🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持📝本文章收录于专栏:Vue框架
💭
眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网👉🏻点击跳转刷题网免费注册学习
【Vue全家桶】Vuex状态管理
🚀 1. 什么是状态管理
在开发中,我们会的应用程序需要处理各种各样的数据,这些 数据需要保存在我们应用程序中的某一个位置,对于这些数据 的管理我们就称之为是状态管理

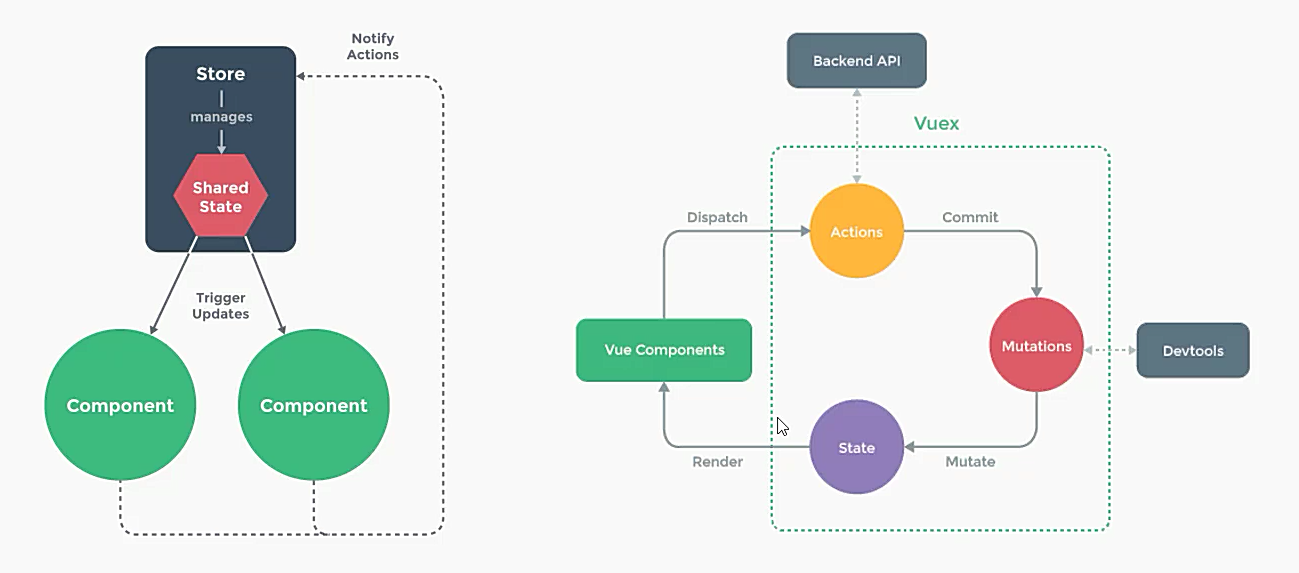
Vuex 的状态管理的基本实现(这里采用官方的图解)
⏰ Vuex的使用
- 安装vuex
npminstall vuex
- 基本使用 :store本质上是一个容器 --> 存着大部分应用中的状态。> vuex 的状态存储是响应式的,当store中的状态发生变化时,那么响应的组件也会被更新。
// main.jsimport{ createApp }from"vue"import App from"./App.vue"import store from"./store"const app =createApp(App)
app.user(store)
app.mount("#app")
// src/store/index.jsimport{ createStore }from"vuex"const store =createStore({state:()=>({counter:100}),mutations:{increment(state){
state.counter++}}})exportdefault store
//App.vue<template><div class="app"><!-- store 中的counter --><h2>方式一:模板:App当前计数:{{$store.state.counter}}</h2><h2>方式二:optionsAPI中的computed使用:{{storeCounter}}</h2><h2>方式三:在compositionAPI中setup函数使用:{{counter}}</h2><button @click="increment">+1</button></div></template><script>exportdefault{computed:{storeCounter(){returnthis.store.state.counter
}}}</script><script setup>import{ toRefs }from'vue'import{ useStore }from'vuex'const store =useStore()const{ counter }=toRefs(store.state)functionincrement(){
store.commit("increment")}</script><style scoped></style>
🦴 单一状态树 和 mapState 辅助函数
1. 单一状态树
意味着每一个应用就只包含一个 store实例
优点:如果状态信息包含了多个 store 实例对象,那么之后维护和管理起来就会比较麻烦。单一状态树是我们最直接的方式找到某一个状态的片段,所以维护起来也比较方便
2. mapState 辅助函数
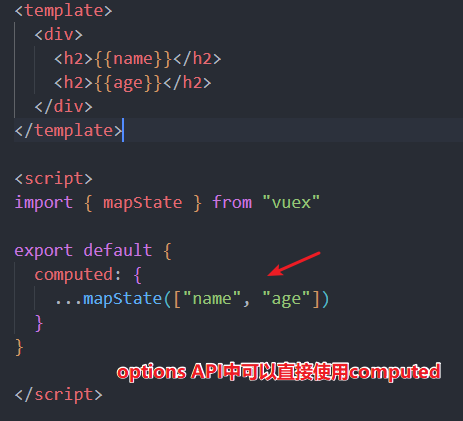
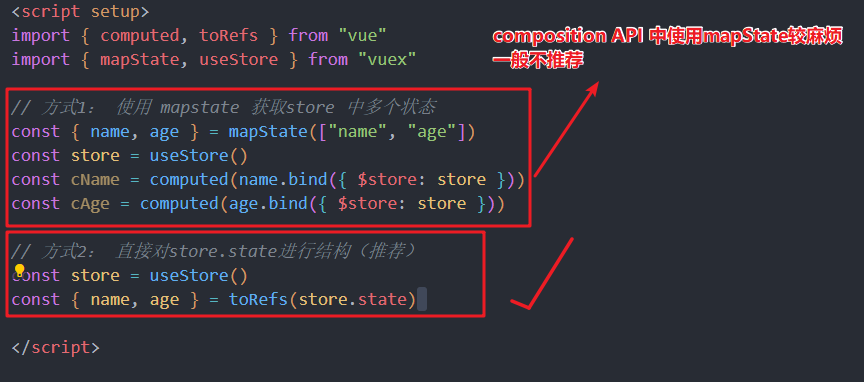
如果需要获取多个状态的时候,可以使用 mapSate 辅助函数
这里有两种方式,分别是在optionsAPI 和 composition API中使用 mapState


