jmeter设置语言为中文
- Options -> Choose language ->Chinese
Https请求
Get请求
- 在测试计划,右键创建线程组
- 线程组右键,选择取样器,选择Http请求
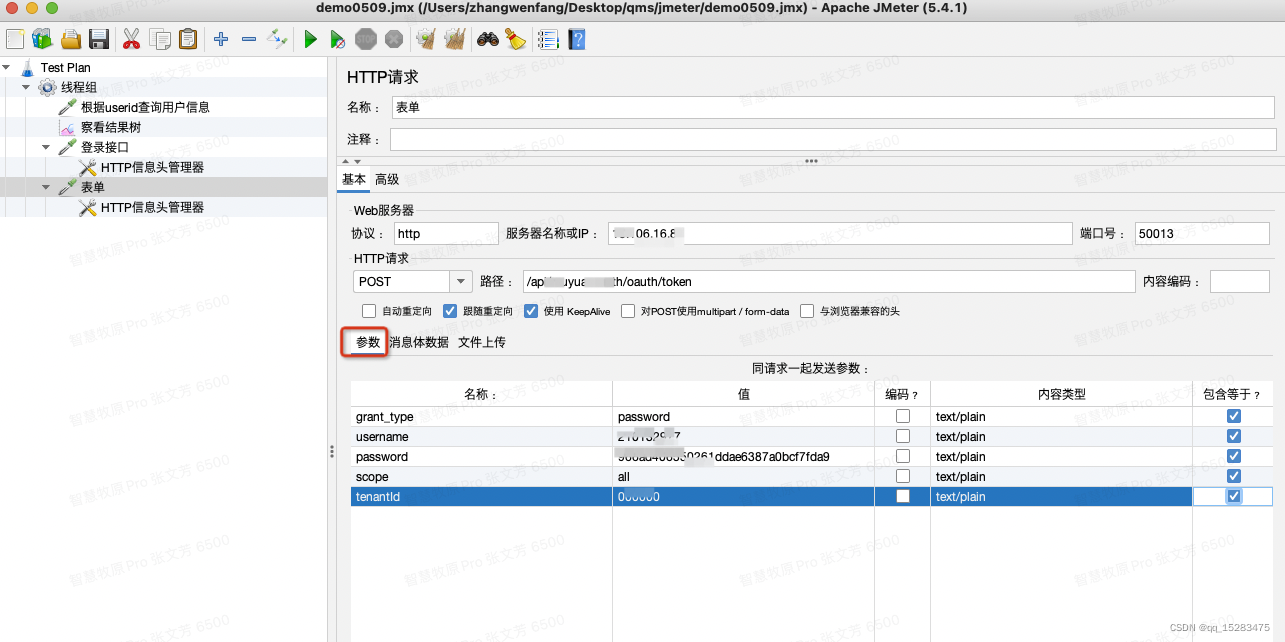
- 填写如下信息:
 参数有两种写法,一种是如上图所示,另一种则是将参数写在路径上,如下图所示,两种等价
参数有两种写法,一种是如上图所示,另一种则是将参数写在路径上,如下图所示,两种等价
- 线程组右键,添加监听器,选择查看结果树,用来查看http请求的汇总报告信息,比如请求信息,请求响应信息等

