本文还有配套的精品资源,点击获取 
简介:Ckeditor是一个功能强大的富文本编辑器,提供了类似Word的易用界面和丰富的文本编辑功能。它支持多媒体内容的嵌入、源码编辑模式、扩展插件、自定义配置和跨浏览器兼容性,为内容管理系统(CMS)、新闻发布系统等提供了提升用户体验的解决方案。本指南将介绍如何在ASP.NET环境下集成Ckeditor,并提供了应用场景的示例,帮助开发者和内容创作者有效利用这款编辑器。 
1. Ckeditor简介与特点
Ckeditor是一款广泛使用的富文本编辑器,它为开发者提供了一个强大且灵活的文本编辑解决方案。开发者可以轻松地将这个编辑器集成到各种Web应用程序中。在这一章节中,我们将探索Ckeditor的基本功能和它在Web开发中的优势。
1.1 Ckeditor概述
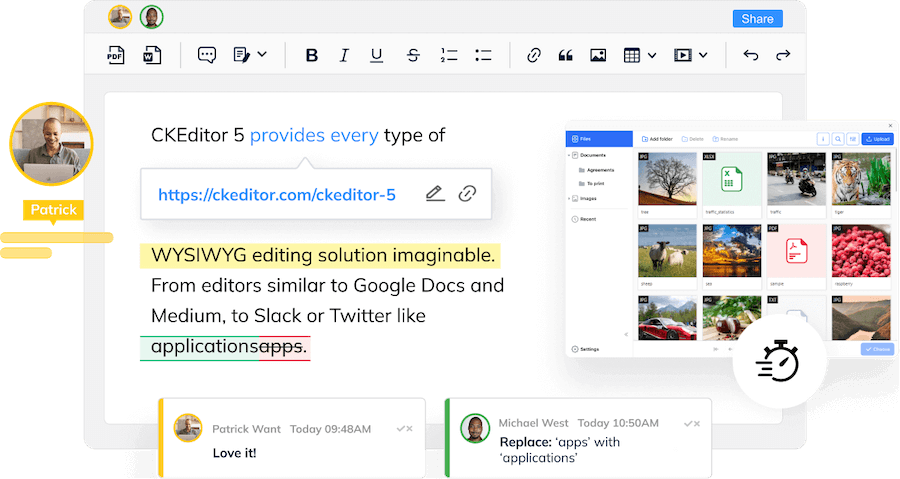
Ckeditor,原名FCKeditor,是一款成熟的开源编辑器,因其易于集成和高度可定制而被众多网站和应用程序采纳。它提供了一个类似于Word的界面,让用户在不学习复杂标记语言的情况下,就能够创建内容丰富、格式多样的文本。
1.2 Ckeditor的主要特点
- ** 易用性 ** :直观的界面和简单的工作流程让用户能够快速上手。
- ** 轻量级与灵活性 ** :虽然功能丰富,但Ckeditor的体积相对较小,便于优化加载时间。
- ** 开源与社区支持 ** :Ckeditor的开源特性使得它能够得到社区的广泛支持,保证了插件的多样性和及时更新。
在了解了Ckeditor的基本概念之后,接下来的章节将深入探讨其文本格式化、多媒体内容支持、源码编辑等核心功能。
2. Ckeditor文本格式化功能
2.1 文本编辑基础
2.1.1 文字样式设置
在Ckeditor中进行文字样式设置是提升文档专业性的基础操作。用户可以通过选择工具栏上的字体类型、大小、颜色以及加粗、斜体和下划线来改变选中文本的样式。这些功能的使用对于增强文本的可读性和视觉吸引力至关重要。
为了进行样式设置,用户首先需要选中想要编辑的文本。然后,点击工具栏中相应的样式设置按钮即可应用样式。例如,若想改变字体大小,选中文本后点击字体大小下拉菜单,即可选择预设的大小或者输入自定义值。类似的操作可以应用于字体颜色的改变,通过点击字体颜色按钮,选择预设颜色或使用调色板自定义颜色。
Ckeditor还支持通过CSS样式的定义来扩展字体样式,允许网站开发者和内容作者能够创建更为复杂和统一的样式,以便在编辑器内使用。
// 示例代码:在Ckeditor中设置字体样式
editor.dataProcessor.writer.setRules('fontname', {
element: 'span', // 将字体样式应用于span标签
attributes: {
'class': 'font-style' // 使用class来指定样式
}
});
// 以下CSS可以应用到页面中,以便在Ckeditor中使用
<style>
.font-style {
font-family: 'Arial', sans-serif; // 设置字体样式
font-size: 16px; // 设置字体大小
color: #333; // 设置字体颜色
}
</style>
2.1.2 段落排版与控制
Ckeditor的段落排版功能支持用户对文本进行结构化编辑,比如设置段落的对齐方式、缩进、行距和段间距。这对于保持文档结构清晰和易于阅读有非常重要的作用。
要改变段落的对齐方式,用户可以选中段落后点击工具栏上的左对齐、居中对齐、右对齐或两端对齐按钮。调整缩进时,通常有两个按钮分别用于增加和减少缩进。行距和段间距的调整则允许用户自定义文本行之间的距离。
在Ckeditor的源码编辑模式下,这些排版操作通常对应到HTML中的CSS属性,比如
text-align
,
margin
,
padding
等。
<!-- 示例HTML:段落排版应用后的代码 -->
<p style="text-align: justify;">
此段落使用了两端对齐。
</p>
<p style="text-indent: 2em;">
此段落首行缩进了两个字符宽度。
</p>
2.2 高级文本特性
2.2.1 链接、图像和表格的插入与编辑
Ckeditor允许用户方便地插入和编辑链接、图像以及表格。这些功能可以帮助用户增强文档的互动性和视觉信息的呈现。
插入链接时,用户需要选中希望变为链接的文本,然后点击工具栏中的“链接”图标,输入URL地址,并选择目标窗口(比如在新窗口中打开链接)。对于图像的插入,用户可以通过点击“图像”图标上传或选择服务器上的现有图像。插入表格功能则允许用户指定行列数,插入后还可以编辑单元格内容、合并单元格等。
// 示例代码:在Ckeditor中插入链接和图像
editor.insertHtml('<a href="http://example.com">访问示例网站</a>');
editor.insertHtml('<img src="image.jpg" alt="示例图像" />');
// 插入表格的示例代码
var table = new CKEDITOR.dom.element( 'table' );
