众所周知,Cesium是⼀款用于构建Web上⾼性能的3D地理空间数据应用的开源JavaScript类库,⽀持多种数据格式,3D Tiles是它的特色。
今天给大家介绍一下Cesium常见的几种三维数据格式:
**1. **glTF
glTF(GL Transmission Format)是⼀种用于在WebGL、OpenGL ES和OpenXR等图 形API中传输和加载3D动态场景的开放标准。glTF也被称作“3D界的jpeg”,足见其标准化程度
Cesium中可以使用glTF格式的3D模型、纹理等信息。

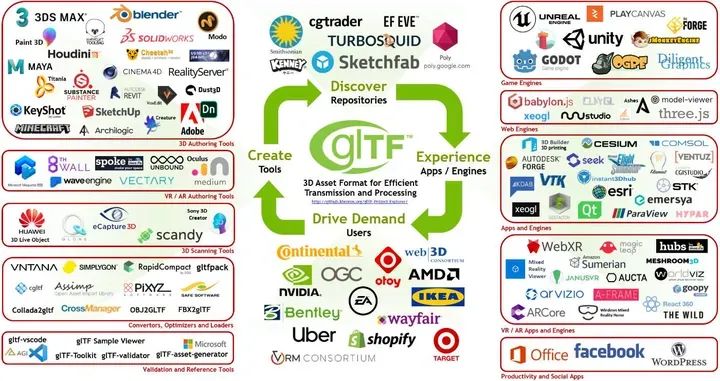
glTF生态系统
同时,Cesium官方GitHub中也提供了obj转glTF的源码库,感兴趣的可以前往查看:https://github.com/CesiumGS/obj2gltf
目前,glTF 3D模型格式有两种:
- ***.gltf:** 基于JSON的文本文件,可使用文本编辑器轻松编辑,通常会引用外部文件,例如纹理贴图、二进制网格数据等;
- ***.glb:** 是二进制格式,通常文件较小且包含所有资源,但不容易编辑。
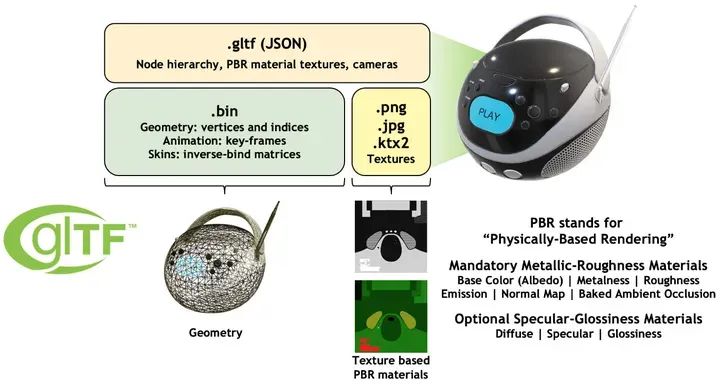
glTF场景描述结构
glTF的核心是一个JSON文件,另外还支持外部数据。如下图所示:

2. 3D Tiles
3D Tiles是Cesium于2016年3⽉定义的一种三维模型瓦片数据结构。
3D Tiles 是在glTF的基础上,加入了分层LOD的概念(可以把3D Tiles简单地理解为带有 LOD 的 glTF ),专门为流式传输和渲染海量 3D 地理空间数据而设计的,例如倾斜摄影、3D 建筑、BIM/CAD、实例化要素集和点云。
它定义了一种数据分层结构和一组切片格式,用于渲染数据内容。3D Tiles 没有为数据的可视化定义明确的规则,客户可以按照自己合适的方式来可视化 3D 空间数据。同时,3D Tiles 也是 OGC 标准规范成员之一,可用于在台式机、Web端和移动应用程序中实现与海量异构3D地理空间数据的共享、可视化、融合以及交互功能。

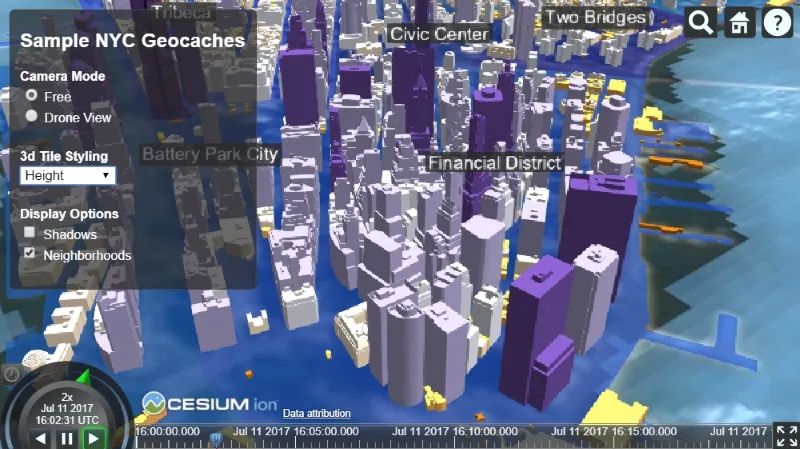
下面是一些展示不同格式的3D Tiles演示:
- Photogrammetry Model
- Building Information Model
- Point Cloud Model
- All Formats
3. KML
