🦸个人主页: 小卢要刷力扣题
🦸♂️ 作者简介: 大三学生,准备找工作的人儿
🕍 推荐一款找工作神器网站: 《牛客网》 |笔试题库|面试经验|实习招聘内推|
⛪ 系列专栏: 《前端面试题》
🐋 希望大家多多支持😘一起进步呀!
📝 如果文章对你有帮助的话,欢迎评论💬点赞👍收藏📂加关注

文章目录
前言
秋招正式批已经到来,相信不少小伙伴在为找工作而烦恼,对自己的实力不太自信,感觉好难找工作,不用怕,下面我来给各位推荐一个知名刷题网站《牛客》
一、牛客是做什么的?
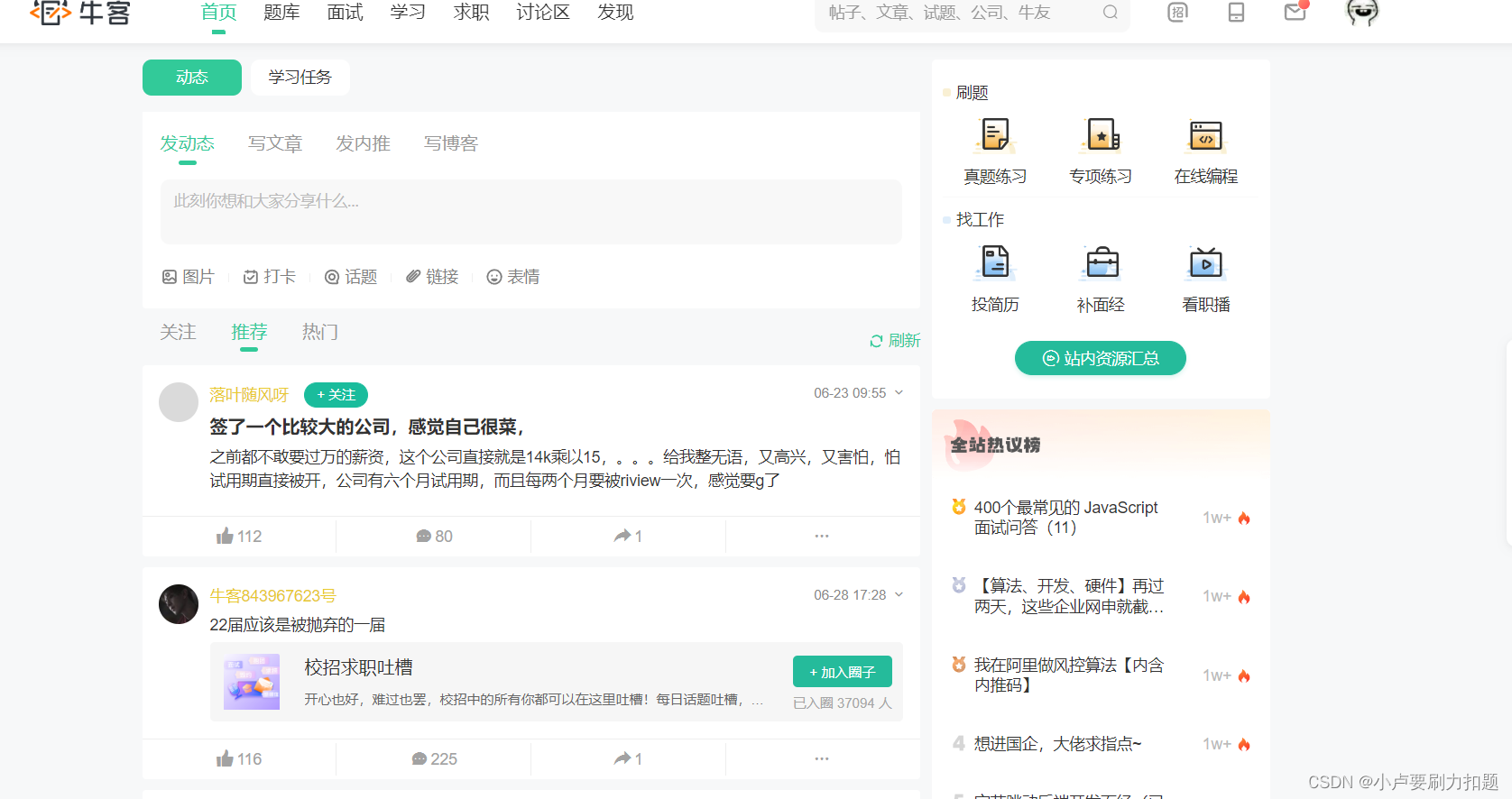
牛客网,是一个集笔面试系统、题库、课程教育、社群交流、招聘内推于一体的招聘类网站。牛客是领先的数字化招聘求职解决方案服务商,牛客向企业提供校园招聘技术人才招聘一站式解决方案服务,主要包括招聘渠道服务(发校招岗位收简历) ,招聘SaaS工具服务(笔、面试 、群面系统 ),招聘传播服务(技术竞赛、广告、线上招聘专场、牛客职播。
牛客网题库中包含几万道题目,主要通过第三方购买和 UGC 的方式获得,牛客网先后尝试了直播和录播课,内容覆盖笔试题解析、面试技巧和机器学习等。

