Selenium元素定位
8种定位方式
1. id
2. name
3. class_name(使用元素的class属性定位)
4. tag_name(标签名称 <标签名 .../>)
5. link_text(定位超连接 a标签)
6. partial_link_text(定位超链接 a标签 模糊)
7. xpath(基于元素路径)
8. css(元素选择器)
一、id定位方法 :通过id属性定位到搜索框
driver.find_element("id", "value")
# 1.导包
from time import sleep
from selenium import webdriver
# 2.获取浏览器对象
driver = webdriver.Chrome()
# 3.打开连接
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 查找用户名元素 id="userA"
username = driver.find_element("id","userA")
# 查找密码元素
password = driver.find_element("id",'passwordA')
# 用户输入admin
username.send_keys("admin")
# 密码输入123456
password.send_keys("123456")
# 4.睡眠3秒
sleep(3)
# 5.关闭
driver.quit()
二、name定位方法 :通过
name属性定位到搜索框
driver.find_element("name","value")
# 1.导包
from time import sleep
from selenium import webdriver
# 2.获取浏览器对象
driver = webdriver.Chrome()
# 3.打开url
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.查找元素 并输入值 name="userA"
driver.find_element("name", "userA").send_keys("admin")
# 5.暂停3秒
sleep(3)
# 6.关闭
driver.quit()
三、class_name定位方法 :通过class属性定位到搜索框
先导包from selenium.webdriver.common.by import By
driver.find_element(By.CLASS_NAME,"value")
# 1.导包
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
# 2.获取浏览器驱动对象
driver=webdriver.Chrome()
# 3.打开浏览器
url="C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.class="telA" 通过class_name定位电话 并输入电话号码
driver.find_element(By.CLASS_NAME,"telA").send_keys("13555555555")
# 5.暂停3秒
sleep(3)
# 6.关闭
driver,quit()
四、tag_name定位方法 :通过 标签名称 定位到搜索框
如果存在多个相同标签,则返回符合条件的第一个标签
# 1.导包
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
# 2.获取浏览器驱动对象
driver = webdriver.Chrome()
# 3.打开浏览器
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.通过tag_name定位 用户名 并输入admin
driver.find_element(By.TAG_NAME,"input").send_keys("admin")
# 5.暂停3秒
sleep(3)
# 6.关闭
driver.quit()
五、link_text定位方法 :定位超链接的全部文本内容
driver.find_element(By.LINK_TEXT,"value")
# 1.导包
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
# 2.获取浏览器驱动对象
driver = webdriver.Chrome()
# 3.打开浏览器
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.通过link_text定位, 点击(访问 新浪 网站)
driver.find_element(By.LINK_TEXT,"访问 新浪 网站").click()
# 5.暂停3秒
sleep(3)
# 6.关闭
driver.quit()
六、partial_link_text定位方法 :模糊匹配定位文本链接
如果有多个值默认返回第一个
# 1.导包
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
# 2.获取浏览器驱动对象
driver = webdriver.Chrome()
# 3.打开浏览器
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.通过partial_link_text定位, 点击(访问 新浪 网站)
