因本人是开发小白,所以将开发过程中所需要的关键地方都记载在此处以备复盘,同时也希望给大家可以提供一些帮助。
一、安装Git
二、登录GitLab账号
(如果没有需要申请一下,这里领导会问你要你的账号,你登录后会看到需要拉取的代码)
三、拉取代码
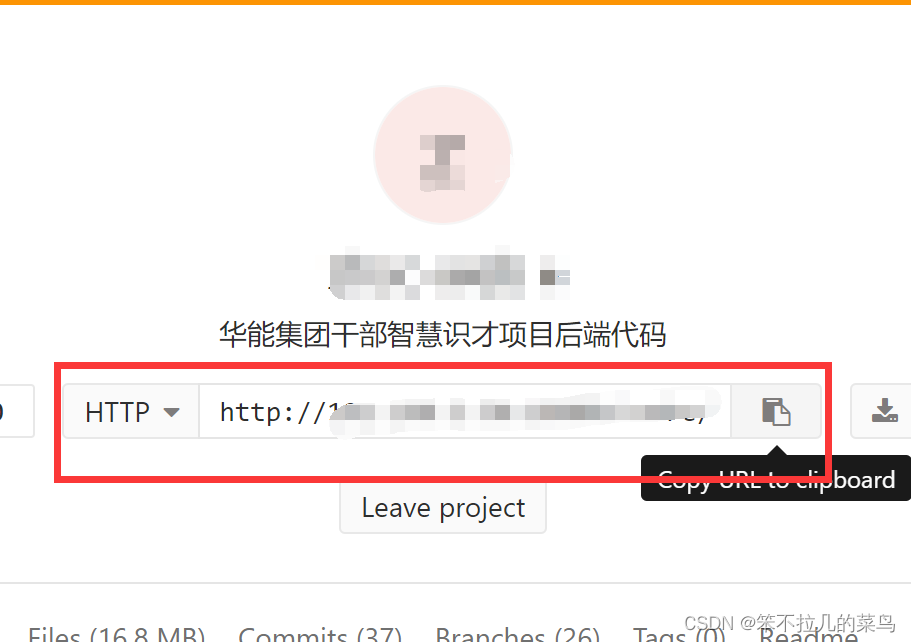
1.直接通过http拉取代码
①复制http

