方式一和方式二只需要做一个就行
方式一:直接购买账号,购买渠道请自行寻找。
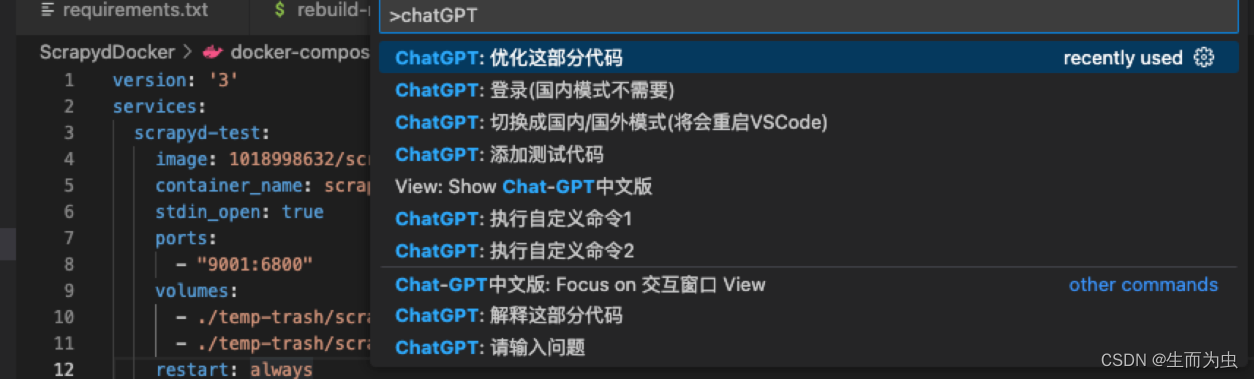
- 快捷键打开命令面板(ctrl+shift+p 或者 command+shift+p)

- 输入 ChatGPT 然后选择 ChatGPT: 切换成国内/国外模式(将会重启VSCode) 命令来切换到国外模式
- 此时会弹出一个输入框,在输入框中输入 你刚刚买的账号的 Key(只需要输入 sk- 后面这一坨就行了),即可使用。 注意输入 key 登录成功后,不再需要开启代理或者科学上网,不然会报错,如果报错了可以重启 VSCode 或者重启电脑
方式二:自己注册账号
- 需要科学上网和一个国外手机号
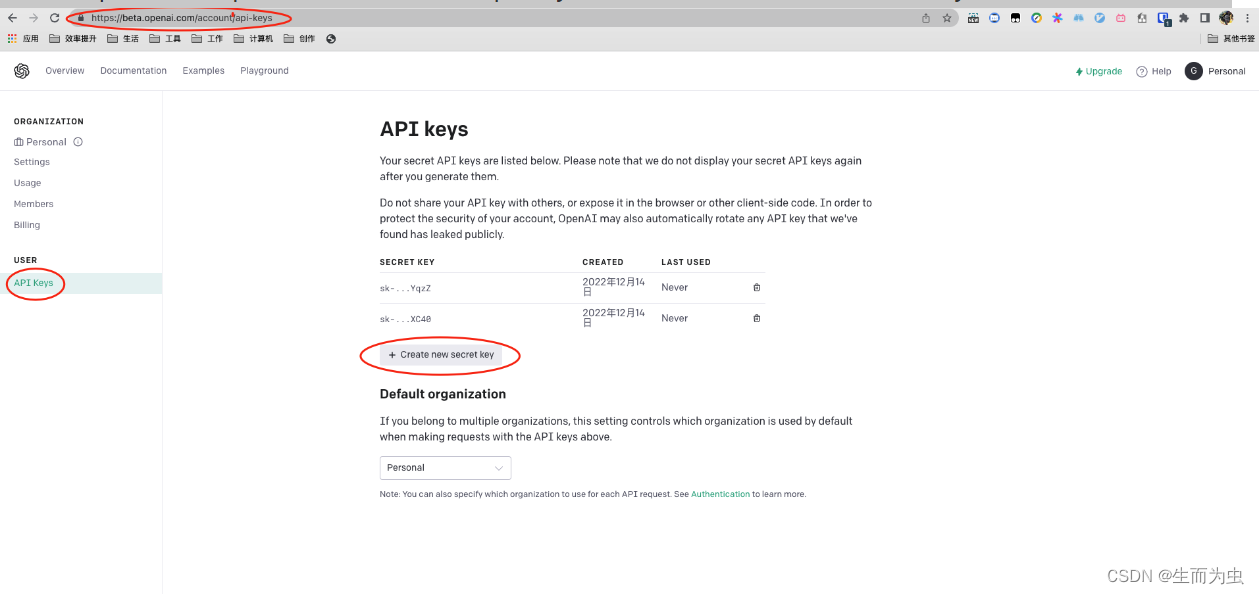
- 前往 https://beta.openai.com/account/api-keys 注册登录后,创建一个 API keys,并复制到剪切板。

