我们经常会在很多网站、手机App或者小程序里看到签到模块,可以说是一种很普遍的领取权益的玩法。那么究竟如何实现这个功能?今天我们以一个最基本的demo为例,实现连续签到功能。
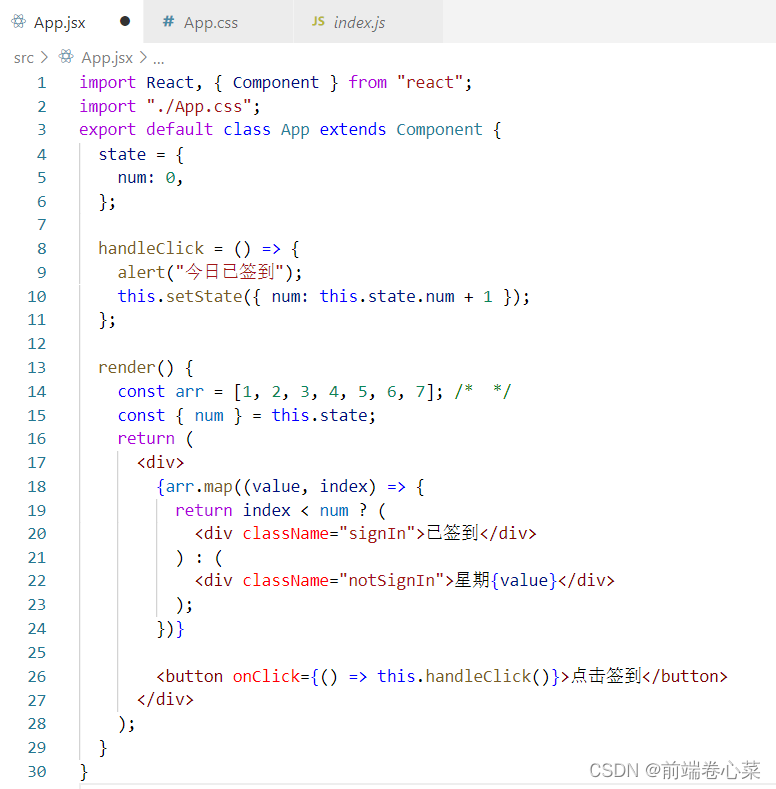
首先定义一个数组,因为我们是签到7天,所以数组里放入1到7。然后用map遍历出7个div,分别是星期1到星期日。在state里定义一个num,初始值为0,然后给button绑定一个点击事件。点击签到按钮调用handleClick()通过this.setState改变num的状态。最后通过index和num判断改变div的文字和样式区分是否签到,运行后点击签到效果如下。
版权归原作者 前端卷心菜 所有, 如有侵权,请联系我们删除。