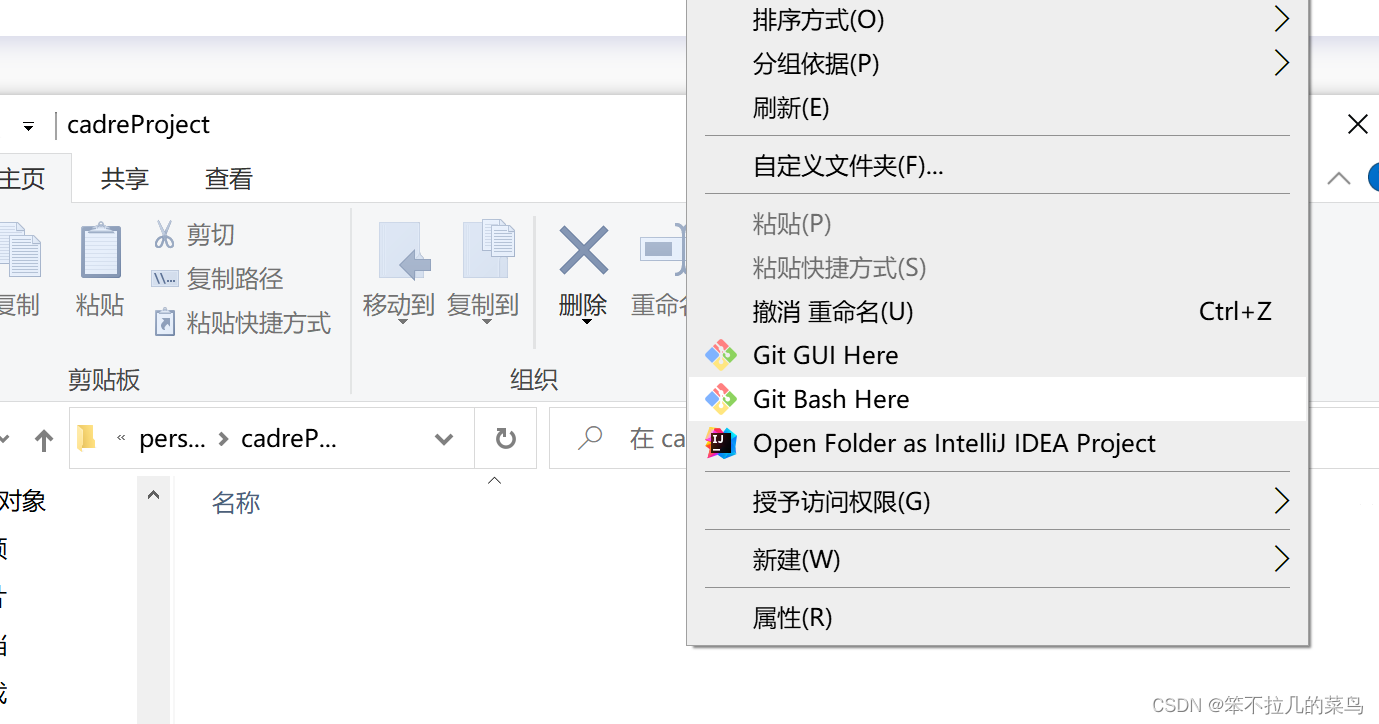
②新建空文件夹,右击鼠标Git Bash Here

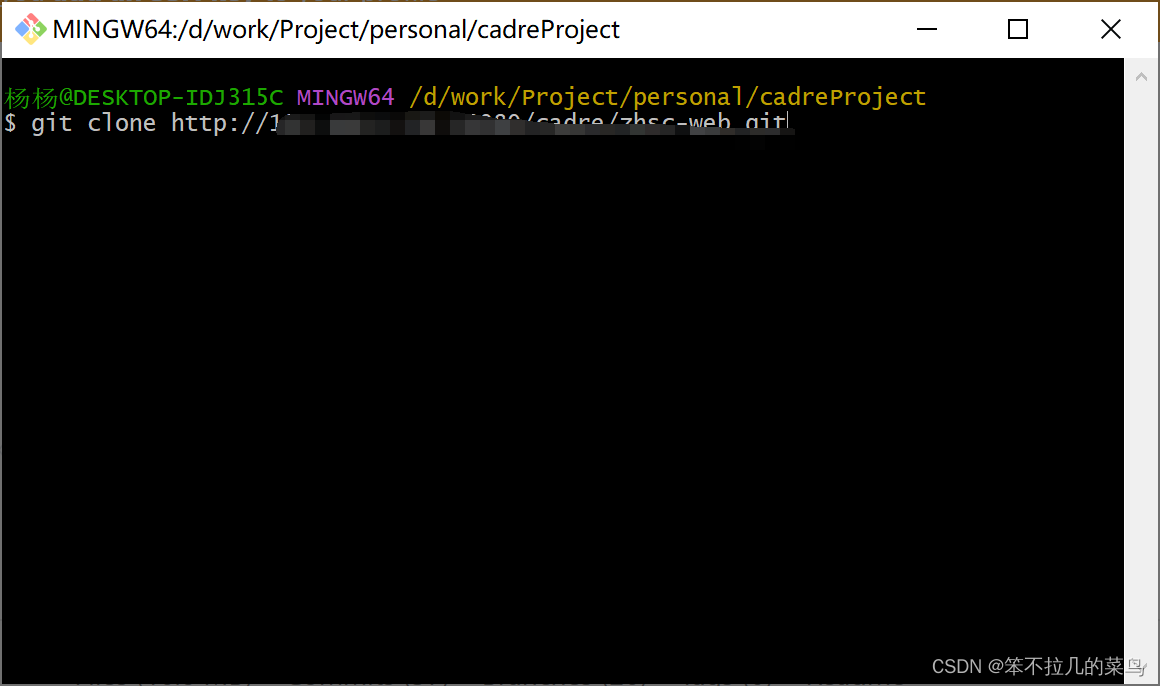
