** 博主介绍**:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,免费
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
如果需要联系我,可以在CSDN网站查询黄菊华老师
在文章末尾可以获取联系方式
开发技术
前端开发语言:vue.js
前端开发框架: vue.js
后台开发环境:JDK1.8 + Tomcat8
开发语言:Java
开发框架:springboot
开发工具:Idea
数据库:mysql8
数据库管理工具:navicat
其他开发语言:html + css +javascript
功能
登录功能:注册普通账号登录;登录后可以修改用户的基本信息,也可以退出。
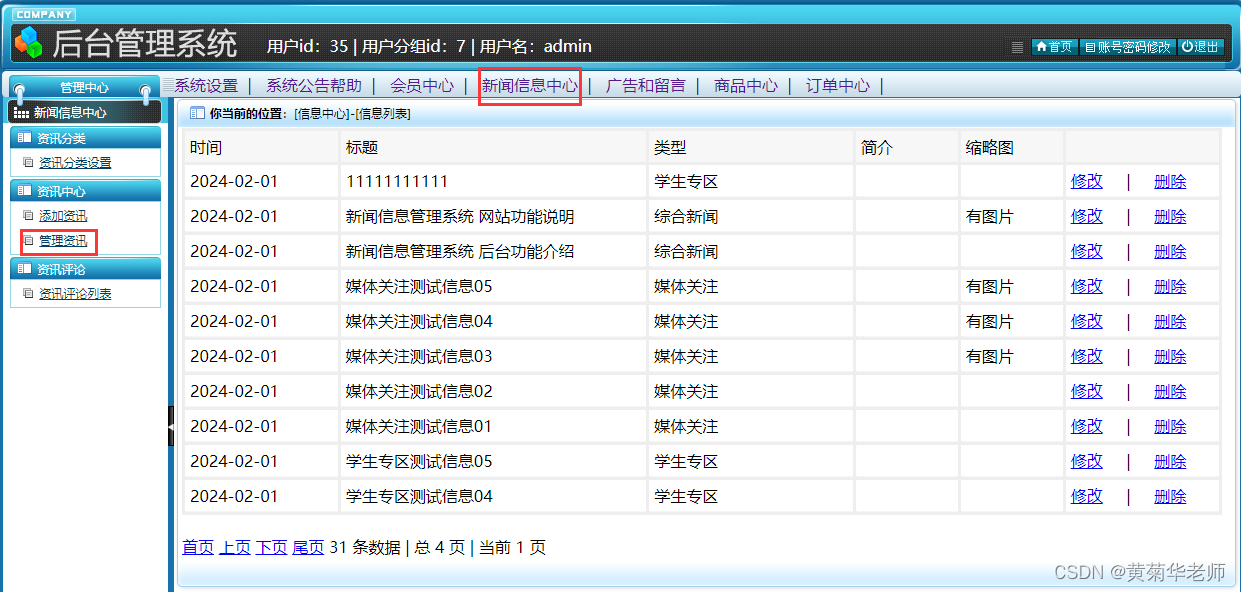
