🍍 前言:
** ** 日常生活中用手机 📱,电脑 🖥️浏览网页时,滑到了页面下端后想返回顶部 或 跳转到页面别的版块,用鼠标滚动很麻烦,**网页电梯导航 **就可以很方便的精准到达目标版块。
此篇文章适合 jQuery 新手学习,也适合大佬复习思路,卡卡西感谢各位的支持😍😍!!!
🍍 一:效果展示
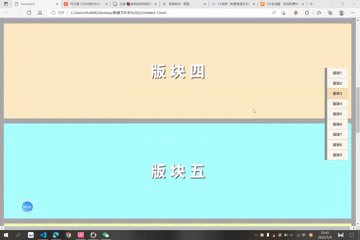
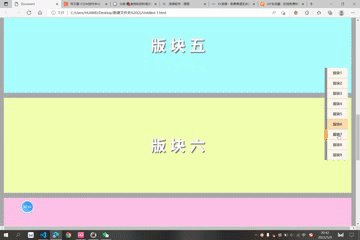
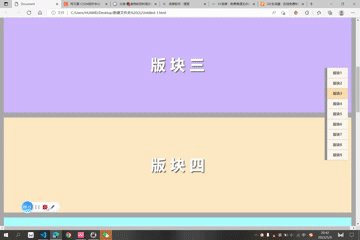
🥝 【gif 动图演示】格式转换有些不清晰请谅解!功能实现包含以下:
- **点击电梯导航切换到对应板块 **
- 移动光标导航栏对应板块跟着移动
🍍 二:实现原理剖析
重点来啦!!!
🍤 2.1 网页结构:
🍈 结构上分了两部分,一部分是网页版块 banner-box,另一部分是网页导航版块 map-box,用了固定定位定在了右侧,打开页面是不显示的,要滚动至第三个版块后才会显示导航
<div class="banner-box">
<div class="banner1">版 块 一</div>
<div class="banner2">版 块 二</div>
<div class="banner3">版 块 三</div>
<div class="banner4">版 块 四</div>
<div class="banner5">版 块 五</div>
<div class="banner6">版 块 六</div>
<div class="banner7">版 块 七</div>
<div class="banner8">版 块 八</div>
<div class="banner9">版 块 九</div>
</div>
<div class="map-box">
<ul>
<li class="map">版块1</li>
<li class="map">版块2</li>
<li class="map">版块3</li>
<li class="map">版块4</li>
<li class="map">版块5</li>
<li class="map">版块6</li>
<li class="map">版块7</li>
<li class="map">版块8</li>
<li class="map">版块9</li>
</ul>
</div>
🍤 2.2 显示隐藏函数 实现分析:
🍈 此块显示隐藏的代码封装在了一个单独的函数内,这是为了解决一个 bug 而方便调用,当代码移动到第三个板块往后时,刷新页面,此时虽然页面在第三个版块后,但是导航缺没有显示,这就需要单独写个函数方便调用 ----- 打开页面就调用一次
- *所需知识点:scrollTop(),offset().top*
- 思路分析:利用 offset().top 获取到第三个版块到页面顶部的距离,然后使用scrollTop() 获取到页面卷上去的距离,判断是否大于这个距离,大于就使用 fadein 淡入,否则就使用 fadeout 淡出
function block_hide(){
var three_top=$('.banner3').offset().top;
if($(document).scrollTop()>=three_top){
$('.map-box').fadeIn(700)
}else{
$('.map-box').fadeOut(700)
}
}
🍤 2.3 点击导航滚至对应板块 实现分析:
🍈 此版块实现的是点击导航滚动到对应模块的实现,代码中标记互斥锁的地方先忽略,这是为了解决一些小 bug,互斥锁在后面的分析中提及。
- *所需知识点:animate(),offset().top*
- 思路分析:****点击后,排他思想,自己变色(添加了变化类current)兄弟不变色,使用 index() 方法获取到点击的导航的索引值,再将此索引值匹配到对应的版块上,得到其版块的到页面顶部的距离,执行动画函数 animate 使页面上卷这段距离即可
$('.map').click(function(){
flag=false; //互斥锁节流阀
$(this).siblings().removeClass('current')
$(this).addClass('current')
var index=$(this).index();
distance=$('.banner-box').children().eq(index).offset().top+2;
// console.log(distance)
$('html').stop().animate({
'scrollTop':distance
},1000,'swing',function(){
flag=true; //互斥锁节流阀
})
})
🍤 2.4 页面滚动导航对应选择 实现分析:
🍈 此版块解释如何 滚动网页至对应板块,让导航也跟着选择,一样的是互斥锁标记先忽略
📣 重难点!!!
