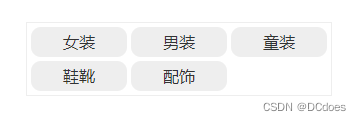
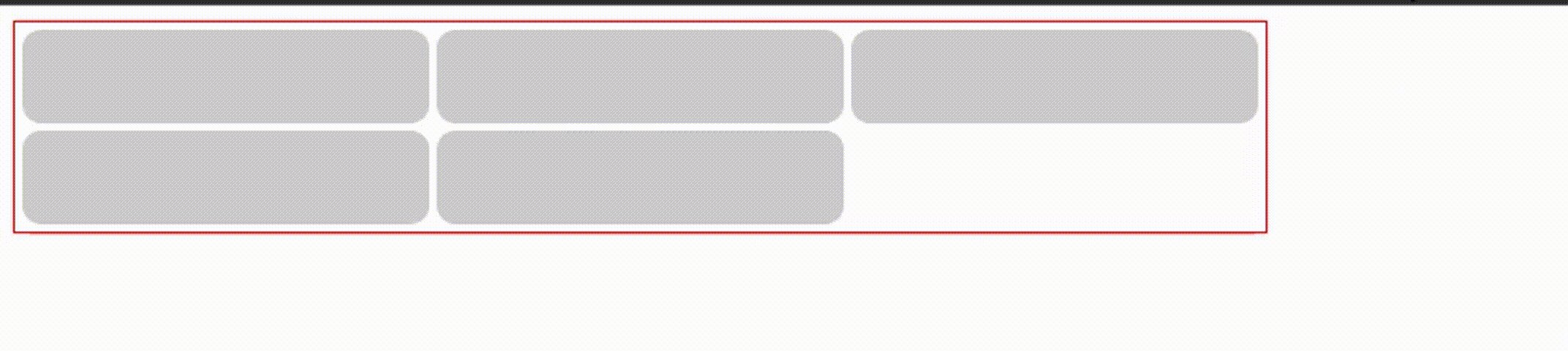
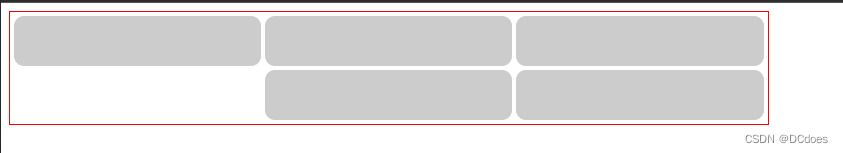
项目中经常会碰到页面自适应的问题,例如:商城的列表展示、分类列表展示等页面,如下:
该页面会随着页面的放大缩小而随之发生变化,这种自适应的页面布局在大屏幕、小屏幕、不同的浏览器设备上都应该呈现出与设计匹配的的页面效果,通过流动布局可以解决css页面适配问题,使页面在不同屏幕大小下都有良好的呈现。
解决方法:
display: flex;
配合子元素的动态宽度来实现,
子元素的宽度 = (总宽 - 自身的margin) / 每行的数量
即可。
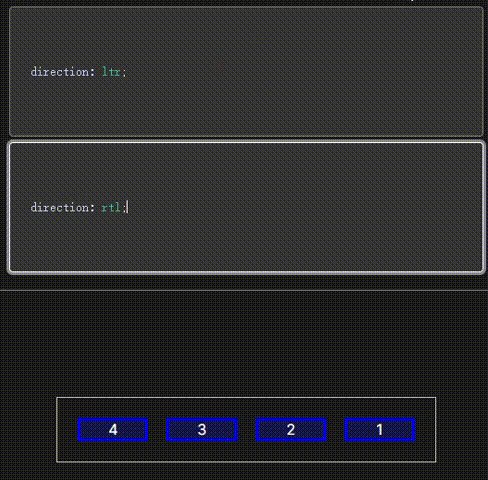
.box{border: 1px solid red;width: 80%;display: flex;direction: ltr;flex-wrap: wrap;padding: 2px;.innerBox{width:calc((100% - 12px) / 3);/* 宽度 = (总宽 - 自身的margin) / 每行3个 */height: 50px;border-radius: 10px;margin: 2px;background: #ccc;}}

在
css
中有一个
“流”
的概念,这种布局自然自动,像水流一样。正常情况下,
html
的元素布局是从左往右依次排列,块级元素从上往下排列,我们所说的脱离文档流也就是该元素从流中漂浮起来,与之前的元素不在同一个层级而形成的不占位效果。
有了流这个概念后,我们可以通过更改流的水平流向来更改元素的排列方向。
direction
属性用来设置文本、表列水平溢出的方向。
rtl
表示从右到左,
ltr
表示从左到右。
direction
属性介绍:https://developer.mozilla.org/zh-CN/docs/Web/CSS/direction
对应上面的
flex
布局,通过设置文档的水平流向来更改文档的起始位置:
direction: rtl;