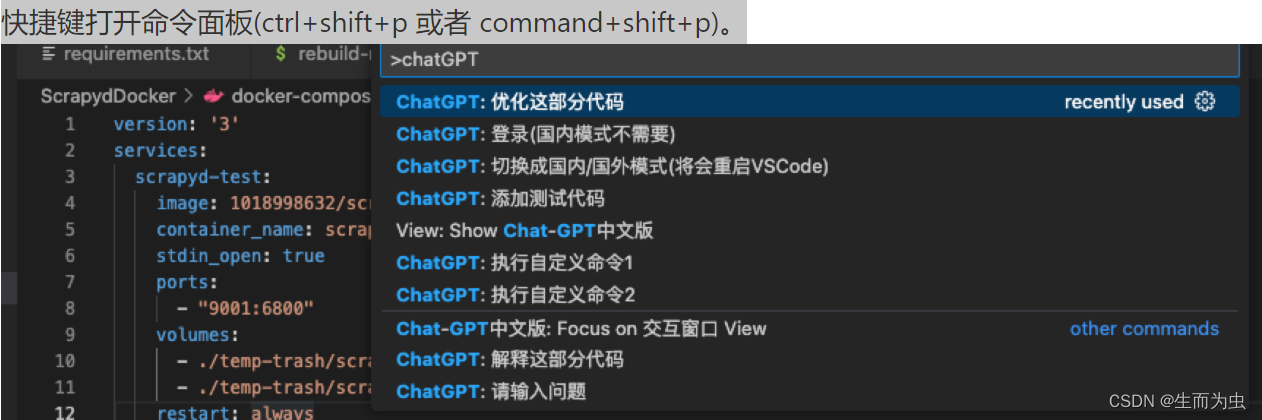
- 快捷键打开命令面板(ctrl+shift+p 或者 command+shift+p)。

- 输入 ChatGPT 然后选择 ChatGPT: 切换成国内/国外模式(将会重启VSCode) 命令来切换到国外模式
- 此时会弹出一个输入框,在输入框中输入 API keys,即可使用。
- 注意输入 key 登录成功后,不再需要开启代理或者科学上网,不然会报错,如果报错了可以重启 VSCode 或者重启电脑
一、用法
- 开始使用
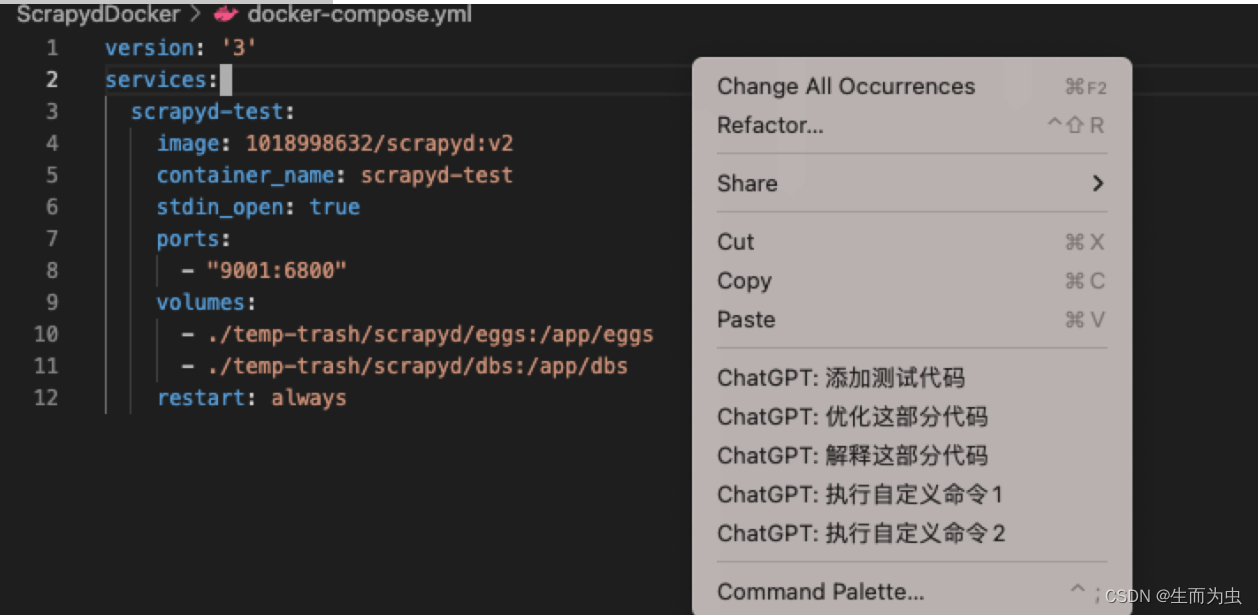
- 在编辑器中右键触发菜单。

