调了三个多小时终于解决了 我真的哭死
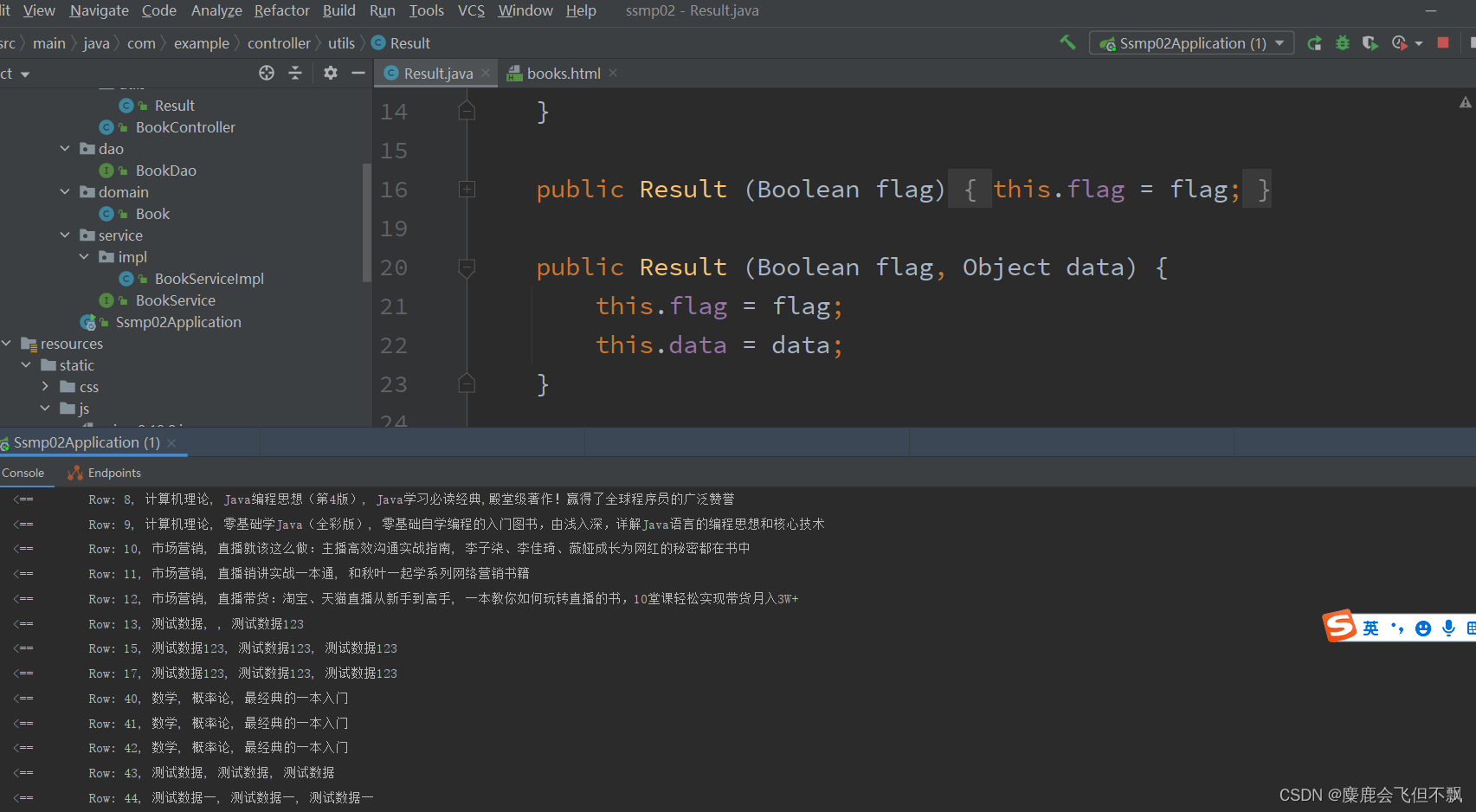
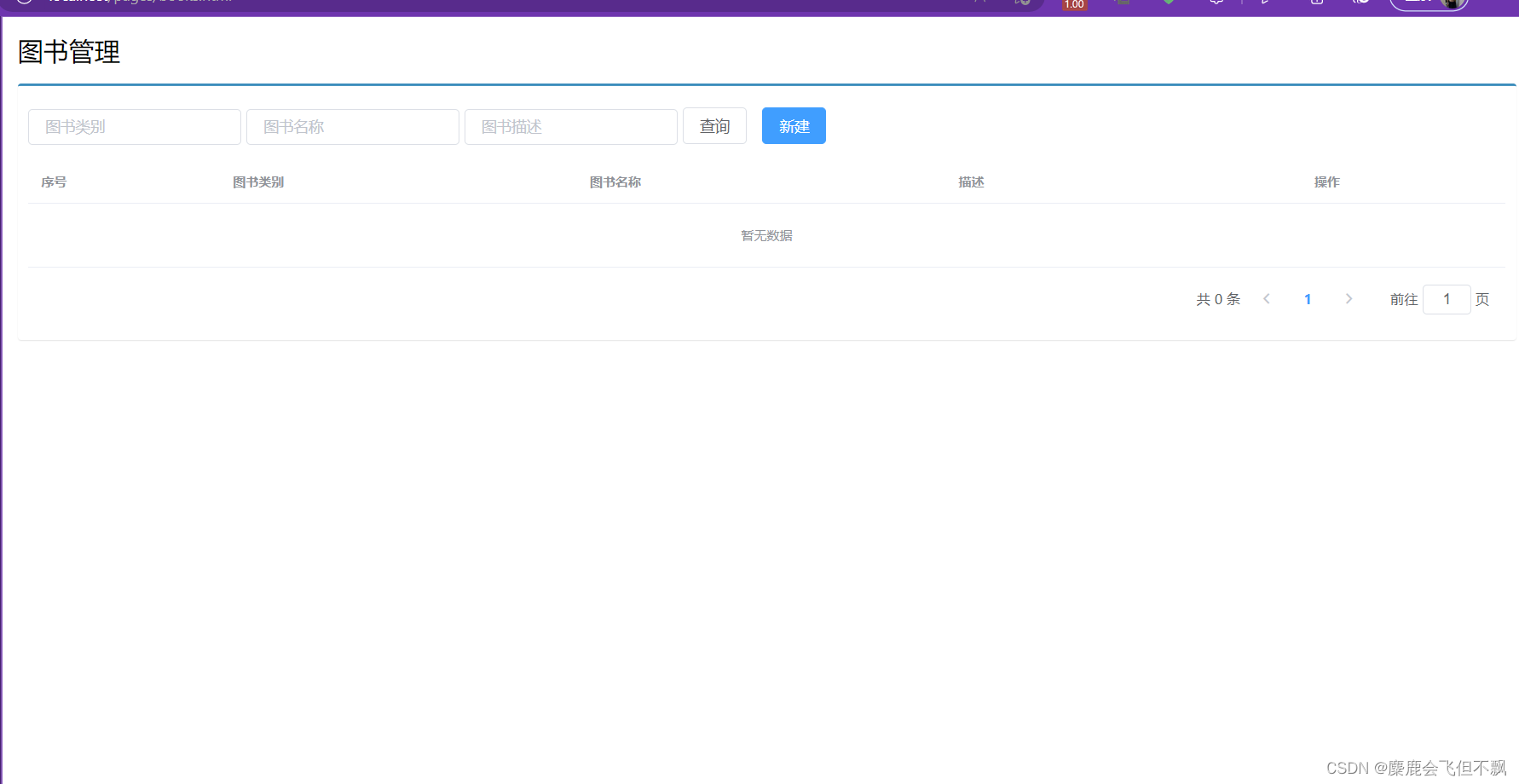
错误图片
这是一直没有调试出来的图片 idea和Postman中都能显示

但是页面无法显示

解决办法
在黑马程序员springboot学习章节,项目名叫做 springboot_08_ssmp中,在做图书管理系统时,视频中定义了一个R类,用来封装Controller返回的数据。看过视频的兄弟们应该知道是怎么用的 然后这个系统在springMVC中也是写过的,当时是定义的一个Result类来封装。