table.setAttribute( 'border', '1' );
table.setAttribute( 'cellpadding', '0' );
table.setAttribute( 'cellspacing', '0' );
for ( var i = 0; i < 5; i++ ) {
var row = table.append( new CKEDITOR.dom.element( 'tr' ) );
for ( var j = 0; j < 5; j++ ) {
var cell = new CKEDITOR.dom.element( 'td' );
var cellText = new CKEDITOR.dom.text( '单元格 ' + ( i * 5 + j + 1 ) );
cell.append( cellText );
row.append( cell );
}
}
editor.insertElement( table );
2.2.2 列表和引用的使用
列表和引用是文本编辑中常用的工具,用于组织和格式化信息。在Ckeditor中,用户可以创建有序列表、无序列表或者定义列表。有序列表使用数字进行排序,无序列表则使用项目符号,而定义列表则用于解释术语或概念。
要创建列表,用户仅需选中希望变为列表的文本,然后选择“列表”工具中的相应选项。引用则通过将选中的文本块包裹在一个引用元素中来实现,通常用于引用其他来源的内容。
<!-- 示例HTML:Ckeditor中创建的列表和引用 -->
<ul>
<li>列表项 1</li>
<li>列表项 2
<ul>
<li>嵌套列表项 2.1</li>
<li>嵌套列表项 2.2</li>
</ul>
</li>
</ul>
<blockquote>
<p>引用文本示例</p>
</blockquote>
Ckeditor为文本格式化提供了强大的工具集合,通过这些基础和高级特性,可以方便地创建出结构化、美观和功能性强的在线文档内容。在下一节中,我们将继续探索Ckeditor在多媒体内容支持方面的功能。
3. Ckeditor多媒体内容支持
Ckeditor作为一个功能丰富的文本编辑器,不仅仅局限于文本格式化功能,它还提供了强大的多媒体内容支持。编辑器的多媒体特性极大地丰富了用户的编辑体验,使得在网页中集成图片、视频、音频以及各种文件变得更加便捷。
3.1 图片和视频的集成
3.1.1 图片上传与管理
在现代的网页内容管理中,图片的集成几乎是不可或缺的一部分。Ckeditor提供了非常方便的图片集成解决方案,用户可以通过简单的操作上传图片并进行管理。
图片上传过程中,用户只需点击编辑器中的“插入图片”按钮,然后选择本地文件上传。上传成功后,用户可以选择图片的大小、对齐方式以及添加必要的描述文本。
// 代码示例:使用CKFinder上传图片
CKFinder.getCurrentInstance().uploadFile(
{
folder: 'userfiles/images', // 指定文件夹
file: fileToUpload, // 文件对象
overwrite: true, // 是否覆盖同名文件
success: function (data) {
console.log("文件上传成功:" + data.url);
},
error: function (data) {
console.log("文件上传失败:" + data.message);
}
}
);
在上述代码中,通过CKFinder的API进行图片上传。参数中指定了目标文件夹、要上传的文件对象以及是否覆盖同名文件的设置。上传成功或失败后,会通过回调函数反馈结果。
3.1.2 视频嵌入与播放
Ckeditor也支持视频内容的嵌入,使得用户可以轻松地在网页中嵌入视频资源。视频的嵌入通常涉及到视频网站的分享链接,比如YouTube或Vimeo等,或者用户可以直接上传视频文件至服务器,并通过编辑器提供的接口插入。
为了确保视频内容在不同设备和浏览器上都能正确播放,Ckeditor提供了多种预设的视频模板,并支持响应式设计。
<!-- 视频嵌入代码示例 -->
<video controls>
<source src="path/to/video.mp4" type="video/mp4">
<source src="path/to/video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
在上述的HTML代码中,
<video>
标签用于嵌入视频内容,并通过
<source>
标签来指定视频文件的路径和类型。
controls
属性提供了播放控件,用户可以播放、暂停或调整视频。
3.2 音频与附件
3.2.1 音频文件的添加和控制
多媒体内容支持的另一重要部分是音频的集成。音频文件的添加在Ckeditor中同样简单。用户可以点击编辑器中的插入音频按钮,选择音频文件上传,并在网页中嵌入播放器。
音频集成涉及到的文件类型可能有MP3、WAV等,Ckeditor的音频播放器会自动识别并兼容这些格式。同时,为了实现跨浏览器的兼容性,编辑器内部使用了HTML5的
<audio>