- 查看结果树中Text下拉列表,其中有Text、Xpath Tester、Json等选项,用来显示不同的取样器请求,默认以Text方式显示。

- text方式也提供了搜索关键字的功能,匹配到的信息则高亮显示

Post请求
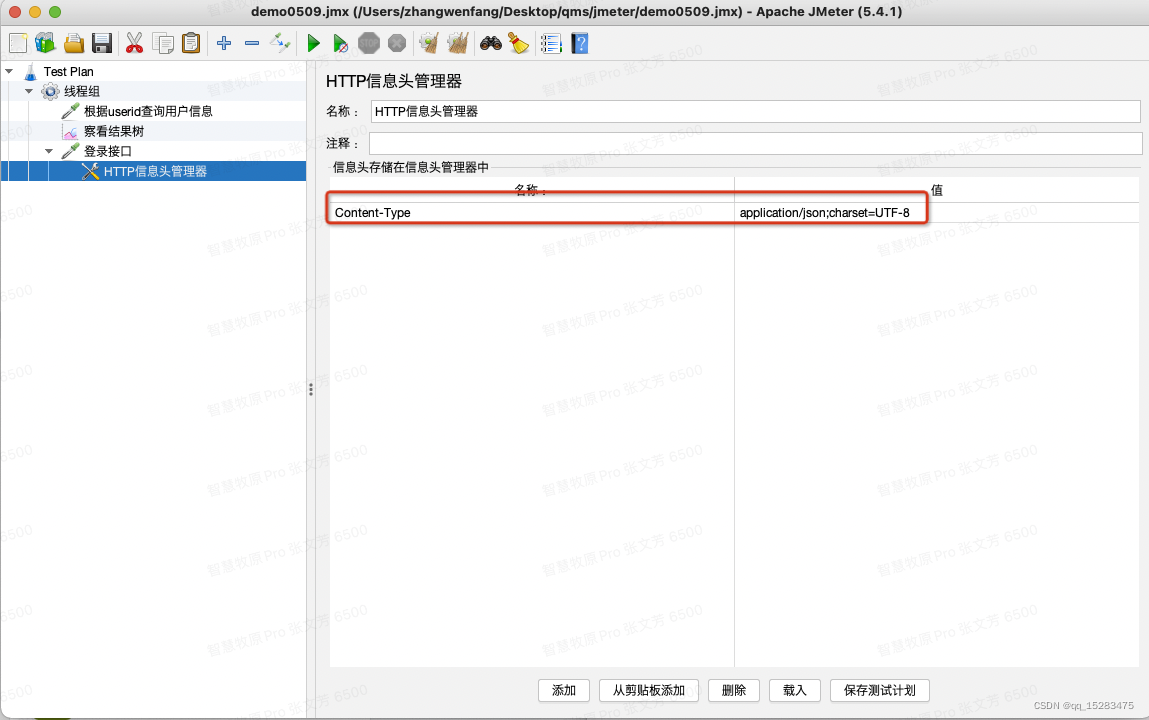
- 请求信息,消息体数据填写如下,默认的content-type:text/plain ,因为该接口要求content-type:application/json : json ,需要添加增加头信息的设置