③输入git clone + http网址,回车(可能会有弹窗出现,输入用户名和密码即可)
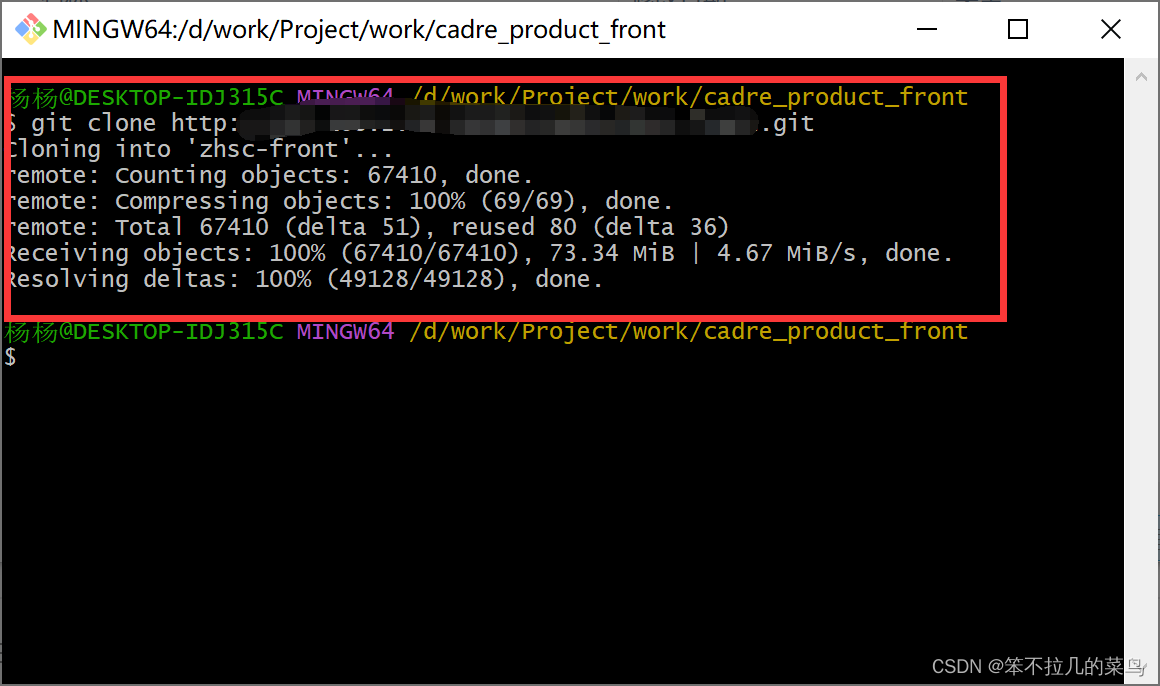
④这样就是成功了,此时可以看到新创建的文件夹里已经存在需要的项目代码

