提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
提示:请先建好mySQL数据库,本案例所用node版本为16.20.0:
提示:以下是本篇文章正文内容,下面案例可供参考
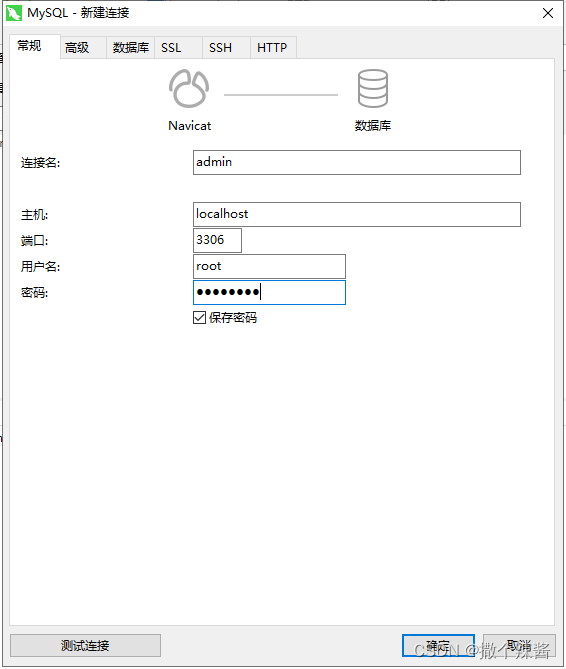
一、navicat建立链接
文件-新建链接-MySQL
默认端口为3306,连接名自定,密码为安装MySQL设置的数据库密码
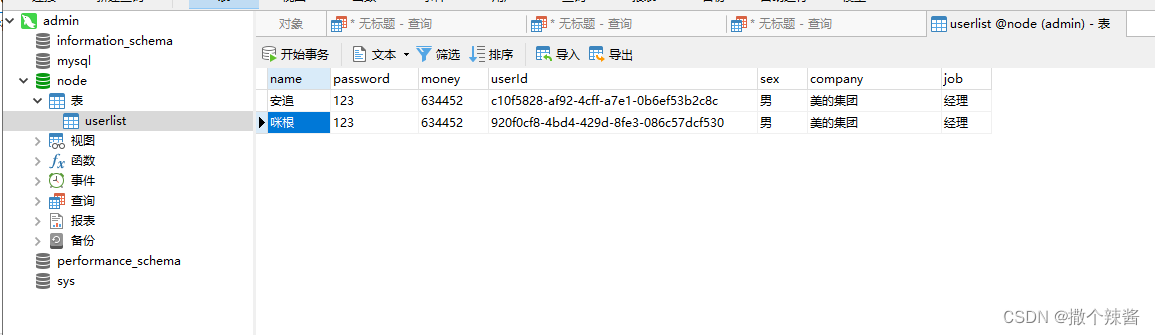
二、建数据库表
打开或新建一个数据库,建立一张新表,设计好字段后加入两条测试数据
此处建立表名为userList(后面会用到)
字段:name, password, money, userId, sex, company, job
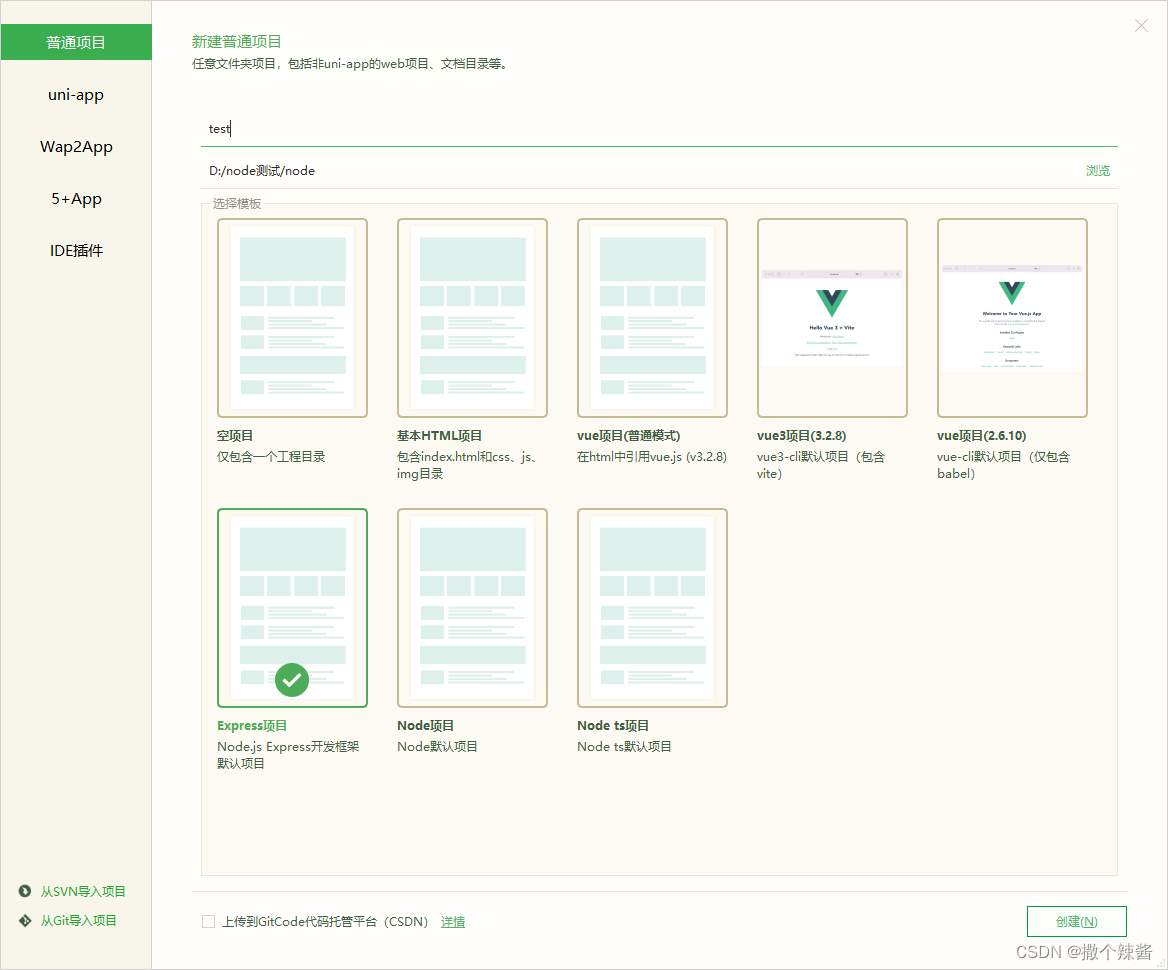
三、新建nodejs项目,建议直接使用Hbuilder编辑器快速创建
提示:请一定要确认nodejs版本是否与npm版本有冲突
打开Hbuilder,文件-新建-项目,选择Express项目

四、新建的项目在vscode打开后,进入app.js
1、在项目内写入启动项目的代码
提示:启动代码需写在var app = express();代码之后,否则报错
本案例将服务启动在2323端口
app.listen(2323,()=> console.log('服务已启动在2323端口'))
2、文件夹右键,在集成终端中打开,输入node app.js启动服务
启动成功后会在终端内显示你 打印的字样,说明启动成功
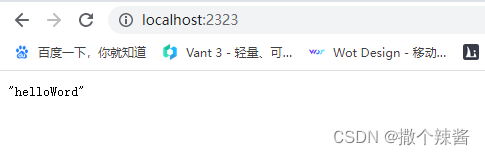
此时可写一个简单的get接口来测试是否有问题
app.get('/',(req, res)=>{
res.json('helloWord')})
写入此代码后,进入localhost:2323/或者127.0.0.1:2323/,则返回helloWord

此时证明服务器没问题了
五、建立MySQL链接
因Hbuilder建立的express项目并没有下载Mysql插件,所以需在终端自行下载
直接在终端运行 npm install mysql 即可
下载成功后在router文件夹下index.js下建立链接,在此处编写具体接口代码
