前言
MV系列框架中,M和V分别指Model层和View层,但其功能会因为框架的不同而变化。Model层是数据模型,用来存储数据;View层是视图,展示Model层的数据。
虽然在不同的框架中,Model层和View层的内容可能会有所差别,但是其基础功能不变,变的只是 数据的传输方式 。
一、MVC(Model-View-Controller)
1、简介
MVC是模型-视图-控制器,它是MVC、MVP、MVVM这三者中最早产生的框架,其他两个框架是以它为基础发展而来的。
MVC的目的就是将M和V的代码分离,且MVC是单向通信,必须通过Controller来承上启下。
Model:模型层,数据模型及其业务逻辑,是针对业务模型建立的数据结构,Model与View无关,而与业务有关。
View:视图层,用于与用户实现交互的页面,通常实现数据的输入和输出功能。
Controller:控制器,用于连接Model层和View层,完成Model层和View层的交互。还可以处理页面业务逻辑,它接收并处理来自用户的请求,并将Model返回给用户。
2、框架图
MVC框架图如图1.1示。

图1.1 MVC框架图
上图可以看出各部分之间的通信是单向的,呈三角形状。
具体MVC框架流程图如图1.2所示。

图1.2 MVC框架流程图
从上图可以看出,Controller层触发View层时,并不会更新View层中的数据,View层的数据是通过监听Model层数据变化自动更新的,与Controller层无关。换言之,Controller存在的目的是确保M和V的同步,一旦M改变,V应该同步更新。
同时,我们可以看到,MVC框架大部分逻辑都集中在Controller层,代码量也集中在Controller层,这带给Controller层很大压力,而已经有独立处理事件能力的View层却没有用到;而且,Controller层与View层之间是一一对应的,断绝了View层复用的可能,因而产生了很多冗余代码。
为了解决上述问题,MVP框架被提出。
二、MVP(Model-View-Presenter)
1、简介
MVP是模型-视图-表示器,它比MVC框架大概晚出现20年,是从MVC模式演变而来的。它们的基本思想有相同之处:Model层提供数据,View层负责视图显示,Controller/Presenter层负责逻辑的处理。将Controller改名为Presenter的同时改变了通信方向。
Model:模型层,用于数据存储以及业务逻辑。
View:视图层,用于展示与用户实现交互的页面,通常实现数据的输入和输出功能。
Presenter:表示器,用于连接M层、V层,完成Model层与View层的交互,还可以进行业务逻辑的处理。
2、框架图
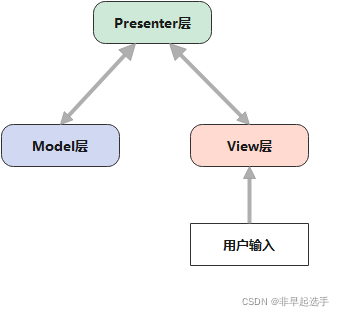
MVP框架图如图2.1示。

图2.1 MVP框架图
上图可以看出各部分之间的通信是双向的。
在MVC框架中,View层可以通过访问Model层来更新,但在MVP框架中,View层不能再直接访问Model层,必须通过Presenter层提供的接口,然后Presenter层再去访问Model层。
具体MVP框架流程图如图2.2所示。

图2.2 MVP框架流程图
从上图可以看出,View层和Model层互不干涉,View层也自由了很多,所以View层可以抽离出来做成组件,在复用性上就比MVC框架好很多。
但是,由于View层和Model层都需要经过Presenter层,导致Presenter层比较复杂,维护起来也会有一定的问题;而且,因为没有绑定数据,所有数据都需要Presenter层进行“手动同步”,代码量较大,虽然比起MVC框架好很多,但还是有比较多冗余部分。
为了让View层和Model层的数据始终保持一致,MVVM框架出现了。
三、MVVM(Model-View-ViewModel)
1、简介
MVVM是模型-视图-视图模型。MVVM与MVP框架区别在于:MVVM采用双向绑定:View的变动,自动反映在ViewModel,反之亦然。
Model:数据模型(数据处理业务),指的是后端传递的数据。
View:视图,将Model的数据以某种方式展示出来。
ViewModel:视图模型,数据的双向绑定(当Model中的数据发生改变时View就感知到,当View中的数据发生变化时Model也能感知到),是MVVM模式的核心。ViewModel 层把 Model 层和 View 层的数据同步自动化了,解决了 MVP 框架中数据同步比较麻烦的问题,不仅减轻了 ViewModel 层的压力,同时使得数据处理更加方便——只需告诉 View 层展示的数据是 Model 层中的哪一部分即可。
2、框架图
MVVM框架图如图3.1示。

图3.1 MVVM框架图
上图可以看出各部分之间的通信是双向的,而且我们可以看出,MVVM框架图和MVP框架图很相似,两者都是从View层开始触发用户的操作,之后经过第三层,最后到达Model层。而关键问题就在于这第三层的内容,Presenter层是采用手动写方法来调用或修改View层和Model层;而ViewModel层双向绑定了View层和Model层,因此,随着View层的数据变化,系统会自动修改Model层的数据,反之同理。
具体MVVM框架流程图如图3.2所示。

图3.2 MVVM框架流程图
从上图可以看出,View层和Model层之间的数据传递经过了ViewModel层,ViewModel层并没有对其进行“手动绑定”,不仅使速度有了一定的提高,代码量也减少很多,相比于MVC框架和MVP框架,MVVM框架有了长足的进步。
从3.1框架图可以看出,MVVM框架有大致两个方向:
1、模型-->视图 ——实现方式:数据绑定
2、视图-->模型 ——实现方式:DOM事件监听
存在两个方向都实现的情况,叫做数据的双向绑定。双向数据绑定可以说是一个模板引擎,它会根据数据的变化实时渲染。如图3.3所示,View层和Model层之间的修改都会同步到对方。

图3.3 数据的双向绑定
MVVM模型中数据绑定方法一般有三种:
- 数据劫持
- 发布-订阅模式
- 脏值检查
补充:Vue.js使用的就是数据劫持和发布-订阅模式两种方法。了解Vue.js数据绑定流程前,我们需要了解这三个概念:
- Observer:数据监听器,用于监听数据变化,如果数据发生改变,不论是在View层还是在Model层,Observer都会知道,然后告诉Watcher。
- Compiler:指定解析器,用于对数据进行解析,之后绑定指定的事件,在这里主要用于更新视图。
- Watcher:订阅者。
接下来看看Vue.js数据绑定的流程:首先将需要绑定的数据劫持方法找出来,之后用Observer监听这堆数据,如果数据发生变化,Observer就会告诉Watcher,然后Watcher会决定让那个Compiler去做出相应的操作,这样就完成了数据的双向绑定。
四、总结
从MVC到MVP再到MVVM,这是一个不断进步的过程,后两者都是在MVC基础上发展而来,使用起来更加方便。这三者主要的区别在于除Model层和View层之外的第三层的不同。
版权归原作者 非早起选手 所有, 如有侵权,请联系我们删除。