第一步 先安装 node.js
从node.js官网(https://nodejs.org/zh-cn/download/)下载并进行安装,一直安装到底。
安装完毕之后。**“win+R”—>cmd **打开命令输入框,输入命令"node -v",查看node版本。若出现相应的版本号,即代表安装成功。
npm包是集成在node中的,安装了node也就有了npm。输入命令"npm -v",查看npm版本。

** 第二步 安装 cnpm**
(由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像—cnpm)
输入命令"npm install -g cnpm --registry=http://registry.npm.taobao.org",等待安装。如果一遍没有安装成功就关闭cmd,再重新安装一次。
如下图↓


第三步 配置npm在安装全局模块时的路径和缓存cache的路径
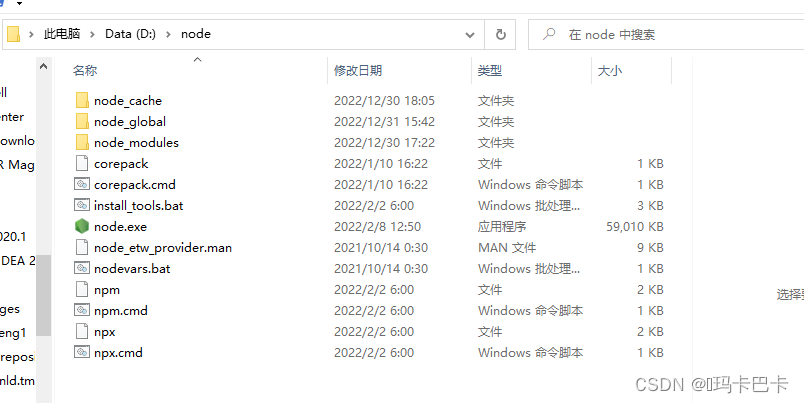
在安装路径下新建两个文件夹,分别为:node_global和node_cache

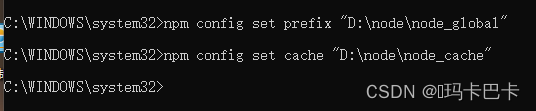
第四步 然后在cmd命令下执行如下两个命令:(每个人自己的路径,玛卡习惯下载D盘)
npm config set prefix "D:\node\node_global"
npm config set cache "D:\node\node_cache"

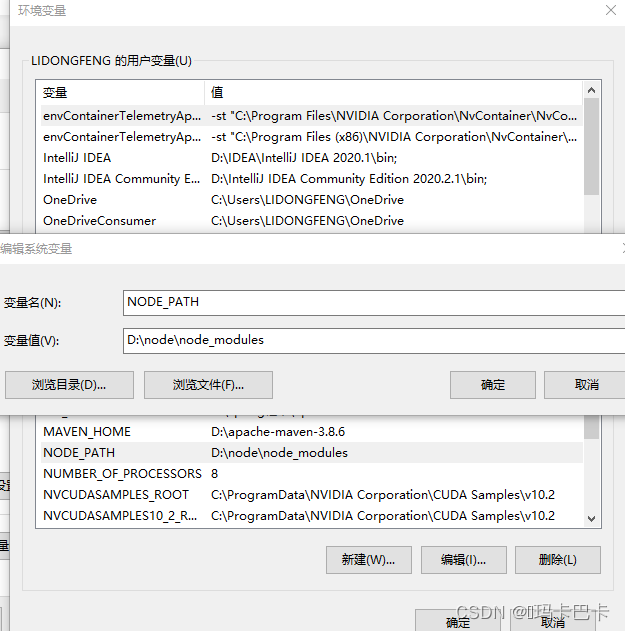
第五步 在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_modules”,如下图:

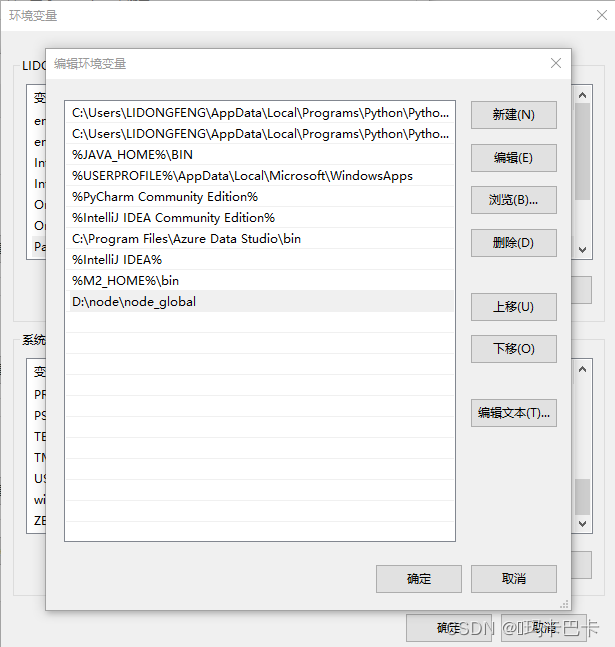
** 第六步 编辑用户变量里的Path,将相应npm的路径改为:D:\node\node_global,如下: **

** 第七步 在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:**

** 第八步 webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:**

基本安装已成功,开始运行
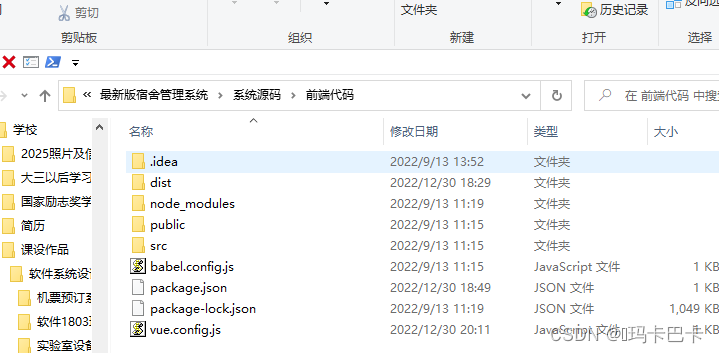
前端项目需要在文件夹运行,如下图↓
第一步 在目录行输入cmd

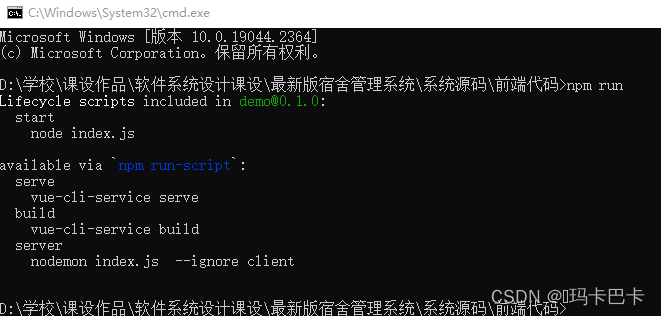
**第二步 如下图运行↓ 输入命令 npm run **
** **
其中的serve 和build 为两个基本操作(npm 可以在项目package.json里面自定义脚本命令,自己找一找这个文件,玛卡就不列举了)
我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行**
npm run dev
就可以把这个项目跑起来,但是现在我们要把他放到服务器上的话用
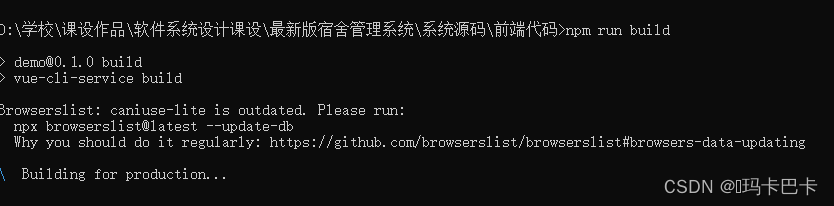
npm run build
**命令

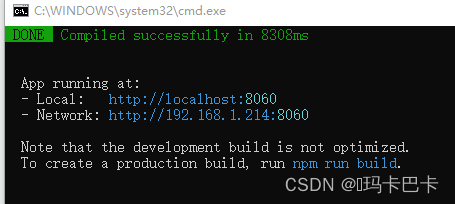
第三步 执行npm run serve 开始运行项目的前端部分
如果你的package.json里面有设置则直接跳转,如果没有则执行完之后输入以下域名↓,到此前端部分已运行,下面的端口号,在文件里可自行设置,默认是8080

玛卡的结果如下↓ ,后端在idea也要单独运行哟

版权归原作者 玛卡巴卡 所有, 如有侵权,请联系我们删除。