在上一篇文章webpack 之 零基础使用常用的Loader中,我们已经学会了js、css、图片、字体等文件的打包,接下来我们继续学习webpack,努力!奋斗!
注意:配置文件中的module里的配置我没有写进来,要不然代码好长,不方便大家抓住重点,可以去看我上一篇文章,或者在这直接复制
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
},
{
test: /\.(png|jpe?g|gif|svg)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的图片
// 自动选择
type: 'asset',
parser: {
// 数据url的条件配置
dataUrlCondition: {
// 超过100kb的图片打包,小于的弄成bast64
maxSize: 10 * 1024
}
},
// 生成
generator: {
filename: 'img/[name]__[hash:8][ext]'
}
},
{
test: /\.(eot|ttf|woff2?)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的字体文件
type: 'asset/resource',
// 生成
generator: {
filename: 'font/[name]__[hash:8][ext]'
}
}
]
},
注意:配置文件中的module里的配置我没有写进来,要不然代码好长,不方便大家抓住重点,可以去我上一篇文章中,或者在这直接复制

一、认识Plugin
Webpack的另一个核心是Plugin
- Loader 是 用于特定的模块类型进行转化,把文件解析成浏览器可以识别的类型
- Plugin 可以用来执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等
二、CleanWebpackPlugin插件
因为每次修改了配置后,重新打包时,都需要手动删除dist文件夹,这个插件可以帮助我们完成
1.下载安装插件
npm install clean-webpack-plugin -D
2.在webpack.config.js中配置
const path = require('path'); // Node内置模块
// 插件需要这样来导入 这里是导出了一个类
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 这里就不配置了呢,可以看我上一篇文章呢,要不然代码太多了,不好分清重点
},
// 配置插件
plugins: [
// 放置着一个个的插件对象
new CleanWebpackPlugin() // 这样就是创建了一个对象
]
};
**接下来后面每次打包,都会自动把文件夹清空重新生成哒~ **
三、HtmlWebpackPlugin插件(HTML文件的打包)
- 之前的html文件是编写在根目录下的,导致最终打包的dist文件中没有index.html文件
- 然后在进行项目部署的时候,必然也是需要有对应的入口文件index.html
- HtmlWebpackPlugin可以对index.html进行打包处理
1.下载安装插件
npm install html-webpack-plugin -D
2.在webpack.config.js配置
const path = require('path'); // Node内置模块
// 插件需要这样来导入 这里是导出了一个类
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 这里就不配置了呢,可以看我上一篇文章呢,要不然代码太多了,不好分清重点
},
// 配置插件,放置着一个个的插件对象
plugins: [new CleanWebpackPlugin(), new HtmlWebpackPlugin()]
};
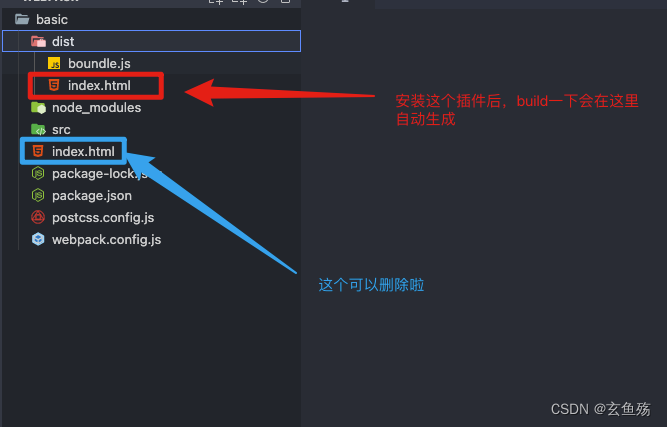
3.效果
这个时候我们可以把index.html文件給删除了,因为这个插件会自动生成一个html放置在dist文件夹中,后续我们直接打开这个生成的index.html即可

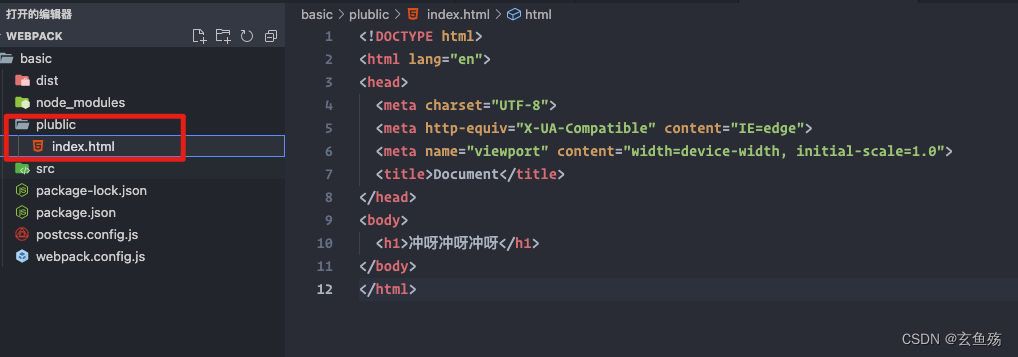
4.优化一下,index.html这个文件可以指定生成的模版
- 在根目录下新建public文件夹,往里再新建一个index.html文件,例如