🍦 getters 的基本使用
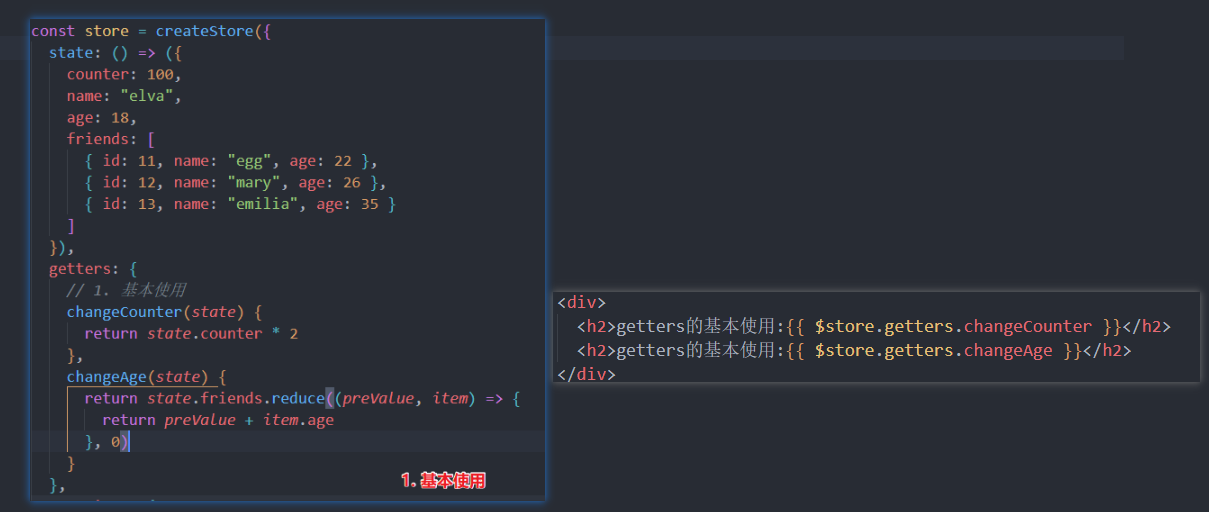
1. getter 的使用
场景:当需要我们将store中的某些属性经过一些列的变化之后再使用,这个时候可以选择使用getters