资讯功能:后台录入资讯,用户可以任意浏览资讯列表和详细信息。
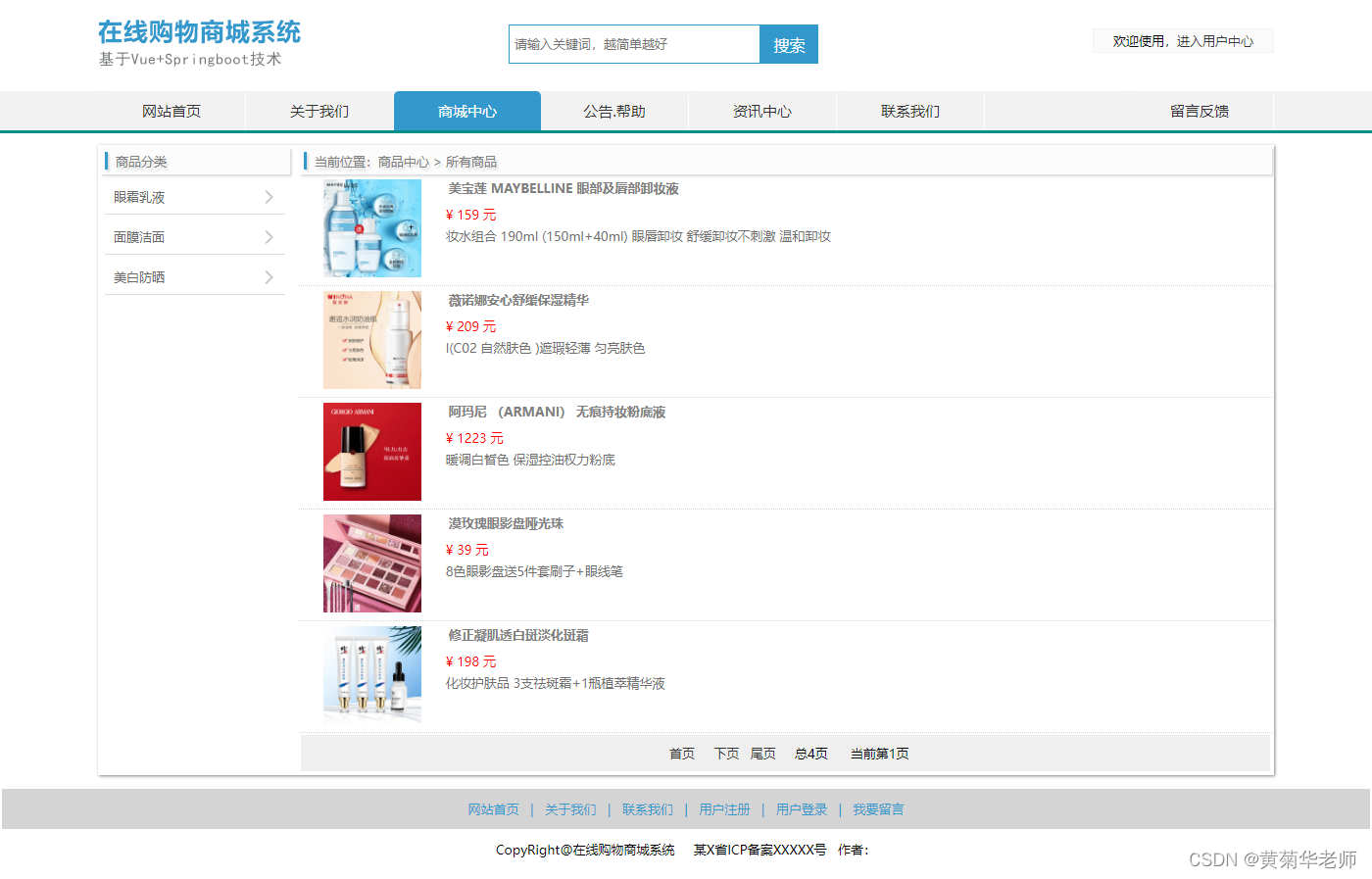
商品库:后台录入商品的相关信息,可以在网站商品列表里面一个一个点击进去查看商品详细信息;支持通过查询来查找所需要的商品。
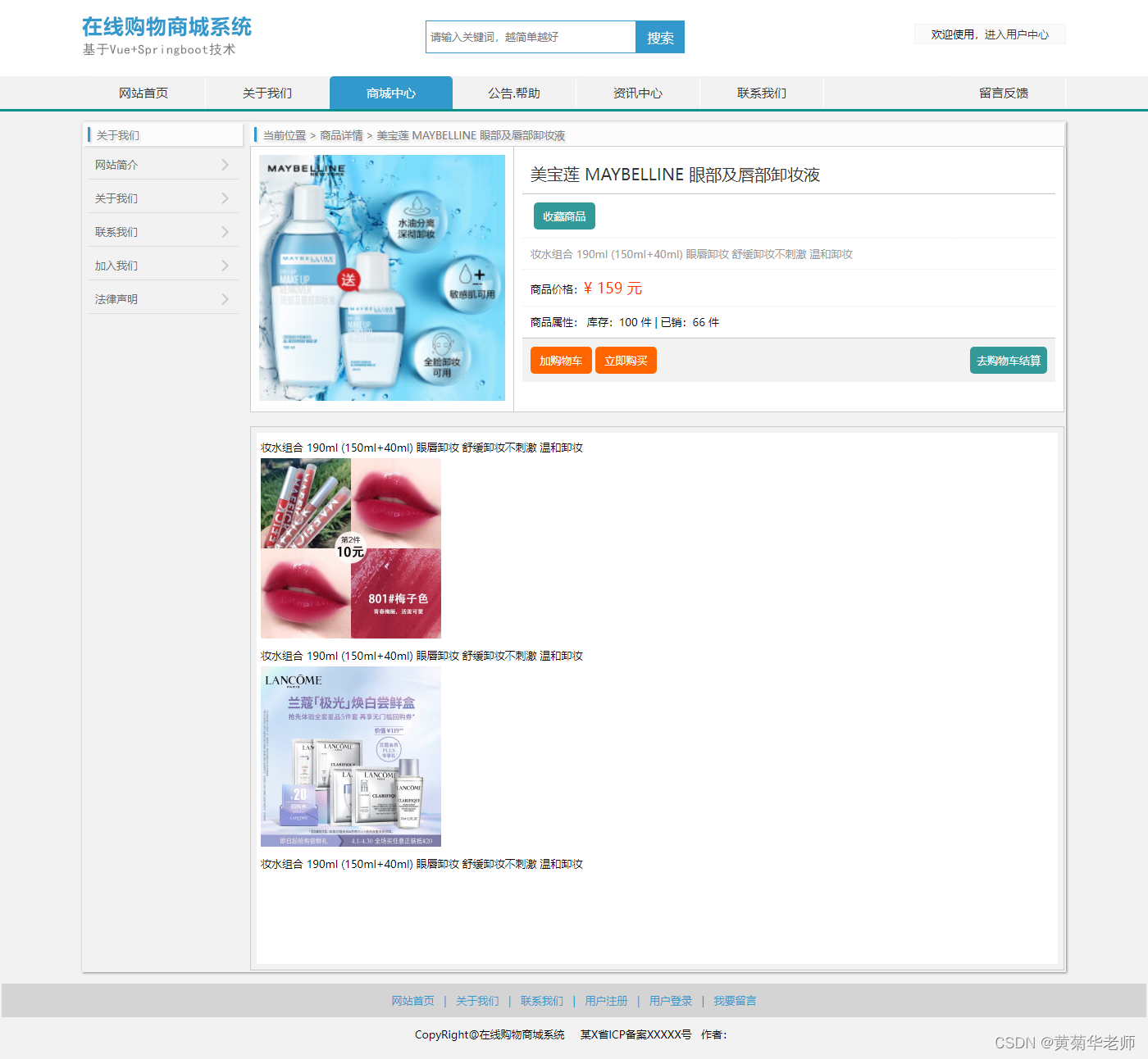
商品信息:点击到详情页面,可以查看商品的介绍,查看商品简介、图片、详情。