为女朋友打造专属早安推送
先上截图

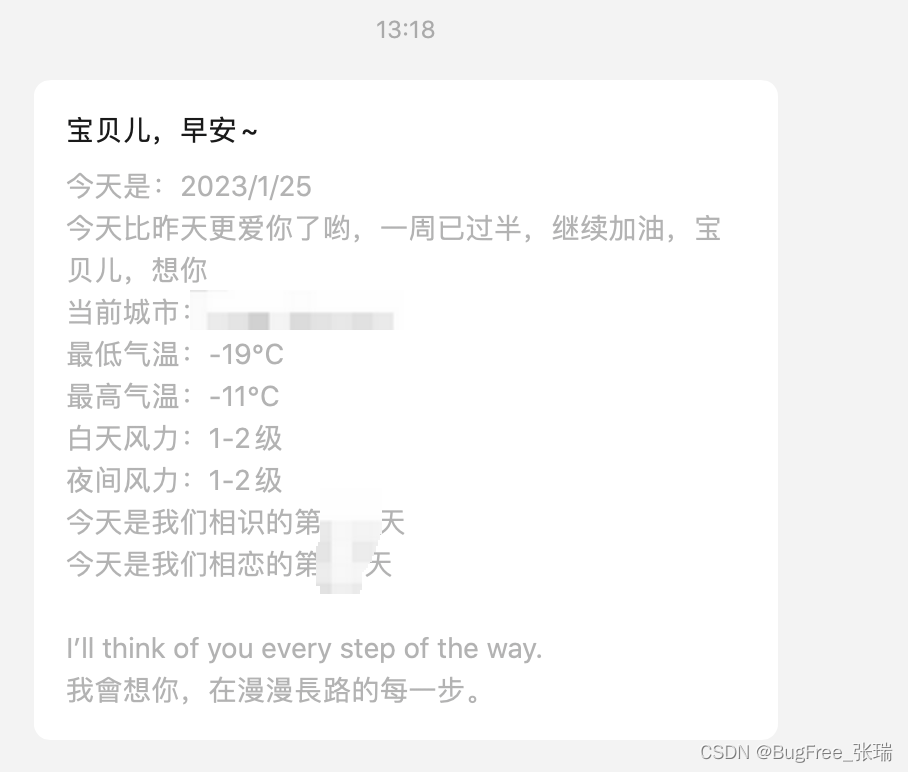
电脑端看的效果

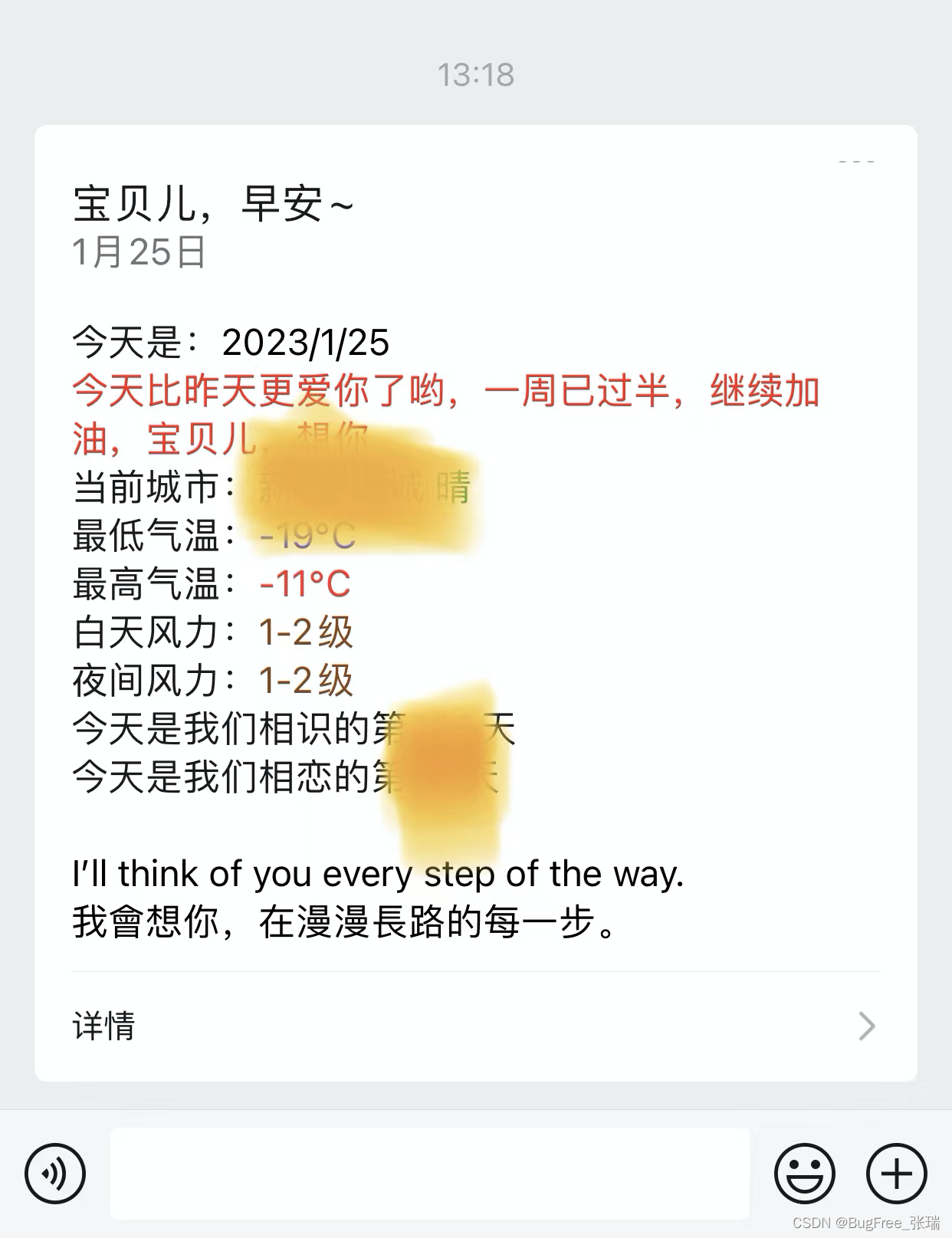
手机端看的效果

一、申请微信公众号测试号
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
打开链接,微信扫码登录即可
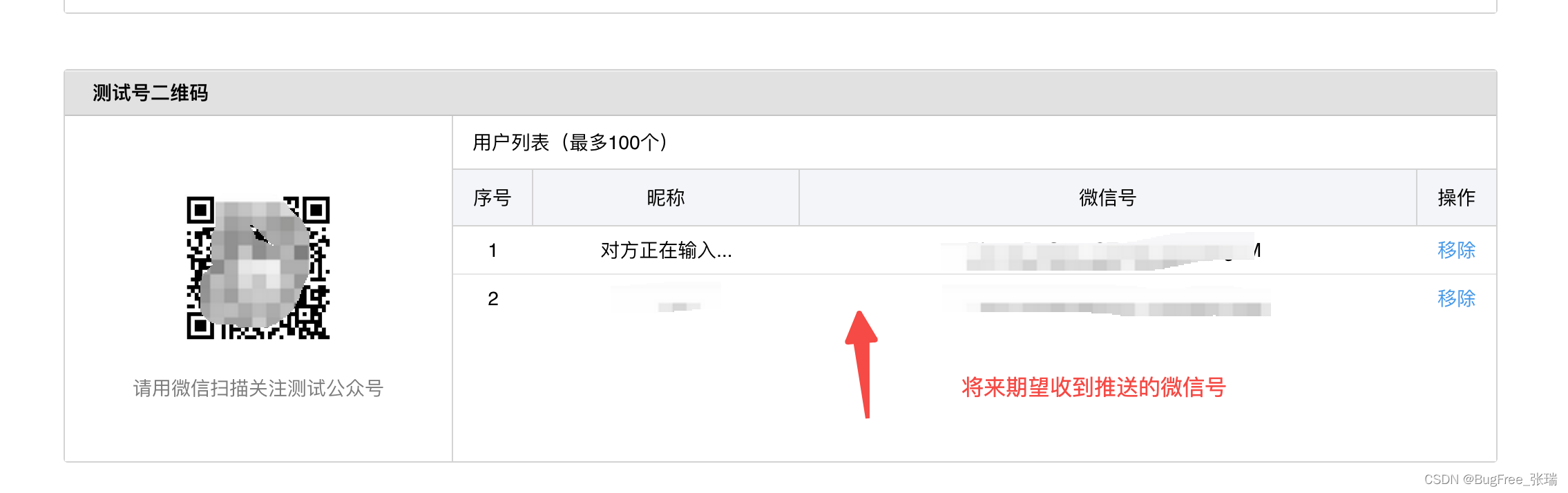
二、让他/她扫码关注测试公众号

三、新增模板消息
