安装配置vue环境
1.下载安装node.js https://nodejs.org/en/download/
2.安装vue及脚手架 npm install vue -g或者cnpm install vue -g
3.安装webpack模板 npm install webpack –g
4.安装脚手架vue-cli npm install vue-cli -g
一、创建Vue组件
HTML页面中的每个主要部分,都可以创建一个Vue组件。代码中有头部、主体和底部,你可以创建三个组件:App.vue、home.vue和login.vue

views文件夹通常用于存放视图文件,这些视图文件代表了项目中的不同页面或屏幕。每个视图文件都是一个Vue组件,它们定义了页面的结构、样式和行为。
二、引入element-plus
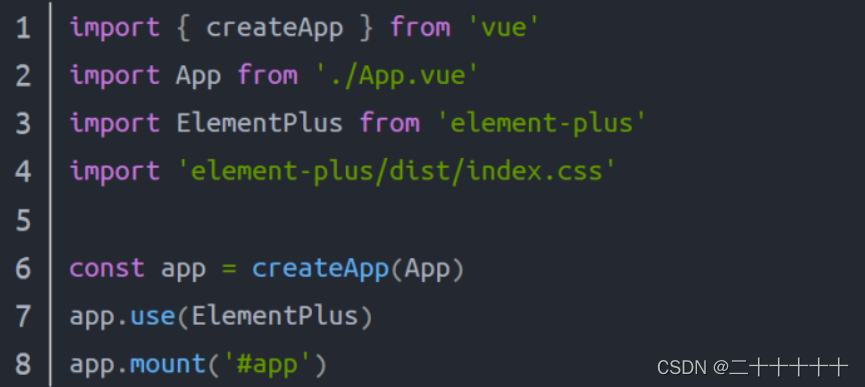
在 main.js 中引入 Element Plus