在里面可以与大家交流最近的面试心得,
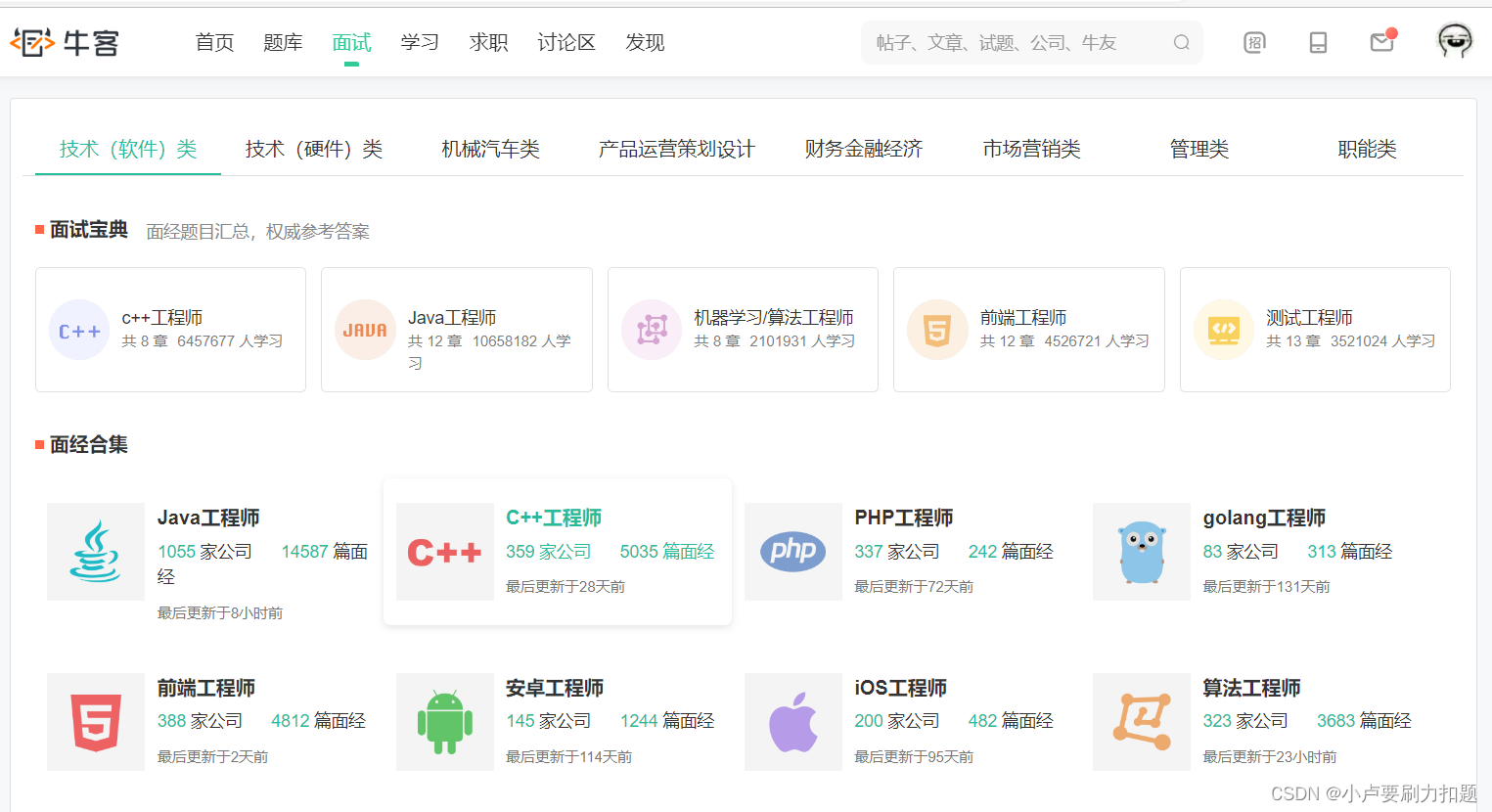
如果不知道怎么面试的或者面试技巧掌握得不够牢固的小伙伴可以在牛客里面找面经来看,快速提升自己的面试能力,以更快的找到自己心仪的工作


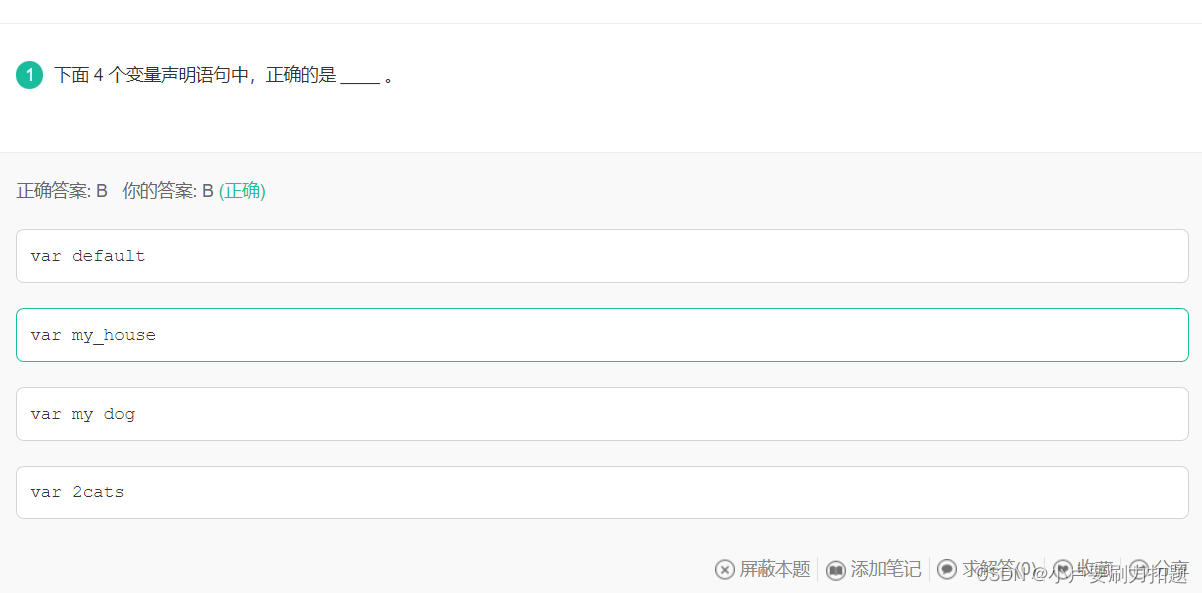
Javascript专项练习

变量名区分大小写,允许包含字母、数字、美元符号($)和下划线,但第一个字符不允许是数字,不允许包含空格和其他标点符号
变量命名长度应该尽可能的短,并抓住要点,尽量在变量名中体现出值的类型
尽量避免使用没有意义的命名
禁止使用JavaScript关键词、保留字全名
变量名命名方法常见的有匈牙利命名法、驼峰命名法和帕斯卡命名法