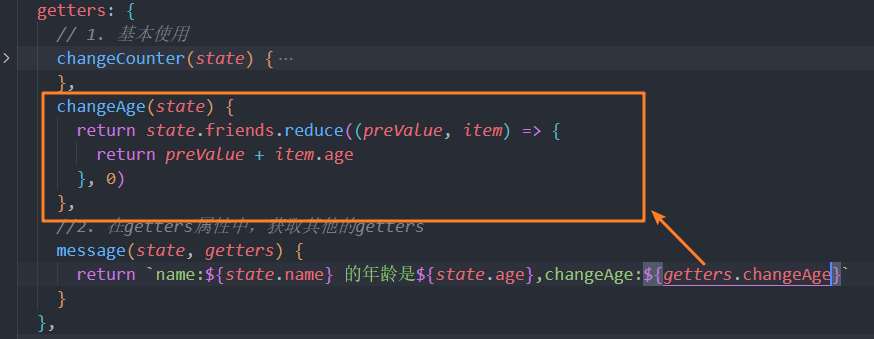
2. getters 第二个参数
在上述场景中,getters接受的第一个参数是state,getters 也可以接收第二个参数

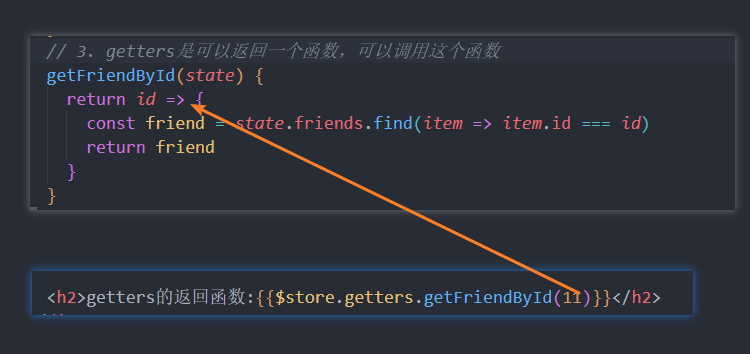
3. getters 的返回函数 (了解)
getters中的函数本身,可以返回一个函数,那么在使用的地方相当于可以调用这个函数

4. mapGetters 的辅助函数

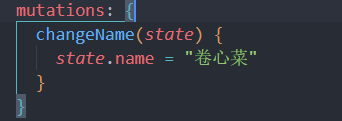
🍧 mutation 基本使用
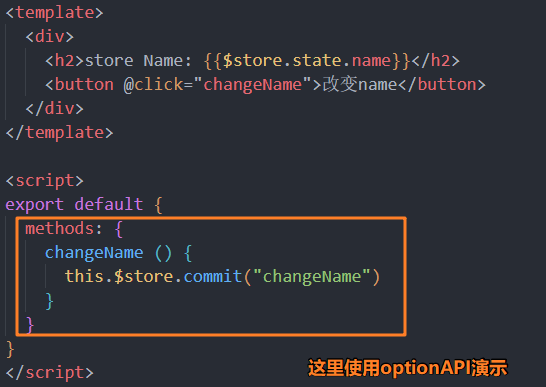
改变vuex中的store的状态的唯一方法是提交mutation
注意:在pinia中是取消了mutation,后续会继续讲。搭配vue3的composition API会比vuex更好,所以这里使用 options API演示


1. mutation 携带数据
很多时候我们在提交mutation的时候会携带一些数据,这个时候可以这样使用
2. mutation 重要原则
mutation 必须是同步函数,即不允许使用异步函数(例如发送网络请求)
🥄 actions 的基本使用
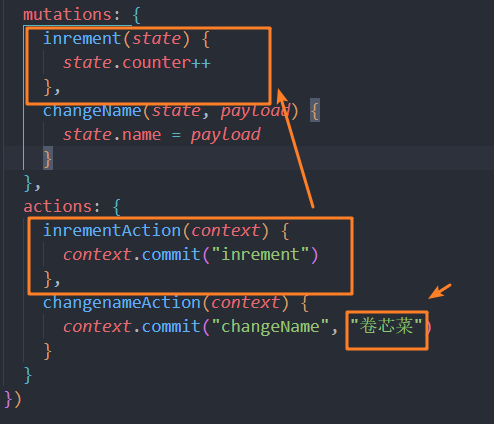
Action类似于mutation,不同在于:
- Action提交的是mutation,而不是直接变更状态;
- Action可以包含任意异步操作;
参数context:
- context是一个和store实例均有相同方法和属性的context对象;
- 可以从其中获取到commit方法来提交一个mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters;
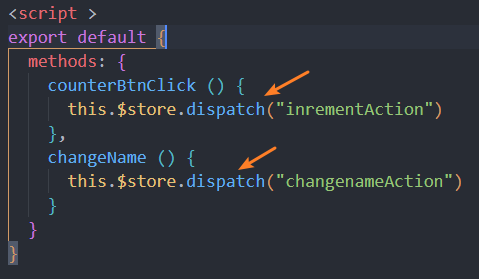
1. actions 的分发操作