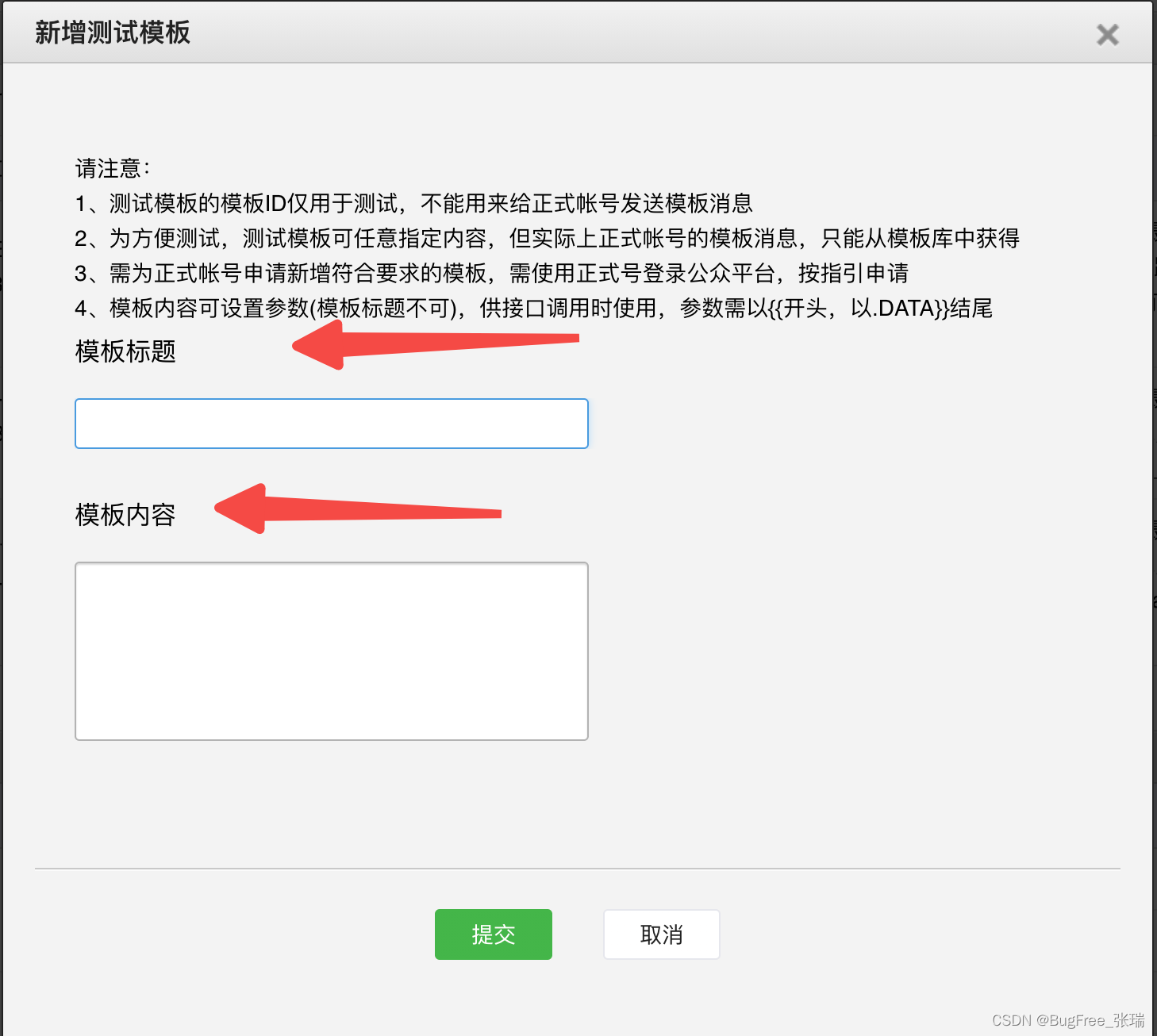
点击 【新增测试模板】
根据自己所需,输入想要展示的标题、内容即可,点击 【提交】 之后,会生成 【模板ID】,后面代码里会用到。
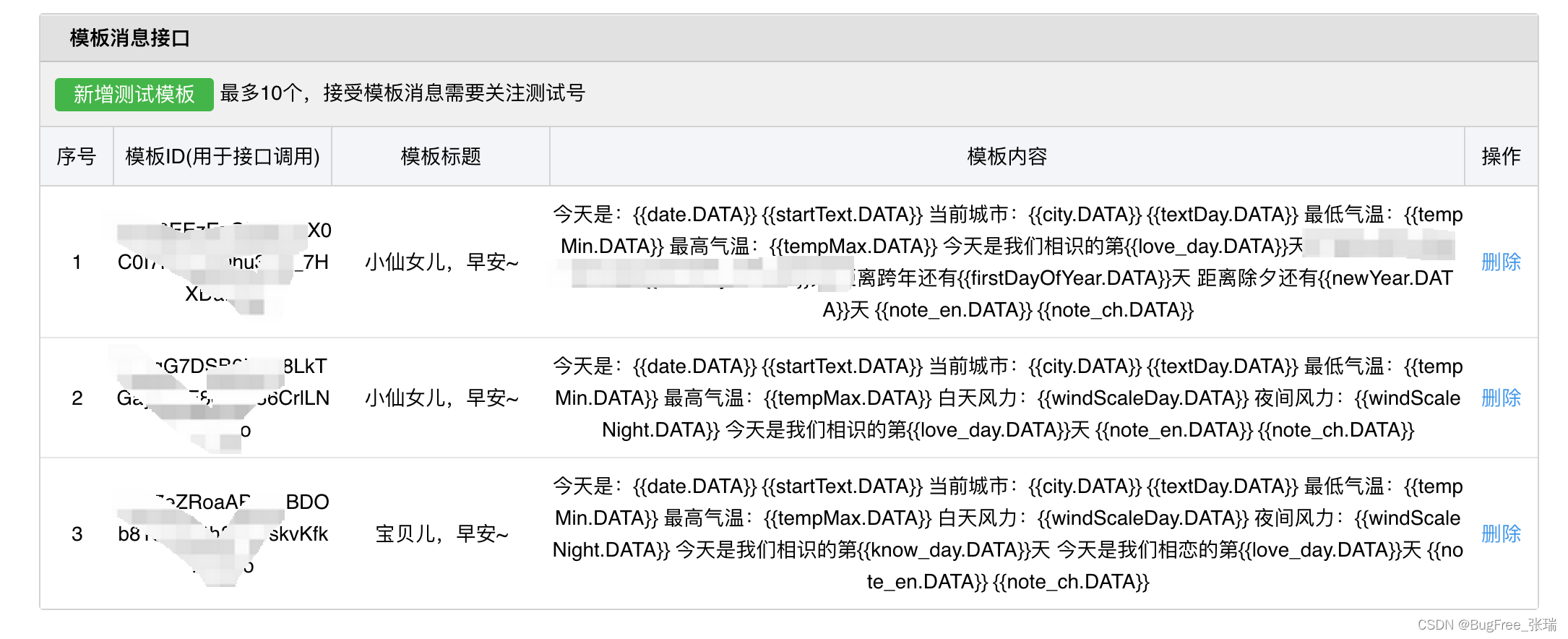
比如,下面是我的三个模板。这一步大家可以自由发挥,这里只弄了一个天气的api,其他的api网上都有。至于相识、相恋的天数等计时可自行设置计算即可。
比如开篇的效果截图的模板如下:大家按需自取
今天是:{{date.DATA}}{{startText.DATA}}