代码示例:
const mysql =require('mysql');// 链接数据库const conn = mysql.createConnection({user:'root',//用户名使用前面数据库建立链接里的用户名password:'******',//密码port:3306,host:'localhost',//主机(默认都是local host)database:'node'//数据库名注意!!!不是你新建连接起的连接名})// 测试连接
conn.connect(err=>{
console.log(err,'连接成功');})
启动项目后如果返回null,链接成功,则链接数据库成功
六、简单查询列表
提示:此处开始用到sql语句,请在navicat运行成功后再进行编写
代码示例:
index.js
// 获取用户列表
router.get('/getList',(req, res, next)=>{// sql语句查询列表所有数据 SELECT * FROM 你数据库的表名,我这里是userListlet sql ="SELECT * FROM userlist";
conn.query(sql,(err, r)=>{
res.json({code:200,data: r,msg:'成功'})})});
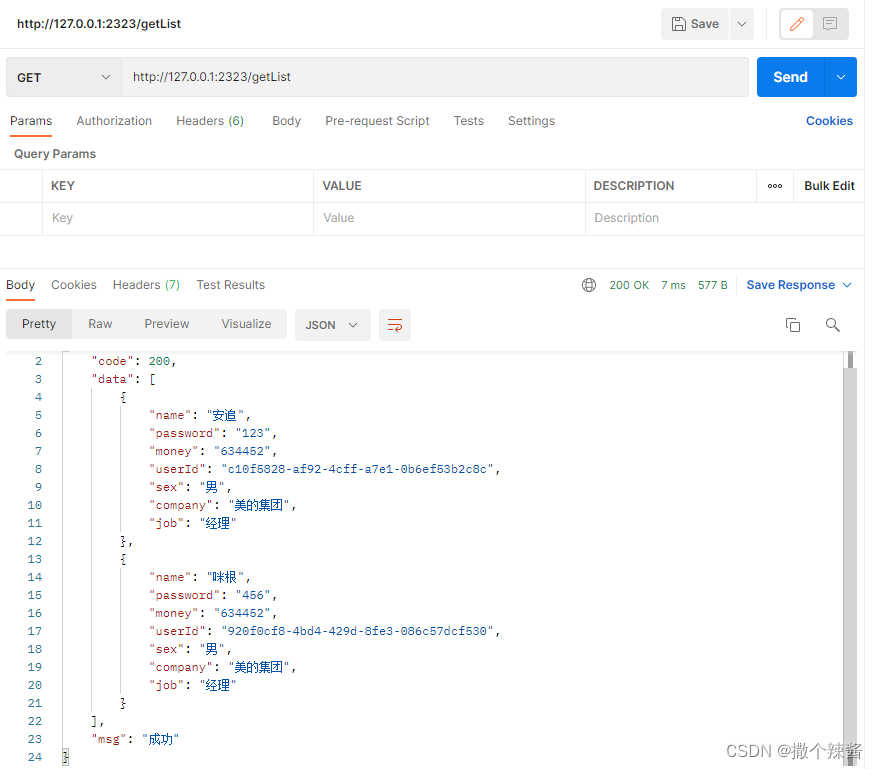
postman测试结果:

七、添加数据
代码示例:
index.js
// 在index.js同目录下创建新的interface.js文件,并在index.js最上面引入文件interface.jsvarinterface=require('./interface')
// 添加用户接口
router.post('/addUser',(req, res)=>{interface.addUser(conn, req, res)})
interface.js代码示例: 此处设置了用户名和密码必须传递,否则失败
此处使用了随机生成id函数randomId
// 添加用户constaddUser=(conn, req, res)=>{const params = req.body
// console.log(params);const ret ={}if(params.name ==''){