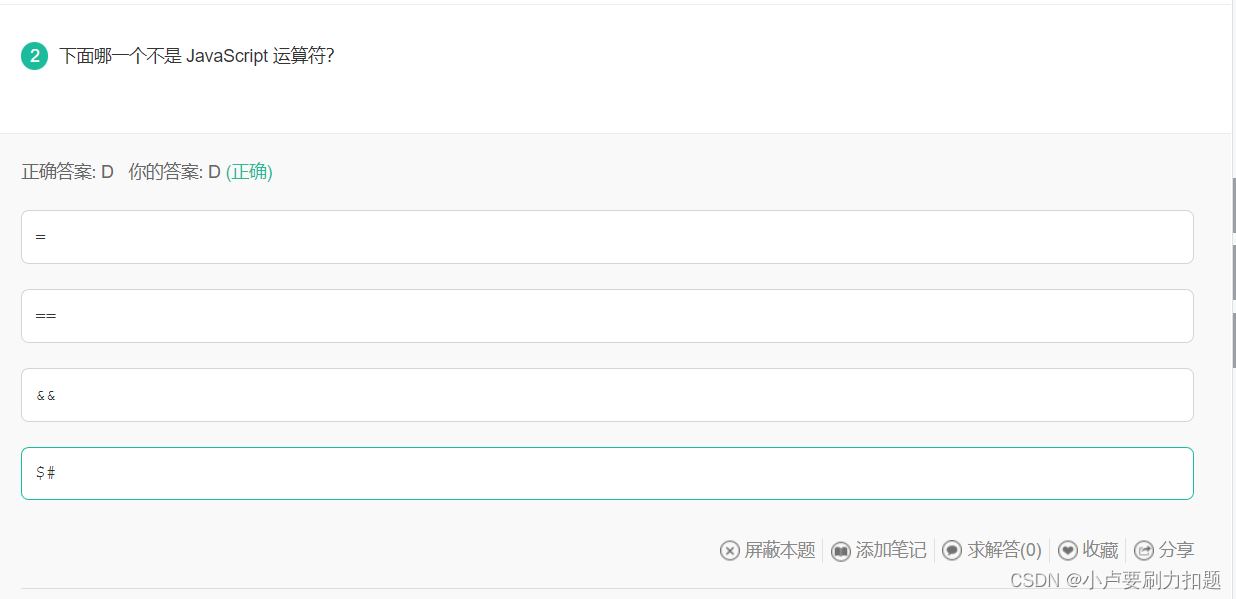
A的=是赋值运算符,B的==是关系运算符,C的&&是逻辑运算符,D不正确

document.querySelectorAll(‘file’)[0]获取的是第一个标签名为file的元素,而不是input标签,A选项错误;document.getElementById(file’)返回的是id属性为file的节点,而不是数组,B选项错误,D选项正确;document对象没有getElementByTagName()方法,C选项错误。

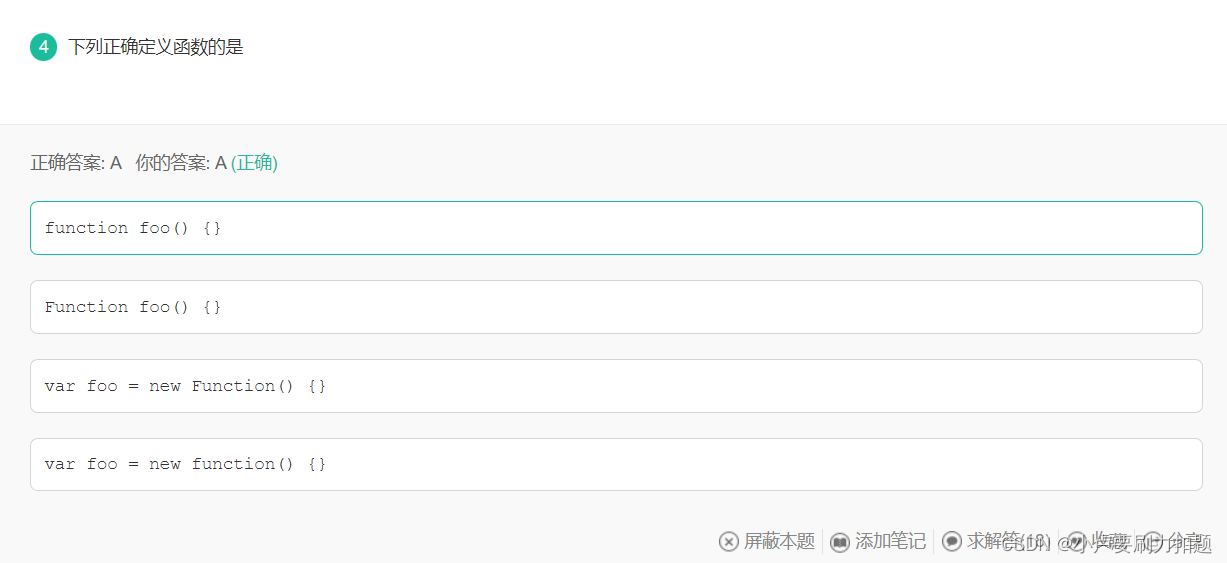
在Javascript定义一个函数一般有如下三种方式:
1,函数关键字(function)语句: function fnMethodName(x){alert(x);} (最常用的方法)
2,函数字面量(Function Literals): var fnMethodName = function(x){alert(x);}
3,Function()构造函数: var fnMethodName = new Function(‘x’,’alert(x);’)
后两种都是把一个函数复制给变量fnMethodName,而这个函数是没有名字的,即匿名函数(拉达姆函数)