当前城市:{{city.DATA}}{{textDay.DATA}}
最低气温:{{tempMin.DATA}}
最高气温:{{tempMax.DATA}}
白天风力:{{windScaleDay.DATA}}
夜间风力:{{windScaleNight.DATA}}
今天是我们相识的第{{know_day.DATA}}天
今天是我们相恋的第{{love_day.DATA}}天
{{note_en.DATA}}{{note_ch.DATA}}
四、天气API
想要获得天气信息,需要调用天气的接口
我使用的是 和风天气
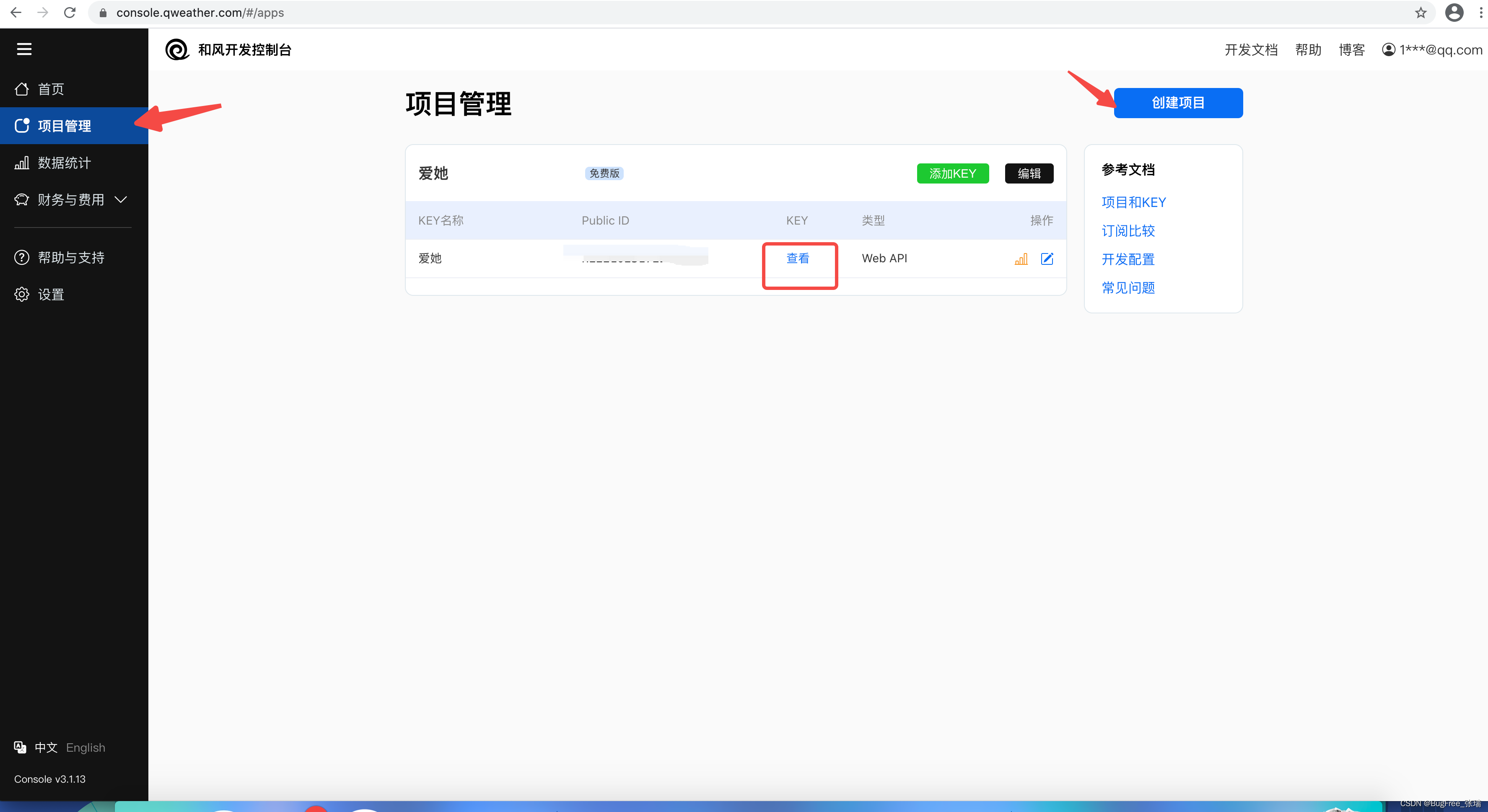