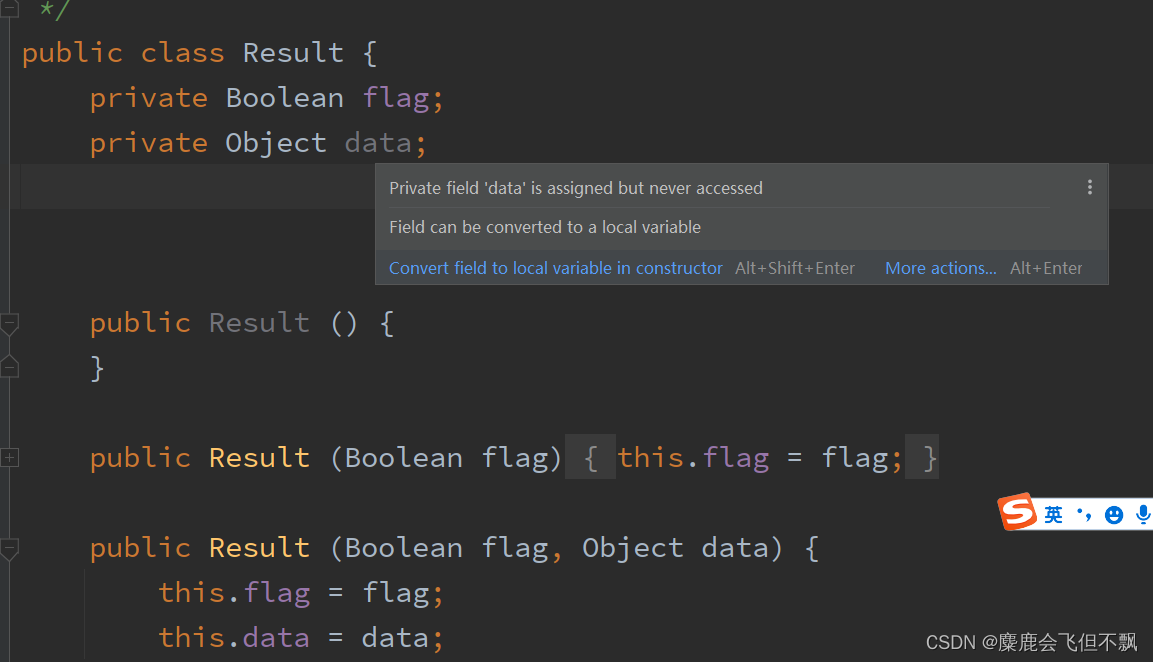
我出现这种情况是因为data的get set方法没有写,导致data变量无法被解析到。因为这个data是专门用来封装(存)后台响应回去的数据,所以导致在vue中
getAll() {
axios.get("/books").then(((res)=>{
console.log(res.data)
this.dataList = res.data.data;
}))
},