ret.code =501
ret.data =null
ret.msg ='请传递用户名'
res.json(ret)return}elseif(params.password ==''){
ret.code =501
ret.data =null
ret.msg ='请设置用户密码'
res.json(ret)return}else{
conn.query(`INSERT INTO userlist(name,password,money,userid,sex,company,job)VALUES(
'${params.name}','${params.password}','${params.money}','${randomId()}','${params.sex}','${params.company}','${params.job}')`,function(error, results, fields){if(error){
ret.code =500
ret.data =null
ret.msg = error.sqlMessage
return}if(results.length ===0){
ret.code =501
ret.message ='请传递正确的参数'}else{
ret.code =200
ret.data =null
ret.msg ='添加成功'}
res.json(ret)})}}constrandomId=functionuuid(){return'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g,function(c){var r = Math.random()*16|0,
v = c =='x'? r :(r &0x3|0x8);return v.toString(16);});}//最后exports
exports.addUser = addUser
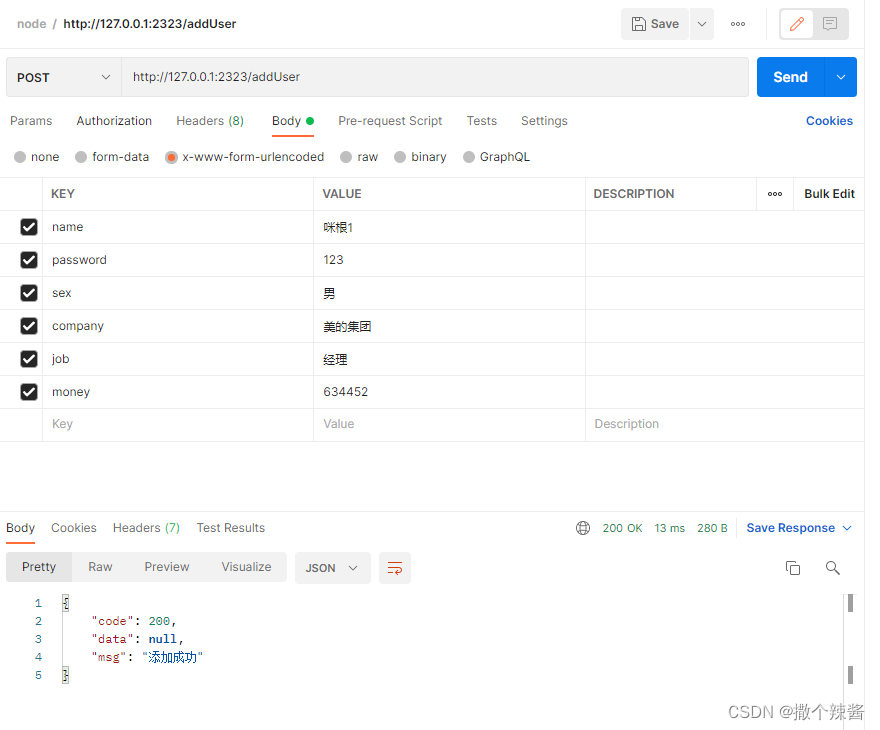
postman测试结果:

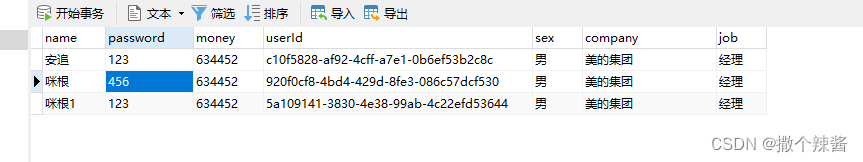
此时查看数据库表,会多出一条刚刚添加的数据

八、修改数据
index.js代码示例:
// 修改用户接口
