我们手工编写了一个测试计划,现在我们通过录制的方式来实现那个测试计划。也就是说‘’测试计划目标和上一节类似:让5个用户在2s内登录webtour,然后进入 页面进行查看。
** 欢迎访问我的免费课程 **PPT、安装包、视频应有尽有!
软件测试与质量保证 (xueyinonline.com)编辑https://www.xueyinonline.com/detail/219145327https://www.xueyinonline.com/detail/219145327
一.性能测试脚本录制的原理
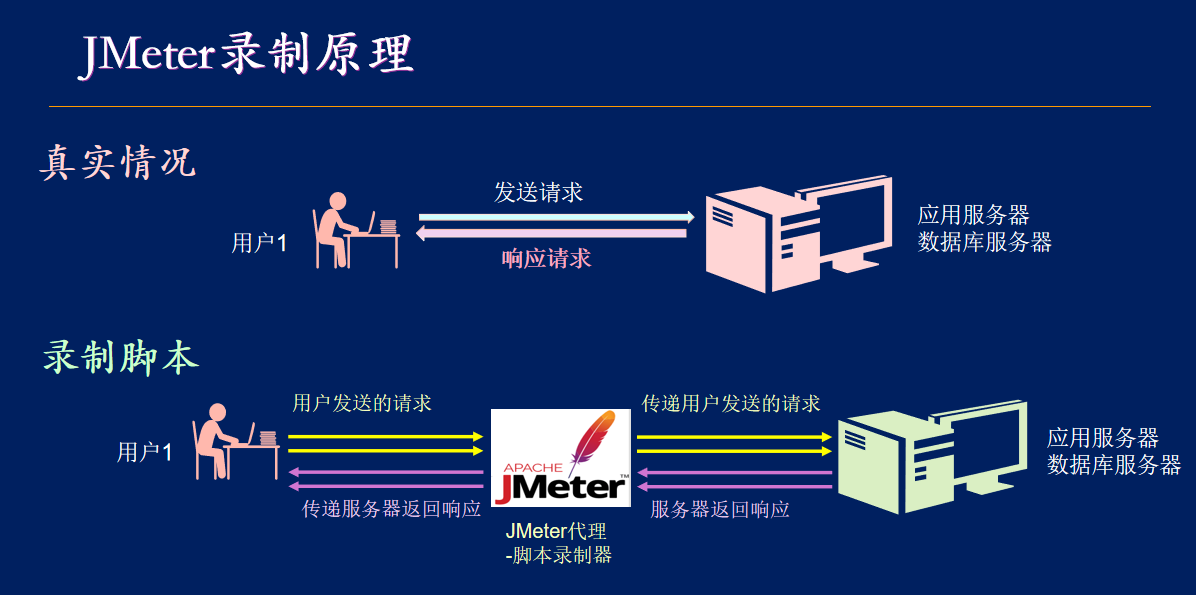
首先我们来了解下jmeter性能测试脚本录制的原理,然后再来实操。
当我们打开某个网站的页面时,请求会被浏览器发送到网站服务器,服务器将响应返回给浏览器。
如果,我们的请求发送到了jmeter的代理服务器,然后由代理服务器转发到网站服务器,那么代理服务器就会把我们发送的请求录制下来。
如果我们能录制下来用户的请求,我们就能模拟多个用户发送请求,从而达到性能测试的目的。

二、性能测试脚本录制的实操(https)
步骤前面几步与手工测试的几乎一样:
1.搭建被测环境
webtour环境的安装包以及启动方法如下:
链接: https://pan.baidu.com/s/1BaPe24jMGimiML31LDTcdw?pwd=5uef 提取码: **5uef **
安装好后,浏览器上输入网址可以打开wetour** http://127.0.0.1:1080/WebTours/**
特别注意:
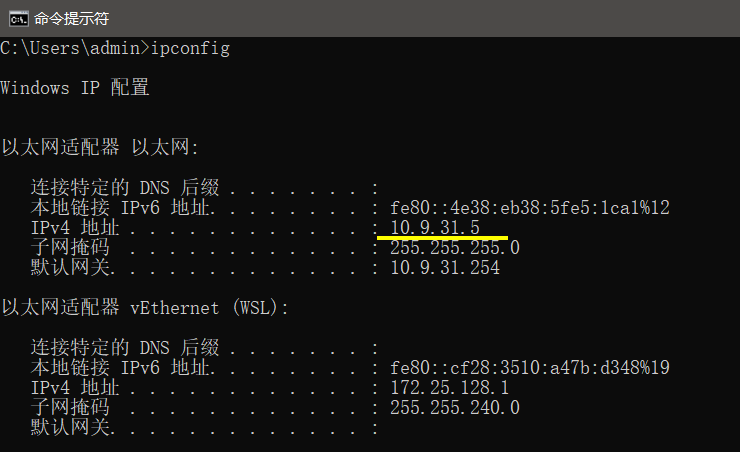
有的计算机使用127.0.0.1时,jmeter录制不到脚本,因此建议将127.0.0.1替换为你的本机ip地址。例如:http://10.9.31.5:1080/WebTours/
输入账号:jojo bean
2.创建测试计划
创建测试计划并命名webtour测试计划。添加注释:第一个录制的JMeter脚本(https)

