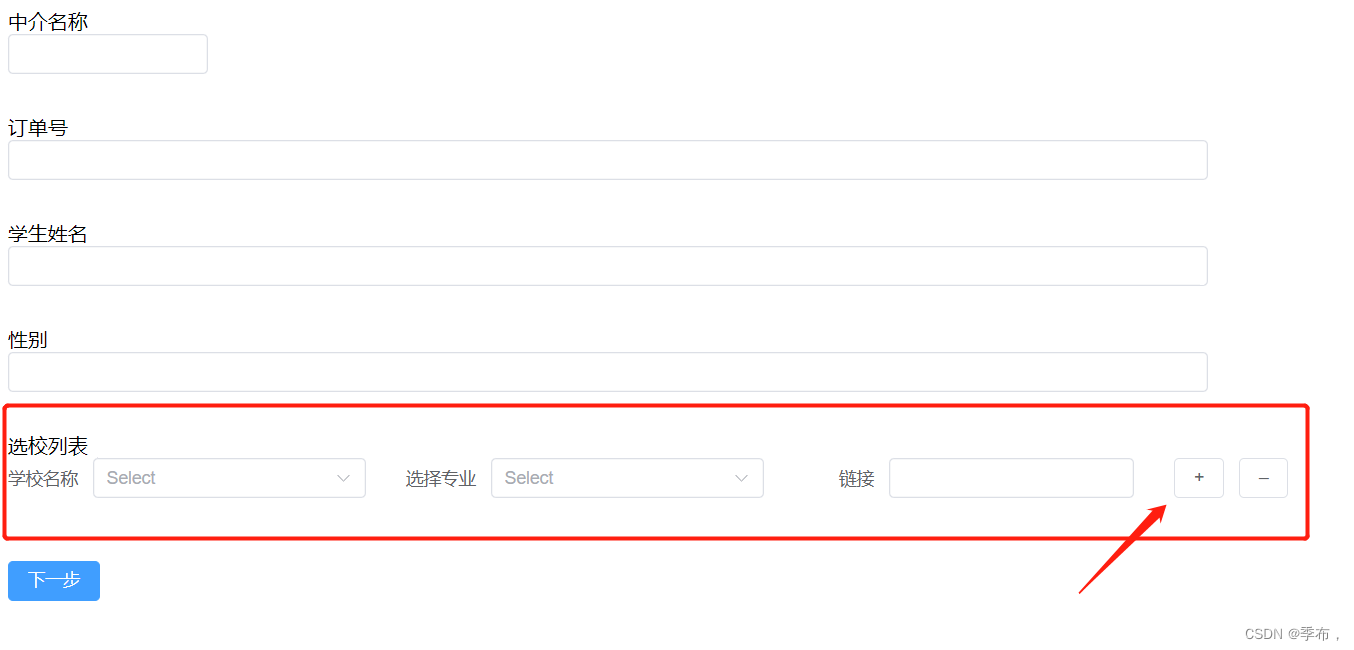
点击加号或者减号按钮可以实现动态增减Input输入框

<el-form label-width="auto":model="infomation"><div v-for="(item, index) in infomation.infolist":key="index"><el-form-item label="学校名称"><el-select
v-model="item.schoolname"
clearable
placeholder="Select"
filterable
allow-create
collapse-tags-tooltip
default-first-option
:reserve-keyword="false"><el-option
v-for="(item, index) in school_list":key="index":label="item":value="item"/></el-select></el-form-item><el-form-item label="选择专业"><el-select
v-model="item.major"
placeholder="Select"
multiple
collapse-tags
allow-create
collapse-tags-tooltip
filterable
default-first-option
:reserve-keyword="false"><el-option
v-for="(item, index) in major_list":key="index":label="item":value="item"/></el-select></el-form-item><el-form-item label="链接"><el-input v-model="item.link"/></el-form-item><el-form-item><el-button @click="addItem()">+</el-button><el-button
@click="deleteItem(index)">
–
</el-button></el-form-item></div></el-form>
<script>import request from"../utils/request";exportdefault{
name:"InView",data(){return{
infomation:{
infolist:[{ schoolname:"", major:"", link:""}],},};
methods:{// 新增任务分配addItem(){let that =this;
that.infomation.infolist.push({
schoolname:"",
major:"",
link:"",});},
deleteItem(i){if(this.infomation.infolist.length <=1){returnfalse;}this.infomation.infolist.splice(i,1);},</script>
还有另一种场景: 一个学校对应多个专业,而多个专业会对应多个链接

<template><div><el-form label-width="auto":inline="true"><div v-for="(item, schoolIndex) in schoolList":key="schoolIndex"class="zhuanye"><el-form-item label="学校名称"><el-select v-model="item.schoolname" clearable placeholder="Select" filterable allow-create
collapse-tags-tooltip default-first-option :reserve-keyword="false"><el-option v-for="(item, index1) in school_list":key="index1":label="item":value="item"/></el-select></el-form-item><div><div v-for="(item, zhuanyeIndex) in item.zhuanye":key="zhuanyeIndex"class="zhuanye"><el-form-item label="选择专业"><el-select v-model="item.major" placeholder="Select" multiple collapse-tags allow-create
collapse-tags-tooltip filterable default-first-option :reserve-keyword="false"><el-option v-for="(item, index2) in major_list":key="index2":label="item":value="item"/></el-select></el-form-item><el-form-item><el-button @click="addzhuanye(schoolIndex)">+ 专业</el-button><el-button @click="deletezhuanye(schoolIndex, zhuanyeIndex)">
–
</el-button></el-form-item><el-form-item label="链接"><el-input v-model="item.link" style="width: 180px" size="mini"/></el-form-item></div></div><el-form-item><el-button @click="addSchool()">+ 学校</el-button><el-button @click="deleteSchool(schoolIndex)">
–
</el-button></el-form-item></div></el-form></div></template><script>exportdefault{
name:"InView",data(){return{
schoolList:[{ schoolname:'学校1', zhuanye:[{ major:'', link:''}]}],
school_list:[],
major_list:[]};},created(){},
methods:{addzhuanye(index){this.schoolList[index].zhuanye.push({ major:'', link:''})},deletezhuanye(schoolIndex, zhuanyeIndex){this.schoolList[schoolIndex].zhuanye.splice(zhuanyeIndex,1)},addSchool(){this.schoolList.push({ schoolname:'默认添加学校', zhuanye:[{ major:'', link:''}]})},deleteSchool(index){this.schoolList.splice(index,1)}},};</script><style scoped>.zhuanye {
display: flex;}</style>
本文转载自: https://blog.csdn.net/weixin_47906106/article/details/129091871
版权归原作者 季布, 所有, 如有侵权,请联系我们删除。
版权归原作者 季布, 所有, 如有侵权,请联系我们删除。