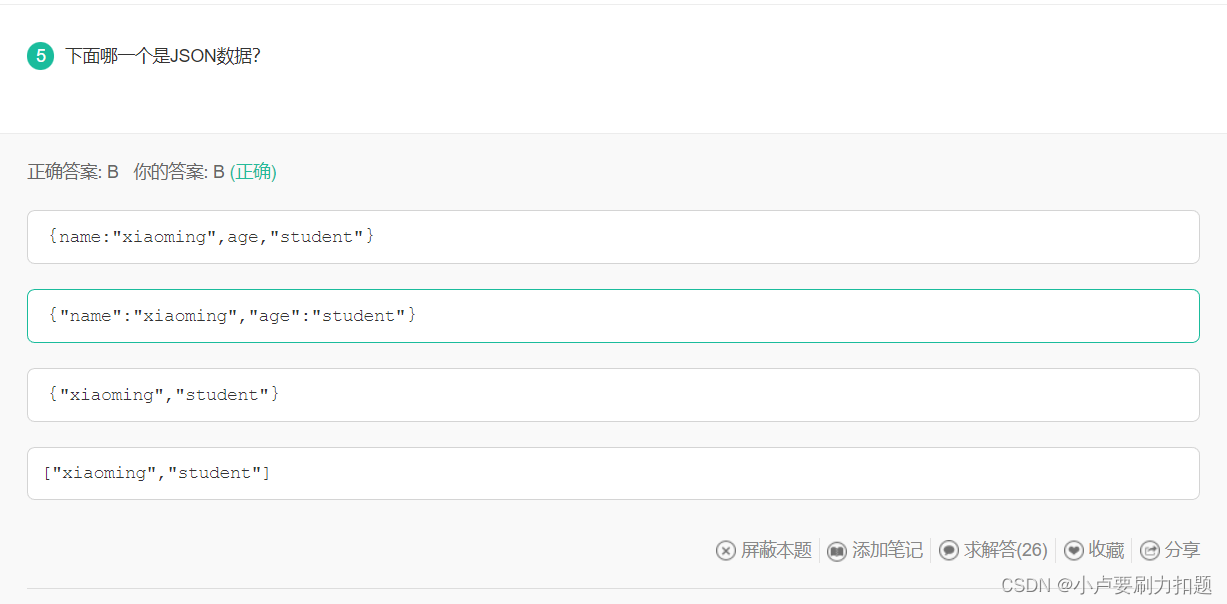
键与值都需要用引号括起来 “键”
键值之间用冒号 “键”:“值”
键值对之间用逗号隔开 “键”:“值” , “键”:“值”

没有 display:visible 属性
display:none 不渲染
没有 display:hidden 属性

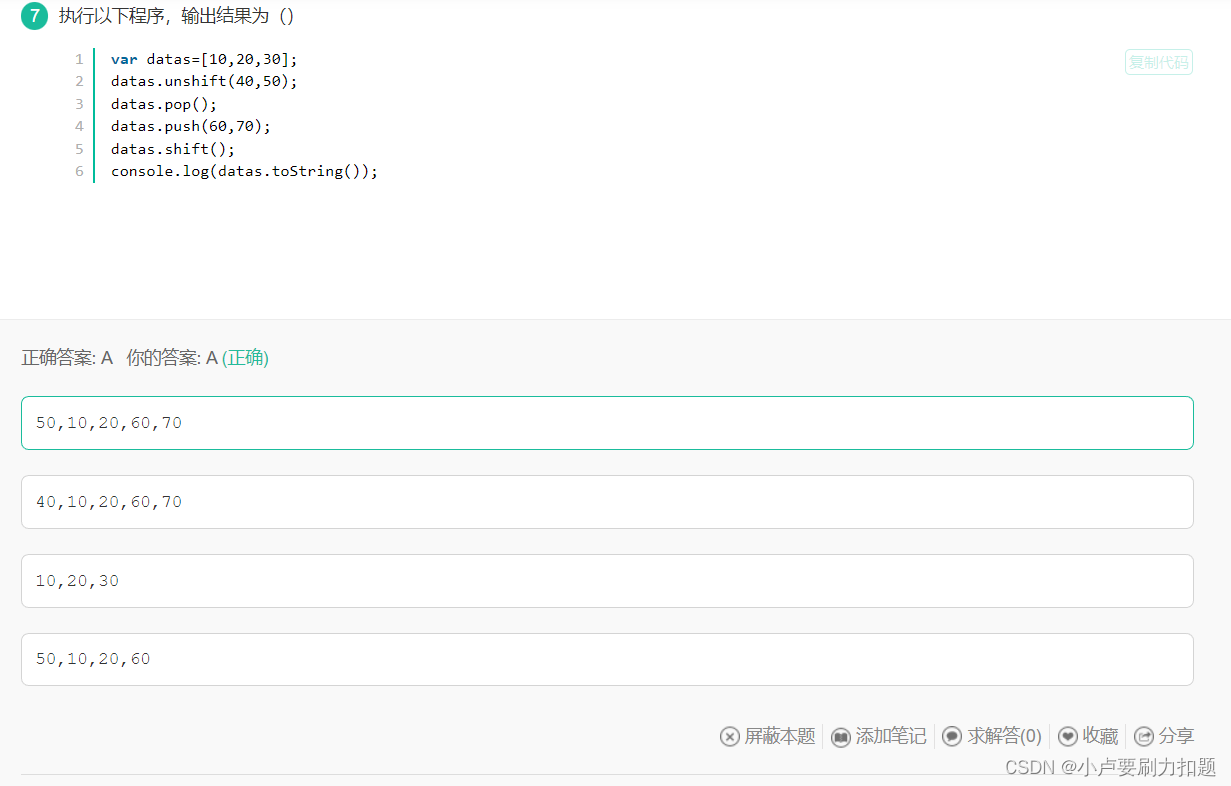
array.unshift()用于将新元素添加到数组的开头,如果参数有多个,它们作为整体一块插入,所以执行datas.unshift(40,50)后,数组datas为[40,50,10,20,30],而不是[50,40,10,20,30];array.pop()表示移除数组的最后一个元素,并将该元素返回,执行该方法后datas数组为[40,50,10,20];array.push()表示在数组末尾追加元素,同理,如果参数有多个,会作为整体一块在末尾追加,执行该方法后数组datas为[40,50,10,20,60,70];array.shift()表示删除数组的第一个元素,并将该元素返回e,执行该方法后,数组datas为[50,10,20,60,70],故正确答案为A选项。

