一,前言
1.在使用
uni-app
开发小程序时支持的尺寸单位如下
(1)基础单位:
px
,
rpx
(2)
h5
单位:
rem
,
vm
,
vh
是微信小程序提出的一种响应式rpxpx
二,
rpx
介绍
1.现实情况下,
ui
设计师只提供一个分辨率的图,严格按设计图标注的
px
做开发,在不同宽度的手机上界面很容易变形,而且主要是宽度变形。高度一般因为有滚动条,不容易出问题。由此,引发了较强的动态宽度单位需求,从而有了
rpx
单位
是相对于基准宽度的单位,可以根据屏幕宽度进行自适应,**以rpx
宽的屏幕为基准,750
恰好为屏幕宽度**,换句话说,在750rpx
世界中,屏幕的宽度就是rpx750rpx
三,转化关系
1.为了还原
ui
设计稿,我们就得知道
ui
设计稿的
px
到底等于多少
rpx
,计算公式为:
750 * 元素在设计稿中的宽度 / 设计稿基准宽度
- 例如若设计稿宽度为
640px,元素A在设计稿上的宽度为100px,那么元素A在uni-app里面的宽度应该设为:750 * 100 / 640,结果为:117rpx - 若设计稿宽度为
375px,元素B在设计稿上的宽度为200px,那么元素B在uni-app里面的宽度应该设为:750 * 200 / 375,结果为:400rpx
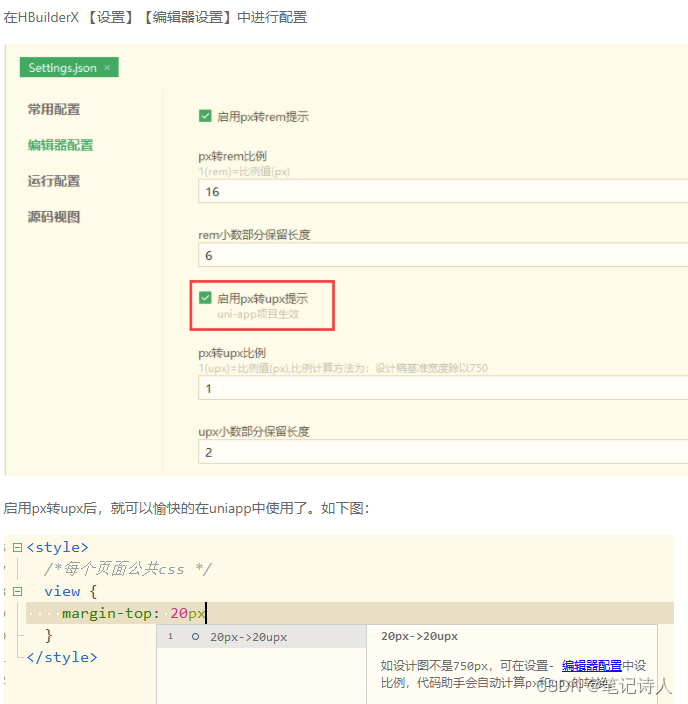
2.为了方便开发,
HBuilderX
提供了自动换算的工具,只需填
入1rpx=比例值(px)
即可,公式为
设计稿基准宽度/750

四,注意事项
1.早期
uni-app
提供了
upx
,目前已改成
rpx
2.为了方便开发,设计师可以用
iPhone6
作为视觉稿的标准,或者设计宽度为
750px
版权归原作者 诗人远行 所有, 如有侵权,请联系我们删除。