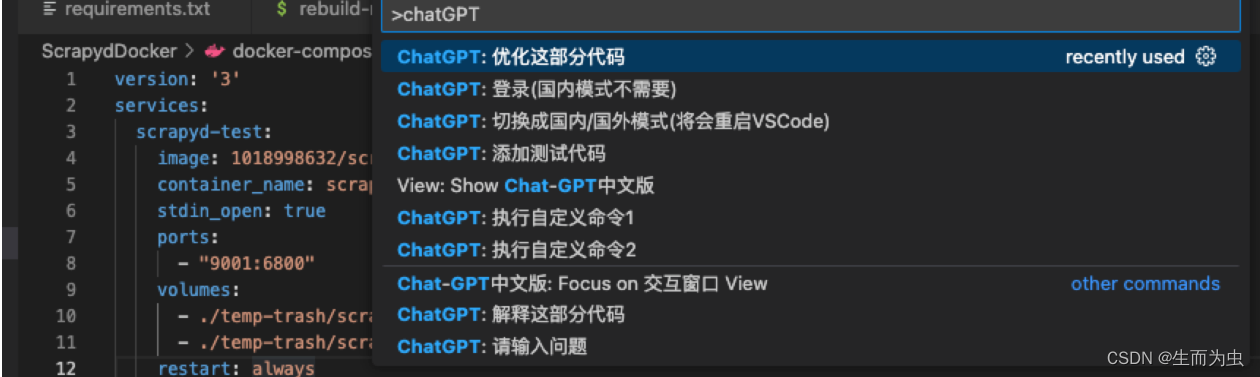
- 或者快捷键打开命令面板(ctrl+shift+p 或者 command+shift+p),输入"ChatGPT"。

- 更新当前模式的 token:- 右下角展示”国内模式“时:ChatGPT: 更新当前模式的Token 命令,可以更新当前的token- 右下角展示”国外模式“时:ChatGPT: 更新当前模式的Token 命令,可以更新当前的token
- 可以看见目前支持的代码功能:- ChatGPT: 请输入问题:直接对 ChatGPT 提问- ChatGPT: 添加测试代码:为当前选中的代码,或者当前文件添加测试代码- ChatGPT: 代码为什么有问题(需要同时选中报错):询问代码出现的问题,需要将报错也一起选中- ChatGPT: 优化这部分代码:对当前选中的代码,或者当前文件,进行优化或者重构- ChatGPT: 解释这部分代码:对当前选中的代码,或者当前文件,进行解释- ChatGPT: 执行自定义命令1:添加一个对选中代码,或者当前文件执行的自定义命令1,添加后可以直接执行- ChatGPT: 执行自定义命令2:添加一个对选中代码,或者当前文件执行的自定义命令2,添加后可以直接执行
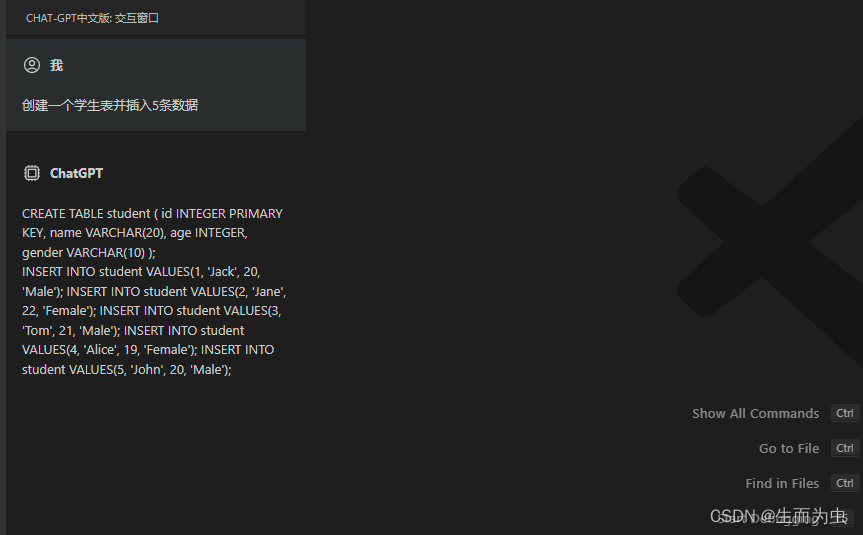
- 我们执行了一个命令之后,侧边栏会弹出一个交互窗口:- 后续我们所有的问题、回答、异常。都会在这个窗口中显示。- 我们可以在交互窗口的底部输入框中,直接输入问题,询问 ChatGPT- 我们也可以执行前面的命令,对代码进行询问。