使用 Element Plus 组件
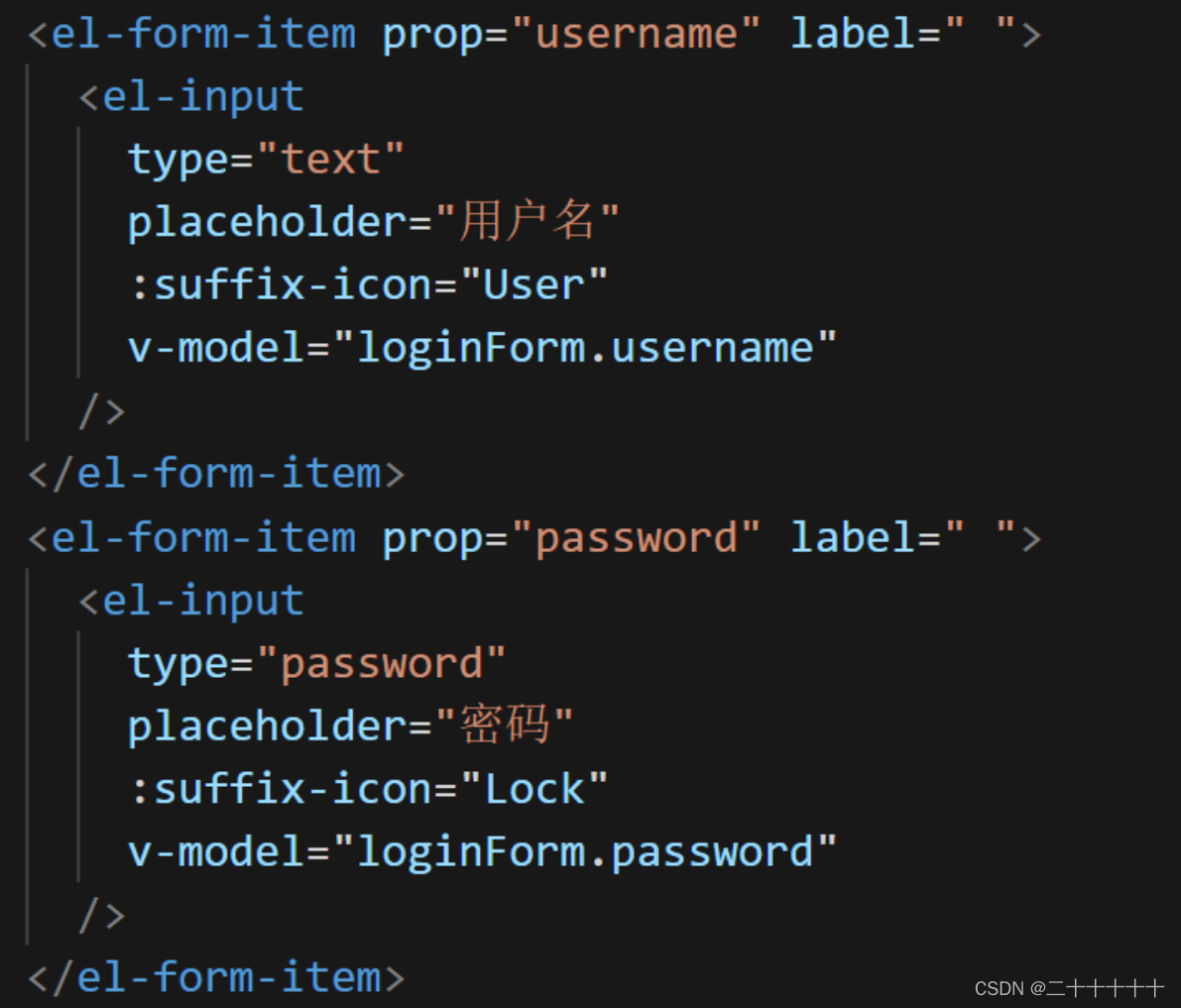
在需要使用组件的地方,直接引用组件

三、v-model双向数据绑定
v-model 是 Vue.js 中用于实现表单元素和 Vue 实例数据之间的双向数据绑定的指令。确保输入或选择框的值与 Vue 实例的数据保持同步
通过 Vue 的 v-model 指令实现了数据的双向绑定。用户输入的内容会实时更新到 Vue 实例的 loginForm 对象中,同时若 loginForm 对象中的数据发生变化,输入框的内容也会相应更新。
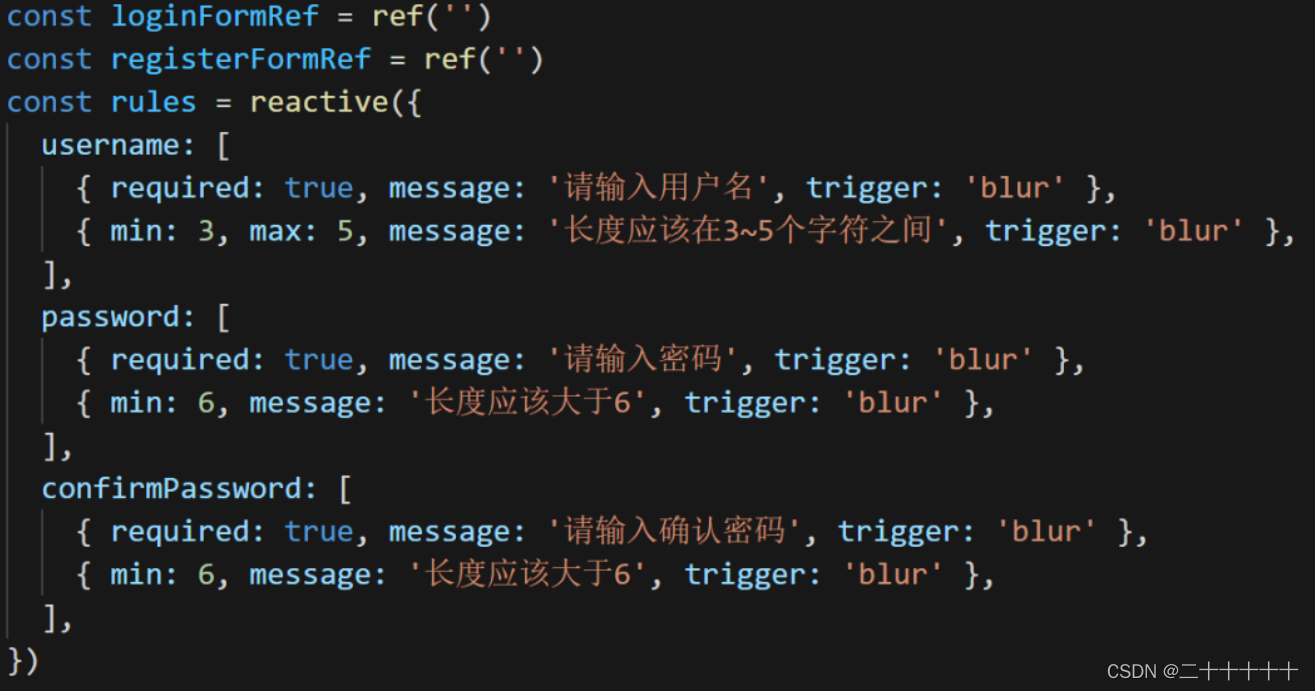
四、表单验证
1、所用到的三个事件:onfocus(焦点聚焦事件)、onblur(焦点离开事件)、onclick点击事件)。
2、利用事件触发函数,函数中执行校验的信息。
3、使用butten按钮提交事件

这样就把上次我们做到登录注册页引用到vue项目中去了
版权归原作者 二十十十十十 所有, 如有侵权,请联系我们删除。