2.为线程组添加3个测试元件:缓存管理器、cookie管理器以及HTTP请求默认值
1)在线程组上点击右键菜单Add -> Config Element -> HTTP Cache Manager添加缓存管理器。缓存管理器在整个测试中将帮助管理用户缓存;
2)在线程组上点击右键菜单 Add -> Config Element -> HTTP Cookie Manager添加cookie管理器,它会在测试执行期间管理cookie。(也就是说jmeter要像真实用户使用浏览器访问网站时,浏览器会缓存和cookie管理一样,帮我们管理缓存和cookie)。
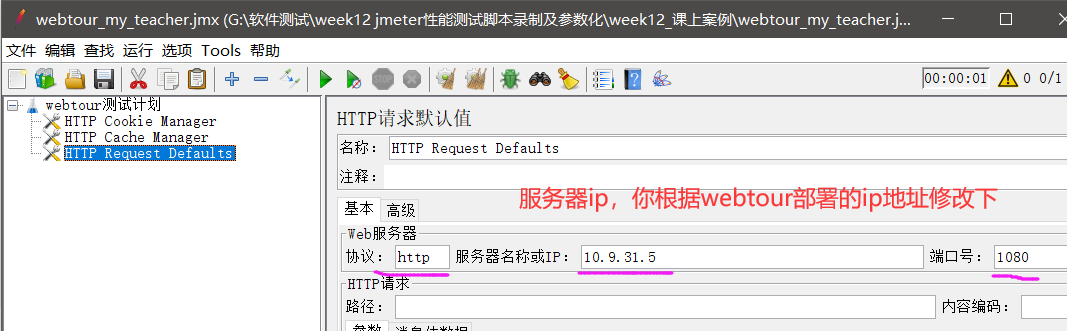
3)在线程组上点击右键菜单Add -> Config Element -> HTTP Request Default来设置http请求默认值,
设置** portolcal 为http**
设置Server Name or Ip设置为:** **127.0.0.1
设置port为80(空缺也可,空缺表示是缺省端口80)

webtour服务器ip地址大家要根据实际情况填写,webtour部署在哪台计算机,ip就是哪台计算机的ip。

查看计算机ip地址的方法是在那台计算机的命令行窗口中输入: **ipfonfig **

3.添加线程组
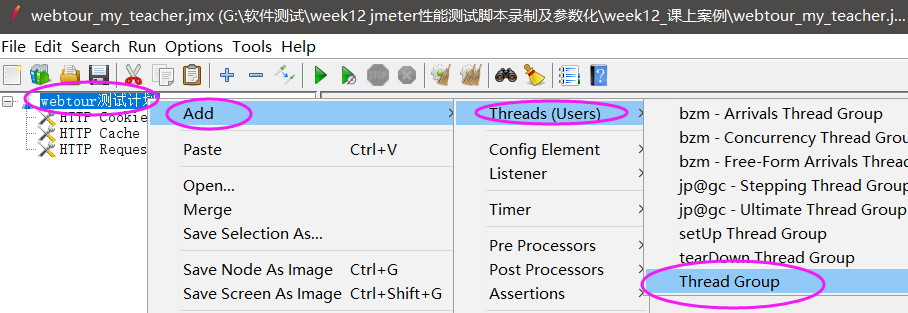
如下图所示,在测试计划上点击右键菜单 **Add->Thread -> Thread Group **添加线程组

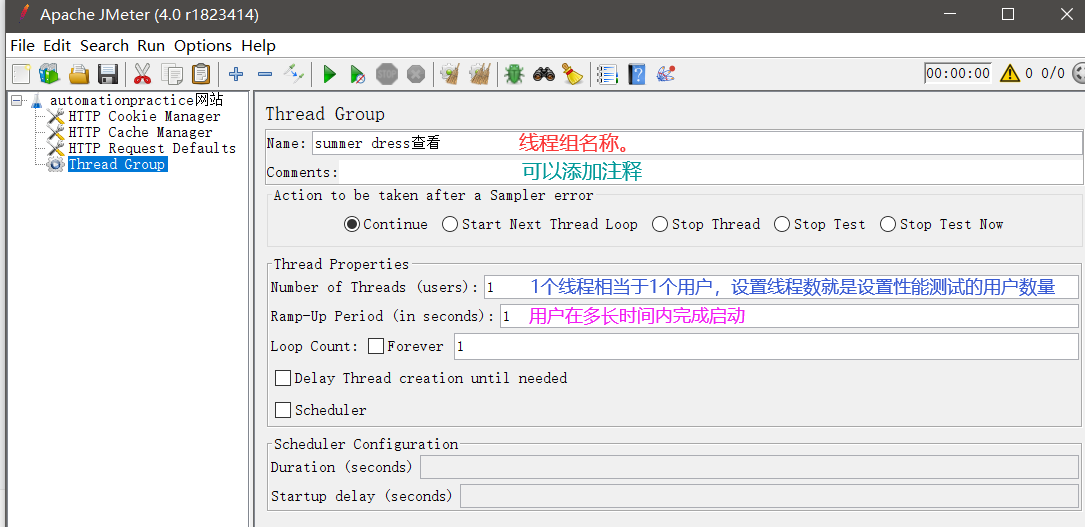
线程组名:登录,暂时设置模拟用户数为 1(待后期脚本调试完成后,再来设置用户数和启动时间),

4.为测试计划添加HTTP测试脚本录制器
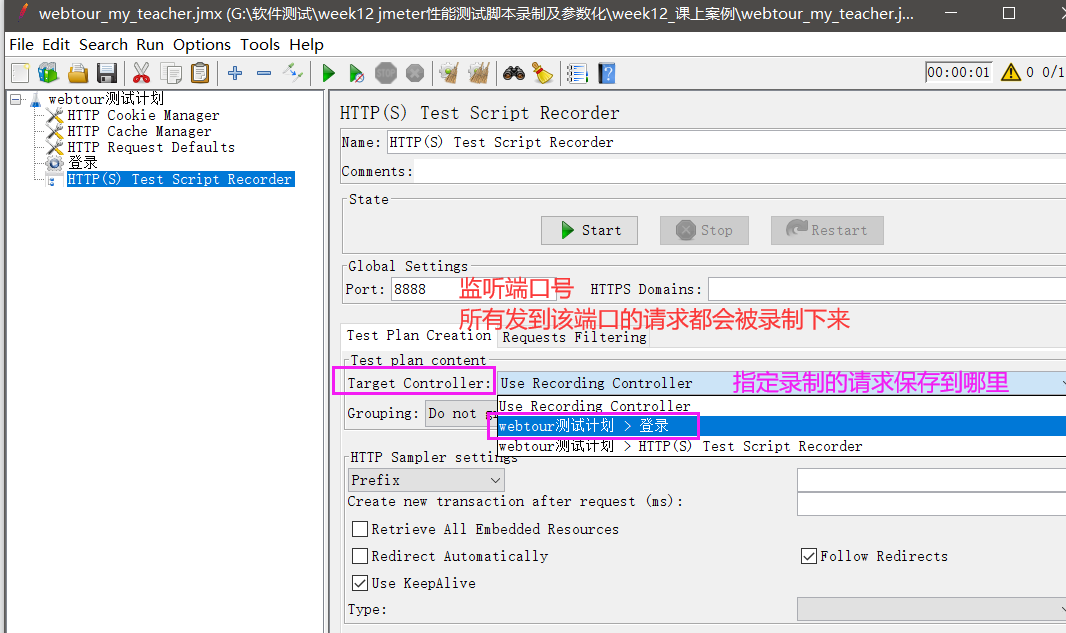
在测试计划上点击右键菜单 Add -> Non Test Elements -> HTTP(S) Test Scripts Recorder