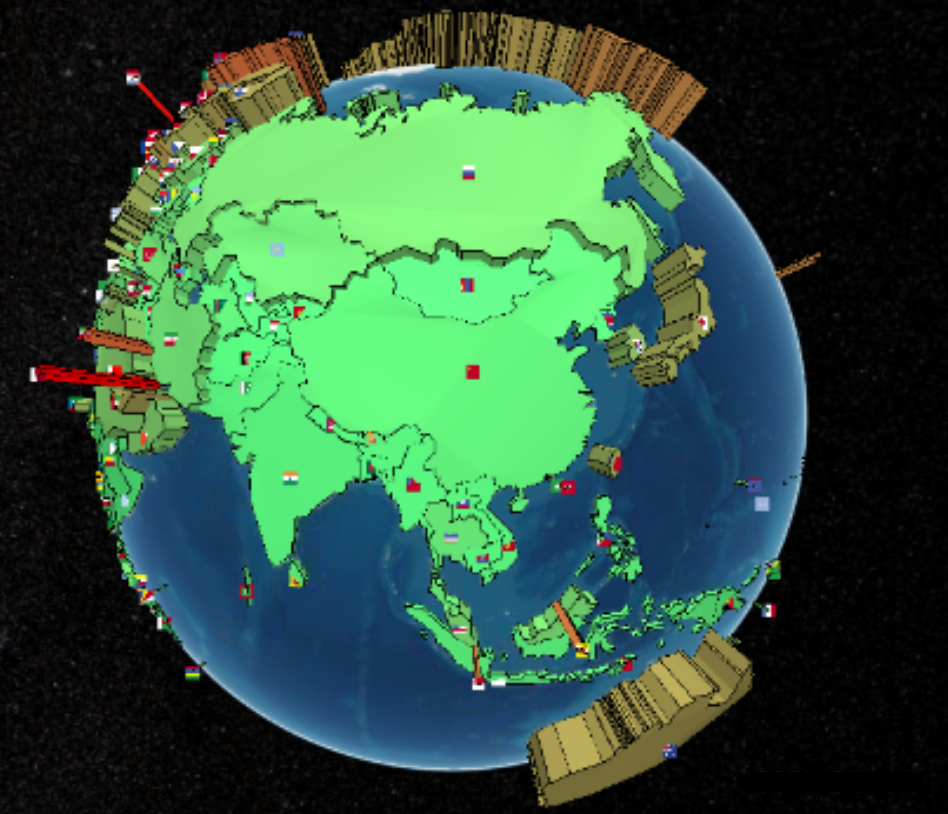
KML(Keyhole Markup Language)是⼀种用于标注和呈现地图数据的XML格式,由 Google Earth引入。Cesium可以使用KML格式的数据加载并显示3D模型、标注、图层等信息。
简单地标的 KML (类似XML)代码如下:
// 加载kml数据let kmlUrl = "./Assets/gdpPerCapita2008.kmz";let kmlDataPromise = Cesium.KmlDataSource.load(kmlUrl);console.log(kmlDataPromise); kmlDataPromise.then(function (dataSource) {console.log(dataSource); viewer.dataSources.add(dataSource); });
4. GeoJSON
GeoJSON是⼀种基于JSON(JavaScript Object Notation)格式的地理空间数据交换格式,用于表示地理空间数据。它将地理空间数据以及相关的⾮空间属性信息(如名称、描述等)进⾏编码,并使⽤JSON格式进行存储和传输。
GeoJSON⽀持多种类型的空间数据对象,包括点、线、⾯等,还⽀持复合对象,例如几何集合(GeometryCollection)和特征集合(FeatureCollection)等。GeoJSON使⽤经度和纬度(即坐标)来表示空间位置,同时也⽀持投影坐标系和地理坐标系。
GeoJSON是⼀种简单、轻量级、易于理解和处理的数据格式,已被广泛用于Web GIS应用中,例如在Leaflet、Mapbox和OpenLayers等地图库中,以及在各种地理信息系统(GIS)应用程序中。
示例:Cesium中如何修改geojson数据的颜色
要修改Cesium中的GeoJSON数据的颜色,您可以使⽤GeoJsonDataSource类和Entity对象。以下是⼀个基本的示例,演示如何将GeoJSON数据加载到Cesium中,并将其颜⾊修改为红⾊:
// 创建场景var viewer = new Cesium.Viewer('cesiumContainer');// 加载GeoJSON数据源var dataSource = new Cesium.GeoJsonDataSource();dataSource.load('path/to/your/geojson/file.geojson').then(function() {// 