- 在webpack配置文件中配置一下
const path = require('path'); // Node内置模块
// 插件需要这样来导入 这里是导出了一个类
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 这里就不配置了呢,可以看我上一篇文章呢,要不然代码太多了,不好分清重点
},
// 配置插件,放置着一个个的插件对象
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
// 指定模版路径
template: './public/index.html',
// 顺便定义一下title
title: '超级无敌巨帅小流星'
})
]
};
四、DefinePlugin插件 (HTML文件的打包)
自定义模版数据填充:有可能我们需要在模版中使用一些定义的变量,比如BASE_URL
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
因为这个插件在webpack中内置了,不需要单独安装,所以可以直接导入使用即可
const path = require('path'); // Node内置模块
// 插件需要这样来导入 这里是导出了一个类
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 插件的导入方式可能不同,具体查看文档哦
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 结构出来
const { DefinePlugin } = require('webpack');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 这里就不配置了呢,可以看我上一篇文章呢,要不然代码太多了,不好分清重点
},
// 配置插件,放置着一个个的插件对象
plugins: [
// 自动清空dist文件夹并重新生成
new CleanWebpackPlugin(),
// 生成index.html文件,并使用模版
new HtmlWebpackPlugin({
// 指定模版路径
template: './public/index.html',
// 顺便定义一下title
title: '超级无敌巨帅小流星'
}),
// 定义变量
new DefinePlugin({
// 这里需注意 如果只有一层引号,那么内部会去找这个变量,所以如果要写字符串的话,里面再套一层,望周知
BASE_URL: '"无敌的我!!!"'
})
]
};
模版定义如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 顺便定义一下title -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<h1>冲呀冲呀冲呀</h1>
<!-- 这样使用变量哦 -->
<H2><%= BASE_URL %></H2>
</body>
</html>
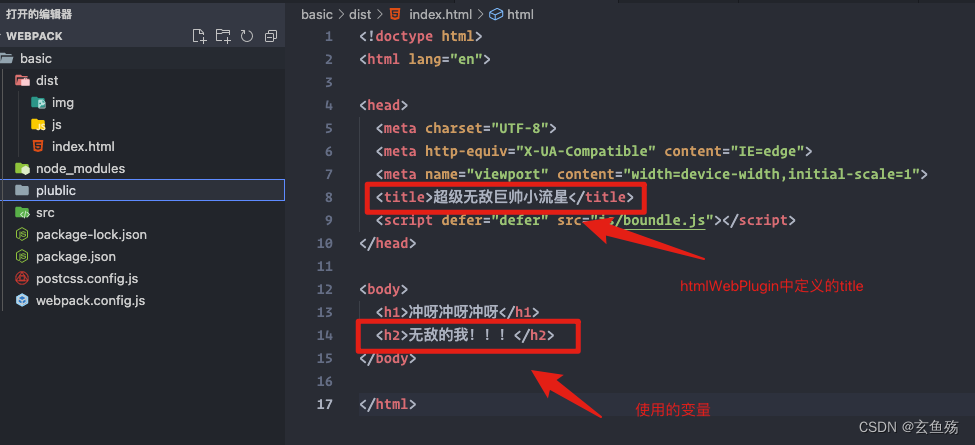
npm run build打包后

五、CopyWebpackPlugin插件
tip:在vue的打包过程中,如果我们将一些文件放到public目录下,那么这个目录会被复制到dist文件夹中,这个功能就是用CopyWebpackPlugin来完成
简单地说,就是可以把你不需要打包的文件,直接放到打包后的目录里去
1.下载安装插件
npm install copy-webpack-plugin -D
2.在public文件夹中新增text.txt
用来测试,看看能否复制到dist文件夹中
3.在配置文件中进行配置
const path = require('path'); // Node内置模块
// 插件需要这样来导入 这里是导出了一个类
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 插件的导入方式可能不同,具体查看文档哦
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 结构出来
const { DefinePlugin } = require('webpack');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 这里就不配置了呢,可以看我上一篇文章呢,要不然代码太多了,不好分清重点
},
// 配置插件,放置着一个个的插件对象
plugins: [
// 自动清空dist文件夹并重新生成
new CleanWebpackPlugin(),
// 生成index.html文件,并使用模版
new HtmlWebpackPlugin({
// 指定模版路径
template: './public/index.html',
// 顺便定义一下title
title: '超级无敌巨帅小流星'
}),
// 定义变量
new DefinePlugin({
// 这里需注意 如果只有一层引号,那么内部会去找这个变量,所以如果要写字符串的话,里面再套一层,望周知
BASE_URL: '"无敌的我!!!"'
}),
new CopyWebpackPlugin({
// 匹配你要复制的文件
patterns: [
{
// 入口
from: 'public/*',
// noErrorOnMissing: true,
// 出口 不写 会自动放到dist文件夹中 => dist/public/
// 如果这里这样写,就不会把文件夹打包过去,而是打包public文件夹中的内容过去 to: '[name].[hash:8][ext]' => dist/text
// to:'abc' => dist/abc/public ;
globOptions: {
// 忽略的文件
ignore: [
// public文件夹下所有的index.html文件都被忽略,不复制
'**/index.html'
]
}
}
]
})
]
};
六、mode配置和devtool配置
- mode****配置选项:默认是production(什么都不配置的情况下)
- 可选值:none || development || production
- none : 不使用默认优化选项
- development : 开发阶段 设置
- production : 准备打包上线时 设置
devtool** : 有好多个值,一般我们只会使用source-map**
1.首先我们先故意把代码写错
例如在index.js中加入如下代码
console.log(abc.name);
// 因为没有定义abc,所以这样直接打印肯定报错!!!
2.打包
打开打包后的index.html,F12打开控制台