是读取不到data的。即便你的后台显示查询到了数据,也没用。意思就是你把东西放进瓶子里,然后别人找不到瓶子,也就找不到你给他的东西。
这是不给data提供set get方法时的提示 翻译过来就是没用任何东西使用你这个变量,就是没解析到。所以在封装数据的时候必须提供set get方法,这样才能读取的到

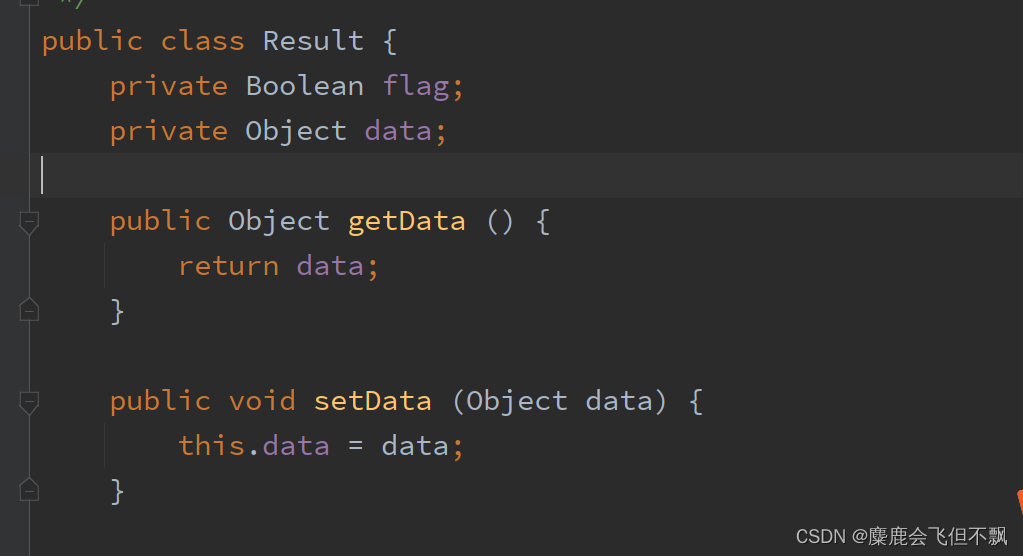
解决后
这里加了set get 方法后,data颜色正常


如果有兄弟是在不知道怎么操作的 可以进群q:707971051或者私聊我 一起学习
版权归原作者 麋鹿会飞但不飘 所有, 如有侵权,请联系我们删除。