标签。
<!-- 音频嵌入代码示例 -->
<audio controls>
<source src="path/to/audio.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
在该音频嵌入代码中,使用了
<audio>
标签,并通过
<source>
标签定义了音频文件的地址和类型。
controls
属性将提供基本的播放控件。
3.2.2 文件上传与预览
除了图片、视频和音频,Ckeditor还支持各种文件类型的上传与预览。用户可以上传文档、PDF、ZIP等文件类型,并以链接形式插入到编辑器中。
文件上传完成后,编辑器会生成一个链接,用户点击后可以下载或打开文件。这种功能特别适用于提供附件下载的应用场景。
// 文件上传的JavaScript示例
editor.insertElement(
new CKEDITOR.dom.element('a', editor.document).setAttributes(
{
href: 'path/to/file.pdf', // 文件路径
title: '文件名称.pdf' // 鼠标悬停时显示的文件名称
})
);
以上代码示例中,通过编辑器API调用
insertElement
方法,创建了一个超链接元素,并设置了文件路径及标题属性,以便用户点击时进行文件的下载或查看。
本章节的介绍到此结束。通过本章节的内容,我们了解了Ckeditor如何在网页编辑器中集成多媒体内容,包括图片和视频的上传与管理、音频文件的嵌入,以及文件上传与预览功能。Ckeditor的多媒体内容支持功能,不仅提高了内容编辑的便捷性,也丰富了最终用户在网页上的体验。接下来的章节将探索Ckeditor源码编辑模式的实现,这将进一步拓展编辑器的功能,使其能够满足更高级的代码编辑需求。
4. ```
第四章:Ckeditor源码编辑模式
4.1 源码编辑模式基础
4.1.1 源码模式的启用与编辑
启用Ckeditor的源码编辑模式可以让开发者直接编辑HTML代码。这种方式特别适合于需要精确控制输出格式的场景。用户可以通过点击编辑器工具栏上的“源码”按钮来切换到源码模式。在这个模式下,用户可以输入HTML标签和代码,Ckeditor会显示代码的预览效果。
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = 'sourcedialog';
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'align', 'bidi', 'paragraph' ] },
{ name: 'styles', groups: [ 'styles' ] }
];
// 在工具栏上添加源码编辑模式的按钮
config.toolbar.push({
name: 'source',
items: [ 'Source']
});
};
参数说明与逻辑分析: -
extraPlugins
: 添加名为'sourcedialog'的插件,这样可以在工具栏中启用源码编辑对话框。 -
toolbarGroups
: 定义了工具栏的布局,其中包括了源码编辑模式的按钮。 -
toolbar.push
: 向工具栏中动态添加了源码编辑的按钮。
4.1.2 语法高亮和代码检查
Ckeditor支持语法高亮和简单的代码检查功能。这是通过集成第三方代码高亮库来实现的,比如CodeMirror或Ace。开发者可以在Ckeditor的配置中指定使用哪一个代码编辑库,并配置相关的选项以满足特定需求。
CKEDITOR.config.extraPlugins = 'codemirror';
CKEDITOR.config.codeMirror = {
theme: "monokai",
lineNumbers: true,
lineWrapping: true
};
参数说明与逻辑分析: -
extraPlugins
: 在编辑器中启用名为'codemirror'的插件,从而实现代码高亮和编辑功能。 -
codeMirror
: 配置CodeMirror插件的选项,例如主题(
theme
)、行号显示(
lineNumbers
)和是否自动换行(
lineWrapping
)。
4.2 高级代码编辑特性
4.2.1 代码折叠和缩进控制
为了提升源码编辑模式的用户体验,Ckeditor提供了代码折叠和自动缩进的高级功能。这些功能可以帮助开发者在编辑长代码段时保持代码的清晰和组织性。
CKEDITOR.config.extraPlugins = 'syntaxhighlight';
CKEDITOR.config.syntaxhighlight = {
languages: {
html: '<script type="text/javascript" src="path/to/html.js"></script>',
css: '<link rel="stylesheet" type="text/css" href="path/to/css.js">'
}
};
参数说明与逻辑分析: -
extraPlugins
: 启用名为'syntaxhighlight'的插件来实现代码的高亮和折叠功能。 -