如下图所示,可以设置录制脚本的目标控制器
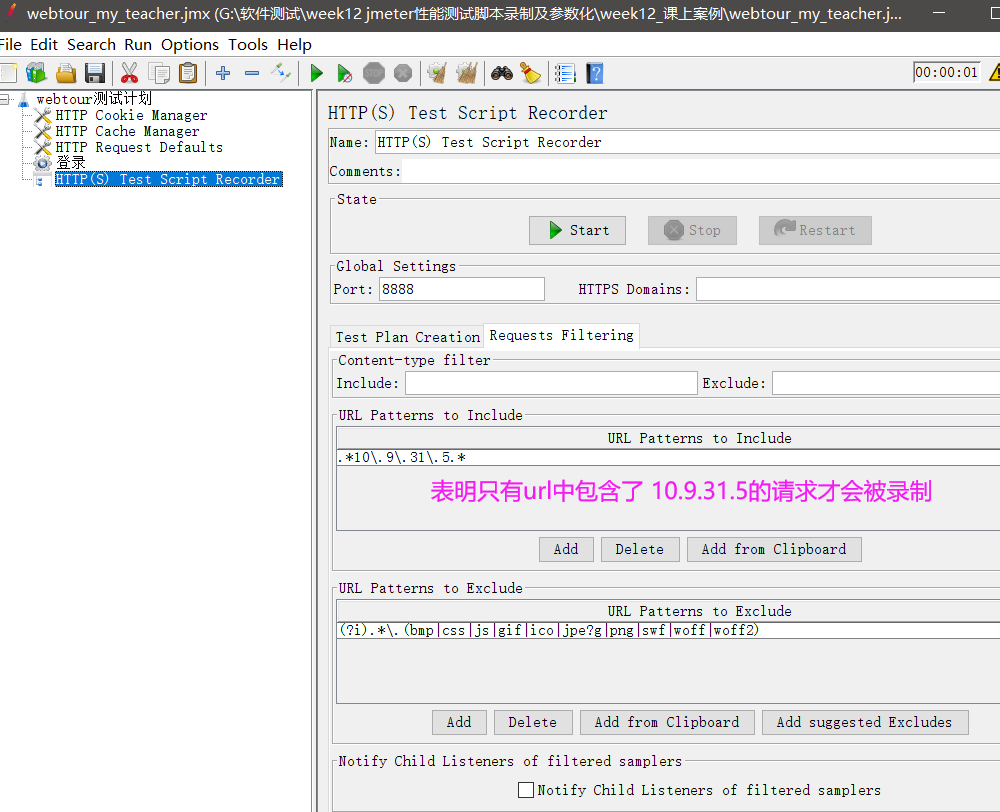
 如下图所示,大家可以根据需要设置要请求url的排除模式,即url符合指定条件的请求将不会被录制
如下图所示,大家可以根据需要设置要请求url的排除模式,即url符合指定条件的请求将不会被录制

为了录制时不录制其他网站的信息。也可以在 URL Patterns to Include 下添加 对url的过滤条件
例如。 采用 ** .你要录制的域名. **的方式( .*代表任意字符串),注意,如果要匹配一个点,则需要转义 .