A选项,当实参个数少于形参个数时,多的形参定义为undefined;B选项,undefined+1的结果为NaN,而不是undefined;C选项,数组长度为2,但是数组元素未赋值时,默认为undefined;D选项,函数如果没有return语句,则默认return undefined。

arr.forEach()是循环遍历数组,它的参数是一个函数,每迭代一次数组,就执行函数一次,也就是,虽然在函数内部存在return语句,但是当执行return时相当于退出一次迭代,当前数组会继续下一次迭代,函数有两个参数,参数val1为数组的元素值,参数val2为数组元素对应的索引,因此正确答案为D选项。

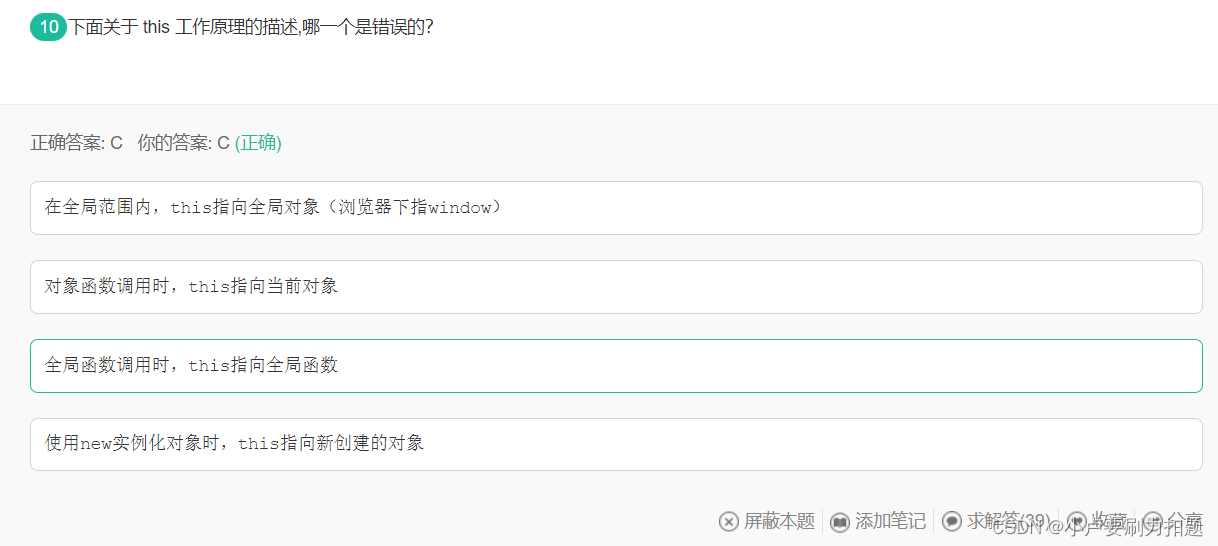
JS中this关键字, 它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。
c, 全局函数调用时,this指向全局函数; 应该是指向调用全局函数的对象。

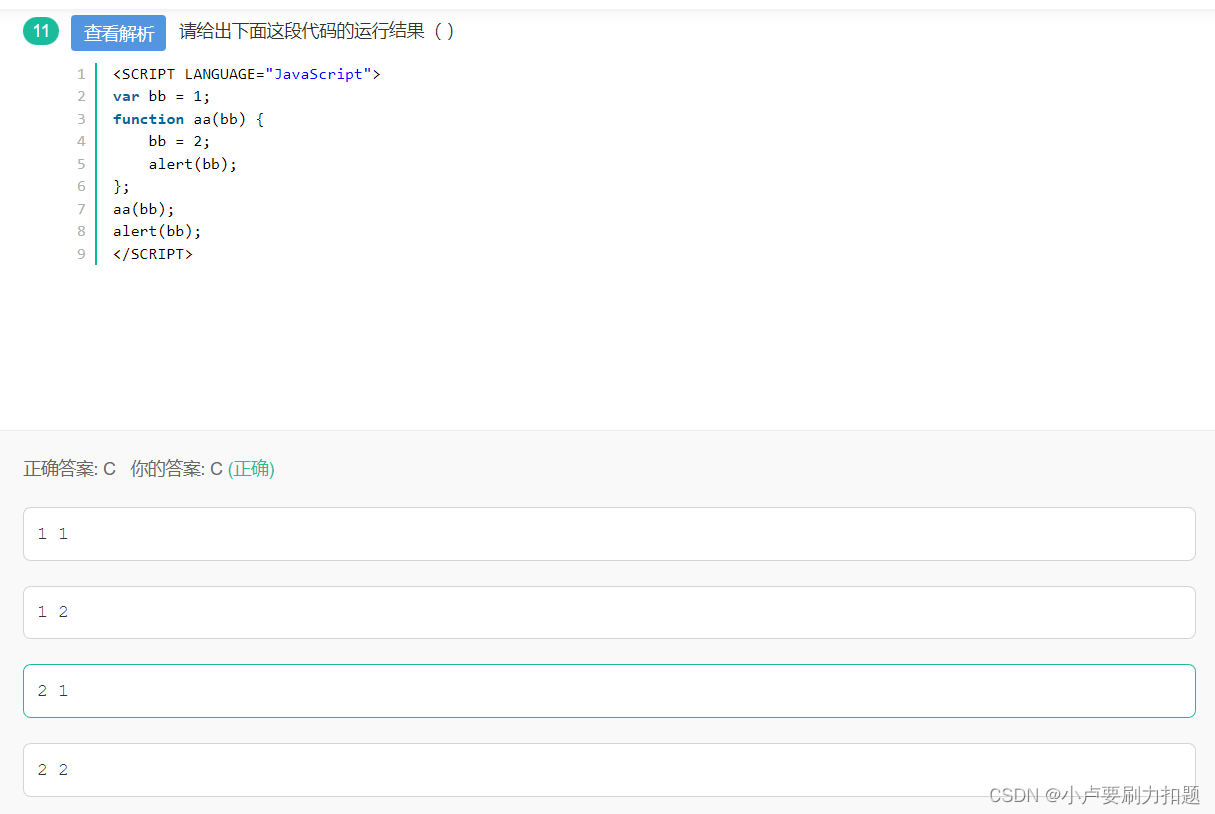
ECMA中所有函数的参数都是按值传递的。
值传递:把把一个值类型(也叫基本类型)传递给另一个变量时,其实是分配了一块新的存储空间,因此就本题来说,在内部改变这个值时,其实在函数外部对这个值没有影响。