syntaxhighlight
: 配置代码高亮功能,其中
languages
属性定义了不同语言代码的高亮规则。
4.2.2 自动完成和代码片段
为了提高代码输入效率,Ckeditor允许用户添加自定义的代码自动完成功能和代码片段,这些功能可以极大地提高开发者的编码效率。
CKEDITOR.config.extraPlugins = 'autocorrect';
CKEDITOR.config.autocorrect = {
autoAddPairs: [
{ text: 'lang', replace: 'language' },
{ text: 'src', replace: 'source' }
]
};
参数说明与逻辑分析: -
extraPlugins
: 启用名为'autocorrect'的插件,这个插件用于设置文本自动更正规则。 -
autocorrect
: 配置自动更正规则,
autoAddPairs
属性定义了自动替换的文本对。
以上代码块展示了如何为Ckeditor配置源码编辑模式的高级功能,包括启用代码折叠、缩进控制,以及配置语法高亮和自动完成功能,从而提高编辑器的开发友好性和代码输入的效率。这些特性对有经验的IT从业者尤其有用,因为他们通常需要处理复杂的代码编辑任务。
5. Ckeditor插件扩展能力
5.1 插件系统概览
5.1.1 插件的安装和管理
Ckeditor插件系统是其功能强大的主要因素之一,它允许用户根据自己的需求对编辑器进行扩展。安装和管理插件通常有三种方式:通过Ckeditor提供的在线插件库安装、手动下载插件包并上传安装、以及使用npm或yarn进行包管理安装。
通过在线插件库安装
最简便的方式是通过编辑器自带的在线插件库进行安装。首先,打开Ckeditor的配置文件
config.js
,找到
extraPlugins
配置项,并将其设置为需要安装的插件名称。例如,若要添加“图片上传”插件:
config.extraPlugins = 'uploadimage';
然后,进入编辑器界面,点击插件管理按钮,在弹出的对话框中搜索并安装所需插件。
手动上传安装
对于无法从在线插件库获取的插件,或者开发者自定义的插件,需要手动上传安装。开发者可以到Ckeditor官方网站或GitHub等社区平台寻找插件资源。下载插件文件后,解压并将插件文件夹放置到网站服务器上,编辑
config.js
文件,通过
extraPlugins
添加插件名称,并通过
toolbar
配置项指定插件的工具栏位置。
使用包管理器安装
对于熟悉Node.js的开发者,可以使用npm或yarn来安装Ckeditor插件。首先,确保项目中已经安装了Ckeditor:
npm install ckeditor5
接着,安装所需的插件,以上传图片插件为例:
npm install @ckeditor/ckeditor5-upload
然后,在项目的JavaScript代码中引入并使用该插件:
import ClassicEditor from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import UploadAdapter from '@ckeditor/ckeditor5-adapter-adapter/src/uploadadapter';
import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
// 其他所需插件
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, UploadAdapter, Autoformat, Bold, Italic/*, ...其他插件*/ ],
// 其他配置
} )
.catch( err => {
console.error( err.stack );
} );
5.1.2 常用插件功能介绍
Ckeditor的插件系统覆盖了广泛的功能需求,包括但不限于链接工具、图片上传、列表样式、字体大小、颜色选择器、表格工具等等。每个插件都有其特定的用途,能够极大提升编辑器的功能性和用户体验。
以下是一些常用插件的功能介绍:
- ** 链接工具 ** :允许用户轻松地插入和管理超链接。用户可以编辑链接文本、目标、样式等,并通过右键菜单快速管理现有链接。
- ** 图片上传 ** :提供图片上传功能,允许用户从本地选择图片上传到服务器,或者通过URL直接插入图片。
- ** 列表样式 ** :允许用户选择有序列表、无序列表、任务列表等,并对列表项进行缩进和减少缩进的操作。
- ** 字体大小 ** :提供字体大小选择,用户可以改变选中文本的字体大小,方便在编辑文档时快速调整格式。
- ** 颜色选择器 ** :允许用户选择文字或背景颜色,通过直观的调色板快速应用色彩。
- ** 表格工具 ** :提供创建、编辑表格的功能。用户可以轻松插入和删除行或列,以及合并和拆分单元格。
这些插件大大丰富了Ckeditor的功能,使得它能够适应各种不同的应用场景和用户需求。
5.2 开发自定义插件
5.2.1 插件开发基础