driver.find_element(By.PARTIAL_LINK_TEXT,"访问").click()
# 5.暂停3秒
sleep(3)
# 6.关闭
driver.quit()
七、XPath定位: 要定位的元素没有id、name、class属性,通过name、class、tag_name无法定位到唯一的元素。
XPath定位方式
路径-定位
利用元素属性-定位
属性与逻辑结合-定位
层级与属性结合-定位
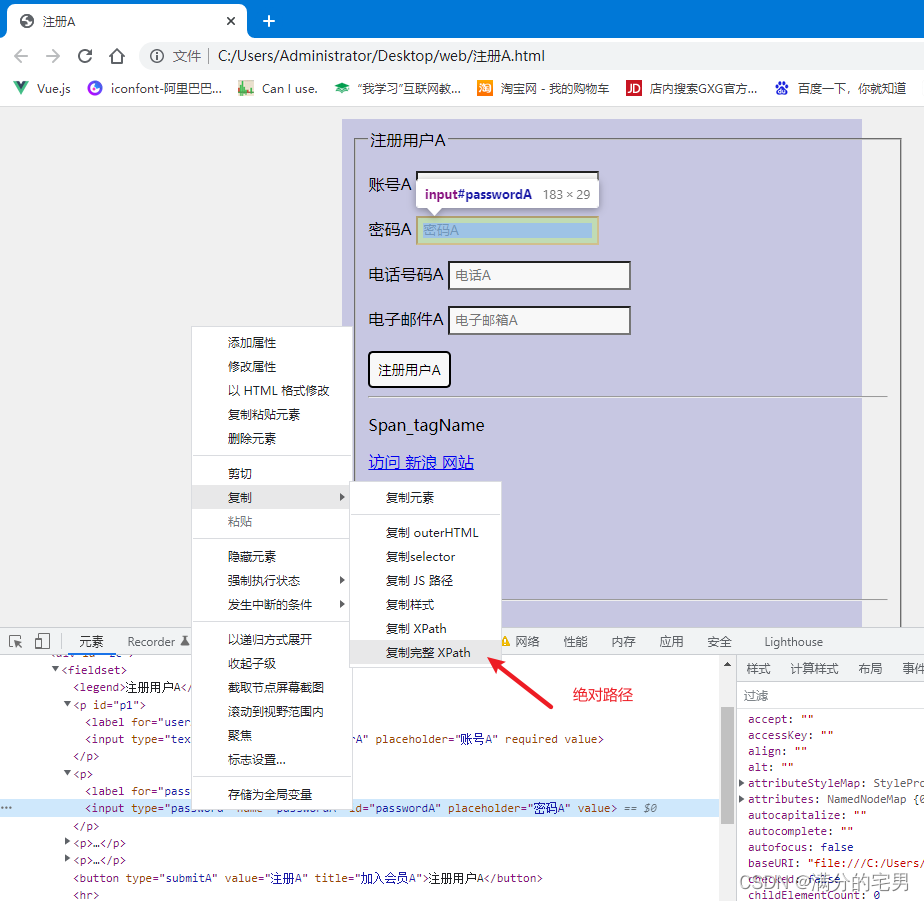
1.路径定位**(绝对路径、相对路径) **
绝对路径:从最外层元素到指定元素之间所有经过元素层级的路径
①. 绝对路径以/html根节点开始,使用/来分隔元素层级;
如:/html/body/form/div/fieldset/p[2]/input

相对路径:匹配任意层级的元素,不限制元素的位置
①.相对路径以//开始
②. 格式://input 或者 //*
#1.导包
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 2.获取浏览器驱动
driver=webdriver.Chrome()
# 3.打开浏览器
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.使用xpath定位元素:相对路径输入用户名,绝对路径输入密码
driver.find_element(By.XPATH,'//input[@id="userA"]').send_keys("admin")
driver.find_element(By.XPATH,"/html/body/form/div/fieldset/p[2]/input").send_keys("123")
# 5.暂停3秒
sleep(3)
# 6.关闭
driver.quit()
**2 **利用元素属性:使用元素的属性信息来定位元素
格式://input[@id='passwordA
'] 或者 //*[@id='passwordA
']

**3 **属性与逻辑结合:解决元素之间个相同属性重名问题
格式://*[@id="userA" and @name="userA"]
**4 **层级与属性结合:如果通过元素自身的信息不方便直接定位到该元素,可以先定位到其父级元素,再找到该元素
格式://*[@id='p1']/input
5 其他
//*[text()="xxx"] 文本内容是xxx的元素
如: //*[text()='注册用户']
//*[contains(@attribute,'xxx')] 属性中含有xxx的元素
如: //*[contains(@type,'textA')]
//*[starts-with(@attribute,'xxx')] 属性以xxx开头的元素
如: //*[starts-with(@id,'use')]"
八、CSS定位
CSS定位方式
id选择器
如:#userA (userA 为id属性值)class选择器
如:.telA ( 选择class属性值为telA的所有元素)元素选择器
例如:input (选择所有input元素)属性选择器
例如:[type="password"] (选择type属性值为password的元素>)层级选择器
例如:p[id='p1']>input (定位指定p元素下的直接子元素input)
#1.导包
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
# 2.获取浏览器驱动
driver=webdriver.Chrome()
# 3.打开浏览器
url = "C:\\Users\\Administrator\\Desktop\\web\\注册A.html"
driver.get(url)
# 4.使用CSS定位方式中id选择器定位用户名输入框,并输入:admin
# 使用CSS定位方式中属性选择器定位密码输入框,并输入:123
# 使用CSS定位方式中class选择器定位电话号码输入框,并输入:18600000000
# 使用CSS定位方式中元素选择器定位span标签获取文本值
# 使用CSS定位方式中的层级选择器定位email输入框,并输入:[email protected]
driver.find_element(By.CSS_SELECTOR,'#userA').send_keys("admin")
driver.find_element(By.CSS_SELECTOR,'[type="password"]').send_keys("123")
driver.find_element(By.CSS_SELECTOR,'.telA').send_keys("18600000000")
span=driver.find_element(By.CSS_SELECTOR,'span').text
print(span)
driver.find_element(By.CSS_SELECTOR,'p>input[placeholder="电子邮箱A"]').send_keys("[email protected]")
# 5.暂停3秒
sleep(3)
# 6.关闭
driver.quit()
6 其他
input[type^='p'] type属性以p字母开头的元素
input[type$='d'] type属性以d字母结束的元素
input[type*='w'] type属性包含w字母的元素
版权归原作者 满分的宅男 所有, 如有侵权,请联系我们删除。