选C。解释性语言是相对于编译型语言存在的,源代码不是直接翻译成机器语言,而是先翻译成中间代码,再由解释器对中间代码进行解释运行。比如Python/JavaScript / Perl /Shell等都是解释型语言。
A如果是局部变量无需声明,也可以使用,如下所示。所以A错误。
解释性语言是相对于编译型语言存在的,源代码不是直接翻译成机器语言,而是先翻译成中间代码,再由解释器对中间代码进行解释运行。比如Python/JavaScript / Perl /Shell等都是解释型语言。
A如果是局部变量无需声明,也可以使用,如下所示。所以A错误。

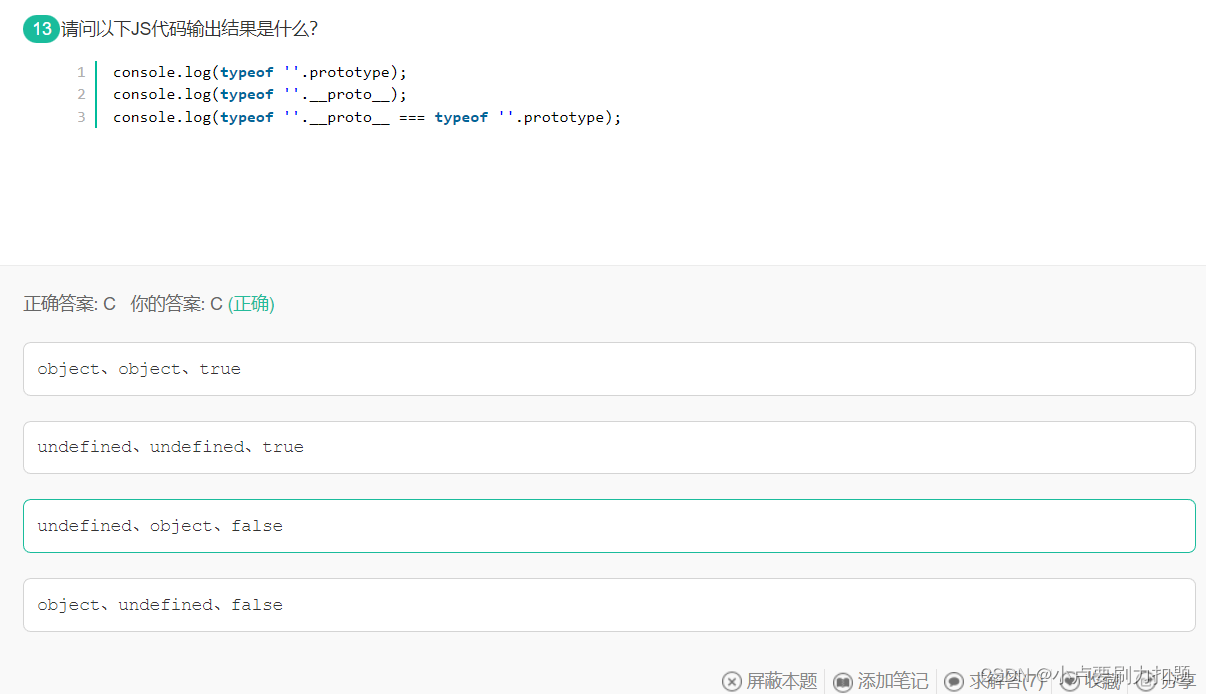
这里考察原型,js原型遵循5个规则: 1、所有的引用类型(数组、对象、函数),都具有对象特性,即可自由扩展属性; 2、所有的引用类型(数组、对象、函数),都有一个__ proto__(隐式原型)属性,属性值是一个普通的对象; 3、所有的函数,都有一个prototype(显式原型)属性,属性值也是一个普通对象; 4、所有的引用类型(数组、对象、函数),__ proto__属性值指向(完全相等)它的构造函数的“prototype”属性值; 5、当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去__ proto__(即它的构造函数的prototype中)寻找。

