request.setAttribute(“page”, pm);
//转发到/jsp/product_list.jsp当中
return “/jsp/product_list.jsp”;
}
ScalarHandler: 将单个值封装
3、在ProductService当中创建对应的方法及其内容
创建PageModel对象目的:计算分页参数
统计当前分类下商品的个数 select count(*) from product where cid=?
关联集合 select * from product where cid = ? LIMIT ?,?
关联url
返回所有的分页数据以及对应的页码对象

@Override
public PageModel findProductsByCidWithPage(String cid, int curNum) throws Exception {
//1、创建PageModel对象目的:计算分页参数
//统计当前分类下商品的个数 select count(*) from product where cid=?
int totalRecords = productDao.findTotalRecords(cid);
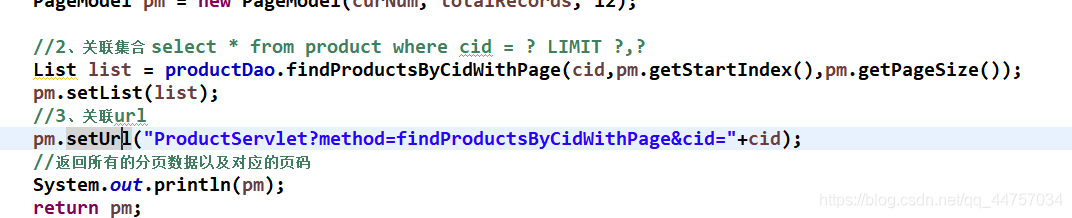
PageModel pm = new PageModel(curNum, totalRecords, 12);
//2、关联集合 select * from product where cid = ? LIMIT ?,?
List list = productDao.findProductsByCidWithPage(cid,pm.getStartIndex(),pm.getPageSize());
pm.setList(list);
//3、关联url
pm.setUrl(“”);
//返回所有的分页数据(对应商品信息)以及对应的页码的对象
return null;
}
4、依次在ProductDaoImpl当中实现两个方法
findTotalRecords返回的是对应cid数据的个数
findProductsByCidWithPage方法返回的是List对应cid的商品,cid是在category上获取的,到product上查找随意cid 的商品
@Override
public int findTotalRecords(String cid) throws Exception {
String sql = “select count(*) from product where cid = ?”;
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
Long num = (Long)qr.query(sql, new ScalarHandler(),cid);//ScalarHandler: 将单个值封装
return num.intValue();
}
@Override
public List findProductsByCidWithPage(String cid, int startIndex, int pageSize) throws Exception {
String sql = “select * from product where cid = ? limit ?,?”;
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
return qr.query(sql, new BeanListHandler(Product.class),cid,startIndex,pageSize);
}
4、写一个公共的分页代码,获取request当中传递过来的PageModel对象,并从其中获取对应的值
<%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
<%@ taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>
<%–分页显示的开始 --%>
共
p
a
g
e
.
t
o
t
a
l
P
a
g
e
N
u
m
页
/
第
{page.totalPageNum}页/第
page.totalPageNum页/第{page.currentPageNum}页
首页
上一页
<%–显示的页码,使用forEach遍历显示的页面 --%>
<c:forEach begin=“
p
a
g
e
.
s
t
a
r
t
P
a
g
e
"
e
n
d
=
"
{page.startPage}" end="
page.startPage"end="{page.endPage}” var=“pagenum”>
${pagenum}
</c:forEach>
下一页
末页
<%–分页显示的结束–%>
product_list.jsp当中获取值并显示
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core”%>
<!doctype html>商品列表
href=“${pageContext.request.contextPath}/css/bootstrap.min.css”
type=“text/css” />
href=“${pageContext.request.contextPath}/css/style.css” type=“text/css” />
<%@include file=“/jsp/header.jsp”%>
<c:if test=“${empty page.list }”>
暂无商品信息
</c:if>
<c:if test=“${not empty page.list }”>
- <c:forEach items=“${page.list }” var=“p”><imgsrc=“ p a g e C o n t e x t . r e q u e s t . c o n t e x t P a t h / {pageContext.request.contextPath}/ pageContext.request.contextPath/{p.pimage}”width=“170” height=“170” style=“display: inline-block;”><a href=“${pageContext.request.contextPath}/jsp/product_info.jsp”style=‘color: green’>${p.pname }商城价:¥${p.shcp_price }</c:forEach><%@ include file=“/jsp/pageFile.jsp”%></c:if>style=“width: 1210px; margin: 0 auto; padding: 0 9px; border: 1px solid #ddd; border-top: 2px solid #999; height: 246px;”>morestyle=“width: 150px; height: 216; float: left; margin: 0 8px 0 0; padding: 0 18px 15px; text-align: center;”><imgsrc=“${pageContext.request.contextPath}/products/1/cs10001.jpg”width=“130px” height=“130px” /><%@include file=“footer.jsp”%>最后关联productserviceimpl.java urlpm.setUrl(“ProductServlet?method=findProductsByCidWithPage&cid=”+cid);
 是公共页面pageFile。
是公共页面pageFile。
版权归原作者 2401_87022097 所有, 如有侵权,请联系我们删除。