- 注册登录
- 应用管理->创建应用->得到key

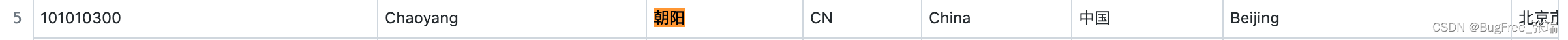
- 城市代码查询 和风天气常用地区列表,可以按住Ctrl+F查找,比如北京-朝阳代码是:101010300

- 开发版的天气api为:https://devapi.qweather.com/v7/weather/3d?location=这里填城市代码&key=刚刚得到的key
五、使用 leancloud 部署云函数
- 进入leancloud官网注册登录
- 控制台->创建应用
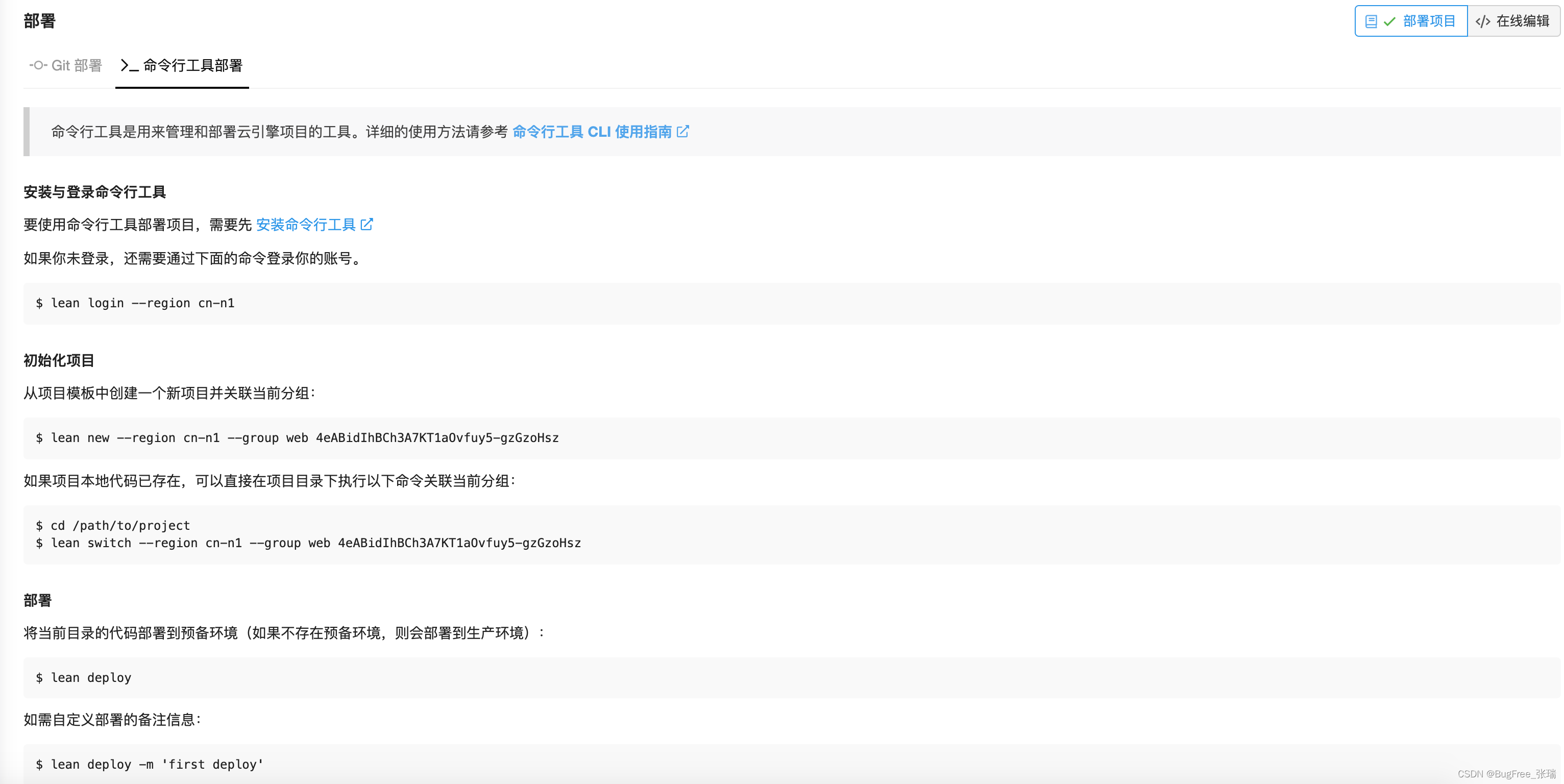
- 进入该应用->云函数->部署部署步骤
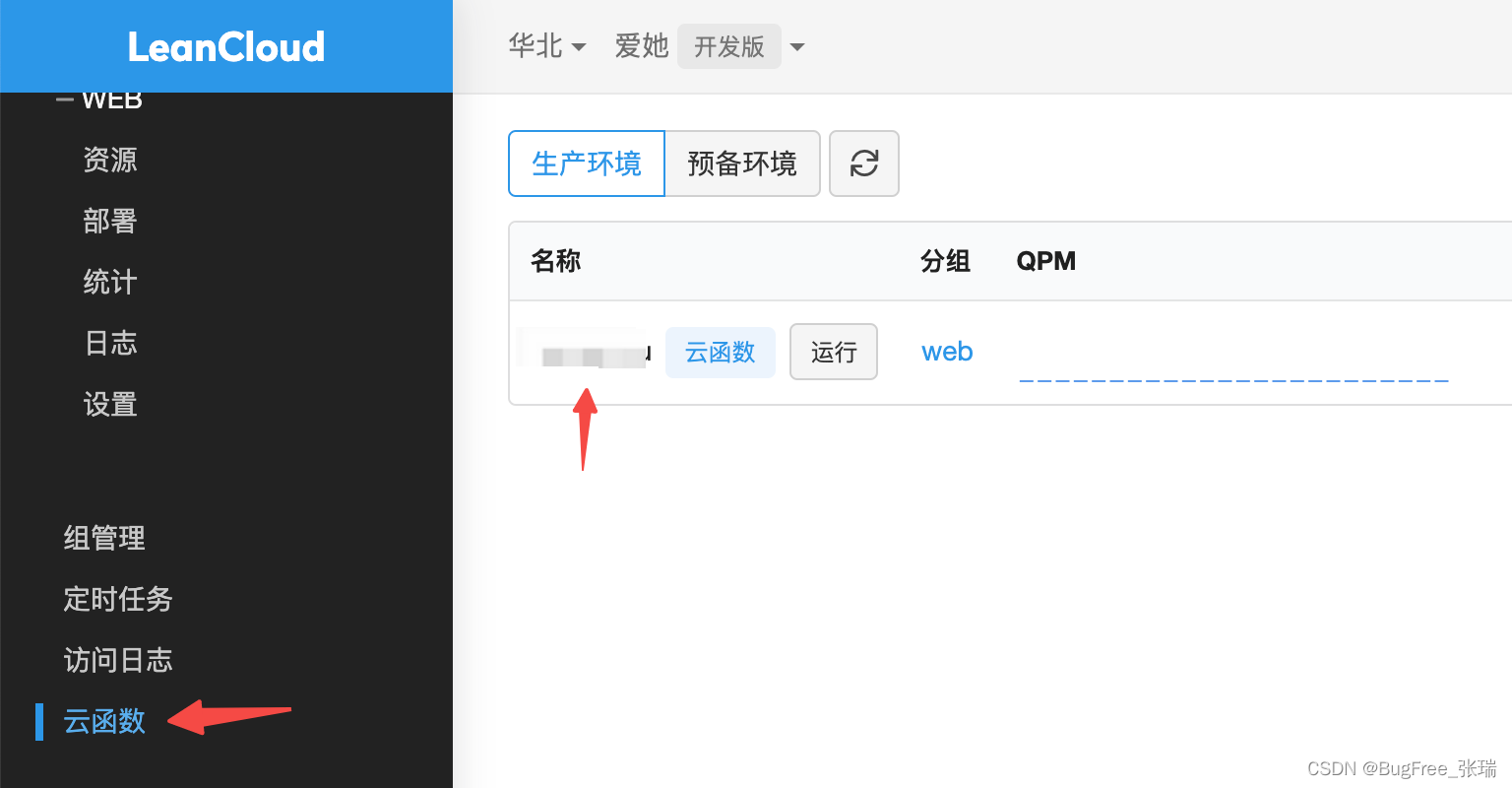
 部署完成之后,在云函数处可看到:
部署完成之后,在云函数处可看到: 也可配置定时任务
也可配置定时任务 至此,大功告成,快行动起来,给她你的关心吧
至此,大功告成,快行动起来,给她你的关心吧
六、源代码

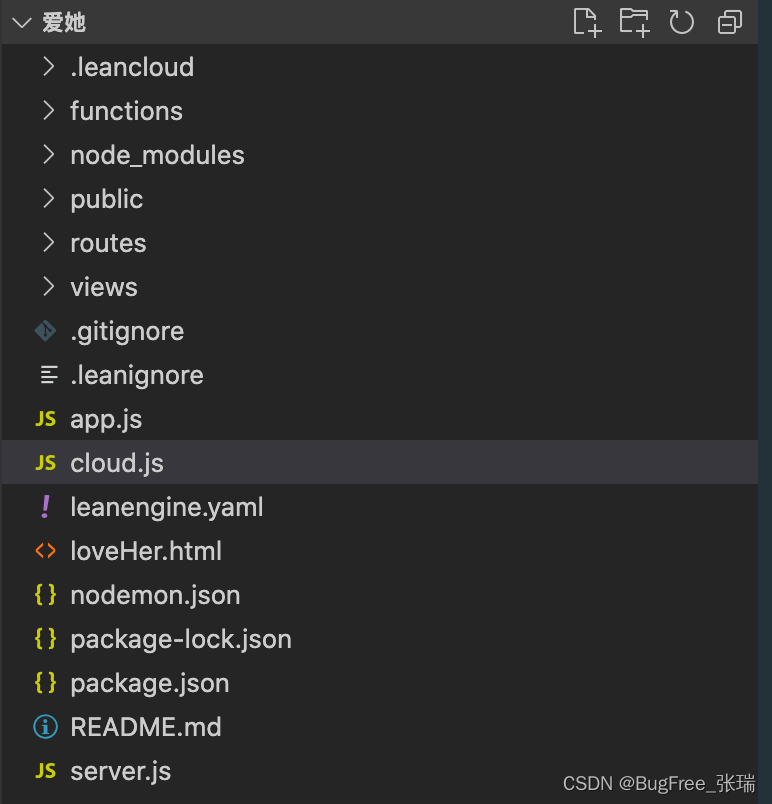
核心文件:cloud.js,按需自取,把 ****** 对应的内容,替换成自己的配置即可
constAV=require('leanengine')const fs =require('fs')const path =require('path')const axios =require('axios')const config ={token:'********',//对应测试号接口配置信息里填的 token, 随便填什么appid:'********',//对应测试号信息里的 appIDsecret:'********',//对应测试号信息里的 appsecretgrant_type:'client_credential',//默认tousers:['********','********']// 测试公众号处显示的要接收人的微信号};// /**
* Loads all cloud functions under the `functions` directory.
*/
fs.readdirSync(path.join(__dirname,'functions')).forEach(file=>{require(path.join(__dirname,'functions', file))})/**
* A simple cloud function.