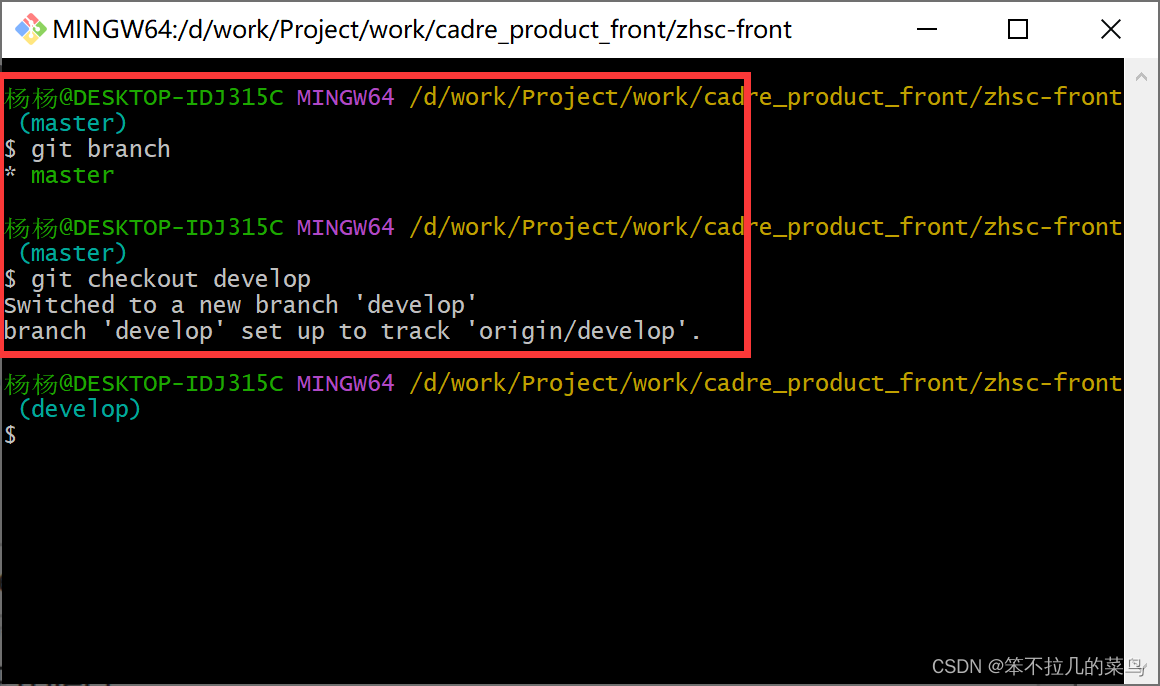
⑥运行代码前,记得看一下要求使用哪个分支
打开项目文件夹(含有.git文件夹的这个界面,如果看不到.git尝试搜索一下如何显示隐藏的文件夹)
--> 右击鼠标点击Git Bash Here

git branch --查看当前分支
git checkout + 分支名称 --转换到所需要的分支上

修改后,无论是idea还是webstorm都可以看到界面右下角的分支变为修改后的分支
四、运行项目代码
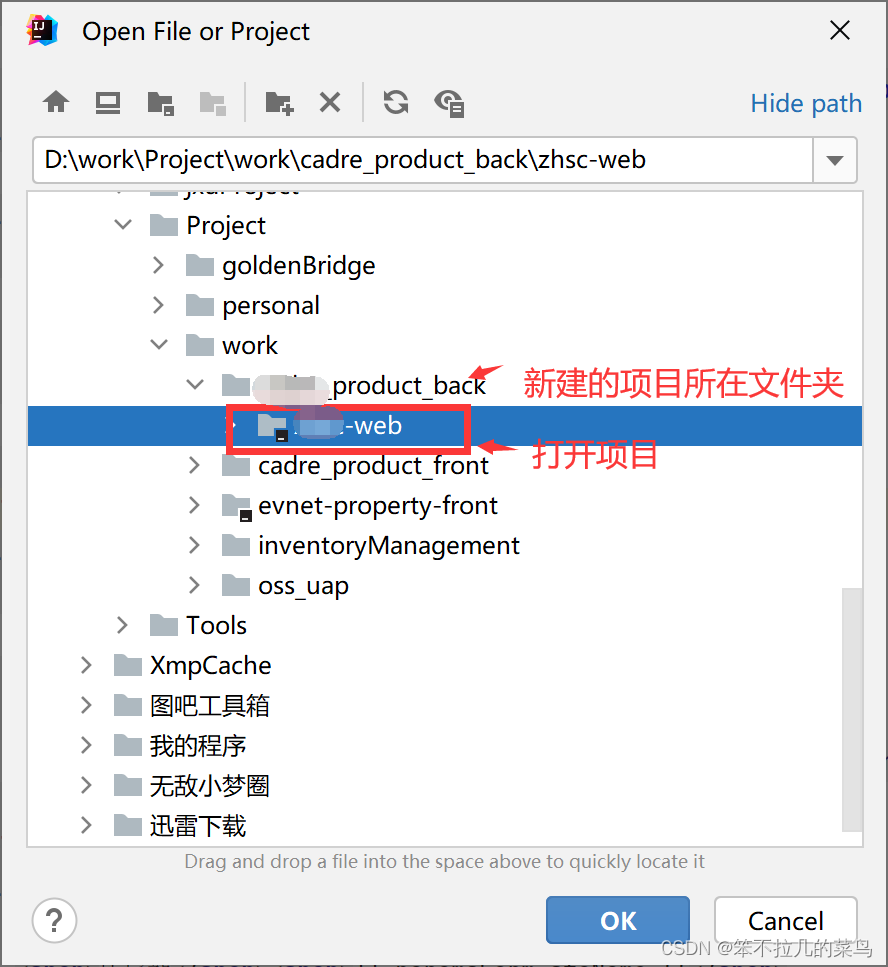
1.运行后端代码(以idea为例)
①打开idea,file-open-选择项目(记得提前设置好maven)

