uniapp中想要获取dom元素不能像pc端那样获取
let button = '';//要获取的按钮
const btn = uni.createSelectorQuery().in(this);
btn.select('#getPhoneButton').boundingClientRect(butn => {
button = butn; //赋值
console.log(button);
}).exec();
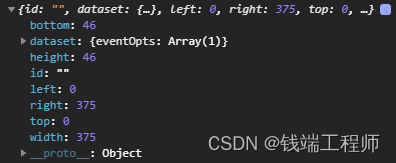
虽然dom元素是获取到了,但不同于pc端那样,获取到的元素属性和方法少很多:

只有这么几个属性,click点击方法都没有,可能是考虑到多端适配的问题
本文转载自: https://blog.csdn.net/qq_68155756/article/details/129796143
版权归原作者 钱端工程师 所有, 如有侵权,请联系我们删除。
版权归原作者 钱端工程师 所有, 如有侵权,请联系我们删除。