工欲善其事,必先利其器。
我们需要先下载vscode与git pash(内置git)并安装及配置。
注意:1,Windows安装时尽量保证目录(父目录)不存在中文,否则会出现各种问题(别问我怎么知道的emmmmm)
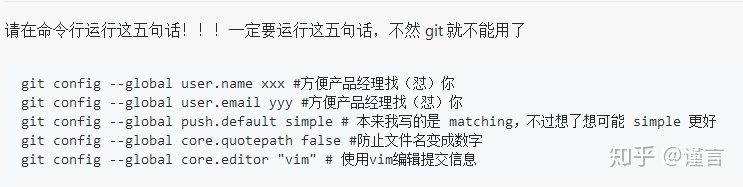
2,一定要配置,就是将下面5句话输入到git pash中,不然git没法用!

首先,新建好文件夹,你想要上传的文件也放在里面,右击,选择gitbash here
然后就要自报家门啦~设置全局环境
git config --global
user.name XXXgit config --global
user.email xxxxx
输入后,并没有反应,不用担心,没有消息就是好消息~说明执行了
接下来我们来简单了解一下Git:
GitHub的核心是一个名为Git的开源分布式版本控制系统,它负责着所有的与github相关的在你计算机上发生的事情。详细了解git
所以要想将vscode上的编码或者本地项目等推送到github上,我们就需要为它建一个仓库。
1、注册并登陆GitHub
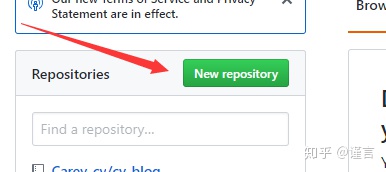
2、点击“New repository”创建仓库。

3、输入你所创建仓库的名字,点击最下面的Create reposity.

4、进入如下图页面,记得点下ssh

5、但是目前还不能运行git bash,第一次使用git的clone或者push命令时,连接github会出现一个警告,以致出现一个对话
Are you sure you want to continue connecting (yes/no)?
因为git使用ssh连接,而ssh连接第一次连接验证github服务器key时,需要确认github服务器key的指纹信息是否真的来自于github服务器。
所以我们先去取得一个ssh key :
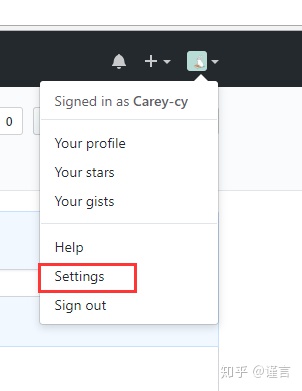
①Settings

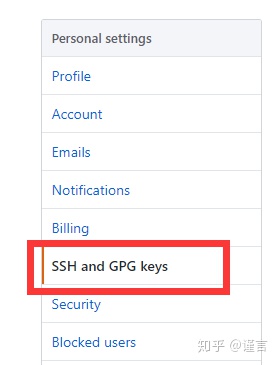
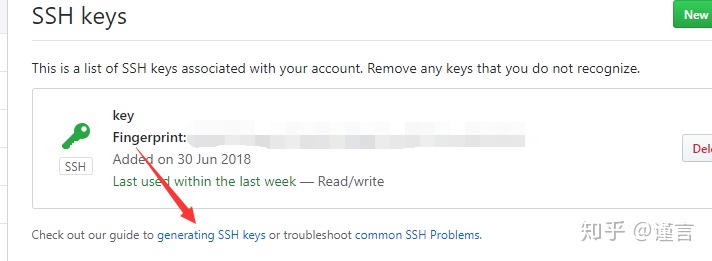
②SSH and GPG keys

③generating SSH keys

④Generating a new SSH key and adding it to the ssh-agent

⑤出现下图的命令,选中它复制到gitbash中

⑥复制选中的命令到GitBash后,点击3次回车,得到下图中泡泡的样子说明成功了

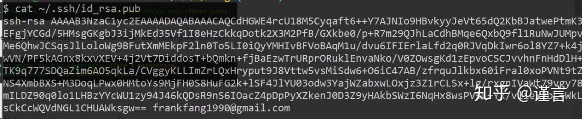
⑦接着在GitBash里输入命令:cat ~/.ssh/id_rsa.pub,回车,得到下图的英文