router.post('/updateUser',(req, res)=>{interface.updateUser(conn, req, res)})
interface.js代码示例: 传递参数比添加多了一个userId
// 修改用户constupdateUser=(conn, req, res)=>{const params = req.body
// console.log(params);const ret ={}if(params.name ==''){
ret.code =501
ret.data =null
ret.msg ='请传递用户名'
res.json(ret)return}elseif(params.password ==''){
ret.code =501
ret.data =null
ret.msg ='请设置用户密码'
res.json(ret)return}elseif(params.userId ==''){
ret.code =501
ret.data =null
ret.msg ='请传递用户id'
res.json(ret)return}else{
conn.query(`UPDATE userlist SET
name="${params.name}",
password="${params.password}",
money="${params.money}",
sex="${params.sex}",
company="${params.company}",
job="${params.job}" WHERE userId="${params.userId}";`,function(error, results, fields){if(error){
ret.code =500
ret.data =null
ret.msg = error.sqlMessage
return}if(results.length ===0){
ret.code =501
ret.message ='请传递正确的参数'}else{
ret.code =200
ret.data =null
ret.msg ='修改成功'}
res.json(ret)})}}//最后exports
exports.updateUser = updateUser
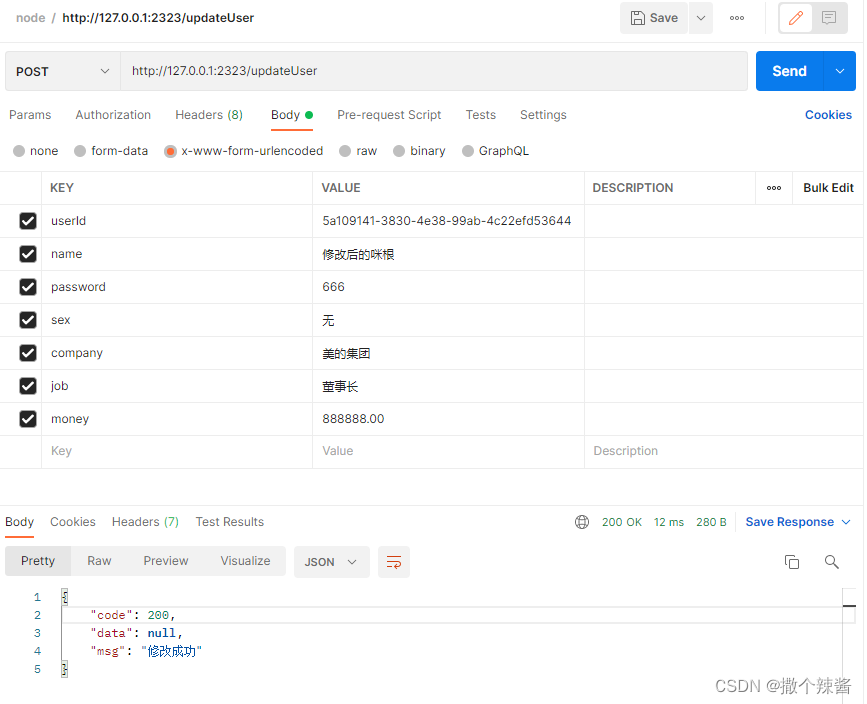
postman测试结果:
修改成功后刷新数据库表,对应userId的数据会更改
九、删除数据
index.js代码示例:
// 删除用户接口
router.post('/deleteUser',(req, res)=>{interface.deleteUser(conn, req, res)})
interface.js代码示例: 参数仅传userId
// 删除用户constdeleteUser=(conn, req, res)=>{const params = req.body
// console.log(params);const ret ={}if(params.userId ==''){
ret.code =501
ret.data =null
ret.msg ='请传递用户id'
res.json(ret)return}else{
conn.query(`DELETE FROM userlist WHERE userId="${params.userId}";`,function(error, results, fields){// console.log(error);if(error){
ret.code =500
ret.data =null
ret.msg = error.sqlMessage
return}if(results.length ===0){
ret.code =501
ret.message ='请传递正确的参数'}else{
ret.code =200
ret.data =null
ret.msg ='删除成功'}
res.json(ret)})}}//最后exports
exports.deleteUser = deleteUser
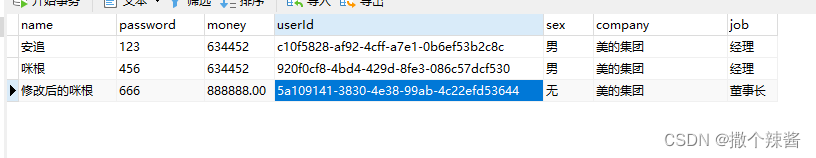
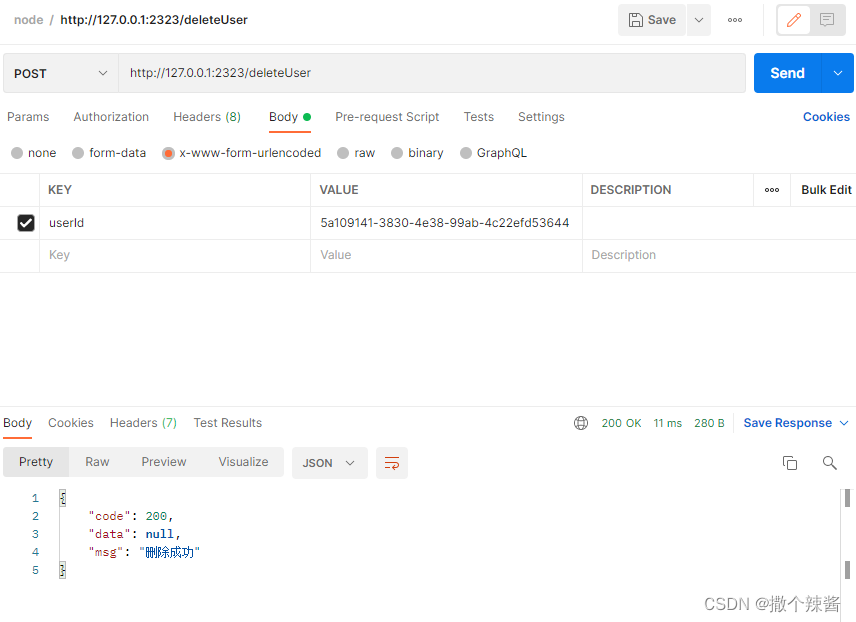
postman测试结果:删除刚刚修改的那一条
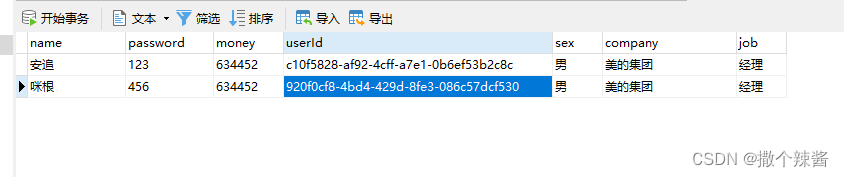
成功后刷新数据库表,刚刚那条数据发现已删除

总结
本人nodejs仅还在学习阶段,希望能对学习nodejs的小伙伴有所帮助!
版权归原作者 撒个辣酱 所有, 如有侵权,请联系我们删除。