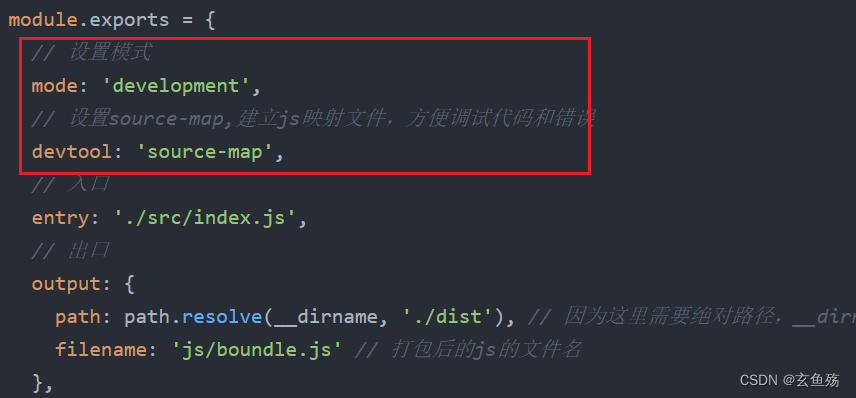
3.所以我们可以配置mode
就在这里配置,不要找不到哦

4.代码如下
const path = require('path'); // Node内置模块
// 插件需要这样来导入 这里是导出了一个类
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 插件的导入方式可能不同,具体查看文档哦
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 结构出来
const { DefinePlugin } = require('webpack');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
// 设置模式
mode: 'development',
// 设置source-map,建立js映射文件,方便调试代码和错误
devtool: 'source-map',
// 入口
entry: './src/index.js',
// 出口
output: {
path: path.resolve(__dirname, './dist'), // 因为这里需要绝对路径,__dirname获取到的是当前文件所在路径,所以拼接一下
filename: 'js/boundle.js' // 打包后的js的文件名
},
// 配置模块
module: {
// 规则
rules: [
{
test: /\.(css|less)$/, // 用正则表达式来进行匹配,匹配css|less文件
use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']
},
{
test: /\.(png|jpe?g|gif|svg)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的图片
// 自动选择
type: 'asset',
parser: {
// 数据url的条件配置
dataUrlCondition: {
// 超过100kb的图片打包,小于的弄成bast64
maxSize: 10 * 1024
}
},
// 生成
generator: {
filename: 'img/[name]__[hash:8][ext]'
}
},
{
test: /\.(eot|ttf|woff2?)$/i, // 用正则表达式来进行匹配,匹配以这些后缀名的字体文件
type: 'asset/resource',
// 生成
generator: {
filename: 'font/[name]__[hash:8][ext]'
}
}
]
},
// 配置插件,放置着一个个的插件对象
plugins: [
// 自动清空dist文件夹并重新生成
new CleanWebpackPlugin(),
// 生成index.html文件,并使用模版
new HtmlWebpackPlugin({
// 指定模版路径
template: './public/index.html',
// 顺便定义一下title
title: '超级无敌巨帅小流星'
}),
// 定义变量
new DefinePlugin({
// 这里需注意 如果只有一层引号,那么内部会去找这个变量,所以如果要写字符串的话,里面再套一层,望周知
BASE_URL: '"无敌的我!!!"'
}),
new CopyWebpackPlugin({
// 匹配你要复制的文件
patterns: [
{
// 入口
from: 'public/*',
// noErrorOnMissing: true,
// 出口 不写 会自动放到dist文件夹中 => dist/public/
// 如果这里这样写,就不会把文件夹打包过去,而是打包public文件夹中的内容过去 to: '[name].[hash:8][ext]' => dist/text
// to:'abc' => dist/abc/public ;
globOptions: {
// 忽略的文件
ignore: [
// public文件夹下所有的index.html文件都被忽略,不复制
'**/index.html'
]
}
}
]
})
]
};
5.可以看到效果啦

看到这里实属不易,大家牛牛牛!!!!!!

版权归原作者 玄鱼殇 所有, 如有侵权,请联系我们删除。