1、打开页面
在Selenium中,通过在ChromeDriver类中的get方法里输入网址,即可打开一个页面,例如你要打开百度的网址,如下代码:
ChromeDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com/");
Ps:本文讲的所有API都是基于谷歌浏览器驱动,也就是ChromeDriver类下的API~
2、查找页面元素
在Selenium中,在打开页面的情况下,通过indElement方法,输入By类(通过什么方式来定位元素)参数,即可定位页面元素。
例如定位百度页面的“百度一下”按钮,如下代码:
driver.findElement(By.cssSelector("#su"));//#su就是"百度一下"的CSS选择器
上述栗子中使用的是CSS选择器定位,你也可以使用xpath来定位~
详细的,如下:
By类中最常用的两个定位方法:
cssSelector(),它可以通过css选择器来定位元素;(推荐使用)
className(),它可以通过xpath来定位元素;
xpath如何使用呢?
最常用的是用层级的方式来表示: /子级 //跳级;(@为属性)
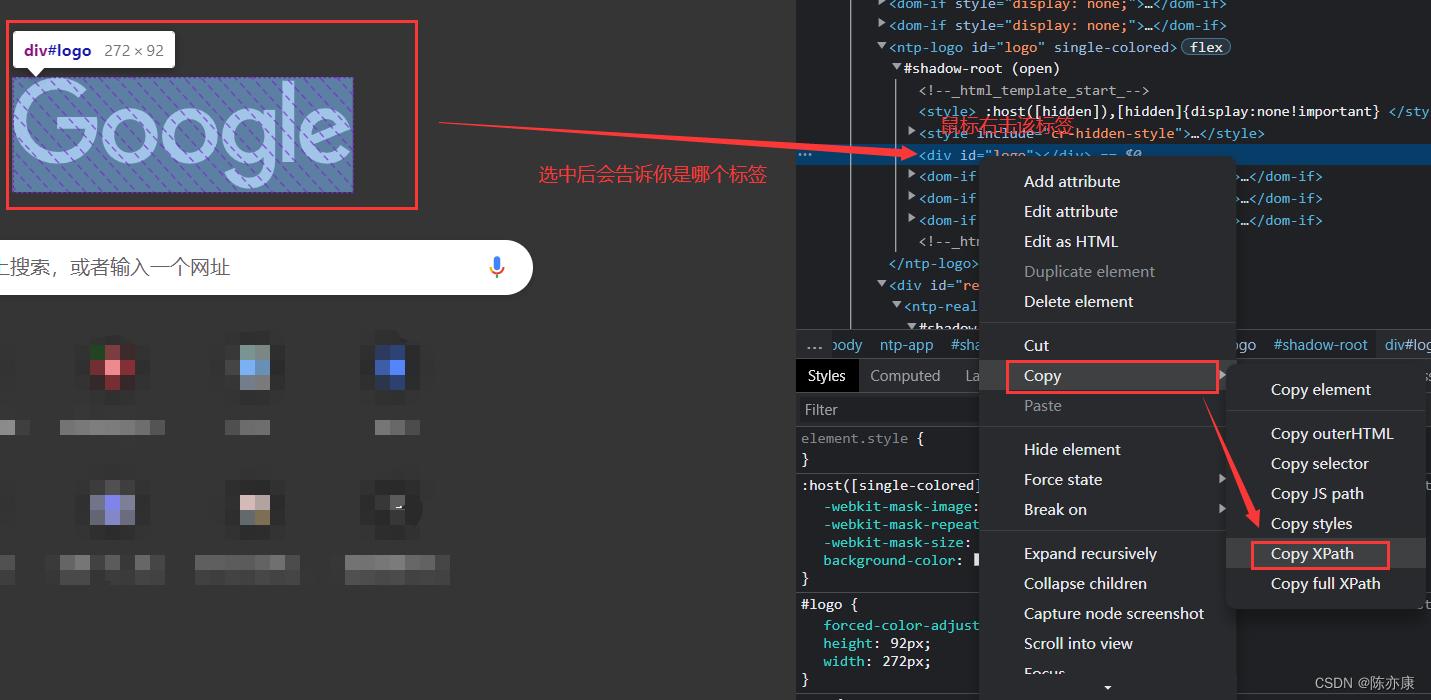
例如:谷歌浏览器中的Google标志

