JavaWeb小项目之Servlet实现用户登录【IDEA工具】
前言
这个【Servlet实现用户登录】小项目,作为JavaWeb小项目系列的开篇,未来我会继续完善各个功能,直到可以真正作为一个Web项目(PS:希望这个坑可以填上,说来遗憾,现在已经大三了,人生也比较迷茫,希望可以通过考研改变自己吧。岁月蹉跎,大一学C++,大二学JavaSE的时候就对Java很感兴趣,也自己写了一个Swing窗口应用程序,大三学JavaEE也想做一个项目,但是可能时间不太多了,需要备战考研了),总之,对本次项目总结如下:
- 项目开发环境: - 编译器:IDEA工具、服务器:Tomcat9、JDK版本:1.8
- 项目改进: - 由于本次登录功能实现意为利用Jsp和Servlet技术实现一个简单登录验证,因此就先不连接数据库了,正常应该使用数据库存储用户信息
- 需要具备的知识: - 对IDEA的使用具有一定了解- JavaWeb入门
- 项目源码地址: - 点我跳转GitHub仓库- 点我跳转Gitee仓库
话不多说,从零开始部署项目
1. 打开IDEA
(1)左上角File->New->Project->Empty Project

(2)【JavaWebProjByWeiney】上右键->New->New Module

(3)【Module01】上右键->Add FrameWorks Support

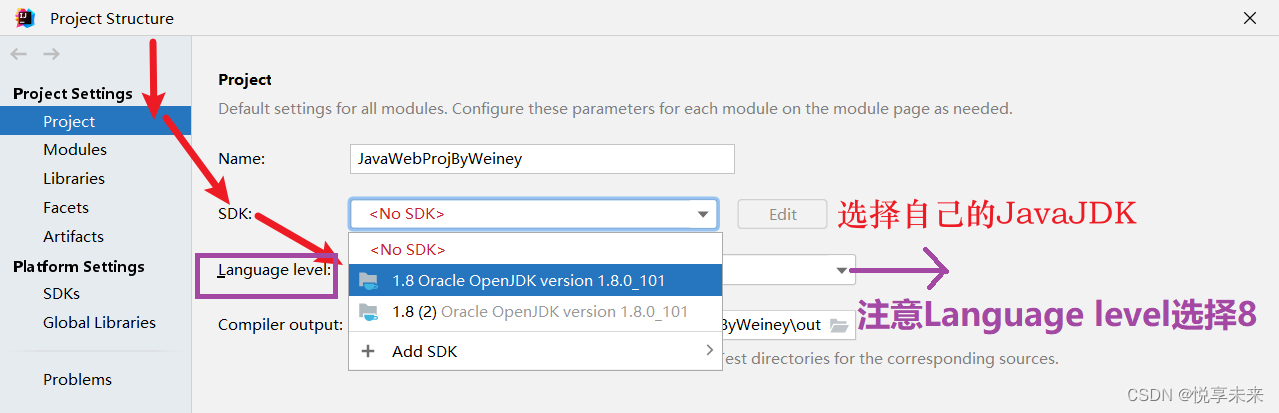
(4)【Module01】上右键【Open Module Settings】配置项目结构【Project Structure】,SDK和Modules
- SDK设置