收藏操作:在商品信息详情,下方点击“收藏”,进行收藏
加入购物车:在商品详情,点击“加购物车”,在我的购物车可以查看。
立即购买:在商品详情,点击“立即购买”,立即跳转到购物车。
我的购物车:显示所有加入购物车打算购买的产品列表。
商品选择:在购物车我们可以增加和减少商品的数量,可以勾选要去结算的物品。
下单:点击“去结算”,选择或者填写收货地址、确认要下单的商品和数量;,在备注里面填写备注信息。点击“下单结算”,然后跳转到订单列表
取消订单:在“我的订单”列表中,点击“取消申请”,删除订单
去付款::在“我的订单”列表中,点击“去付款”,模拟付款
我的收藏:用户收藏的商品列表。
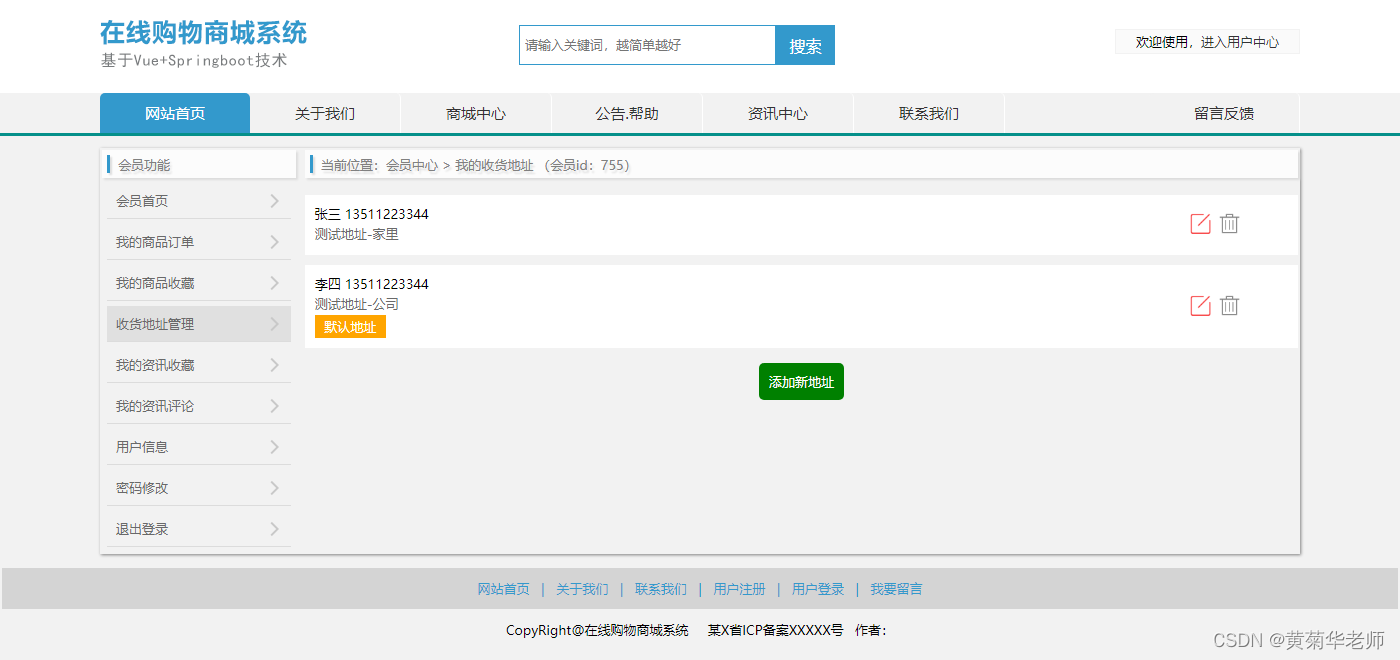
收货地址管理:录入收货地址、修改收货地址、删除
以及其他一些常规功能
前端界面









