 Switching Protocols:服务器已经理解了客户端的请求,并将切换到另一个协议。
2xx(成功状态码):表示请求已成功被服务器接收、理解、并接受处理。
200 OK:请求成功。一般用于GET和POST请求。
201 Created:请求已经被实现,并且创建了新的资源。
204 No Content:服务器成功处理了请求,但不需要返回任何实体内容。
3xx(重定向状态码):表示需要客户端进一步的操作才能完成请求。
301 Moved Permanently:请求的资源已被永久移动到新的URL。
302 Found:请求的资源临时从不同的URL响应。
304 Not Modified:客户端发送附带条件的请求时,服务器端允许请求访问资源,但因发生请求满足条件的情况下,返回资源未被修改的304状态码。
4xx(客户端错误状态码):表示客户端发生了错误,导致服务器无法处理请求。
400 Bad Request:服务器无法理解客户端发送的请求,可能是语法错误或者无效请求。
401 Unauthorized:请求需要用户认证。
403 Forbidden:服务器拒绝了客户端的请求。
404 Not Found:服务器无法找到请求的资源。
5xx(服务器错误状态码):表示服务器在处理请求时发生了错误。
500 Internal Server Error:服务器内部错误,导致无法完成请求。
502 Bad Gateway:服务器作为网关或代理,从上游服务器接收到无效的响应。
503 Service Unavailable:服务器当前无法处理请求,可能是临时的维护或过载状态。
5.鉴权
鉴权(
Authentication
)是指验证用户身份的过程。
鉴权通常是通过用户提供的凭据(如用户名和密码、证书、生物特征等)来进行验证的。鉴权是信息安全中的一个重要环节
常见的鉴权方式:
- 基于密码的鉴权:用户通过提供用户名和密码来验证身份。
- 基于令牌的鉴权:用户需要提供一个令牌(Token),通常是由服务器颁发给用户的一串特定字符串。令牌可以是持续性的,也可以是一次性的。系统通过验证令牌的有效性来鉴权。
- 基于证书的鉴权:用户需要提供数字证书,证明其身份的合法性。通常用于安全传输层(SSL/TLS)中的客户端身份验证。
- 基于生物特征的鉴权:系统通过用户的生物特征(如指纹、虹膜、面部识别等)来验证。
- 基于多因素认证(MFA):用户需要同时提供多个不同类型的凭据来进行身份验证,如密码结合手机短信验证码、指纹结合密码等。
三、安全
1.常见的安全性问题?怎么解决?
1.1XSS(Cross Site Scripting)【重要】
通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
攻击成功后会获取到很高的权限,获取到
私密网页内容,session,cookie
等内容
关键是找出 参数未过滤的输出函数
解决办法:
- 输入验证和过滤:对用户输入的数据进行验证和过滤,确保用户提交的数据符合预期的格式和内容。
- 使用HTTP头中的安全标志:设置HTTP头中的X-XSS-Protection和Content-Security-Policy(CSP)等安全标志,可以帮助浏览器检测和阻止XSS攻击
- 使用HTTPOnly标记:对于存储用户会话标识的cookie,使用HTTPOnly标记可以防止通过JavaScript访问这些cookie,从而减少XSS攻击的威胁。
- 用户不要点击可疑链接,开发人员遵守安全编码实践。
1.2 CSRF【重要】
跨站请求伪造(
CSRF
)是一种网络攻击,攻击者通过利用用户在另一个网站已经登录的身份,向目标网站发送恶意请求,实现对目标网站的操作,如发帖、转账等
解决办法:
- 同源策略:利用浏览器的同源策略,限制网页在发送请求时只能与同源(协议、域名、端口都相同)的网站进行交互
- CSRF令牌:为每个用户的会话生成唯一的
CSRF令牌,并将该令牌嵌入到表单中或者作为请求的参数之一发送给服务器。服务器在接收到请求时验证CSRF令牌的有效性,如果令牌不匹配则拒绝请求。 - 同步请求和异步请求:对于需要修改服务器状态的请求(如POST请求),使用同步请求,并结合
CSRF令牌进行验证;对于不需要修改服务器状态的请求(如GET请求),可以使用异步请求,因为CSRF攻击通常不会通过异步请求实施。 - 双重确认:对于敏感操作,可以采用双重确认的方式,比如在用户提交敏感操作前,再次要求用户输入密码或者进行其他验证。
- 使用安全Cookie:对于跨站请求伪造攻击中可能被利用的
cookie,应当使用安全cookie(Secure Cookie)和HTTPOnly标记,确保cookie只在安全的HTTPS连接中传输,并且无法被JavaScript访问。
1.3 其他攻击
- SQL注入攻击 SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。解决办法: 分级管理,参数传值,漏洞扫描,多层验证,数据库信息加密
- OS命令注入攻击 类似于上述的SQL注入,OS 注入攻击是指程序提供了直接执行Shell命令的函数的场景,比如在构造OS命令时使用了外部输入的数据,如果没有对外部输入中可能影响OS命令的特殊元素进行过滤,或是过滤不充分,就有受到OS命令注入攻击的风险。解决办法: 白名单校验,使用execFile/spawn
- DDOS攻击
- 点击劫持 点击劫持(
click jacking1),也被称为UI-覆盖攻击,顾名思义,和点击事件有关,利用用户的点击操作,来完成非用户本意的操作。这种攻击利用了HTML中<iframe>标签的透明属性。 虽然你点击的是你正在访问的页面,但其实上面覆盖了一层恶意攻击者精心构建的一个透明页面。解决方法: js中禁止内嵌,X-FRAME-OPTIONS 防止内嵌,NoScript 扩展等 - HTTP请求劫持
HTTP劫持是在使用者与其目的网络服务所建立的专用数据通道中,监视特定数据信息,提示当满足设定的条件时,就会在正常的数据流中插入精心设计的网络数据报文,目的是让用户端程序解释“错误”的数据,并以弹出新窗口的形式在使用者界面展示宣传性广告或者直接显示某网站的内容。解决办法: 使用https,加密代理
四、其他
除了以上这些,还要复习学习以下内容:
- 工程化:页面性能优化和webpack优化
- 框架:面试官通常会根据简历上写的来问,我只写了Vue的,肯定不够用的,还有React,Angular等等。
- TypeScript:这个和Vue3结合还是比较常用的吧,也几乎是现在所必备的一项技能,小厂可能希望你熟练使用ts进行开发,大厂可能希望你能利用 ts 开发一些 ts 的周边工具。
- 项目描述:一套公式 项目背景->项目目的->开发过程中的角色->开发过程中遇到的难题->遇到这些难题如何解决->项目完成后取得的成果
- 算法:网上找一些常见的题目进行练习,整理一些经验,切记勿闷头刷难题.
五、祝大家面试成功,一路生花
欢迎指正
^皿^

版权归原作者 茹亦如风 所有, 如有侵权,请联系我们删除。