这样你就可以拿到这个标签的xpath://*[@id="logo"] 这便是跳级(前面的路径都不显示,直接表示属性id=“logo”这个标签)
或者是xpath://*[@id="csdn-copyright-footer"]/ul[1]/li[2]/a 这便是一个跳级加子集的方式;
值得注意的是:我们不要一个一个去推这个子集表示的方式,可以直接按照上图的方式进行拷贝xpath路径,配合着className()方法使用即可,但是有时候赋值selector或者xpath元素不一定是唯一的,需要我们进行手动修改到唯一(检查的时候通过 ctrl + f 即可检查是否唯一),这就是为什么我们要对xpath的语法要有一定了解的原因;
3、输入文本
在Selenium中,使用sendKeys方法即可对你选中的元素进行输入文本,但是仅适用于文本文字和内容可以编辑的元素,例如在百度页面的搜索框内输入“你好”,如下代码:
//先使用findElement定位元素(返回一个WebElement类型的元素),再对定位的元素进行输入文本
driver.findElement(By.cssSelector("#kw")).sendKeys("你好");
Ps:即使反向操作,也就是对不可编辑的元素进行操作,也不会报错,但是不会产生任何实际效果。
4、点击操作
在Selenium中,对你定位到的元素使用click方法,即可进行鼠标点击操作,例如点击百度界面的“百度一下”按钮,代码如下:
//先使用findElement定位元素(返回一个WebElement类型的元素),再进行click
driver.findElement(By.cssSelector("#su")).click();
5、提交操作
提交操作是干什么的?实际上就和你按下Enter键的效果是一样的,通过submit方法即可实现,例如在百度页面通过submit方法实现自动按下回车键,如下代码:
//先使用findElement定位元素(返回一个WebElement类型的元素),再进行submit
driver.findElement(By.cssSelector("#su")).submit();
Ps:selenium官方不推荐使用submit,更推荐click,因为可以使用submit的地方click都能代替,并且click使用场景更广(submit仅适用于表单元素)。
6、清除文本
在Selenium中,可以使用clear将你定位的元素的文本内容进行清除,例如清除百度输入框中的文本,如下代码:
driver.findElement(By.cssSelector("#kw")).clear();
Ps:用来频繁的测试是否可以重复输入(适用sendKeys输入后,在用clear清除、再输入然后清除......)。
7、获取文本、属性
在Selenium中,通过getText可以获取你定位的元素的文本,例如获取百度页面热搜中的文本,如下代码:

//获取到的文本返回值是一个String类型
String text = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title")).getText();
System.out.println(text);
但如果你要获取“百度一下”这个按钮的文本就无法获取(但程序不会报错,只是返回一个空字符串),因为这个元素它不含文本,只有一些属性(id、class、type、value......),如下F12检查可以看到:

所以我们只能获取它的属性,那么属性该如何获取呢?通过getAttribute方法即可获取到,方式和获取文本一样,先定位元素,再获取;例如你要获取class属性,那么就是getAttribute("class);
8、获取页面的标题和URL
在Selenium中,这个没什么特别要注意的点,基础操作,直接上代码:
System.out.println(driver.getTitle());
System.out.println(driver.getCurrentUrl());
9、窗口
9.1、设置窗口大小
在Selenium中,可以设置窗口的大小:最大化、最小化、全屏窗口、手动设置窗口大小;如下代码:
//窗口最大化
driver.manage().window().maximize();
//窗口最小化
driver.manage().window().minimize();
//全屏
driver.manage().window().fullscreen();
//手动设置大小(按顺序分别是宽和高)
driver.manage().window().setSize(new Dimension(1024, 500));
9.2、窗口切换
9.2.1、为什么需要窗口切换?
想象这样一个场景,我们使用Selenium打开一个网页,在从这个网页通过click点击超链接打开另一个网页,那么我们继续使用Selenium操作网页时,是对刚刚这两个网页中的哪一个网页进行操作?实际上还是第一个网页,如果你一意孤行还认为是对第二个网页进行操作,就有可能引发如下异常:(找不到该元素)

实际上,当浏览器每次打开一个标签页的时候,都会自动给每个标签页进行标识,也叫做“句柄”。
9.2.2、获取句柄的方式
在Selenium中,我们有如下两种方式获得句柄:
//获取所有标签页的句柄
Set<String> handles = driver.getWindowHandles();
//获取当前页面的句柄
String curHandle = driver.getWindowHandle();
并且哪个页面对应哪个句柄,我们是不可知的,例如我打开了两个页面,获取句柄并打印,如下:

9.2.3、切换句柄
//获取当前页面的句柄
String curHandle = driver.getWindowHandle();
//切换到curHandle句柄
driver.switchTo().window(curHandle);
Ps:自动化基本没有需要切换窗口的场景,因为要进行测试,就直接拿到这个网页的地址即可,没必要这样切换!
10、屏幕截图
10.1、为什么需要屏幕截图
想象一下,程序执行的速度 和 页面渲染的速度 谁快?必然是程序执行快,那么当代码执行到查找结果页的元素时,**页面还没有加载完全,程序就会报错**,如下代码:
public void test2() {
ChromeDriver driver = new ChromeDriver();
//打开百度页面
driver.get("https://www.baidu.com");
//在输入框中输入"你好"
driver.findElement(By.cssSelector("#kw")).sendKeys("你好");
//点击“百度一下”按钮
driver.findElement(By.cssSelector("#su")).click();
//点击一个搜索结果
driver.findElement(By.cssSelector("#\\31 > div > div > h3 > a")).click();
driver.close();
}
报错,如下图(找不到该元素)

解决办法:在点击“百度一下”这个按钮以后,休眠几秒即可(等待页面加载出来)。
但是自动化程序执行的速度非常快,我们怎么能知道这个地方出了什么问题呢?接着往下看~
10.2、屏幕截图应用
首先需要在pom.xml中导入依赖,如下:
<!-- 保存屏幕截图文件需要用到的包 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
接着如下代码:
public void test2() throws IOException {
ChromeDriver driver = new ChromeDriver();
//打开百度页面
driver.get("https://www.baidu.com");
//在输入框中输入"你好"
driver.findElement(By.cssSelector("#kw")).sendKeys("你好");
//点击“百度一下”按钮
driver.findElement(By.cssSelector("#su")).click();
//屏幕截图(保存现场)
File srcfile = driver.getScreenshotAs(OutputType.FILE);//FILE表示以文件的形式保存
//把截图保存到指定路径下
String filename = "my.png";//没输入路径,就是当前项目下
FileUtils.copyFile(srcfile, new File(filename));
//点击一个搜索结果
driver.findElement(By.cssSelector("#\\31 > div > div > h3 > a")).click();
driver.close();
}
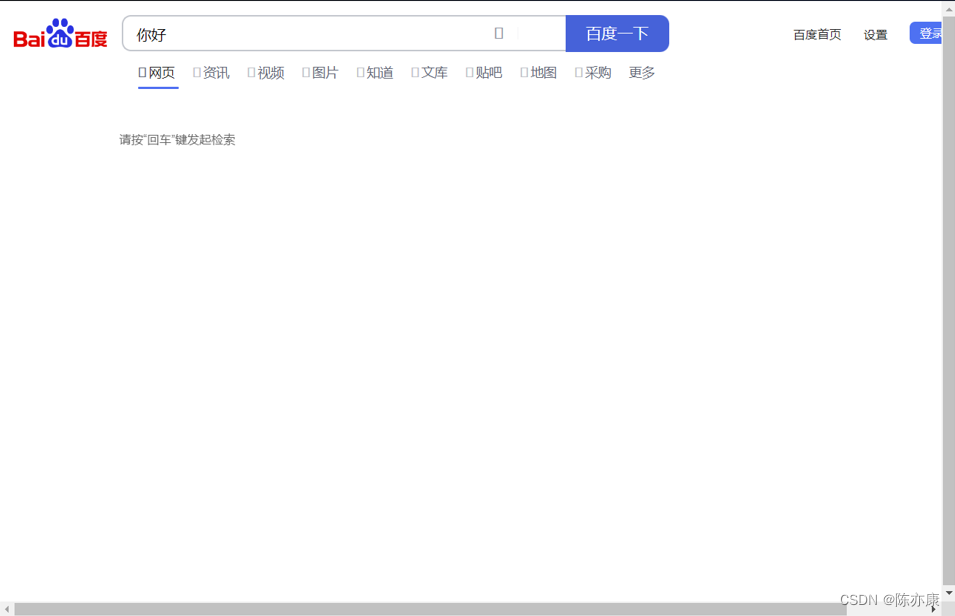
接着就可以观察到截图如下:

这样我们就可以发现原因,是由于页面没有加载出来的原因~
Ps:
1.保存截图的时候,文件名时固定的格式(已经存在重名文件),程序多次生成的截图都会被同名覆盖,为了避免这个情况,我们可以将文件名设置为动态的,也就是加入时间戳。
2.在有弹窗的情况下不要适使用屏幕截图,否则会报错!!!一定要先处理完弹窗以后再使用屏幕截图
11、等待
我们知道,程序执行的速度要比浏览器渲染的速度要快很多,那么就有可能出现这样一种情况,例如当使用自动化打开一个页面后需要选中这个页面中的一个元素,但是由于由于执行的太快,在页面还没有渲染出来的情况下(被选中的元素还没有出现),就选中这个元素,程序就会报错,为了解决这种情况,有四种等待方式来解决,下面我来讲解一下:
11.1、强制等待
强制等待就是**通过线程阻塞来进行,也就是我们熟知的 Thread.sleep() **,这种方式在自动化中会用到,但是用的不是很多,为什么呢?每一个自动化方法就是一个测试用例,假设一个用例你设置2s的等待时间,那么100个测试用例就是100s,效率十分低下,而且很大概率,在我们设置的等待时间之内,页面就已经渲染出来了。
11.2、隐式等待
隐式等待作用于driver的整个生命周期,会在你设置的一个时间内,反复判断元素是否存在,直到元素被找到才停止等待(类似于自旋锁的自旋操作),若超出时间,就执行下一步;
例如,通过自动化 打开百度网址->输入"你好"->点击百度一下按钮->点击"你好——百度百科",整个过程隐式等待,如下代码:
private ChromeDriver driver = new ChromeDriver();
public void test1() {
//隐式等待——作用driver的整个生命周期,直到quit(设置时间为3秒)
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
//打开百度网页
driver.get("https://www.baidu.com");
//在搜索框输入"你好"
driver.findElement(By.cssSelector("#kw")).sendKeys("你好");
//点击百度一下
driver.findElement(By.cssSelector("#su")).click();
//点击"你好-百度百科";
driver.findElement(By.cssSelector("#\\31 > div > div > h3 > a")).click();
//退出
driver.quit();
}
Ps:Duration这个类中的等待单位有很多种,可以是毫秒、秒、小时...如下:
11.3、显示等待
当等待的条件满足后(一般用来判断需要等待的元素是否加载出来),就继续下一步操作。等不到就一直等,如果在规定的时间之内都没找到,那么就跳出Exception,和隐式等待不同的是,显示等待一般作用某一条代码。
例如,通过自动化 打开百度网址 -> 输入"你好" -> 点击百度一下按钮 -> 显示等待"你好——百度百科"元素出现 -> 点击"你好——百度百科",如下代码:
private ChromeDriver driver = new ChromeDriver();
public void test2() {
//打开百度网页
driver.get("https://www.baidu.com");
//在搜索框输入"你好"
driver.findElement(By.cssSelector("#kw")).sendKeys("你好");
//点击百度一下
driver.findElement(By.cssSelector("#su")).click();
//显示等待 “你好——百度百科”元素出现
new WebDriverWait(driver, Duration.ofSeconds(3)).until(
driver->driver.findElement(By.cssSelector("#\\31 > div > div > h3 > a"))
);
//退出
driver.quit();
}
Ps:until就表示等待的元素,也就是一直等待到xxx元素出现
12、浏览器导航
12.1、前进、后退、刷新
就是通过自动化控制如下三个按钮:

例如,打开百度 -> 输入"你好" -> 点击百度一下按钮 -> 后退到百度主页 -> 前进到"你好" -> 刷新当前网页 ,如下代码:
private ChromeDriver driver = new ChromeDriver();
public void test3() {
//打开百度
driver.get("https://www.baidu.com/");
//输入框输入"你好"
driver.findElement(By.cssSelector("#kw")).sendKeys("你好");
//点击“百度一下”按钮
driver.findElement(By.cssSelector("#su")).click();
//回退
driver.navigate().back();
//前进
driver.navigate().forward();
//刷新
driver.navigate().refresh();
driver.quit();
}
13.弹窗
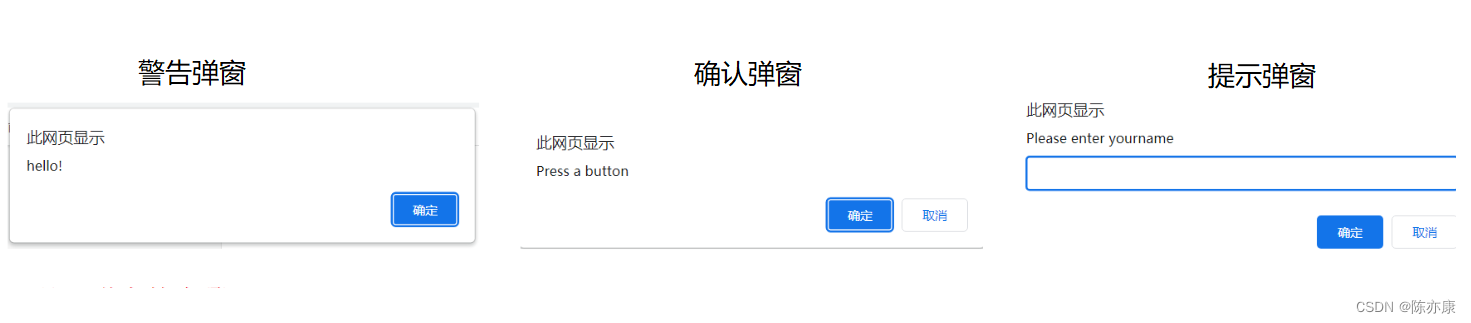
13.1、弹窗类型
共有以下三种弹窗