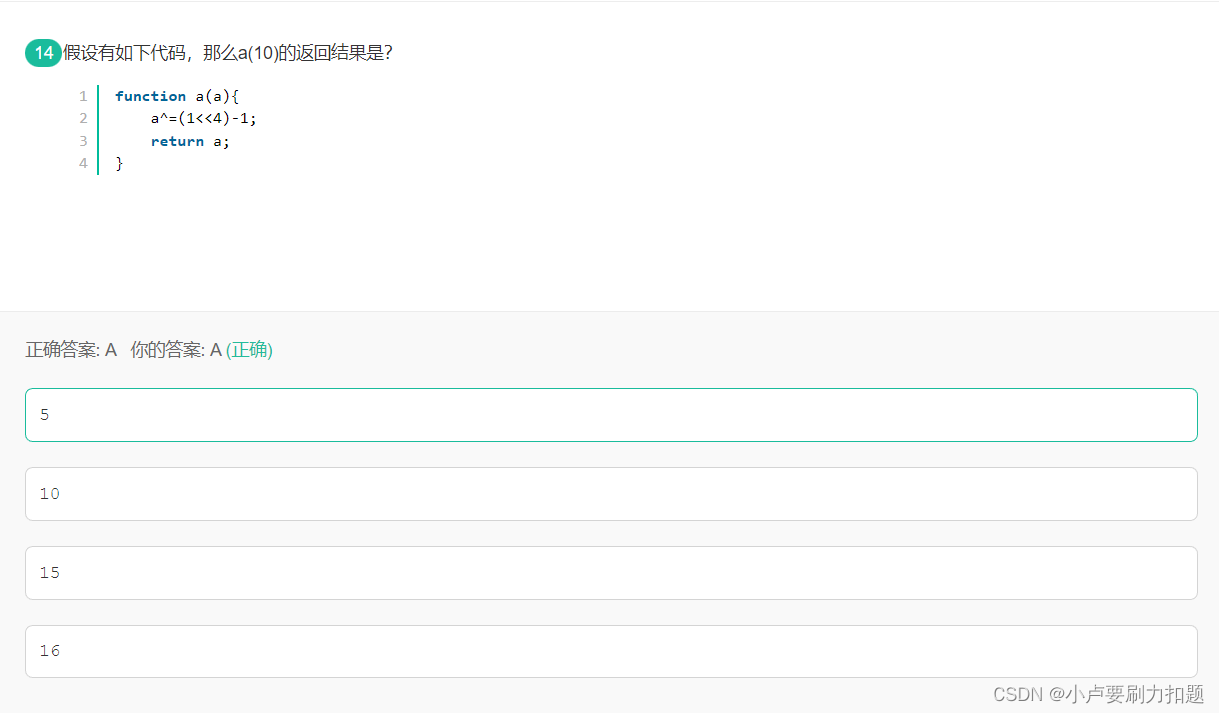
1<<4 0001变成00010000=16, 16-1=15, 10:1010 15:1111 1010^1111=0101 即5

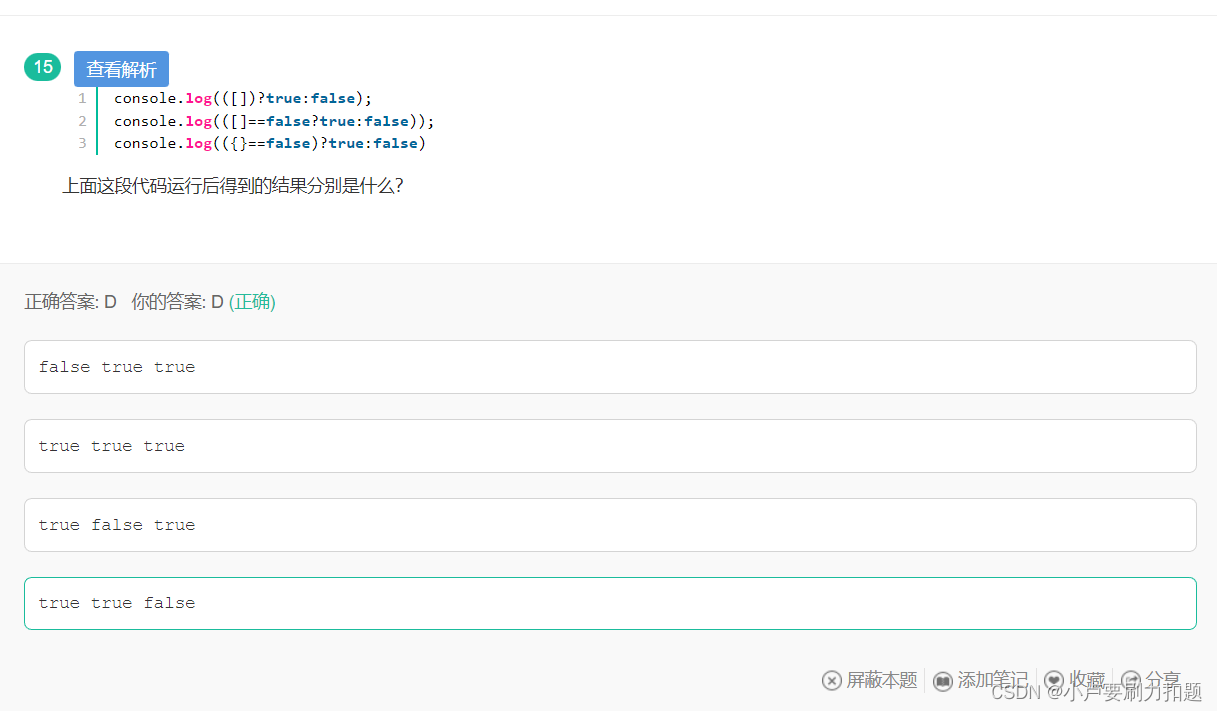
“==”运算符(两个操作数的类型不相同时)
如果一个值是null,另一个值是undefined,则它们相等
如果一个值是数字,另一个值是字符串,先将字符串转换为数学,然后使用转换后的值进行比较。
如果其中一个值是true,则将其转换为1再进行比较。如果其中的一个值是false,则将其转换为0再进行比较。
如果一个值是对象,另一个值是数字或字符串,则将对象转换为原始值,再进行比较。
对象到数字的转换
如果对象具有valueOf()方法,后者返回一个原始值,则JavaScript将这个原始值转换为数字(如果需要的话)并返回一个数字。
否则,如果对象具有toString()方法,后者返回一个原始值,则JavaScript将其转换并返回。(对象的toString()方法返回一个字符串直接量(作者所说的原始值),JavaScript将这个字符串转换为数字类型,并返回这个数字)。
否则,JavaScript抛出一个类型错误异常。
空数组转换为数字0
数组继承了默认的valueOf()方法,这个方法返回一个对象而不是一个原始值,因此,数组到数学的转换则调用toString()方法。空数组转换为空字符串,空字符串转换为数字0.