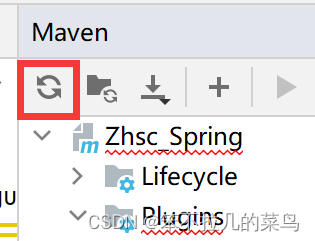
②如果项目代码报红,可以尝试点击

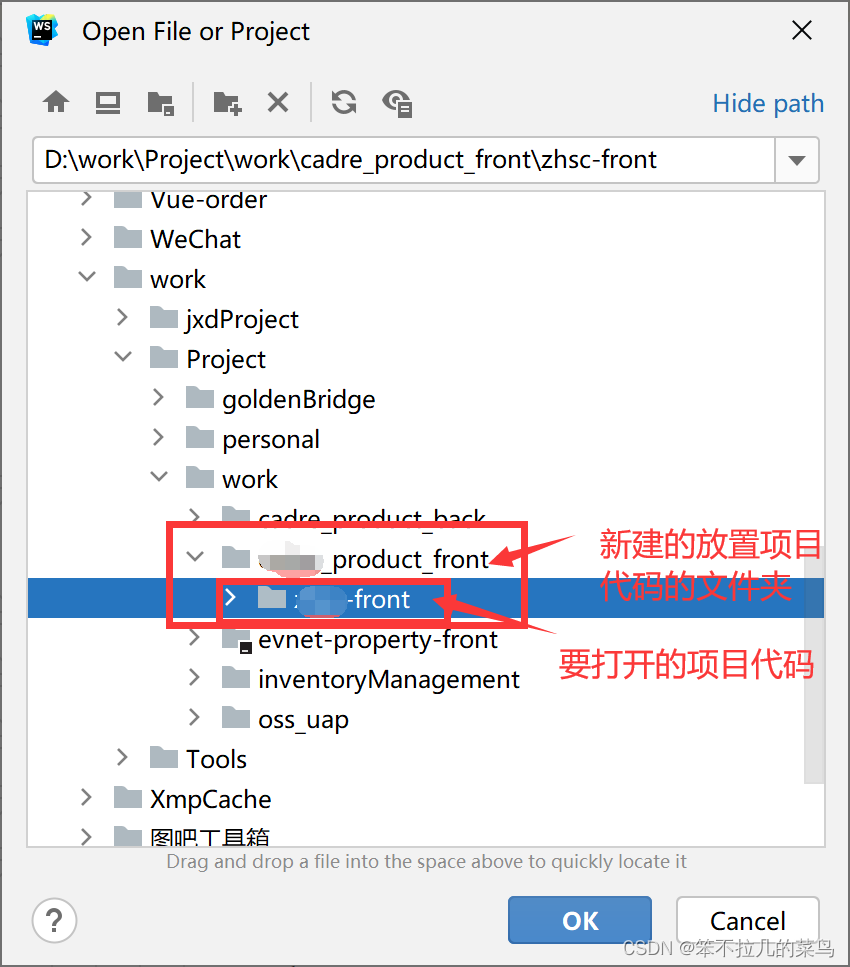
2.运行前端Vue代码
①打开webstorm,file-open-要打开的文件
 ②下载项目所需依赖
②下载项目所需依赖
点击webstorm左下角的Terminal

执行npm install命令

回车,疯狂下载中......

版权归原作者 笨不拉几的菜鸟 所有, 如有侵权,请联系我们删除。