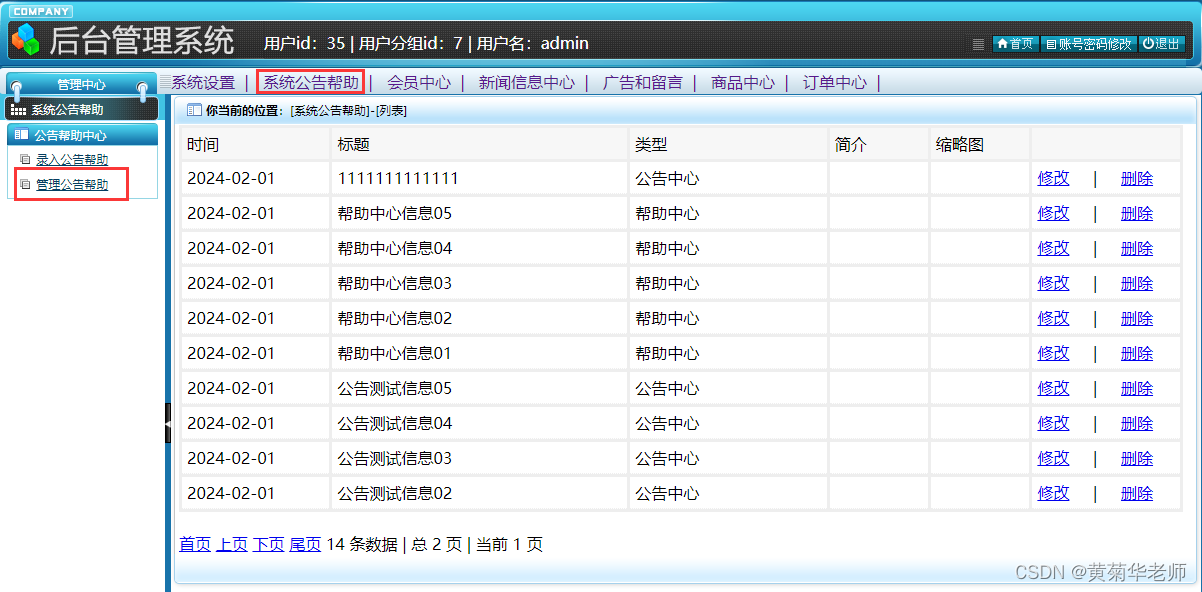
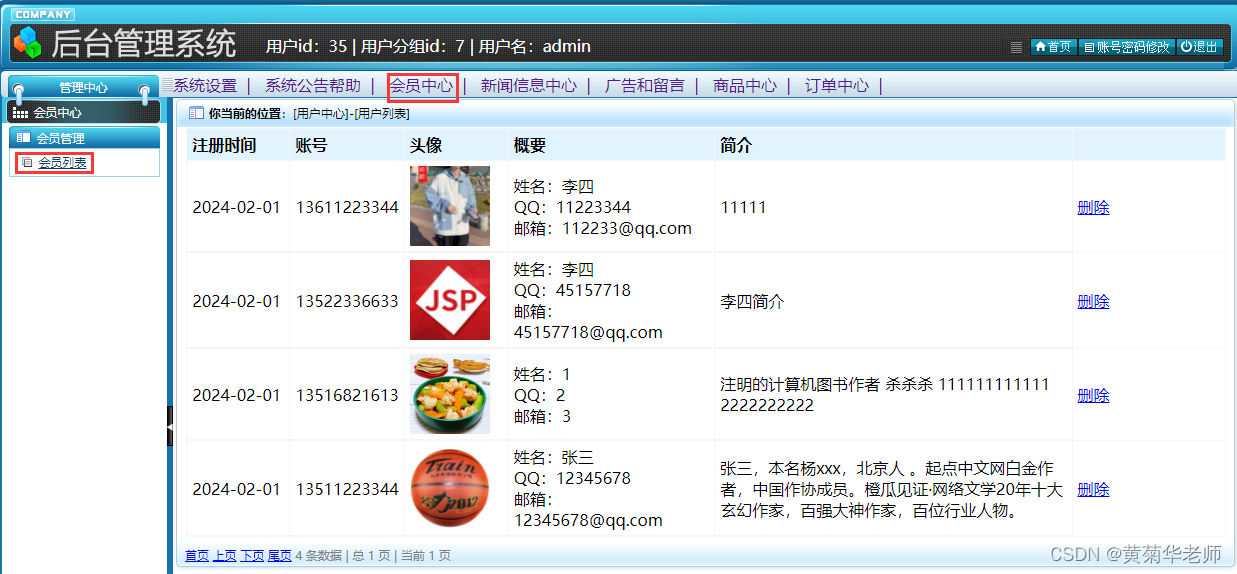
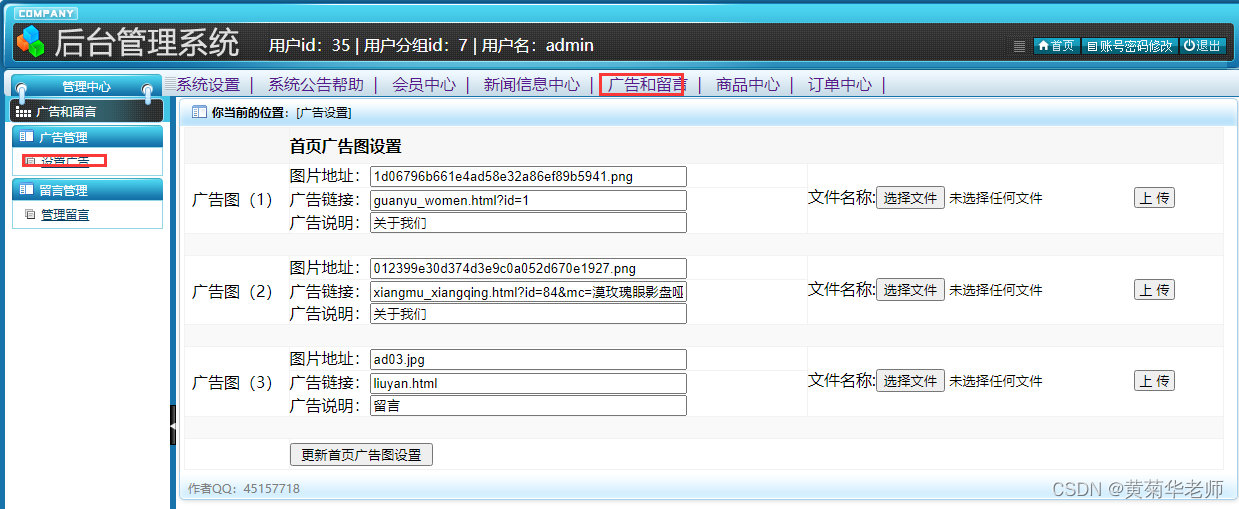
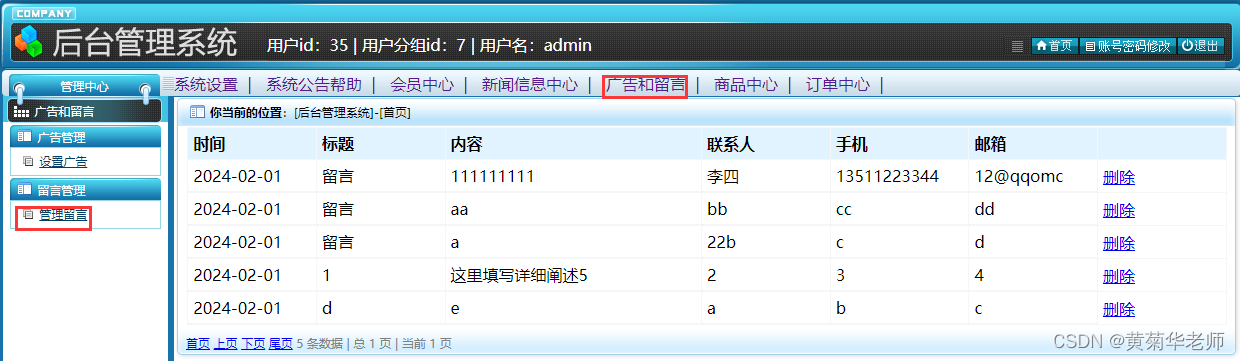
后台界面








版权归原作者 黄菊华老师 所有, 如有侵权,请联系我们删除。