开发Ckeditor自定义插件需要对Ckeditor的架构有深入理解,包括其核心API和数据模型。开发者可以利用Ckeditor提供的API来定义新的功能,并将其融入编辑器的现有工具集。
以下是开发自定义插件的基本步骤:
- ** 设置项目环境 ** :确保你的开发环境已经搭建好Ckeditor及其依赖。
- ** 创建插件目录结构 ** :遵循Ckeditor的插件结构,创建必要的文件夹和文件,如
src目录和plugin.js文件。 - ** 初始化插件 ** :在
plugin.js中初始化插件,包括插件名称、工具栏按钮等。 - ** 编写插件逻辑 ** :编写插件功能的核心逻辑,使用Ckeditor提供的API如命令、按钮、模型、视图等。
- ** 定义UI组件 ** :定义插件在编辑器中显示的UI组件,如按钮、下拉菜单等。
- ** 配置插件 ** :在编辑器配置中添加对插件的引用,确保它能够被加载。
- ** 测试插件 ** :在开发环境中测试插件的功能,确保它能够在编辑器中正常工作。
5.2.2 示例:创建一个简单的插件
下面提供一个创建一个简单插件的示例代码,该插件功能为在编辑器中插入一个特定的格式文本。
import ClassicEditorBase from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
class InsertText extends ClassicEditorBase {}
// 插件的配置。
InsertText.builtinPlugins = [
Essentials,
Paragraph,
Bold,
// 自定义插件
InsertText
];
// 插件的工具栏配置。
InsertText.toolbar = [
'insertText', // 我们的插件工具栏按钮
'bold',
'|',
'undo',
'redo'
];
// 加载插件
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: InsertText.builtinPlugins,
toolbar: InsertText.toolbar
} )
.catch( err => {
console.error( err.stack );
} );
// 插件源代码
import Plugin from '@ckeditor/ckeditor5-core/src/plugin';
import ButtonView from '@ckeditor/ckeditor5-ui/src/button/buttonview';
import { createImageText } from './inserttextcommand';
export default class InsertTextPlugin extends Plugin {
init() {
const editor = this.editor;
const t = editor.t;
// 注册一个按钮,它将显示在编辑器工具栏上
editor.ui.componentFactory.add( 'insertText', locale => {
const view = new ButtonView( locale );
view.set( {
label: t( 'Insert specific text' ),
icon: '<svg>...</svg>', // 自定义图标
tooltip: true
} );
// 点击时的逻辑
view.on( 'execute', () => {
editor.execute( 'insertText' );
} );
return view;
} );
// 添加命令,用于插入特定文本
editor.commands.add( 'insertText', new InsertTextCommand( editor ) );
}
}
// 插件命令
class InsertTextCommand extends Command {
execute() {
const model = this.editor.model;
const selection = model.document.selection;
const content = createImageText(); // 使用自定义逻辑来创建要插入的文本
model.change( writer => {
model.insertContent( content );
} );
}
refresh() {
const model = this.editor.model;
const selection = model.document.selection;
const allowedIn = model.schema.findAllowedParent( selection.getFirstPosition(), 'text' );
this.isEnabled = allowedIn !== null;
}
}
// 辅助函数,用于生成特定格式的文本节点
function createImageText() {
// 创建并返回文本节点
// ...