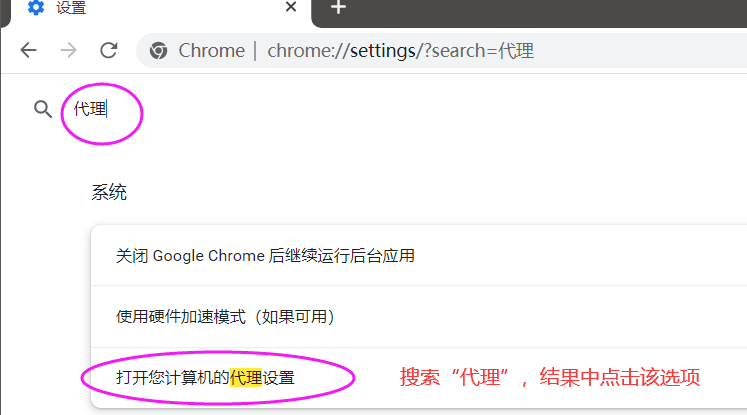
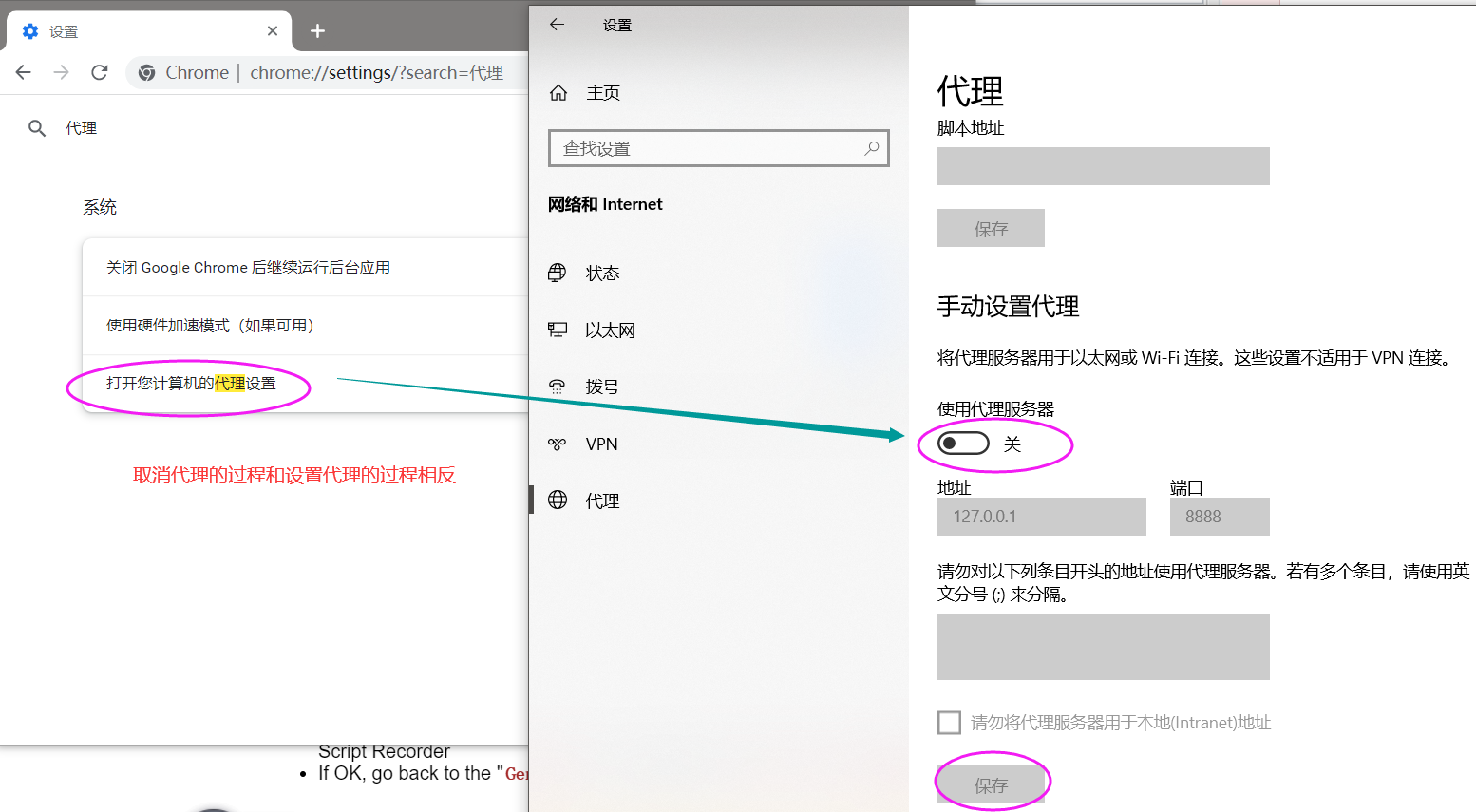
5.将浏览器的代理服务器指向HTTP测试脚本录制器
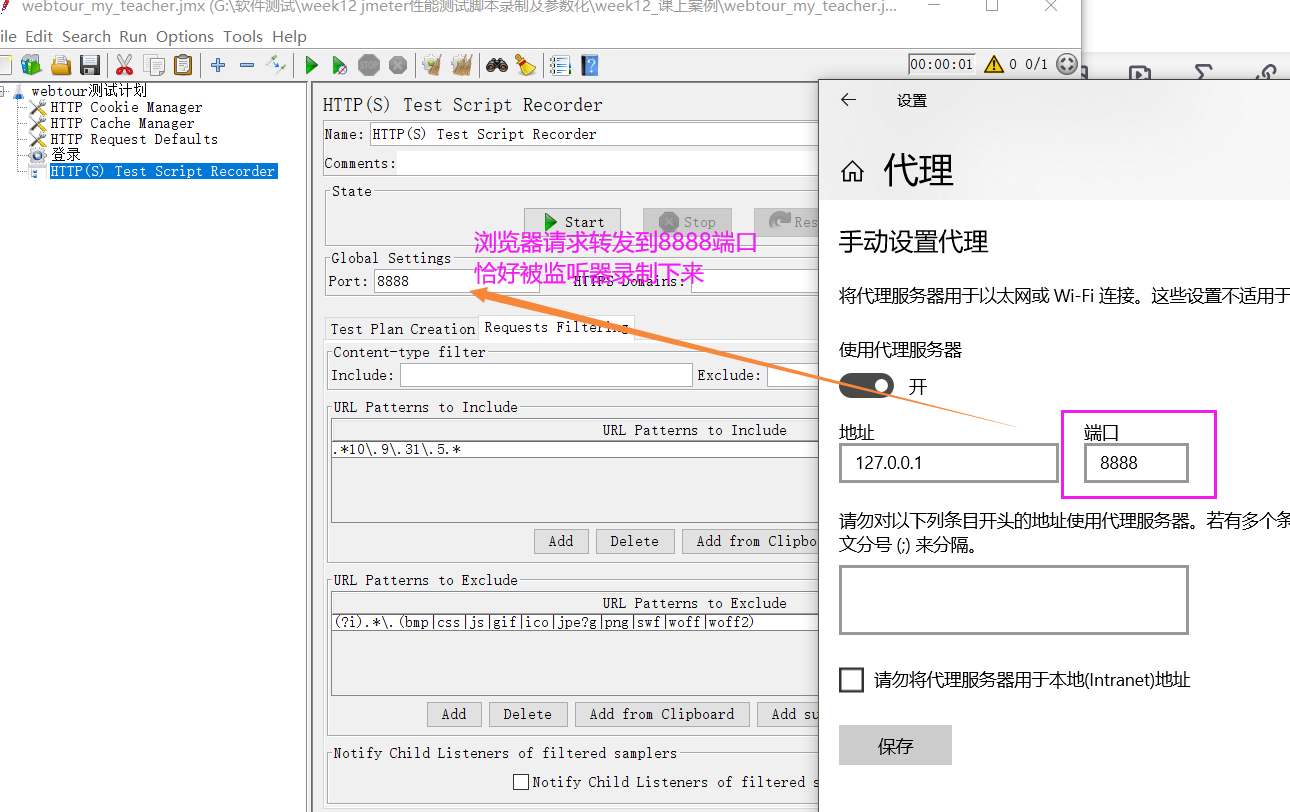
下面我来设置浏览器的代理服务器为本机127.0.0.1,端口号为8888(即指向了Jmeter代理服务器,即浏览器的请求都转发到了jmeter脚本录制器)。
下面以chrome浏览器为例说明,设置方法如下:



6.启动HTTP测试脚本录制器
点击HTTP测试脚本录制器的右侧面板上start按钮,启动录制;


7.浏览器上执行你要录制的操作
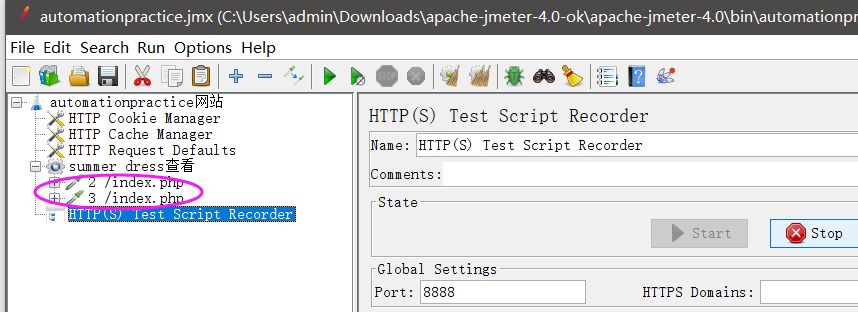
在浏览器中先打开webtour(http://10.9.31.5:1080/WebTours/ 注意此处ip地址和你部署webtour的ip地址有关), 然后完成登录,这时可以看到脚本已经录制到线程组下了。

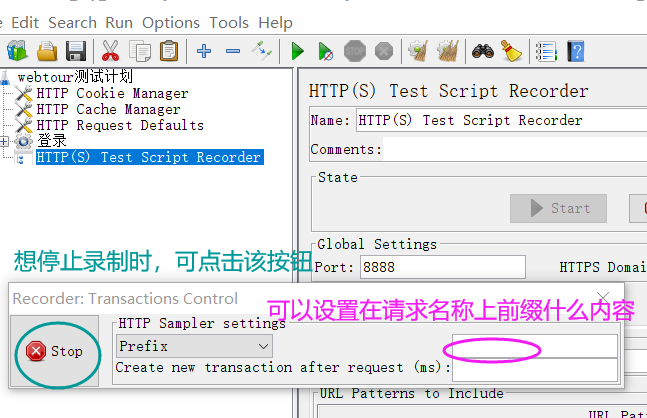
8.录制结束后,在HTTP测试脚本录制器的右侧面板上点击stop按钮,停止录制;


9.取消浏览器的代理设置

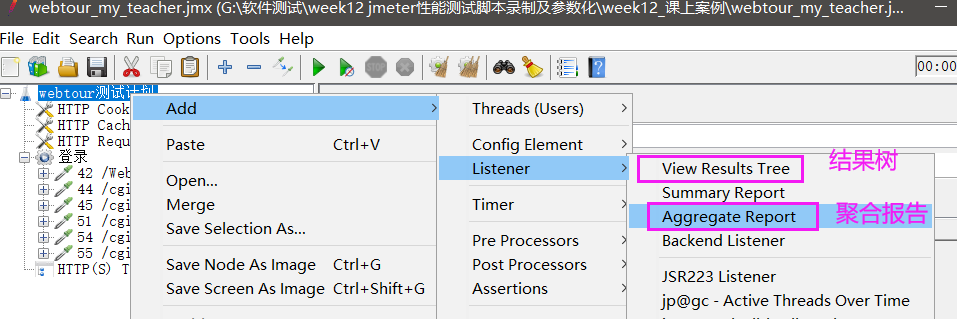
10.为脚本增加监听器,以便收集测试结果
脚本已经录制好了,为测试计划添加一个查看结果树和聚合报告


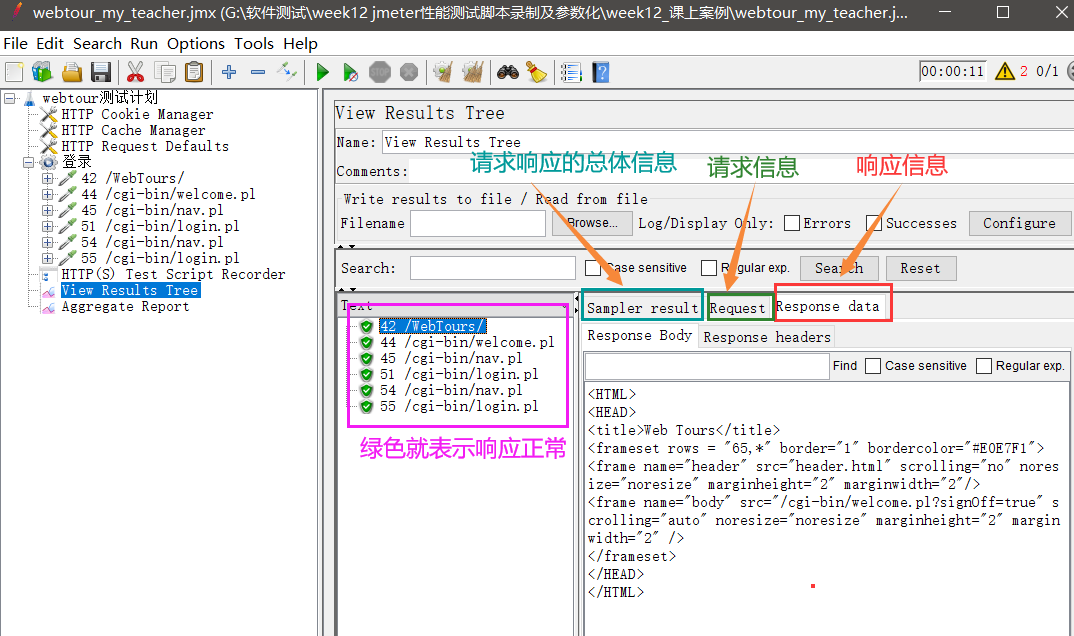
12 保存脚本后,运行脚本,
运行一下脚本看看吧,奥,不错啊。结果正常。

13.添加定时器,模拟用户停顿
下面我们修改请求 /cgi-bin/login.pl,为其增加一个固定定时器,时间设置为0.5s,以模拟用户输入账号的停顿。
定时器会在请求发送前停顿指定的时间,这样能很好的模拟用户操作的停顿。
当定时器放在一个控制器下是,会对控制器下的所有请求产生作用;
当定时器放在一个请求下时,仅对该请求生效,该请求发送前会停顿指定的时间,