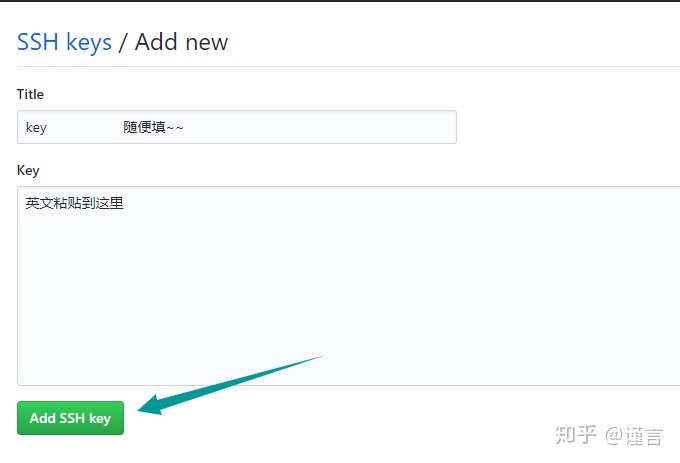
⑧复制下来这段英文,接着:


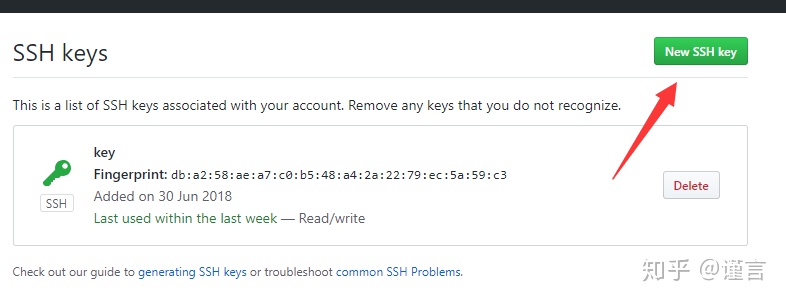
6、好了,ssh key已经取得了,现在回到图4的页面,将代码一行一行复制到gitpash中

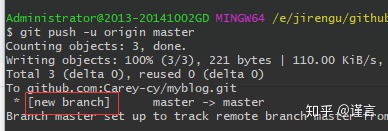
7、出现图中的new branch就证明执行成功了

8、回到图4页面,刷新,出现你自己的仓库名称证明建立仓库成功了

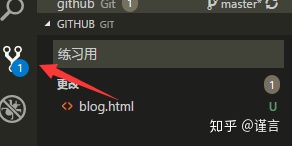
9、那么接下来就是把我们vscode的编码推送上来。打开vscode,我想上传的是blog.html,点击图中箭头所指方向,然后在输入框中输入你的命名,我的是“练习用”,然后点一个小对号(没截到图,很好找),就上传成功了,接着点击同样位置对号旁边的三个点,选择推送就大功告成啦。

10、回到github页面,我上传的编码就在这里了。

11、如果想打开看的话,你会发现点开来并不能直接生成页面,而是代码的形式,什么也看不出来。如果你想看,那就继续跟我来。

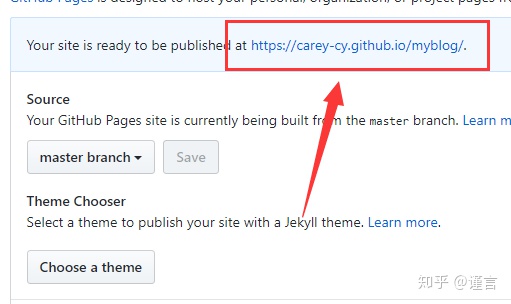
- 点击右上角的settings

- 找到github pages,选择图示位置,然后点击save

- 点击save后会在github pages 下边出现一个网址,不要点开,复制。

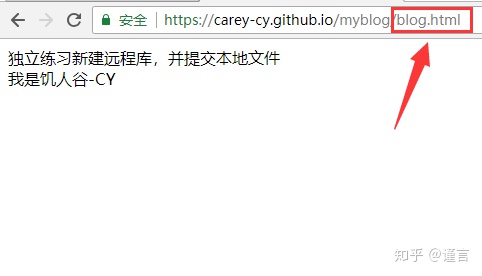
- 复制到浏览器地址栏,在后面输入你文件的名字.html,回车即可

我遇到的问题
一:vscode里找不到git,始终无法上传和提交
解决方案:通过设置找到git的路径,右边覆盖更改正确路径
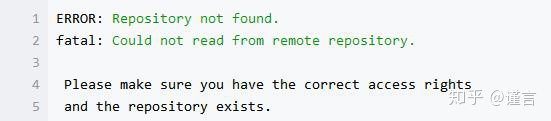
二:在gitbash中输入git remote add origin git@github.com:xx.git这一行后报错

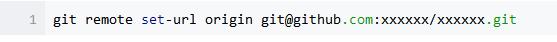
解决方案,输入下图:

版权归原作者 吃鱼陈默 所有, 如有侵权,请联系我们删除。