}
以上示例中,我们首先创建了一个名为
InsertTextPlugin
的插件类,然后在其中添加了一个按钮和对应的命令。当用户点击按钮时,将执行
insertText
命令,插入预设格式的文本内容到编辑器中。通过这个简单的插件,用户能够快速地在文本中插入特定格式的内容,从而提高编辑效率。
6. Ckeditor自定义配置选项
Ckeditor是一个高度可配置的富文本编辑器,通过修改其配置选项,可以实现各种特定功能以满足不同项目的需求。本章节将详细介绍如何通过配置界面和文件进行个性化设置,并探讨优化配置以及安全性方面的实践。
6.1 配置界面和文件
6.1.1 Web界面与配置文件的编辑
Ckeditor提供了Web界面(CKFinder)和配置文件(
config.js
)两种方式供用户进行自定义配置。Web界面是图形化操作,用户可以直观地进行配置,并实时预览效果;而配置文件则适合自动化部署或批量修改,更适合开发者使用。
使用Web界面进行配置
- 打开Ckeditor实例所在的网页。
- 通过右键点击编辑器工具栏,选择"CKFinder"打开文件管理器和配置界面。
- 在CKFinder中找到"配置"选项卡,进行相应的设置调整。
- 根据需求修改设置,如上传目录、预览设置等。
- 保存更改后,配置会立即生效。
直接编辑
config.js
文件
- 找到Ckeditor的安装目录,找到
config.js文件。 - 打开
config.js文件并找到需要修改的配置项,例如:javascript config.extraPlugins = 'html5audio';这将启用html5audio插件。 - 修改完毕后保存文件,重启网页或Ckeditor以应用更改。
6.1.2 语言与界面本地化设置
Ckeditor支持多种语言,可以通过配置实现界面的本地化。
通过Web界面设置语言
- 打开CKFinder配置界面。
- 在"语言"选项卡中选择需要的语言。
- 保存设置并确保
lang属性在config.js中已更新,例如:javascript config.language = 'zh-cn';
直接编辑
config.js
设置语言
- 找到
config.js文件。 - 修改
language属性以设置界面语言,如:javascript config.language = 'fr';
6.2 优化与安全性
Ckeditor提供了多种优化选项来增强编辑器性能和安全性,下面将讨论性能优化和安全设置。
6.2.1 性能优化实践
使用异步加载
编辑器可以异步加载,避免阻塞页面渲染。在
config.js
中设置:
config.async = true;
减少默认插件
默认加载的插件越多,编辑器越重。根据需要配置插件,例如仅启用富文本编辑功能:
config.extraPlugins = 'basicstyles,bUTTON,budio,budioarea';
6.2.2 安全设置和防护措施
防止XSS攻击
编辑器应采取措施防止跨站脚本攻击(XSS),例如使用HTML实体编码:
config.entities = true;
config.entities_processNumerical = true;
限制上传类型
为了防止恶意文件上传,可以限制上传文件的类型:
config.filebrowserUploadAllow = ['png', 'gif', 'jpeg', 'txt'];
输入内容的过滤
通过定义过滤规则来过滤用户的输入内容,防止恶意脚本执行:
config.filter_html = true;
通过本章的学习,读者应该已经掌握了如何使用Ckeditor的自定义配置选项来优化编辑器性能和加强安全性。在实际应用中,根据项目需求和安全策略进行细致的配置调整,将使得Ckeditor在功能和安全性方面都能达到最佳状态。下一章节将探讨Ckeditor的跨浏览器兼容性,帮助用户解决兼容性问题,确保编辑器在所有浏览器中正常工作。
本文还有配套的精品资源,点击获取 
简介:Ckeditor是一个功能强大的富文本编辑器,提供了类似Word的易用界面和丰富的文本编辑功能。它支持多媒体内容的嵌入、源码编辑模式、扩展插件、自定义配置和跨浏览器兼容性,为内容管理系统(CMS)、新闻发布系统等提供了提升用户体验的解决方案。本指南将介绍如何在ASP.NET环境下集成Ckeditor,并提供了应用场景的示例,帮助开发者和内容创作者有效利用这款编辑器。
本文还有配套的精品资源,点击获取 
版权归原作者 恋爱大魔头 所有, 如有侵权,请联系我们删除。