*/AV.Cloud.define('******',function(){// **** 代表云函数名(functiongetAccessToken(){const appid = config.appid;const secret = config.secret;const grant_type = config.grant_type;const url =`https://api.weixin.qq.com/cgi-bin/token?grant_type=${grant_type}&appid=${appid}&secret=${secret}`;
axios.get(url).then(res=>{if(res.status ===200){getWeather(res.data.access_token)}else{throw'获取access_token失败,请检查appid和secret'}}).catch(err=>{
console.log(err)})})()// 获取当天天气情况functiongetWeather(access_token){// 刚刚和风天气的api
axios.get('https://devapi.qweather.com/v7/weather/3d?location=101131101&key=*************').then((res, res2)=>{sendTemplateMsg(access_token, res.data.daily[0]);//获取access_token成功后调用发送模板消息的方法})}// 计算是周几functiongetTodayofSeven(){var now =newDate();var day = now.getDay();var text ="";
console.log('模板消息推送成功 day = '+ day);switch(day){case1:
text ="今天比昨天更爱你了哟,新的一周开始了,加油,宝贝儿,想你";break;case2:
text ="今天比昨天更爱你了哟,搬砖快乐哦,宝贝儿,想你";break;case3:
text ="今天比昨天更爱你了哟,一周已过半,继续加油,宝贝儿,想你";break;case4:
text ="今天比昨天更爱你了哟,周四周四,V我50,宝贝儿,想你";break;case5:
text ="今天比昨天更爱你了哟,马上周末,可以见到宝贝儿了,想你";break;case6:
text ="今天比昨天更爱你了哟,周末开始啦,好好休息,放松一下疲惫的身体,宝贝儿,想你";break;case0:
text ="今天比昨天更爱你了哟,抓紧最后一天休息时间,多陪陪他,宝贝儿,想你";break;}return text;}/**
* 比如:5月21号
* @param {*} month 阳历月份,5
* @param {*} day 阳历几号,21
* @returns 计算还有多少天过生日
*/functiongetDaysToBirthday(month, day){var now =newDate();var thisYear = now.getFullYear();// 今年的生日var birthday =newDate(thisYear, month -1, day);if(birthday < now){
birthday.setFullYear(now.getFullYear()+1);}var timeDec = birthday - now;var days = timeDec /(24*60*60*1000);return Math.ceil(days);}functionsendTemplateMsg(access_token, res){var today =newDate().toLocaleDateString();var endTime4Know =parseInt(newDate().getTime()/1000)-newDate('2022-8-10 00:00:00').getTime()/1000;var endTime4Love =parseInt(newDate().getTime()/1000)-newDate('2022-11-6 00:00:00').getTime()/1000;var knowDays =parseInt(endTime4Know /60/60/24);var loveDays =parseInt(endTime4Love /60/60/24);var birthDays1 =getDaysToBirthday(2,27);var birthDays2 =getDaysToBirthday(6,15);var firstDayOfYear =getDaysToBirthday(1,1);var newYear =getDaysToBirthday(1,21);var startText =getTodayofSeven();const url =`https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=${access_token}`;//发送模板消息的接口const requestData ={//发送模板消息的数据template_id:'**********************',//消息的模板idurl:'http://weixin.qq.com/download',data:{name:{value:'小猪',color:"#173177"},link:{value:'https://blog.csdn.net/u011489043?type=blog',color:'#1d1d1d'},city:{value:'北京-朝阳区',color:'#1d1d1d'},startText:{value: startText,color:'#FF0000'},textDay:{value: res.textDay,color:'#228B22'},tempMin:{//最低温value: res.tempMin +'℃',color:'#1d1dff'},tempMax:{//最高温value: res.tempMax +'℃',color:'#ff1d1d'},windScaleDay:{// 白天风力等级value: res.windScaleDay +'级',color:'#8B4513'},windScaleNight:{// 夜间风力等级value: res.windScaleNight +'级',color:'#8B4513'},date:{// value: today,color:'#000000'},know_day:{//value: knowDays,color:'#FF69B4'},love_day:{//value: loveDays,color:'#FF69B4'},birthday1:{//value: birthDays1,color:'#FF00FF'},birthday2:{//value: birthDays2,color:'#000000'},firstDayOfYear:{value: firstDayOfYear,color:'#8B0000'},newYear:{value: newYear,color:'#8B0000'},}};
config.tousers.forEach(item=>{
requestData.touser = item
axios.post(url, requestData).then(res=>{if(res.status ===200){
console.log('模板消息推送成功');}else{throw'模板消息推送失败'}}).catch(err=>{
console.log(err)})})}})
大家如果有问题,欢迎评论区留言
------致所有正在努力奋斗的程序猿们!加油!!
有码走遍天下 无码寸步难行
1024 - 梦想,永不止步!
爱编程 不爱Bug
爱加班 不爱黑眼圈
固执 但不偏执
疯狂 但不疯癫
生活里的菜鸟
工作中的大神
身怀宝藏,一心憧憬星辰大海
追求极致,目标始于高山之巅
一群怀揣好奇,梦想改变世界的孩子
一群追日逐浪,正在改变世界的极客
你们用最美的语言,诠释着科技的力量
你们用极速的创新,引领着时代的变迁
——乐于分享,共同进步,欢迎补充
——Treat Warnings As Errors
——Any comments greatly appreciated
——Talking is cheap, show me the code
——GitHub:https://github.com/selfconzrr
版权归原作者 BugFree_张瑞 所有, 如有侵权,请联系我们删除。