获取数据源中的所有实体var entities = dataSource.entities.values;// 循环遍历每个实体for (var i = 0; i < entities.length; i++) {// 获取实体的材料var material = entities[i].polygon.material;// 修改材料的颜⾊为红⾊ material.color = Cesium.Color.RED; }});// 将数据源添加到场景中viewer.dataSources.add(dataSource);

5.** OBJ(Wavefront OBJ)**
OBJ是一种广泛使用的3D图形格式,可描述点、线、⾯等三维网格几何信息。Cesium可以使用OBJ格式的数据加载并显示3D模型信息。
除此之外,Cesium还⽀持许多其他格式的三维数据加载和可视化,例如COLLADA、CZML等,可以根据需求选择不同的数据格式。
要在Cesium中导入OBJ模型,可以使用以下步骤:
1. 将OBJ文件转换为glTF或3D Tiles格式
Cesium目前支持的三维模型格式是glTF和3D Tiles。因此,您需要使用其他工具将OBJ文件转换为这些格式之一。
您可以使用一些免费的在线工具或软件,如Blender、Autodesk FBX Converter等来进行转换。
2. 在Cesium中加载模型
一旦获得了glTF或3D Tiles格式的模型,您可以通过以下代码在Cesium中加载模型:
var viewer = new Cesium.Viewer('cesiumContainer'); // 创建Cesium Viewer对象var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(lon, lat, height)); // 设置模型矩阵var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({ url: 'path_to_model.gltf', // 模型文件的路径 modelMatrix: modelMatrix, scale: 1.0 // 缩放比例}));
更多cesium学习教程,添加小助手(whxzdjy)备注【cesium】领取
2024GIS开发特训营免费体验券https://www.wjx.cn/vm/t8TJZp5.aspx#
版权归原作者 GIS前端嘉欣 所有, 如有侵权,请联系我们删除。