询问过后,请等待一会儿,交互窗口中会自动出现结果。
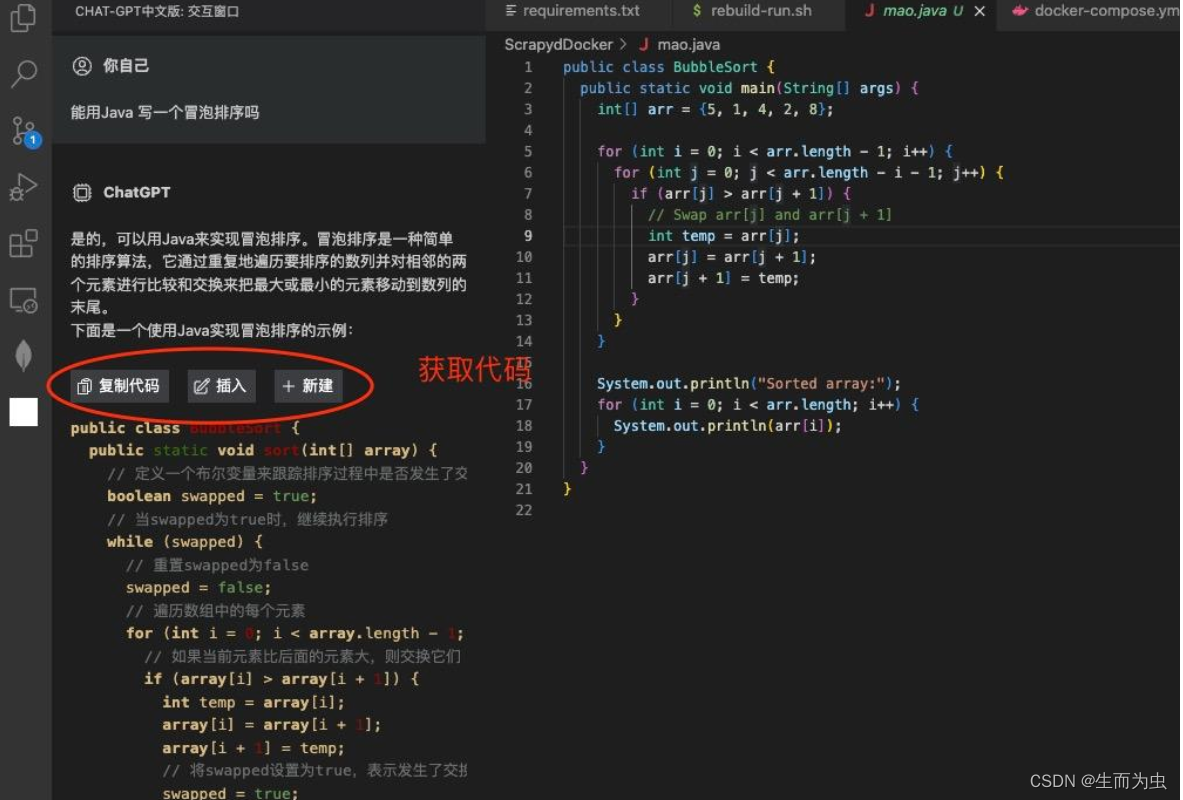
- 查询成功时,如果结果中包含代码。那么,我们可以通过: “复制代码”、”插入“、”新建“ 这三个按钮来获取代码。
- “复制代码”:顾名思义,将代码复制到剪切板中
- “插入”:将当前代码,插入到当前的文件中。
- “新建”:将当前代码,插入到一个新的文件中。

- 查询失败时:会出现自助解决方案,请按照方案进行操作。
- 清除数据:- 可以通过 ChatGPT: 清理所有数据 (清除登录数据、清除自定义命令、重置为国内模式、并重启VSCode) 命令让插件回到初始状态 可以通过 ChatGPT: 清理自定义命令 命令重置自定义命令
- 重置对话:- 可以通过 ChatGPT: 重置对话 清空当前对话,开启一个新的对话
二、安装
要安装扩展,请按照下列步骤操作:
- 1.打开 Visual Studio Code
- 2.单击左侧栏中的扩展程序图标
- 3.搜索“ChatGPT中文版”
- 4.点击安装按钮安装扩展
- 5.重启VSCode
本文转载自: https://blog.csdn.net/weixin_43335288/article/details/128986225
版权归原作者 生而为虫 所有, 如有侵权,请联系我们删除。
版权归原作者 生而为虫 所有, 如有侵权,请联系我们删除。