14.将第一个请求都设置为 获取嵌入资源

15.执行脚本
可以看到结构树上,请求下嵌入资源也被请求了

16.取消对嵌入资源的请求选项
取消 retrive all embeded resource 一般这个不勾选,通过刚才的设置让大家感受下它的作用
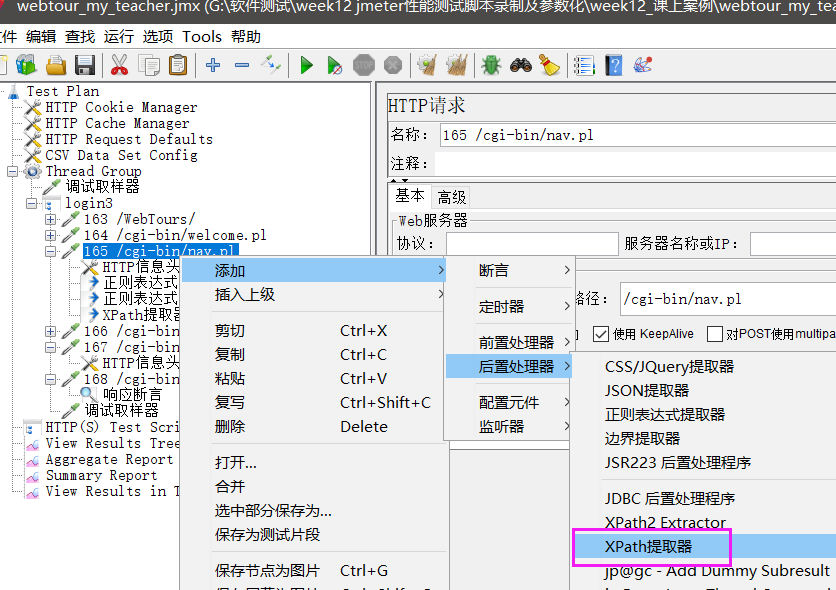
17 提取动态session值

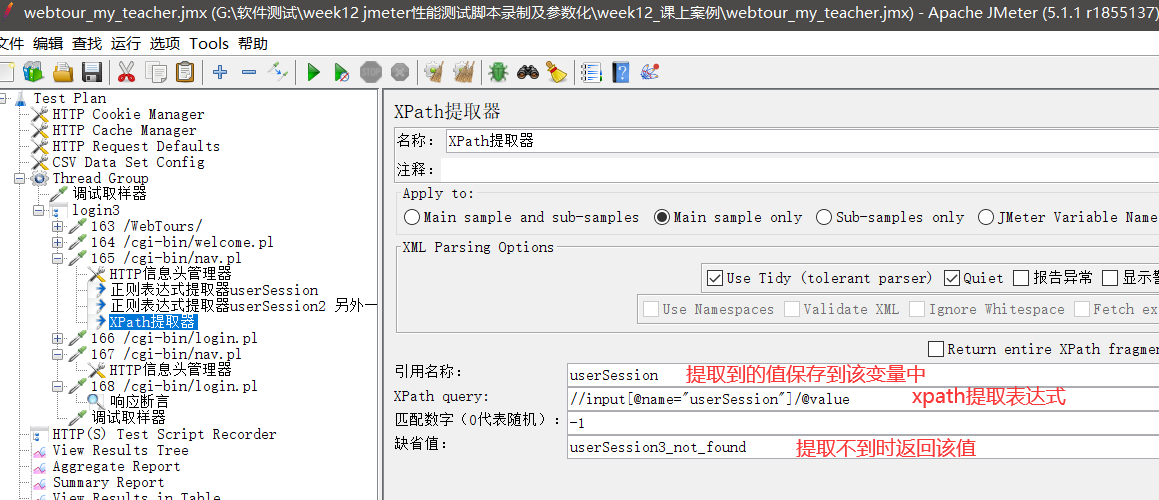
我们在nav请求上添加一个xpath提取器,将该属性值提取出来,发送登录请求时会用到

提取表达式:**//input[@name="userSession"]/@value **

不同的人可能采用不同的提取方式,只要能提取出来就ok,下面额外提供了两种,大家可以参考。
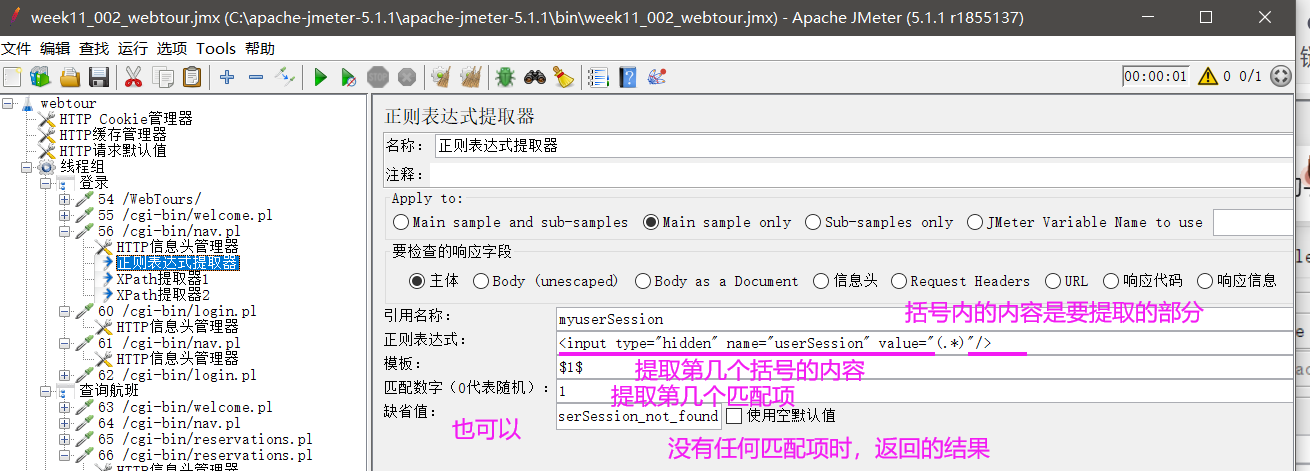
例如,其他的提取方式,如正则表达式提取:

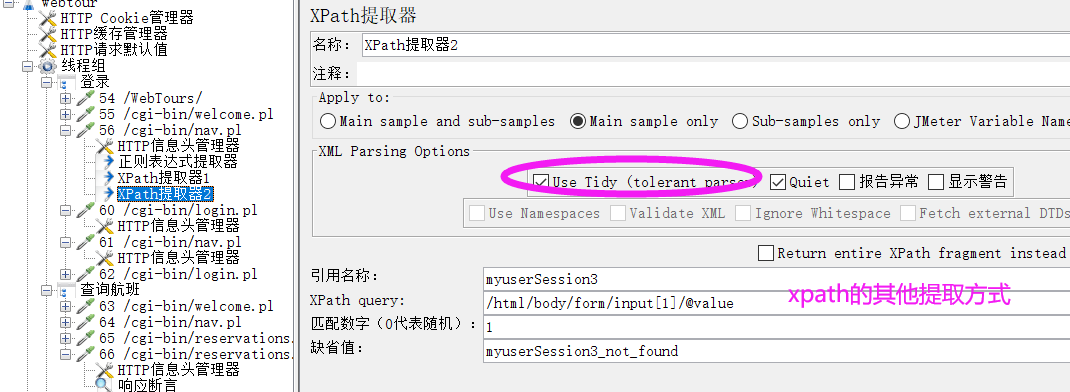
xpath的其他提取方式

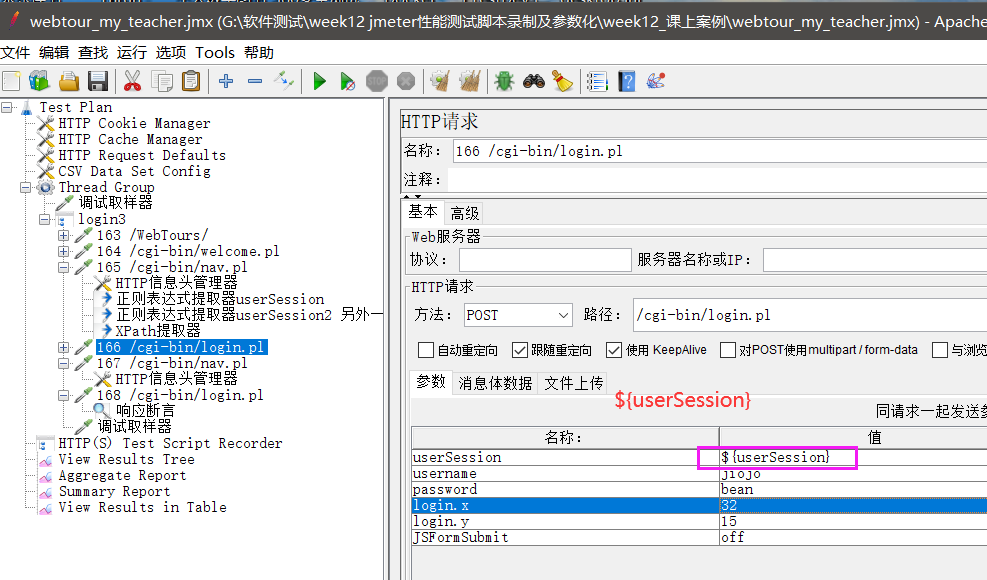
18 在登录请求中,设置动态会话值 ${userSession}

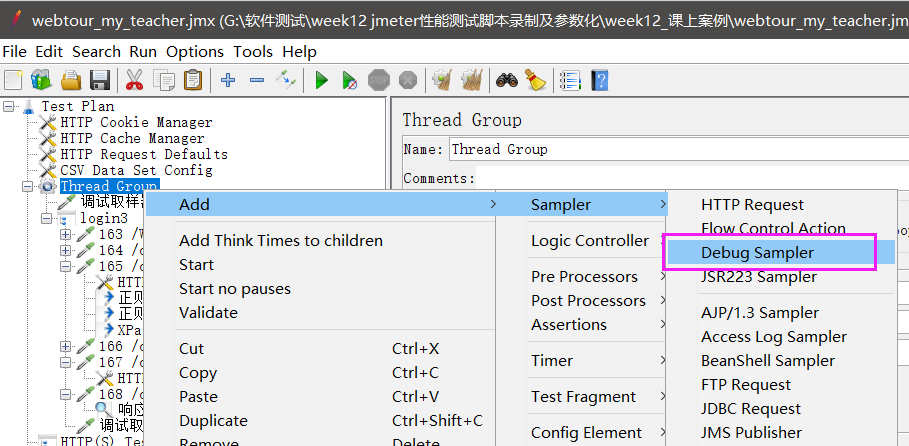
20 添加调试取样器(debug sampler)
调试取样器可以查看变量的值

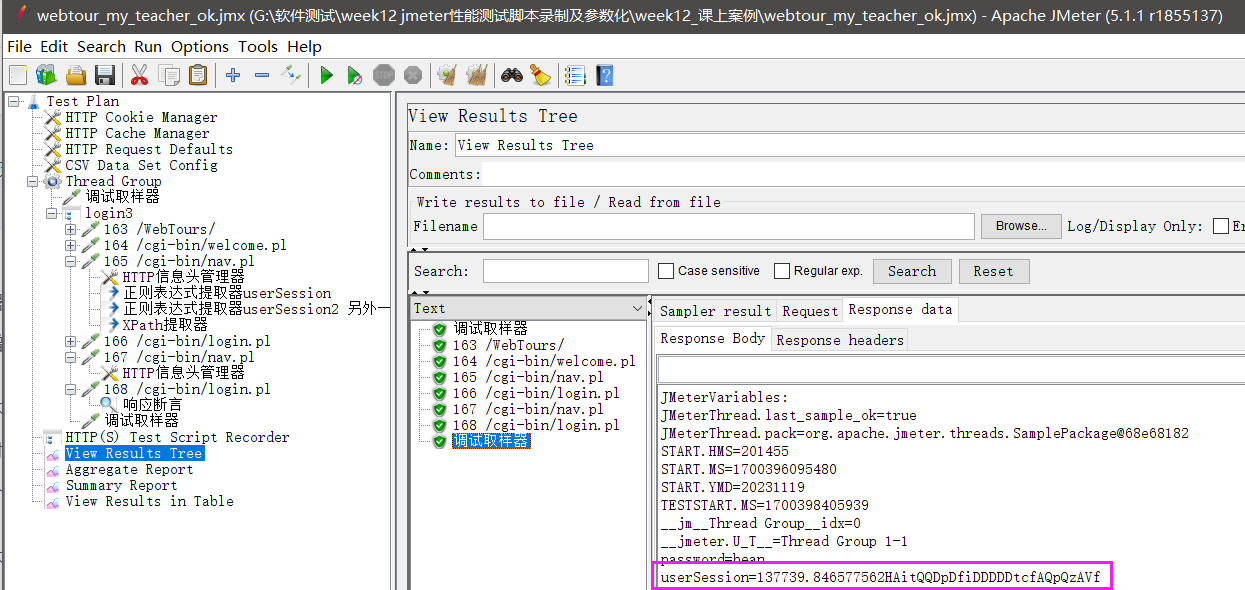
在查看结果树中可以查看到变量的值

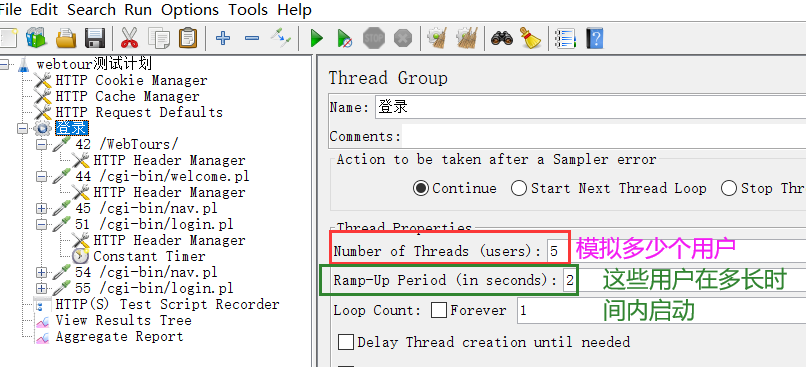