13.2、处理弹窗的步骤
a)将driver对象作用到弹窗上(切换到弹窗)
driver.switchTo.alert()
b)得到弹窗对象后,选择 确认/取消/输入文本(提示弹窗)
确认:accept();
取消:dismiss();
输入(提示弹窗):sendKeys();
注意:
1.提示弹窗输入文本,在页面上是看不到输入文本的执行效果。
2.虽然警告弹窗只有确认按钮,但是accept和dismiss都能处理。
3.虽然警告弹窗和确认弹窗都没有输入文本的地方,凡是如果要执行alert.sendKeys代码,也不会报错。
13.3、示例
a)出现提示弹窗,进行输入文本,并点击确认,如下代码:
//将driver作用对象切换到弹窗上
Alert alert = driver.switchTo().alert();
//输入文本
alert.sendKeys("hello");
//点击确认
alert.accept();
b)出现确认弹窗,点击取消,如下代码:
//将driver作用对象切换到弹窗上
Alert alert = driver.switchTo().alert();
//点击取消
alert.dismiss();
14、选择框
14.1、处理步骤
在Selenium执行自动化的过程中,我们知道,没法通过F12检查对选择框中的选项进行选择,实际上,可以通过以下三种方式进行选择:
- 根据文本来选择;
- 根据属性值来选择;
- 根据序号来选择(序号是从0开始的);
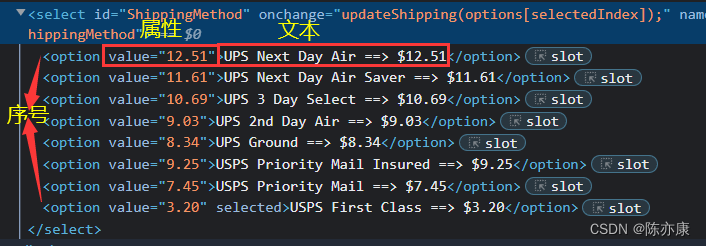
文本、属性值、序号又是什么呢?如下图:

注意:序号是从上往下,从0开始数。
14.2、示例
对一个选择框分别进行文本、属性、序号的选择,如下代码:
//得到选择框对象
WebElement ele = driver.findElement(By.cssSelector("#ShippingMethod"));
//创建选择框对象
Select select = new Select(ele);
//根据文本来进行选择
select.selectByVisibleText("UPS Next Day Air ==> $12.51");
//根据属性来进行选择
select.selectByValue("12.51");
//根据序号来进行选择
select.selectByIndex(0);
15、执行脚本
实际上就是执行js代码
使用方法如下代码:
driver.executeScript();//参数是js代码
16、文件上传
16.1、使用方式
使用方式很简单,如下代码:
sendKeys("文件的绝对路径");
16.2、示例
如下场景:

例如我要上传D盘下的test.txt文件,代码如下:
//选择“上传文件按钮”
WebElement ele = driver.findElement(By.cssSelector("body > div > div > input[type=file]"));
//上传文件
ele.sendKeys("D:\\test.txt");
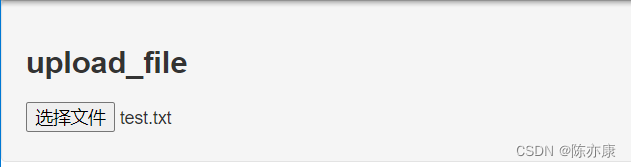
执行效果如下:

Ps:注意上图中的test.txt文件,并不是直接上传到服务器了,而是把要上传的文件的绝对路径放在了这里;
17、浏览器参数设置
实际的工作中,测试人员将自动化部署在机器上自动执行,测试人员不会每次都一直盯着自动化执行的过程,而是直接查看自动化执行的结果。
ChromeDriver类提供了一个构造参数,可以实现以上场景,也叫做“无头模式”。
如下代码:
ChromeOptions options = new ChromeOptions();
options.addArguments("-headless");
ChromeDriver driver = new ChromeDriver(options);
Ps:浏览器的参数设置需要在创建浏览器对象之前。
结语
如果文章对你有帮助,

版权归原作者 陈亦康 所有, 如有侵权,请联系我们删除。