- 所需知识点****:each()
- 思路分析:我们使用 each() 遍历得到每一个版块的索引 i 和其对应版块 ele,如果页面卷上去的距离大于等于我们每一个遍历得到的版块元素的上边界到页面顶部的值,那么就说明当前页面滚动到了这个版块,此时如果输出i的话,若当前在第四个版块,则输出结果为 0,1,2,3,这是因为滚动后会从索引0开始遍历,直到遍历到判断语句不成立为止,但最后一个输出的 i 一定是当前版块对应的 i,我们使用 eq 方法匹配到 i 索引下的导航按钮,使其变色选中,再把兄弟导航不选中即可实现
$(window).scroll(function(){
block_hide();
if(flag==true){
$('.banner-box').children().each(function(i,ele){
if($(document).scrollTop() >= $(ele).offset().top){
console.log(i);
$('.map').eq(i).addClass('current').siblings().removeClass('current');
}
})
}
})
🍤 2.5 互斥锁 实现分析:
🍈 互斥锁是为了解决一个 bug,我们如果不写互斥锁,点击导航后,导航内的选择变色会把导航内的所有按钮都选一次再点到我们目标点的按钮,像抽风了一样
原因****:就是点击导航按钮后页面滚动,页面滚动就会触发滚动事件,就会在滚动途中把导航按钮选择一通再到目标按钮
解决方法:综合以上标记有互斥锁的代码我们可以发现,设置了一个 flag 变量初始为 true,只有 flag 为 true 才能滚动改变导航,但是一旦点击导航,flag 就会变为 false,滚动切换导航便失效,从而达到目的,最后在点击事件的动画函数里添加回调函数,在点击后将 flag 再赋值为 true 即可再次滚动改变导航
创作不易,给个支持吧!!
🍍 三:完整代码
又到了大家最喜欢的源码环节!!!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./jquery.js"></script> <style> *{ margin: 0; padding: 0; } .banner-box{ box-sizing: border-box; width: 1430px; height: 3650px; background-color: rgb(169, 169, 169); padding: 15px; } .banner1{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(167, 220, 255); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner2{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(255, 213, 213); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner3{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(207, 182, 255); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner4{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(255, 233, 195); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner5{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(171, 255, 255); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner6{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(242, 255, 175); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner7{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(255, 193, 233); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner8{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(193, 212, 255); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .banner9{ box-sizing: border-box; width: 1390px; height: 380px; background-color: rgb(255, 248, 193); margin-bottom: 20px; font-size: 60px; font-weight: bold; line-height: 375px; text-align: center; color: rgb(255, 255, 255); text-shadow: 3px 3px 3px rgb(82, 82, 82); } .map-box{ position: fixed; right: 30px; top: 200px; box-sizing: border-box; width: 95px; height: 370px; display: none; /* background-color: #fff; */ } .map{ box-sizing: border-box; float: left; width: 93px; height: 41px; border-bottom: 1px solid rgb(147, 147, 147); border-left: 10px solid rgb(147, 147, 147); list-style: none; text-align: center; line-height: 40px; background-color: rgb(255, 246, 237); cursor: pointer; color:rgb(87, 87, 87) ; font-weight: bold; font-size: 14px; } .map:hover{ color: rgb(56, 56, 56); /* background-color: rgb(255, 220, 173); */ border-left: 10px solid rgb(255, 169, 31); } .current{ background:rgb(255, 220, 173); } </style> </head> <body> <div class="banner-box"> <div class="banner1">版 块 一</div> <div class="banner2">版 块 二</div> <div class="banner3">版 块 三</div> <div class="banner4">版 块 四</div> <div class="banner5">版 块 五</div> <div class="banner6">版 块 六</div> <div class="banner7">版 块 七</div> <div class="banner8">版 块 八</div> <div class="banner9">版 块 九</div> </div> <div class="map-box"> <ul> <li class="map">版块1</li> <li class="map">版块2</li> <li class="map">版块3</li> <li class="map">版块4</li> <li class="map">版块5</li> <li class="map">版块6</li> <li class="map">版块7</li> <li class="map">版块8</li> <li class="map">版块9</li> </ul> </div> <script> document.addEventListener('DOMContentLoaded',function(){ document.addEventListener('selectstart',function(event){ event.preventDefault(); }) document.addEventListener('contextmenu',function(event){ event.preventDefault(); }) }) var flag=true; //互斥锁节流阀 block_hide(); $(window).scroll(function(){ block_hide(); if(flag==true){ $('.banner-box').children().each(function(i,ele){ if($(document).scrollTop() >= $(ele).offset().top){ console.log(i); $('.map').eq(i).addClass('current').siblings().removeClass('current'); } }) } }) function block_hide(){ var three_top=$('.banner3').offset().top; if($(document).scrollTop()>=three_top){ $('.map-box').fadeIn(700) }else{ $('.map-box').fadeOut(700) } } $('.map').click(function(){ flag=false; //互斥锁节流阀 $(this).siblings().removeClass('current') $(this).addClass('current') var index=$(this).index(); distance=$('.banner-box').children().eq(index).offset().top+2; // console.log(distance) $('html').stop().animate({ 'scrollTop':distance },1000,'swing',function(){ flag=true; //互斥锁节流阀 }) }) </script> </body> </html>
版权归原作者 卡卡西最近怎么样 所有, 如有侵权,请联系我们删除。