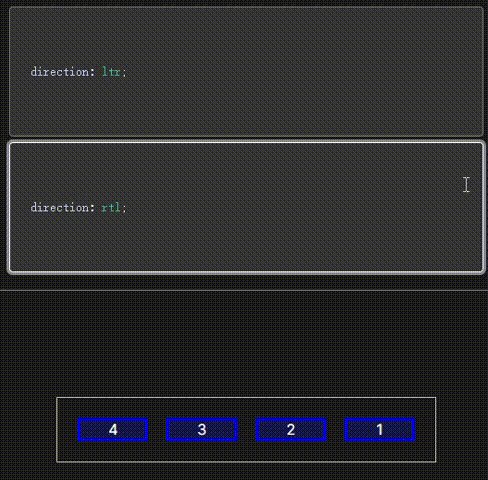
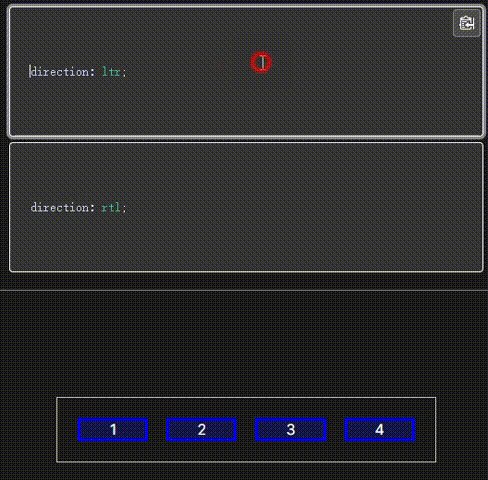
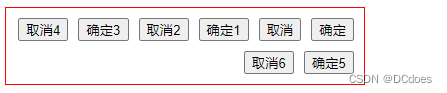
如果是行内元素,只需要更改水平流向即可实现元素的左右对齐。
.container{width: 348px;border: 1px solid red;direction: rtl;/*文档水平流向 从右流向:rtl 从左流向:ltr*/padding: 10px 10px 0px 0px;>button{margin-inline-end: 10px;margin-block-end: 10px;}}
margin-inline-end用于定义元素的逻辑内联结束边距。
这里需要注意,
margin-inline-end
是受
direction
属性影响的,如果文档的水平流向为右向左,那么
margin-inline-end
相当于
margin-right
margin-inline-start
相当于
margin-left
如果文档的水平流向为左向右,那么
margin-inline-end
相当于
margin-left
margin-inline-start
相当于
margin-right
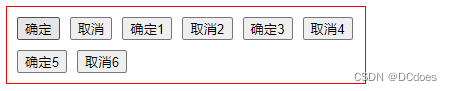
direction: ltr;/*文档水平流向 从右流向:rtl 从左流向:ltr*//*....*/>button{margin-inline-start: 10px;margin-block-end: 10px;}

margin
的逻辑属性是围绕
inline、block、start、end
展开的
inline、block
表示方向,
inline
表示水平(左右),
block
表示垂直(上下)
start、end
表示起止方位,
start
表示开始位置(左),
end
表示结束位置(右)
上面的几种逻辑属性都会受到
direction
属性影响,使用时需要注意。
margin、padding都可以通过inline、block、start、end组合变为css逻辑属性。
padding-inline-start: 20px;margin-inline-start: 20px; …
流的应用除了更改文档的水平流以外,还可以用来做对称布局,例如微信聊天页,更改
direction
的水平流向,即可实现微信的自身和对方的聊天气泡定位。
<!-- 微信聊天页 --><divclass="wx_chat"><divclass="wx_chunk"v-for="(item,index) in 3"><divclass="wx_image">头像</div><span>用户昵称</span></div><divclass="my_wx_chunk"><divclass="wx_image">我的头像</div><span>用户昵称</span></div></div><!-- 微信聊天页end -->
.wx_chat{width: 300px;border: 1px solid cyan;margin: 20px;.wx_chunk{display: flex;.wx_image{width: 50px;height: 50px;text-align: center;line-height: 50px;border: 1px solid red;}}.my_wx_chunk{direction: rtl;/* 更改水平流向为向右 */display: flex;.wx_image{width: 50px;height: 50px;font-size: 12px;text-align: center;line-height: 50px;border: 1px solid red;}}}
效果如下:
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
版权归原作者 DCodes 所有, 如有侵权,请联系我们删除。