A选项,在严格模式下,虽然定时器函数的this仍然指向window对象,但是变量uname必须先声明再赋值;B选项,在严格模式下,立即执行函数的this取决于上下环境,这里指向undefined,由于没有uname属性,同样会抛出异常;C选项,在严格模式下,函数不允许重名参数;D选项,构造函数的this指向实例对象p,由于p没有uname属性,因此输出undefined。

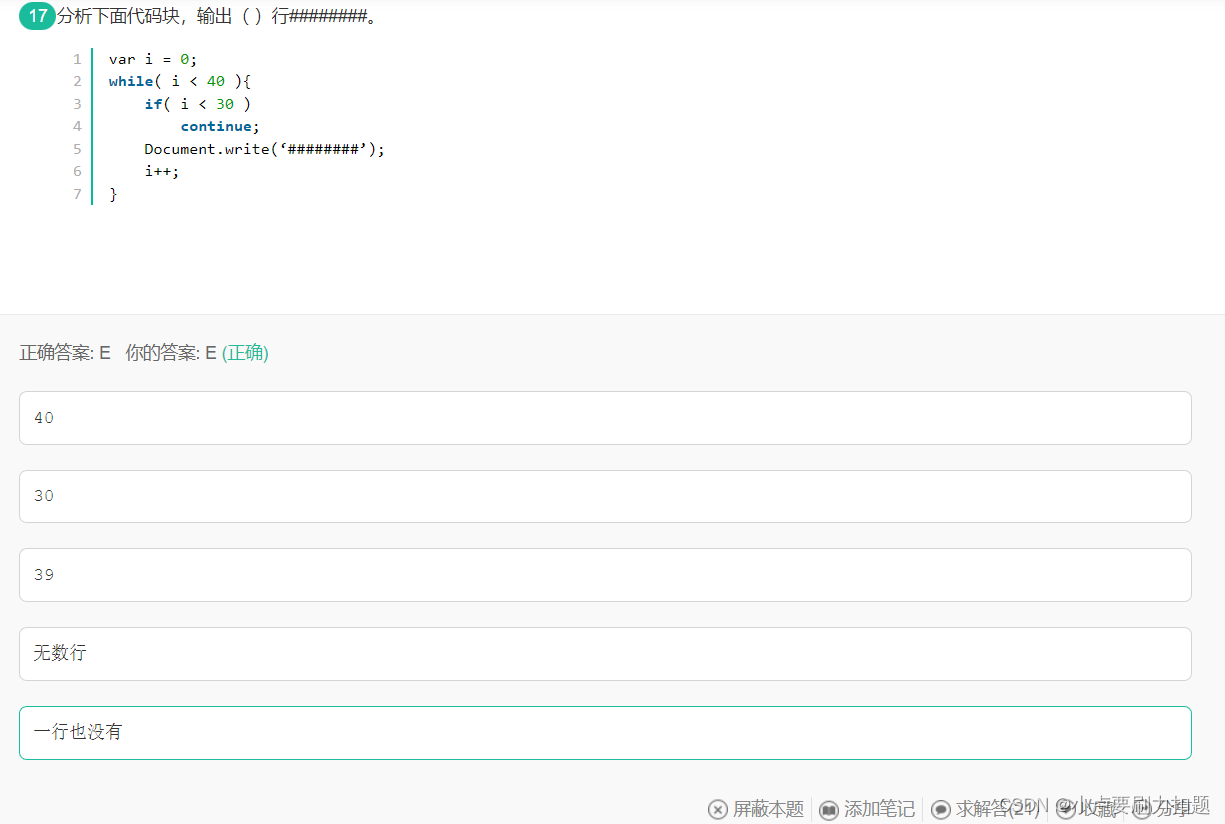
continue语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内,在其它地方使用都会引起错误!是停止当前语句,并从头执行该语句。

1、如果都是字母, 返回:NaN
parseInt(“abc”, 10) //返回 NaN
2、如果都是数字,则返回整数
parseInt(“123”, 10) //返回 123
3、如果字母和数字都存在
(1)、以数字开头,则取截止到第一个字母出现之前的所有数字进行转换
parseInt(“12x2bc”, 10) // 返回:12
(2)、如果参数“string”,以字母开头,直接返回NaN (10进制中字母不是一个有效的的表示)
parseInt(“df2bc”, 10) //返回 NaN

闭包的作用 1 可以读取函数内部的变量 2 可以把变量始终保存在内存中 闭包的写法 1 一个函数(即外部函数)里面包含另一个函数(即内部函数),并且return返回这个内部函数, 然后内部函数在定义内部函数之外的作用域被调用,这时的内部函数就是一个闭包了。 2 内部函数引用了外部函数的变量,这个变量不会被销毁,因为闭包需要这个变量, 所以通过闭包可以访问闭包保存的变量 function foo(){ var n = 1; function innerFoo(){ n += 1; console.log(n); } return innerFoo; } var func = foo(); func(); // 2, 产生闭包innerFoo(),变量n保存在内存中 func(); // 3 闭包的缺点 1 因为闭包的变量保存在内存中,内存泄漏,对内存的消耗很大,所以不要滥用闭包 闭包常用的地方: 1 es5 for循环事件监听 2 函数里使用了定时器 3 封装许多高级的功能集 减少闭包使用可以用立即执行函数传递变量


版权归原作者 小卢要刷力扣题 所有, 如有侵权,请联系我们删除。