- Modules设置

2.配置Tomcat服务器
(1)单击左上部分【Add Configuration】

(2)部署启动项目

(3)配置项目根路径

(4)配置一下项目资源更新方式然后点击Apply并且OK

接下来,开始最快乐的敲代码环节
(1)打开Web目录下默认创建的index.jsp,编写一个简单的前端登录界面
<%--
Created by IntelliJ IDEA.
User: Weiney
Date: 2022/12/06
Time: 23:07
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录系统</title>
</head>
<%-- style属性text-align: center,使内容整体居中 --%>
<body style="text-align: center">
<%-- 标题标签 --%>
<h1>Author:Weiney</h1>
<h2>欢迎登录本系统</h2>
<%-- 横线标签 --%>
<hr>
<%-- 此时我们先在form表单提交目的路径用 # 占位,之后确定了处理的Servlet之后再填写 --%>
<form action="#" method="post">
<h3>用户名:<input type="text" name="username"></h3>
<%-- 这个是html中的占位符,相当于空格,因为在html中,不论有几个空格,默认还是一个空格处理--%>
<h3>密 码:<input type="password" name="password"></h3>
<input type="submit" value="登录">
<input type="reset" value="重置">
</form>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5MKWSIHc-1670421236891)(JavaWeb小项目之Servlet实现用户登录.assets/image-20221207203814460.png)]](https://img-blog.csdnimg.cn/1c375fc7cad2488da67cc01d2b6ae63e.png)
(2)编写处理登录的Servlet【LoginServlet】
- 在src目录下新建包package【pers.weiney.javaweb.servlet】,然后新建Java Class【LoginServlet】文件

- 编写代码,详尽注释在代码中
packagepers.weiney.javaweb.servlet;importjavax.servlet.ServletException;importjavax.servlet.annotation.WebServlet;importjavax.servlet.http.HttpServlet;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;importjava.io.IOException;/**
* @author Weiney
* @ToDo 处理登录的Servlet
* @create 2022-12-07 20:56
*/@WebServlet("/LoginServlet")publicclassLoginServletextendsHttpServlet{// 采用注解的方式配置LoginServlet 【@WebServlet("/LoginServlet")】// extends继承HttpServlet,然后使用快捷键【Alt + Shift + S】,Override methods -> 重写doPost()方法// 因为前端的登录from表单提交的是post方法体,因此重写doPost()方法@OverrideprotectedvoiddoPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{// request.getParameter()方法,获取前端提交的参数// getParameter()的参数尽量去前端的name属性去复制,不要自己写,容易出错String username = request.getParameter("username");String password = request.getParameter("password");// 简单的验证逻辑,正常应该调用service层【MVC中的服务层】中的实现类进行数据查询验证// 此处我们就先暂写一个普通逻辑if("Weiney".equals(username)&&"123456".equals(password)){// 用户名和密码验证成功则登录成功,跳转到系统的主界面// 没有携带数据【request.setAttribute("",)】,因此我们先使用重定向方法// response.sendRedirect()的参数是【项目路径 + 资源路径】// 项目路径可以用 request.getContextPath()动态获取
response.sendRedirect(request.getContextPath()+"/main.jsp");}else{// 用户名密码错误,跳转失败界面【重定向】
response.sendRedirect(request.getContextPath()+"/error.jsp");}}}
- 接下来,在Web目录下创建两个jsp【用来登录成功跳转和失败跳转的页面】-
<%-- Created by IntelliJ IDEA. User: Weiney Date: 2022/12/07 Time: 21:34 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录成功</title></head><body style="text-align: center"> <%-- 登录成功之后的跳转页面 --%> <h1>Author:Weiney</h1> <h2>欢迎您!成功登录本系统</h2></body></html>

<%-- Created by IntelliJ IDEA. User: Weiney Date: 2022/12/07 Time: 21:35 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录失败</title></head><body style="text-align: center"> <h1>Author:Weiney</h1> <%-- 使用链接标签,用于跳转到登录界面,此处的【/index.jsp】可写可不写 --%> <%-- 因为Tomcat服务器会默认打开名为index的文件作为启动页 --%> <h2><a href="${pageContext.request.contextPath}/index.jsp">用户名密码错误,点击我请重新登录</a></h2></body></html>

(3)别忘了index.jsp的表单跳转路径哦🎈
action= "${pageContext.request.contextPath}/LoginServlet"
撒花完结✨🎉
至此,一个简单的登录功能就实现啦!下节预告【使用Session会话机制防止不登录直接跳转其他页面】
🎁博主本人能力有限,如有错误,欢迎大家指正!
🚩如果大家喜欢本篇博客的话,动手点点赞,谢谢大家,如果觉得以后可以用到的话请收藏关注一下吧🚀谢谢大家
版权归原作者 悦享未来 所有, 如有侵权,请联系我们删除。