- HTTP请求右键,添加-配置元件-HTTP信息头管理

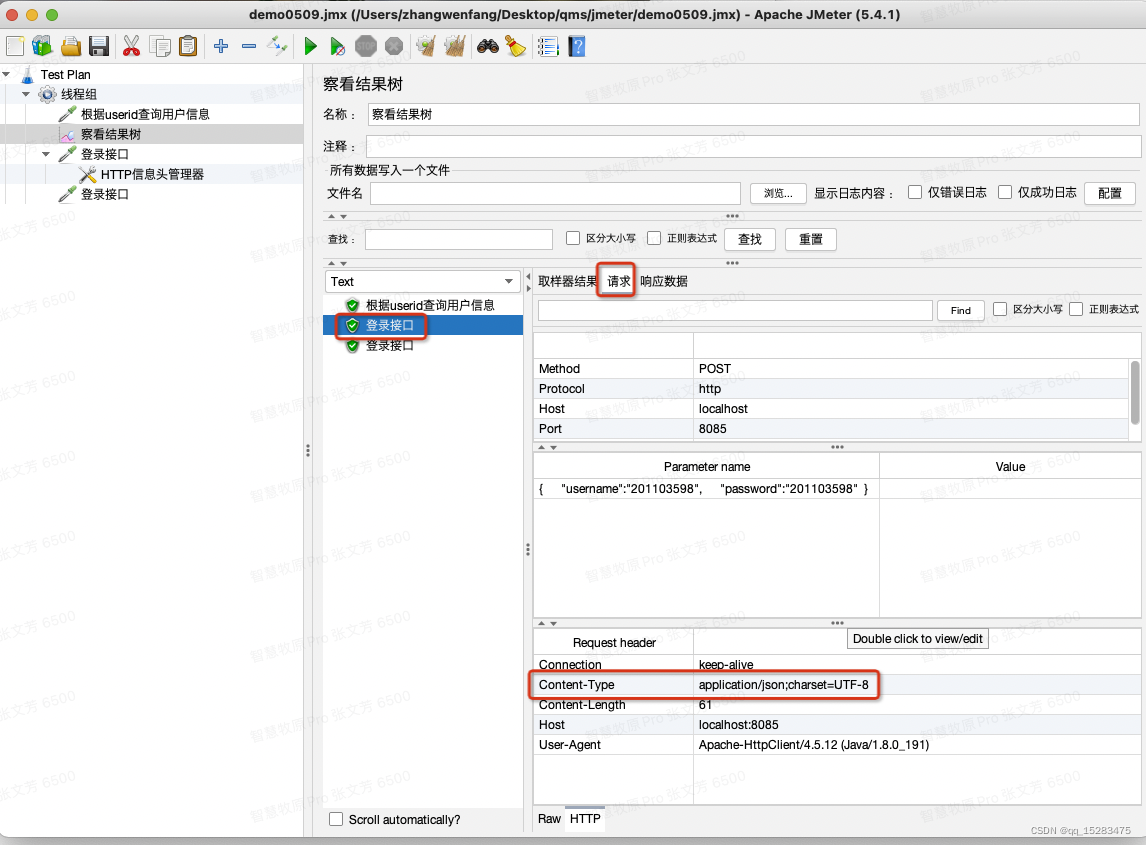
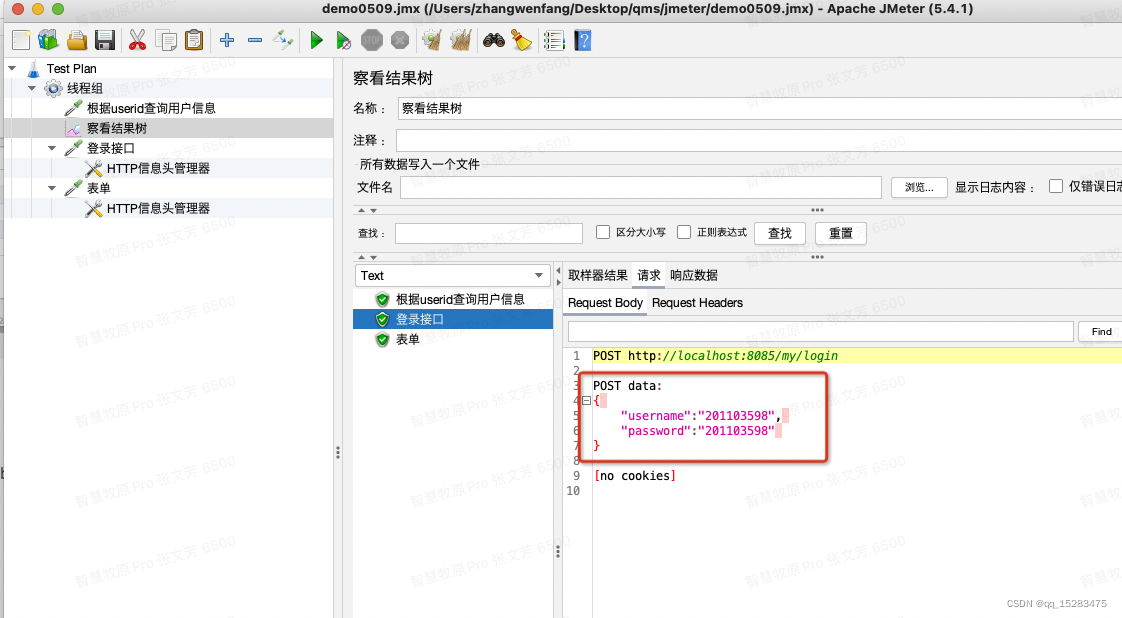
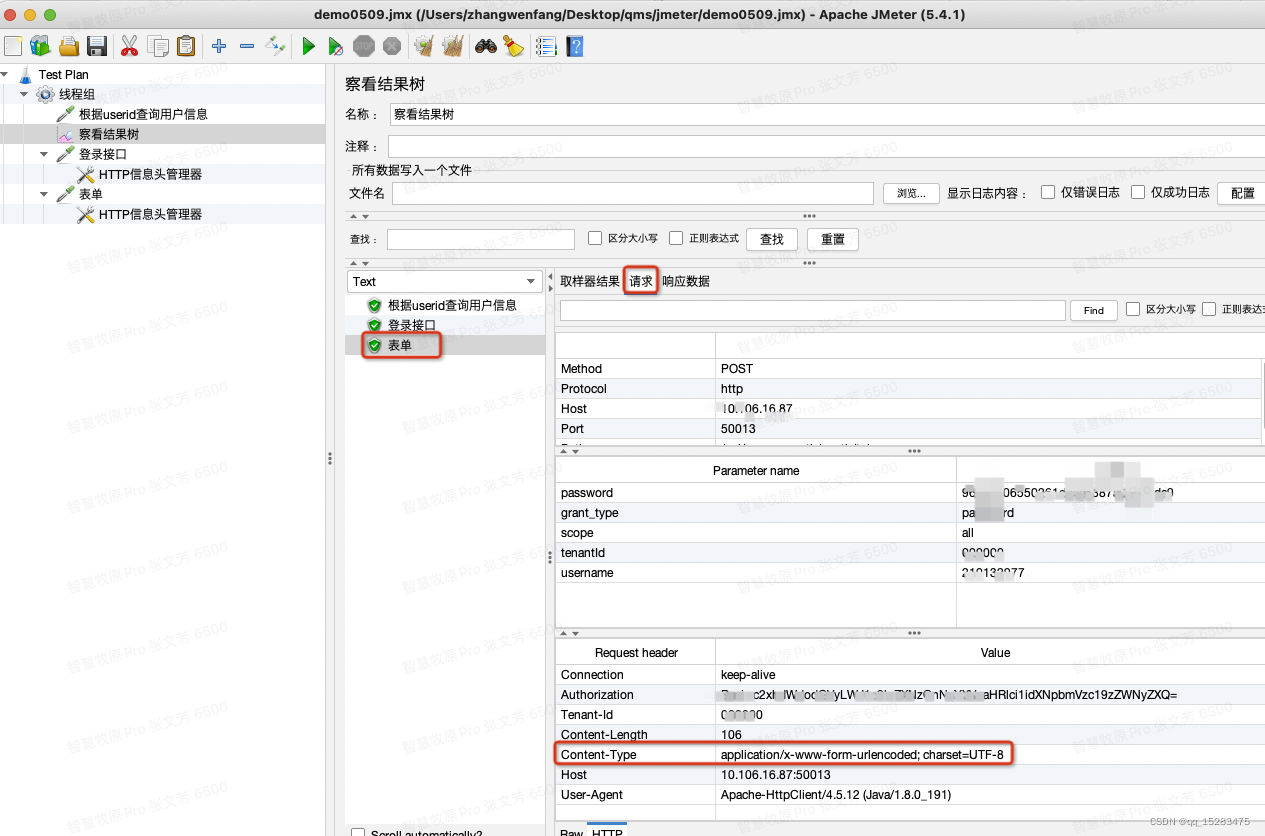
- 请求的信息如下:

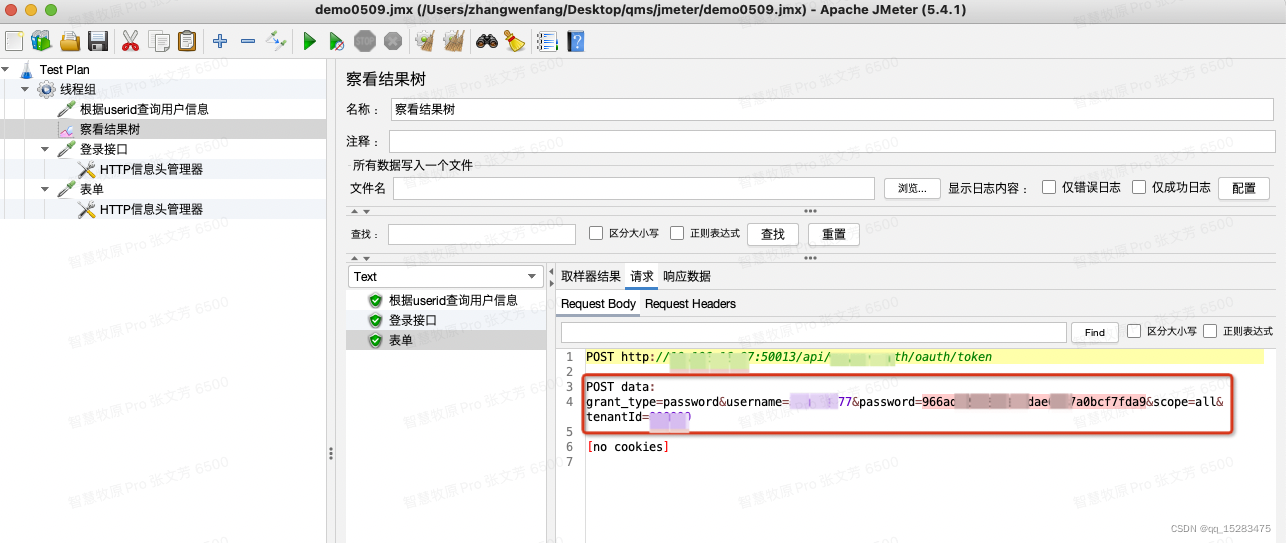
- 请求体格式如下:

敲黑板知识点:content-type
1、第一个关键点:content-type,什么是content-type呢?顾名思义,内容类型,用来指定不同格式的请求信息。 就是在header中指定body中的数据格式。
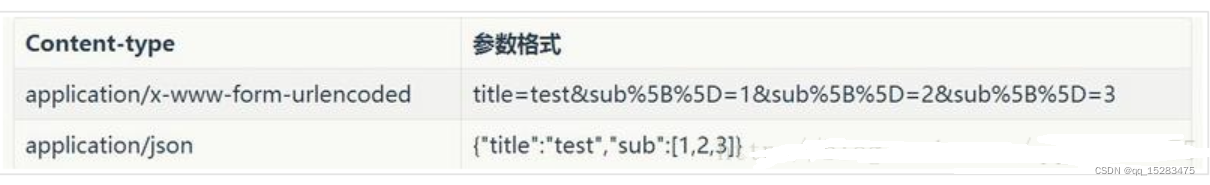
2、Http Header里的Content-Type在这里介绍以下两种以及相关的实践应用:
application/x-www-form-urlencoded:数据被编码为名称/值对。这是标准的编码格式。
application/json : json格式的数据。
需要根据实际情况选择不同的Content-Type。
- 参数 选项中的content-type默认 :application/x-www-form-urlencoded; charset=UTF-8 如图所示:

- 请求体的content-type为:application/x-www-form-urlencoded; charset=UTF-8

- 请求体格式如下:

明白两种content-type格式的区别了吗?
版权归原作者 雨水的早晨 所有, 如有侵权,请联系我们删除。