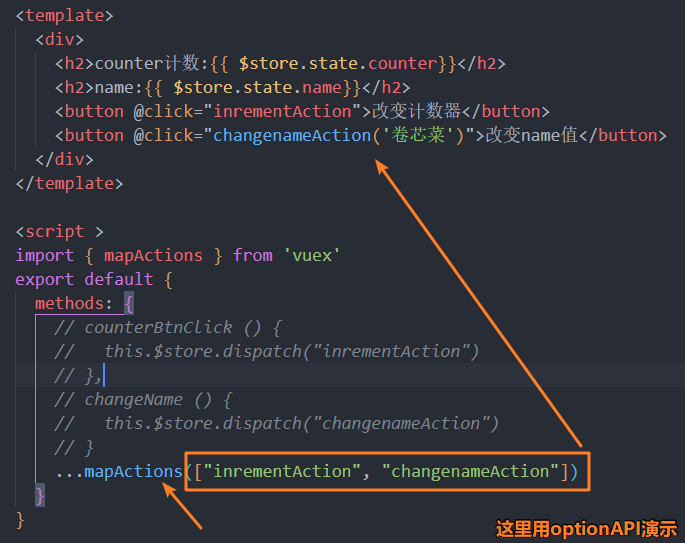
2. actions 的辅助函数

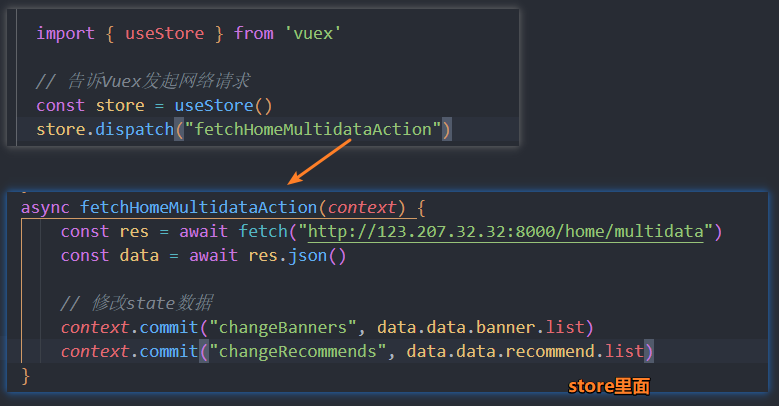
3. actions 的异步操作

🥢 module 的基本使用
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象,当应用变得非常复杂时,store 对象就有可能变得相当臃肿。所以Vuex允许我们将 store 分割成模块(module)。
每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块
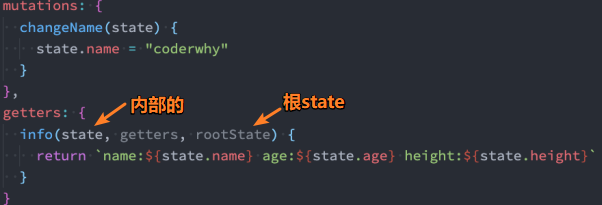
1. module 的局部状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象。

2. module 的命名空间
默认情况下,模块内部的action和mutation仍然是注册在全局的命名空间中的。所以命名不可以重复
如果我们希望模块具有更高的封装度和复用性,可以添加 namespaced: true 的方式使其成为带命名空间的模块: 当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
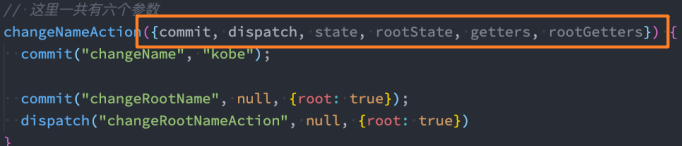
3. module 修改或派发根组件
在action中修改root中的state,那么有如下的方式:

PS:
求知无坦途,学问无捷径。👣
一步一个脚印,你走过的路,每一步都算数。
\color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。}
一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器


版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。