21 设置模拟用户数和启动时间
修改线程组的线程数为2人,启动时间ramp-up为2s,进行性能测试
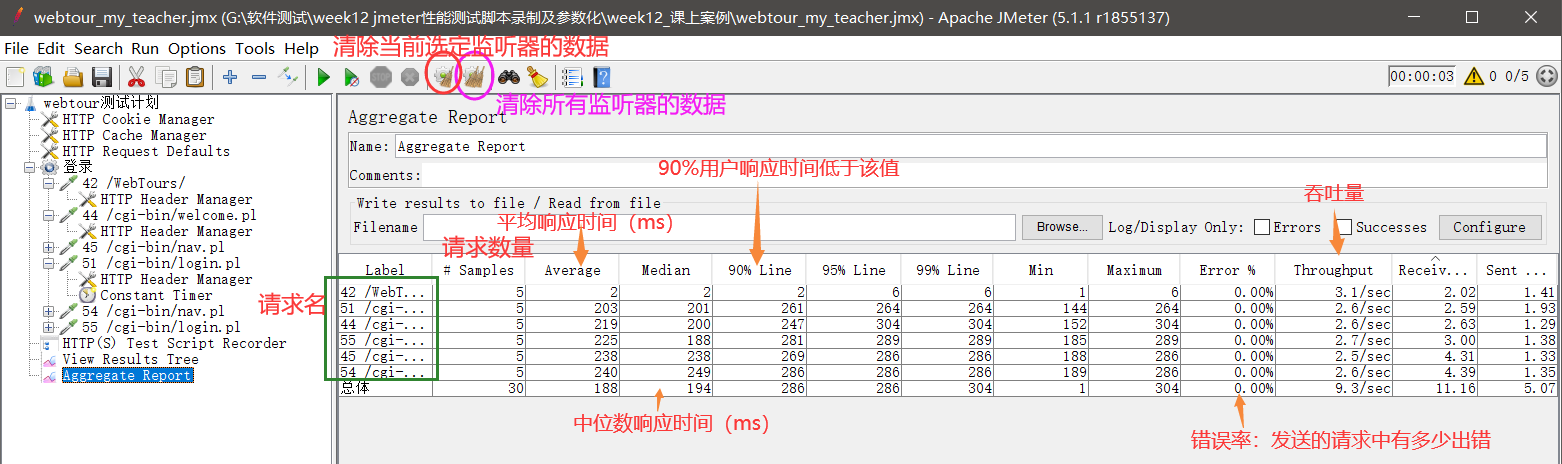
ok,至此,我们的测试计划就好了。是不是不大难,而且也挺有意思的,对吗?

大家应该能看懂聚合报告的各个列的含义,否则性能测试工作就没有意义了!

欢迎关注我的网易云课程
https://study.163.com/courses-search?keyword=%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95123#/?ot=5
版权归原作者 曹红杏 所有, 如有侵权,请联系我们删除。